70+ крутых бесплатных уроков по Adobe Illustrator – Сей-Хай
Вне зависимости от сложости проекта, над которым вы работаете, нужно знать, как использовать инструменты и функции Illustrator. Мы собрали лучшие туториалы по Illustrator, которые точно вам в этом помогут.
Illustrator остается незаменимым инструментом векторного дизайнера, несмотря на большую конкуренцию со стороны Sketch и Affinity Designer. В этой статье вы найдете качественные бесплатные туториалы как для новичков, так и для профи.
С чего начать
В этом разделе вы ознакомитесь с основными инструментами и функциями, необходимыми для начала работы с программой, и откроете все тонкости рабочего пространства Illustrator.
1. Illustrator за 3 минуты: Основы
Ничего не знаете про Illustrator? Тогда просмотрите краткое видео от Дэниела Уайта.
2. 10 важных советов по Adobe Illustrator CC2017
Хотя эти превосходные советы предназначены для Adobe Illustrator в 2017 года, они применимы не только для этой версии. Однако обратите внимание на то, что более ранние версии не поддерживают закругления углов и инструмент объединения, который используется в туториале. Как прокомментировал пользователь YouTube данное видео: «Это отличные советы! Даже после 19 лет использования я узнал кое-что новое».
3. Рисование с помощью инструмента «Перо»
Инструмент «Перо» – один из самых мощных инструментов рисования в Illustrator. С его помощью вы можете создавать и редактировать опорные точки, которые находятся на контуре. В этом туториале вы научитесь основам рисования с помощью инструмента «Перо» и узнаете, как создавать прямые и изогнутые контуры.
С его помощью вы можете создавать и редактировать опорные точки, которые находятся на контуре. В этом туториале вы научитесь основам рисования с помощью инструмента «Перо» и узнаете, как создавать прямые и изогнутые контуры.
4. Создание и редактирование фигур
Это руководство ознакомит вас с процессом создания и редактирования фигур в Adobe Illustrator CC с использованием инструмента «Создание фигур». Узнайте, как рисовать, комбинировать и трассировать фигуры, используя предоставленный на сайте материал.
5. Дизайн с помощью инструментов рисования
В этом туториале рассматривается концепция контуров и кривых в Illustrator CC. А также представлены инструменты, необходимые для их создания и редактирования, в том числе инструменты «Карандаш» и «Кривизна».
6. Как использовать цветовую палитру
В этом уроке подробно описано, как использовать цветовую палитру. Это инструмент, который позволяет визуально выбирать цвета с отраженного спектра, вручную определять цвета путем введения соответствующих значений в текстовые поля, а также выбирать среди приведенных образцов цветов.
7. Добавление текста в дизайн
Этот туториал ознакомит вас с основами использования текста в Illustrator CC. Вы узнаете, как добавлять текст, применять форматирование, изменять его и модернизировать.
Креативные техники
8. Работа с масками
C помощью масок можно спрятать или привлечь внимание к части изображения или графики. В этом туториале вы узнаете о трех различных методах маскирования: обтравочной маске, маске непрозрачности и рисовании внутри маски.
9. Преобразование и редактирование иллюстраций
В этом учебном пособии вы познакомитесь с основами преобразования и редактирования рисунков в Adobe Illustrator CC. И узнаете, как изменить размер графического объекта, использовать группы, выровнять объекты и многое другое с помощью инструмента «Выделение», панели «Преобразование» и других инструментов.
10. Знакомство с инструментами рисования
В Illustrator есть огромное количество инструментов для рисования, каждый из которых позволяет создавать различные варианты иллюстрации. В этом руководстве вы познакомитесь с инструментами «Перо», «Карандаш», «Кривизна» и «Кисть».
11. Создание иллюстрации с помощью инструмента «Перо»
Если вы уже знакомы с основами инструмента «Перо», этот туториал поможет вам попрактиковаться в своих навыках. С его помощью вы сможете создавать новые произведения искусства.
12. Изменение цвета и обводки объектов
Узнайте, как взаимодействовать с цветом на своем рисунке. В этом руководстве объясняется, как менять цвета объекта, сохранять образцы цвета и перекрашивать рисунок.
13. Рисуйте и редактируйте кривые, используя инструмент «Кривизна»
Инструмент «Кривизна» позволяет легко рисовать плавные, четкие кривые и прямые контуры. В этом уроке представлено пять простых упражнений, которые помогут вам понять, как его использовать.
14. Как добавлять изображения и художественные эффекты
Это руководство начинается с объяснения основ добавления изображений в проекты Adobe Illustrator CC. Затем вы узнаете, как добавлять и редактировать эффекты, применять мазки кисти и многое другое.
15. Как дублировать объекты по кругу
Спенсер Мартин, также известный как Pixel & Bracket, поделился некоторыми замечательными советами для новичков. В видео показано как дублировать объекты по кругу, используя эффект преобразования, чтобы создать непрерывную повторяющуюся форму.
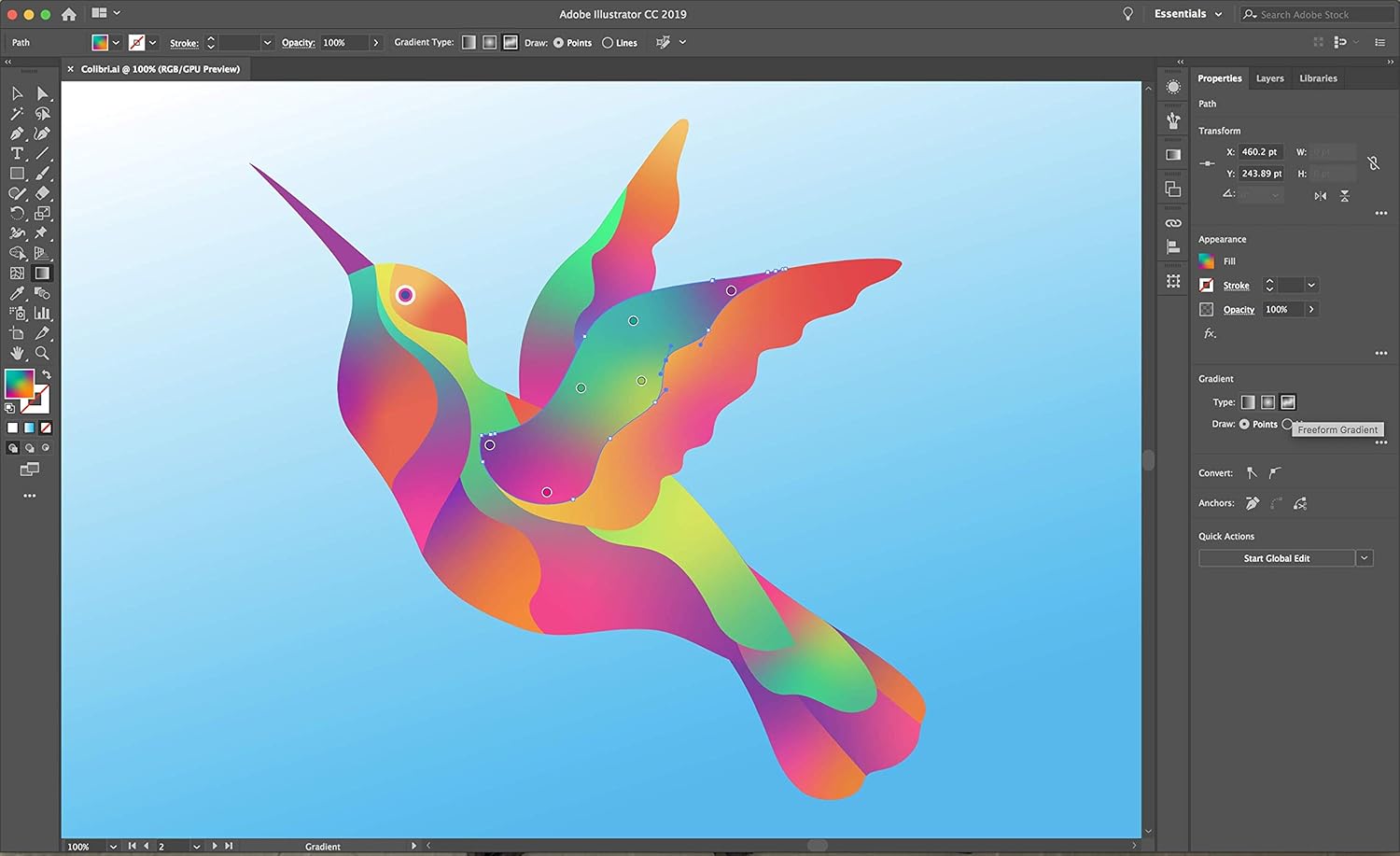
16. Создание и редактирование градиентов
Это введение в работу с градиентами объясняет, как создавать различные типы градиентов и изменять такие параметры, как цвета, положение и непрозрачность. Обратите внимание, что в обновлении Illustrator 2019 года были добавлены новые градиенты произвольной формы, которые здесь не представлены.
Обратите внимание, что в обновлении Illustrator 2019 года были добавлены новые градиенты произвольной формы, которые здесь не представлены.
17. Создавайте рисунки с помощью инструментов «Кисть» и «Карандаш»
С помощью инструмента «Кисть» вы можете нарисовать контур и одновременно применить кисть к обводке, чтобы придать контурам художественный вид. В этом руководстве объясняется, как использовать кисть и карандаш для создания выразительных рисунков произвольной формы.
18. Редактируйте контуры в Illustrator CC
Узнайте, как редактировать контуры вашей иллюстрации, используя различные инструменты и опции. А именно, редактирование с помощью «Пера», «Кривизны», добавления опорной точки и других методов.
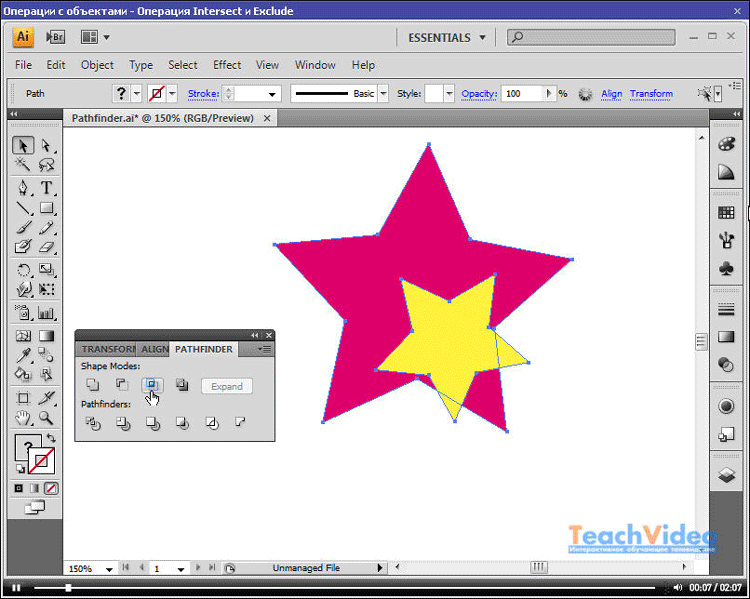
19. Гайд по палитре «Обработка контуров» (Режимы составных объектов)
Существует четыре разных способа комбинировать основные фигуры в Illustrator: объединять, вычитать, пересекать и исключать перекрытия. В этом двухминутном уроке Дэнкси рассказывает, как использовать каждый из них.
В этом двухминутном уроке Дэнкси рассказывает, как использовать каждый из них.
20. Комбинирование фигур
Фигуры являются строительными блоками иллюстрации. В этом руководстве объясняется, как комбинируя более простые фигуры можно создавать сложные. Для этого используется инструмент «Создание фигур» и палитра «Обработки контуров».
21. Рисование внутри и позади объектов
В этом туториале вы узнаете, как рисовать внутри и позади объектов. И зная эти нюансы, вы быстро и легко можете сделать изображение более интересным.
Организация рабочего пространства
22. Распределение контента по слоям
Это отличное введение в слои Adobe Illustrator CC для начинающих. Вы узнаете, как они работают, для чего они предназначены, и как их использовать для создания, редактирования и организации контента.
23. Изучение рабочего пространства: необходимое
Узнайте, как настроить рабочее пространство с помощью панели «Свойства». Это позволит вам с легкостью находить и использовать нужные элементы управления.
Это позволит вам с легкостью находить и использовать нужные элементы управления.
24. Расположение монтажных областей
В этом супер быстром видео-уроке от Дэнкси рассказывается, как легко расположить монтажные области в Illustrator. Это нужно знать, если вы хотите быть аккуратным, организованным, и максимально сосредоточенным на дизайне.
25. Работа с монтажными областями
В этом туториале объясняются функции монтажных областей Illustrator CC. Посмотрите три видео, и вы будете знать все о том, как создавать несколько монтажных областей и редактировать их.
26. Используйте горячие клавиши, чтобы ускорить рабочий процесс
Если вы не используете горячие клавиши, вы не максимизируете свою производительность. Вот большой список горячих клавиш Illustrator для обработки слоев, выделений, текста и многого другого. А также, здесь вы найдете несколько полезных советов для использования кистей, сохранения и закрытия файла и параметров просмотра.
Вот большой список горячих клавиш Illustrator для обработки слоев, выделений, текста и многого другого. А также, здесь вы найдете несколько полезных советов для использования кистей, сохранения и закрытия файла и параметров просмотра.
Экспорт и распространение работы
27. Как упростить процесс экспорта
В этом полезном видео-уроке Дэнкси рассказывает, как упростить процесс экспорта логотипа. С помощью Creative Cloud можно экспортировать логотипы разных размеров и форматов без труда, но Дэнкси разработал полезный бесплатный пакет, который упростит эту задачу.
28. Как делиться своими дизайнами
В этом туториале изложены основы совместного использования файла в Adobe Illustrator CC. Вы узнаете следующее: как делиться файлами, сохранять их в формате PDF и как экспортировать изображения.
29. Экспорт высококачественных и оптимизированных SVG файлов
После того как вы создали векторное изображение в Illustrator CC, вам нужно его экспортировать. В этом руководстве объясняется, как экспортировать легкие файлы SVG (масштабируемая векторная графика).
30. Экспорт файлов для веб-дизайна и дизайна приложений
Важно иметь возможность делиться своими файлами в разных форматах. С 2015 года Illustrator CC предлагает возможность экспортировать высококачественные изображения SVG для использования в веб-проектах и приложениях. В этом руководстве объясняется, как это сделать.
Создание различных обьектов
31. Adobe Illustrator CC 2019: Новые функции
Дэнкси внимательно рассматривает захватывающие новые функции. Посмотрите видео выше для быстрого ознакомления с градиентами произвольной формы, настройкой панели инструментов, интеграцией с Adobe Fonts (ранее Adobe Typekit), обрезкой многим другим.
Посмотрите видео выше для быстрого ознакомления с градиентами произвольной формы, настройкой панели инструментов, интеграцией с Adobe Fonts (ранее Adobe Typekit), обрезкой многим другим.
32. Дизайн градиентного логотипа в Illustrator
Градиенты все еще пользуются популярностью. Особенно удачно их использовать для создания логотипов компаний. В этом видео-уроке Дэнкси рассказывает, как создать простой градиентный логотип в Adobe Illustrator.
33. Научитесь рисовать все что угодно в Illustrator CC
Данное руководство для Illustrator преподается сертифицированным специалистом Adobe Design Мартином Перхиниаком, который был признан одним из 10 лучших инструкторов Adobe в 2015 году. В этом видео рассматриваются различные методы рисования в Adobe Illustrator CC. Просмотрев его, вы сможете улучшить свои навыки при работе с формами и узнать много новых приемов.
В этом видео рассматриваются различные методы рисования в Adobe Illustrator CC. Просмотрев его, вы сможете улучшить свои навыки при работе с формами и узнать много новых приемов.
34. Создаем 3D надпись
Добавьте вашей надписи изюминку, сделав ее 3D. В этом 13-минутном учебном видео Дэнкси покажет вам, как использовать перспективу и экструзию для создания впечатляющего 3D-текста.
35. Создавайте сеты иконок в Illustrator
Бен О’Брайен познакомит вас с процессом создания простых, но эффектных иллюстрированных иконок с помощью Illustrator.
36. Инструмент «Смешивание»
Мартин покажет вам, как получить максимум от инструмента «Смешивание». В этом 20-минутном уроке вы узнаете, как его использовать для создания классного типографского дизайна.
В этом 20-минутном уроке вы узнаете, как его использовать для создания классного типографского дизайна.
37. Создание графических фигур
Бен О’Брайен объясняет, как превратить обычных людей в графические фигуры со стилем и индивидуальностью.
38. Креативные фигуры для дизайна логотипа
В этом уроке вы узнаете, как перенести фигуры на следующий уровень. Дэнкси предлагает ряд методов, которые вы можете использовать для преобразования базовых фигур в более сложные, работая с такими элементами, как градиенты, прозрачность и инструментом «Создание фигур».
39. Создаем каллиграфическую кисть в Illustrator
Одна из лучших опций Illustrator – это возможность создавать свои собственные кисти. Здесь Крис Рэтбоун объясняет, как создать собственную векторную кисть Illustrator с помощью трех простых шагов.
Здесь Крис Рэтбоун объясняет, как создать собственную векторную кисть Illustrator с помощью трех простых шагов.
40. Создать изометрический текстовый эффект
В этом пошаговом руководстве показано, как создавать простой изометрический текстовый эффект в Adobe Illustrator. В нем рассказывается, как сделать исходный текст 3D с помощью эффекта «Вытягивание и скос». Также вы узнаете, как раскрасить, упорядочить и преобразовать разные фигуры в составные контуры.
41. Создаем линейную спираль
Если вы разбираетесь в Illustrator, вы знаете, что существует инструмент «Спираль», который довольно прост в использовании. Научитесь менять свойства спирали, окрашивать ее, и делать многое другое.
42. Как нарисовать кружевной узор
Этот урок демонстрирует, как рисовать богато украшенный кружевной узор и каллиграфические элементы кистями. Это видео – пример того, каким именно должен быть урок на YouTube – отличный темп и четкие инструкции, сопровождаемые подробным описанием.
43. Эффективный дизайн с помощью динамических символов
Инструмент «Динамические символы» в Illustrator CC позволяет динамически изменять атрибуты символа и оптимизировать создание художественных работ. В этом руководстве объясняется, как его использовать для создания нескольких версий символа, которые имеют связь с главным символом, даже если их форма и визуальные атрибуты изменены.
44. Хронологическая инфографика
Узнайте, как создать инфографику в Illustrator, следуя этому пошаговому руководству. Пример, используемый здесь, представляет собой дизайн на основе временной шкалы для обозначения Месяца афроамериканской истории. В Illustrator, есть ряд инструментов, разработанных специально для создания инфографики. Так что, если у вас достаточно смелости, дерзайте!
В Illustrator, есть ряд инструментов, разработанных специально для создания инфографики. Так что, если у вас достаточно смелости, дерзайте!
45. Использование «Сетки перспективы»
С помощью инструмента «Сетка перспективы» вы можете поместить существующие изображения в перспективную плоскость или нарисовать их непосредственно в сетке. В этом уроке Мэтью Пиззи использует оба метода для создания 3D подарочной коробки. Также, вы узнаете простой способ создания эффекта отражения.
46. Дизайн логотипа
Если вы интересуетесь дизайном логотипов, ознакомьтесь с этим руководством. Здесь объясняется, как использовать векторные фигуры для создания логотипа, который состоит из изображения и текста. Также узнаете, как создать логотип, который хорошо выглядит как на экране, так и после печати.
47. Создание веб-иконки
В этом уроке вы узнаете, как из простых фигур создать иконку камеры. Такую иконку можно использовать в качестве изображения профиля в социальной сети или как кнопку для ссылки на портфолио в цифровом резюме.
48. Создание значка приложения
Мэтью Пиззи рассказывает, как создать значок для калькулятора. Вы будете использовать различные инструменты форм, инструмент «Перо» и 3D-функции Illustrator CC.
49. Создание геометрического дизайна логотипа
Из этого туториала вы узнаете, как создать идеальный геометрический логотип.
50. Как быстро объединять и обрезать контуры/объекты
В этом руководстве объясняется, как объединять контуры, обрезать лишние отрезки от пересекающихся контуров и закрывать зазоры между двумя объектами.
51. Как создать эффект тени на надписи
Один из способов, которым дизайнеры подчеркивают кривизну своего шрифта, является применение штриховки. Благодаря этому создается иллюзия глубины надписи. В этом уроке Крис Спунер показывает, как создать эффект затененного шрифта в Adobe Illustrator.
52. Векторные аватары с Illustrator
Аватары в мультяшном стиле – это нечто среднее между формальным стилем и стилизованной иллюстрацией. В этом уроке Крис Спунер использует векторные инструменты Adobe Illustrator для создания простого и стильного аватара.
В этом уроке Крис Спунер использует векторные инструменты Adobe Illustrator для создания простого и стильного аватара.
53. Создание линейного логотипа
Дизайн логотипа, выполненный в стиле линейного рисунка, сейчас пользуется популярностью. В этом уроке вы сможете наблюдать весь процесс создания минималистичного логотипа.
54. Как создать текст с эффектом радуги
В этом уроке вы будете создавать простой квадрат и умножать его, используя эффект преобразования. Затем сделаете из этого шаблонную кисть и, комбинируя ее с инструментом «Ширина» создадите текст с эффектом радуги.
55. Создание бесшовных паттернов
В этом пошаговом руководстве берлинского художника Амрея Хофштеттера вы узнаете, как создать сложный, красочный рисунок в мексиканском стиле. Для этого необходимо будет использовать только два простых геометрических объекта.
56. «Золотое сечение» и дизайн логотипа
Этот полезный видео-урок от tutvid посвящен ознакомлению с «Золотым сечением». Вы узнаете, как его использовать и, что наиболее важно, как создать свое собственное. Также предоставлен пример использования «Золотого сечения» для дизайна иконки.
57. Дизайн стеклянной планеты в Illustrator
В видео показывается, как с нуля создать невероятную стеклянную планету. Дизайнер Натаниэль Додсон начинает с линейной графики, используя простые инструменты для создания фигуры, а затем показывает, как создавать градиенты.
58. Создайте собственную кисть в Illustrator
Создание кисти в Illustrator – отличный способ добавить уникальности вашим работам. Здесь вы узнаете все необходимое для создания собственной кисти.
Здесь вы узнаете все необходимое для создания собственной кисти.
59. Создание мультиэкспозиционного изображения
В этом уроке Руслан Хасанов создает иллюстрацию, концепцией которой является мультилокализм. Он рассказывает весь путь от замысла до финального изображения. Для создания изображения он использовал Photoshop, Illustrator, Dimension, Adobe Stock и традиционные краски.
60. Секретный режим симметрии в Illustrator
В Illustrator в данный момент нет режима симметрии как такового. В этом видео Дэнкси делится лайфхаком, который позволяет вам создать подобный эффект с помощью инструмента «Искажение» и «Преобразование». Поэкспериментируйте, чтобы научиться создавать необычные эффекты.
61. Изменение поз персонажей инструментом «Марионеточная деформация»
Изменение поз персонажей инструментом «Марионеточная деформация»
В этом уроке Бен О’Брайен расскажет, как начать работу с инструментом «Марионеточная деформация». Вы узнаете, как подготовить персонажей для изменения позы с помощью инструмента. Кроме этого вы узнаете, как использовать инструмент для настройки графических линий, объектов и как придать персонажу индивидуальности.
62. Как легко деформировать, менять позы и придавать форму
Этот туториал научит вас, как плавно корректировать части ваших векторных рисунков. Техника включает в себя размещение привязок и манипулирование определенными областями рисунка с помощью инструмента «Марионеточная деформация».
63. Быстрый способ векторизации ручной надписи
Откройте для себя быстрый способ оцифровки рукописных надписей и логотипов с помощью инструмента Перо. Из этого туториала вы узнаете, как экономить время, освоив опорные точки и перо.
Из этого туториала вы узнаете, как экономить время, освоив опорные точки и перо.
64. 3D точки и эффекты светящихся волокон
Иллюстратор можно использовать не только для создания простых фигур. В этом видео Натаниэль Додсон предлагает пошаговую инструкцию по созданию удивительного эффекта светящихся волокон, используя кисть с узором и настраиваемое смешивание.
65. Создать эффект расслаиваемого текста
В этом пошаговом руководстве вы узнаете, как создать эффект расслаиваемого текста. Для этого нужно будет создать плоский фон и добавить на него текст, а затем воспользоваться панелью «Вид», чтобы создать эффект выделенного текста.
66. Как создать красочные градиентные шары
Этот урок научит вас использовать инструмент «Градиентная сетка» для создания цветного круглого шара, который также можно преобразовать в абстрактную форму с помощью инструмента «Деформация». Этот инструмент также можно использовать для всех видов смешивания и для разных арт-проектов.
Этот инструмент также можно использовать для всех видов смешивания и для разных арт-проектов.
67. Создание диаграмм
В этом уроке вы научитесь создавать полностью редактируемые диаграммы в Illustrator с помощью инструмента «Диаграмма». Затем вы будете использовать «Частичное выделение» и панель «Стили графики», чтобы стилизовать основные компоненты диаграммы.
68. Дизайн ограненного векторного логотипа
Узнайте, как создать многогранный и многоугольный логотип, который сейчас часто используется в дизайне. Шаг за шагом Крис Спунер объясняет, как использовать набор инструментов для создания такого дизайна в векторном формате.
69. Создание стилизованной заглавной буквы
В этом пошаговом руководстве рассказывается, как создать настраиваемую заглавную букву в Illustrator, а затем использовать ее в текстовом макете InDesign.
70. Создание иллюстрации оживленного города
Узнайте, как привнести некоторую динамику и атмосферу, создавая иллюстрацию шумного города. Вы будете строить здания, добавлять фигуры, расставлять уличную мебель и экспериментировать с цветом.
Вы будете строить здания, добавлять фигуры, расставлять уличную мебель и экспериментировать с цветом.
71. Создание логотипа в винтажном стиле
Из этого туториала вы узнаете, как создать логотип для футболки в винтажном стиле. Для этого будут использоваться «антикварные» шрифты, после чего на текст накладывается текстура, придающая эффект старинности.
72. Подготовка файлов Illustrator для After Effects
Часто дизайнеры пытаются анимировать файлы Adobe Illustrator, которые совсем не подходят для создания анимации. Следуйте этому чеклисту от Джеффа Херда, чтобы убедиться, что ваши проекты готовы к анимации.
73. Создание векторного портрета из фотографии
В этом уроке вы побываете за кулисами и увидите, как обычную фотографию можно превратить в невероятный векторный портрет.
Читайте также:
5 лучших альтернатив для Adobe Illustrator
История логотипа Volkswagen заставит вас вновь полюбить Illustrator
В Adobe Illustrator появился новый инструмент для работы с цветом
Источник
Подборка уроков в Adobe Illustrator
«Век живи — век учись». Вот и пользователи Adobe Illustrator постоянно развиваются и совершенствуют свое мастерство. Чтобы помочь им, мы приготовили подборку отличных уроков, которые не помешают, даже профессиональным дизайнерам, не говоря уже о тех, кто только начинает осваивать этот редактор.
Вот и пользователи Adobe Illustrator постоянно развиваются и совершенствуют свое мастерство. Чтобы помочь им, мы приготовили подборку отличных уроков, которые не помешают, даже профессиональным дизайнерам, не говоря уже о тех, кто только начинает осваивать этот редактор.
Adobe Illustrator — многофункциональная программа с массой инструментов для создания и редактирования векторной графики. Одного и того же результата здесь можно добиться несколькими способами, и не всегда тот, который вам уже известен, самый простой. Именно поэтому никогда нельзя переставать учиться чему-то новому и повышать свой уровень!
Уроки из этой подборки расширят ваши познания в векторной графике и вдохновят на использование новых фишек и приемов. А на десерт — разбор нескольких крутых работ, созданных в Adobe Illustrator.
PressFoto
Для тех, кто только начинает осваивать Adobe Illustrator, специальный гид по основным инструментам ресурса: часть 1, часть 2, часть 3.
А теперь перейдем к самим урокам.
1. Надписи
Уникальная надпись пригодится везде: в логотипе, открытке, оформлении обложки книги, упаковки или сайта.
Необычная надпись со сказочными персонажами.
Текст с трехмерными эффектами.
«Медовая» надпись.
Надпись из кофейных зерен.
Кровавый текст.
Неоновая надпись.
2. Паттерны
Паттерн легко можно нарисовать с помощью специальных кистей Art Brush. Мы же научим вас создавать более сложные и интересные узоры.
Геометрический.
Кельтский.
Очень стильный геометрический паттерн.
Плоский узор.
Кофейный паттерн.
Зимний.
А Анна Волкова делится со всеми некоторыми секретами создания векторных орнаментов. Советуем посмотреть.
3. Инфографика
Если не хотите использовать шаблоны, которые предлагают многочисленные инструменты по созданию инфографики, создавайте свои. Adobe Illustrator подходит как никто другой.
Adobe Illustrator подходит как никто другой.
Ресурс tutsplus предлагает несколько отличных уроков по созданию инфографики в Adobe Illustrator.
Если хотите еще, то вот интересный урок по 3D инфографике, несложная инфографика от designmodo и подробный видеоурок.
4. Эффекты
Добавление различных эффектов к фотографиям, пожалуй, любимое занятие не только профессиональных фотографов, но и обычных пользователей. Вот несколько уроков по созданию ярких эффектов.
Для начала можете ознакомиться со списком основных эффектов и уроков по ним.
Более сложные эффекты: 53 отличных дополнения к вашим изображениям.
Посмотрите еще, как можно украсить изображение полутонами и радужным эффектом.
5. Полигональная графика
Полигоны смотрятся круто. Тем более они очень популярны в цифровой графике. А Adobe Illustrator — один из основных инструментов по созданию полигонов.
Отличный видеоурок, где подробно объясняется, как сделать полигональную графику. А вот и «печатный» урок.
А вот и «печатный» урок.
6. Разное
Добавить текстуру к изображению.
Сделать фотографию в геометрическом стиле.
Сделать векторный слайдер.
Изображение в стиле поп-арт.
Сделать домашнюю страницу сайта со всеми иконками и кнопками.
3D моделирование в Adobe Illustrator.
Изображение Х-лучами.
Несложная карта своими руками.
Подрисовать кому-нибудь усы!
Винтажный постер.
Примеры крутых изображений, созданных в Adobe Illustrator, с пошаговым объяснением
Давайте отдельно посмотрим на различные крутые изображения и уроки по ним, созданные в Adobe Illustrator.
7. Дома и здания
Плоский городской дизайн.
Сказочный объемный город.
Ночной город.
Кирпичное здание.
Городской пейзаж.
Векторный город.
8. Природа
Природа
Ночной пейзаж.
Вид на горы.
Очень реалистичные листики.
Костер.
9. Персонажи
Богиня Мертвых (по мотивам Дня Мертвых в Мексике).
Прожорливый кот.
Мультяшный вампир.
Миньон.
10. Предметы
Нарисованный скутер.
Морская зарисовка.
Ударная установка.
Манекен.
Уверены, что после просмотра такого большого количества хороших подробных уроков в Adobe Illustrator вам захотелось что-нибудь нарисовать. Можете заодно посмотреть и векторы на PressFoto. Наши авторы — большие профессионалы.
Related
Бесплатный миникурс «Adobe Illustrator для новичков»
Скорее всего вы знаете, что есть два типа графики — растровая и векторная.
Растровое изображение состоит из множества маленьких ячеек — пикселей, где каждый пиксель имеет свой цвет. Растровое изображение легко узнать просто увеличив его на 200% очень быстро станет заметно множество маленьких квадратиков — это и есть пиксели.
Растровое изображение легко узнать просто увеличив его на 200% очень быстро станет заметно множество маленьких квадратиков — это и есть пиксели.
Два самых популярных растровых формата: JPEG, PNG.
Растровая графика удобна для фотореалистичных изображений. Фотография — это также растровая графика. Именно с ней мы с вами и работаем в Adobe Photoshop.
В отличие от растровых, векторные изображения состоят не из пикселей, а из множества опорных точек и соединяющих их кривых. Векторное изображение описывается формулами и не требует наличия информации о каждом пикселе. Благодаря этому векторные изображения не теряют в качестве при увеличении размера и занимают меньше места.
Векторная графика используется для логотипов, иллюстраций, иконок, а также технических чертежей. Но она не подходит для работы с фотореалистичными изображениями.
Самые популярные векторные форматы: SVG, AI, а самый популярный редактор векторной графики — Adobe Illustrator.
Как видим, у каждого формата есть свои плюсы и минусы поэтому если вы работаете с графикой, то в идеале вам надо уметь работать и с растровой и с векторной графикой.
За все годы существования проекта «Фотошоп-мастер» мы давали вам уроки только по растровой графике. Но наши подписчики и клиенты часто просили нас порекомендовать им качественные обучающие материалы по векторной графике. И вот сегодня мы смело можем вам такие материалы рекомендовать, потому что на дружественном нам проекте «Видеосмаил» вышел новый обучающий миникурс — Adobe Illustrator для новичков.
Автор курса — Вероника Полякова. Она практик с опытом работы 10 лет. Училась в Британской высшей школе дизайна.
Первые три урока этого миникурса вы можете изучить уже сегодня:
Урок 1 — Знакомство с программой
Урок 2 — Интерфейс Adobe Illustrator
Урок 3 — Обводка и заливка
Урок 4 — Инструменты в Adobe Illustrator
Урок 5 — Отрисовка изображения
Урок 6 — Работа с текстом
Практический урок для закрепления
Если этот курс вам понравился и вы хотите дальше развиваться в направлении векторной графики, то у меня для вас есть хорошая новость.
Уже в понедельник — 12 февраля в рамках дружественного нам проекта «Видеосмаил» выходит большой курс Вероники Поляковой, который получил название «Супер Illustrator».
В этом курсе вас ждет 71 урок, а за время обучения вы создадите более 25 собственных иллюстраций и соберете полноценное портфолио, которое поможет вам в поиске первых клиентов.
Кликните здесь, чтобы ознакомиться с презентацией курса
Видеообзор курса от Вероники Поляковой:
Кликните здесь, чтобы ознакомиться с презентацией курса
Будем рады вашей обратной связи в комментариях!
40 туториалов для создания векторных иллюстраций / Блог компании ua-hosting.company / Хабр
В посте собрана подборка обучающих уроков по созданию векторной графики. На мой взгляд большинство материалов покажутся интересными для новичков только начинающих постигать векторное искусство. Но думаю, что специалисты также смогут найти для себя полезные уроки.
Но думаю, что специалисты также смогут найти для себя полезные уроки.Туториалы бесплатные, но почти все на английском языке. Для удобства они поделены на три категории: приступая к работе, создание лиц, дизайн персонажей, ландшафт и окружающая среда и особые эффекты.
Итак, поехали:
Приступая к работе
1. Изучение векторной иллюстрации за 10 шагов
В этом уроке объясняется, каким образом создавать векторные иллюстрации используя Adobe Illustrator. Приводится объяснение ключевых параметров и инструментов, которое дополняется советами экспертов.
2. Руководство для начинающих векторных художников
В этом многогранном туториале Вы узнаете основные термины, рассмотрите рабочие процессы и техники, которые помогут начать работать с векторной графикой.
3. Инструмент «Перо»
Инструмент «перо» — один из основных в арсенале программы, он особенно важен для начального овладения векторной графикой. Это подробное руководство ставит своей целью познакомить Вас с особенностями и методами работы с незаменимым инструментом компании Adobe. А также с наиболее рациональными способами его использования.
А также с наиболее рациональными способами его использования.
4. Рисование векторной графики
Данный видео-туториал является действительно ценным ресурсом, который объясняет как создавать векторную графику в Illustrator и какую роль в этом процессе играет рисование.
5. Illustrator для начинающих: 11 лучших советов
От использования точек кривой Безье до обводки, заливки и придания векторной графике более естественного вида — это лишь некоторые секреты Illustrator из урока, которые существенно пополнят арсенал новичка.
6. Создание простых органических форм в векторе
Узнайте, как создавать простые органические формы в Illustrator с этим простым для восприятия руководством от Верле Питерс (Veerle Pieters), графического и веб-дизайнера.
7. Добавление текстуры для векторных иллюстраций
Добавление текстуры — это отличный способ сделать Вашу векторную графику более выразительной, подчеркнуть ее перспективу. В этом очень доступном видео эксперт Illustrator Александра Сесилио (Alexandra Cecilio) демонстрирует как это сделать.
В этом очень доступном видео эксперт Illustrator Александра Сесилио (Alexandra Cecilio) демонстрирует как это сделать.
8. Создание линейного графика
Этот туториал от Андрея Мариуса (Andrei Marius) поможет Вам создать векторный линейный график. Пошагово: начиная с простой сетки до направляющих линий, используя только панель Appearance (один из мощнейших инструментов в Adobe Illustrator) с добавлением некоторых простых фрагментов текста и тонкой штриховки.
Создание лиц
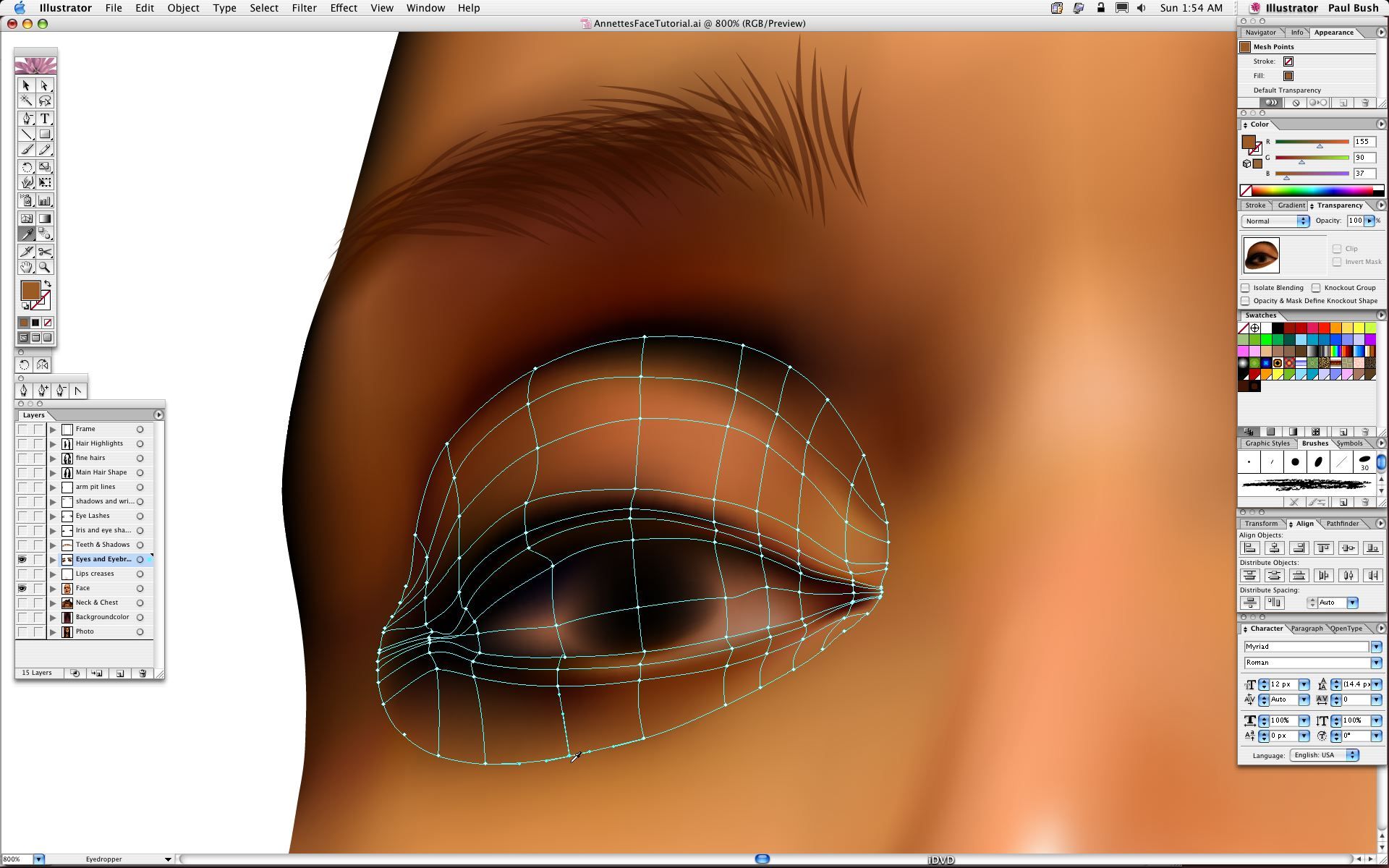
9. Создание векторного глаза
Это очень полезный видео туториал, который показывает процесс создания векторного глаза, а также затемнение кожи.
10. Векторные портреты для начинающих
Это углубленный видео курс, который поможет в овладении искусством создания векторных портретов на основе фотографий.
11. Создание векторного портрета основанного на линиях
Еще один замечательный туториал по векторной графике. Руслан Хасанов показывает как манипулировать работой векторных линий и градиентами, чтобы придать работе динамичность.
Руслан Хасанов показывает как манипулировать работой векторных линий и градиентами, чтобы придать работе динамичность.
12. Как создать Геометрический, Векторный WPAP Портрет в Adobe Illustrator
С возрождением геометрической тенденции, справедливо сказать, что WPAP может быть представлен в большем количестве различных аспектов дизайна. Этот туториал покажет Вам как самостоятельно создать WPAP в Illustrator с помощью мастера WPAP.
13. Как создать векторные волосы
Прорисовка волос в векторе может быть довольно мудреной. Этот туториал шаг за шагом показывает как волосы с фотографии превращаются в векторные.
14. Создание автопортрета в геометрическом стиле
В этом уроке Вы сможете создать иллюстрированный автопортрет в геометрическом стиле. В качестве основы иллюстрации будет использоваться Ваша собственная фотография. Она поможет нарисовать эскиз, а затем завершить оставшуюся часть работы.
Дизайн персонажей
15.
 Создание аватаров профессии в Illustrator
Создание аватаров профессии в IllustratorИллюстратор и дизайнер Юлия Соколова показывает как создать набор портретов, которые идеально подходят для социальных медиа или, к примеру, для обозначения различных категорий и профессий на Вашем сайте.
16. Самый простой способ для создания причудливых персонажей в Illustrator
Джонатан Болл (Jonathan Ball), основатель Poked Studio, обьясняет как с помощью Illustrator основные геометрические фигуры превращаются в уникальных, красочных персонажей.
17. Тематический урок на тему «Алиса в Стране чудес»
В этом уроке Вы легко и весело создаете очень простой трафарет, который можно использовать на различных поверхностях (включая футболки, стены, холсты). Сказка Л. Кэррол «Приключения Алисы в Стране чудес» вдохновила автора на создание векторного изображения и написание туториала.
18. Как нарисовать и перевести в вектор Kawaii Vampire Chibi с помощью Illustrator
С помощью этого туториала Мэри Винклер (Mary Winkler) собирается показать Вам, как нарисовать чиби персонажа с нуля, используя Shape Builder Tool (Shift-M), Pen Tool (P), прозрачные градиенты, и многое другие инструменты Illustrator.
19. Создание векторного аниме персонажа в Photoshop
В руководстве описан процесс создания простого персонажа аниме от начала и до конца.
20. Как создать милого векторного кролика
Узнайте как создаются милые кролики в этом туториале векторной графики. Тренинг использует простые формы и градиенты, которые легко применимы и к иллюстрациям других персонажей.
21. Создание клевого векторного йети в Illustrator
Этот туториал представляет очень много основных форм для достижения действительно ловкого стиля иллюстраций. А затем «оживляет» йети с помощью палитры холодных цветов.
22. Как спроектировать и перевести в вектор набор персонажей для видео игр
Здесь Вы сможете увидеть, как создаются персонажи видеоигр. У Вас будет возможность рассмотреть работу с первого эскиза и до самого финала.
23. Создание векторного монохромного портрета
Иллюстратор и автор Шейрен Милн (Sharon Milne) показывает, как создать монохромный портрет с фотографии.
24. Создание ретро футболиста
Если Вы заядлый любитель футбола, то этот туториал будет особенно кстати. В уроке Сергей Кандаков создает яркую иллюстрацию с эффектом стиля ретро.
Ландшафт и окружающая среда
25. Создание векторной картины-инфографики
В этом уроке от векторного художника Андрея Мариуса (Andrei Marius) показано, как можно создать простой дизайн карты в Illustrator.
26. Создаем эффектный ландшафт окружающей среды
В этом туториале продемонстрировано, как создать в llustrator эффектный ландшафт окружающей среды. Для выполнения задания будет достаточно базовых знаний об инструментах программы.
27. Рисуем векторные цветы с помощью gradient mesh
Очень простой и последовательный урок от Дианы Тома (Diana Toma), который показывает как нарисовать прекрасные цветы используя градиентные сетки (меш).
Особые эффекты
28. Высокое напряжение — опасно для жизни! Создайте электрический текстовый эффект в Illustrator
В этом пошаговом руководстве Вы изучите, как создать «электрический» текст в векторе.
29. Как создать портрет с drip-effect
Том Мак (Tom Mac) показывает, как в Illustrator создать портрет с drip-effect, используя инструмент Pen и кое-какие дополнительные методы.
30. Создание нежного восточного узора в Adobe Illustator
В этом учебном руководстве мы сделаем простой и красивый восточный паттерн в Adobe Illustrator, который будет состоять из различных объектов азиатской культуры.
31. Создаем винтажную векторную текстуру
За прошедшие годы винтажные иллюстрации и ретро-стиль стали вновь популярными в дизайне. В представленном уроке разработчик Бен Стирс (Ben Steers) делится своими методами, которые помогут Вам преобразовать векторные рисунки в ретро-стиль.
32. Векторные скетч-рисунки
С помощью Illustrator можно создавать безупречную векторную графику. Но порой требуются иллюстрации, напоминающие художественные эскизы, выполненные на скорую руку. В уроке показано, как нарисовать векторный рисунок в таком стиле.
33. Как создать сияющий текст
Следуя этому туториалу Вы сможете создать эффект блеска в Adobe Illustrator. В основе иллюстрации заложены три эффекта: бумага для заметок, витраж и рваные края. С помощью быстрой трассировки они превращаются в блестящую векторную текстуру.
34. Полутона (Halftone) в векторе
Полутон — способ воспроизведения монохромного изображения. Он базируется на специфике восприятия картины человеческим глазом для которого область изображения, заполненная крупными точками, ассоциируется с более темными тонами. И наоборот, область, заполненная точками меньшего размера, воспринимается как более светлая. Художник Крис Маквей (Chris McVeigh) покажет, как создать векторный полутон.
35. Создаем коронную эмблему Бэтмена в векторе
В этом учебном руководстве Вы изучите, как создать графический логотип Бэтмена, используя простые формы в Adobe Illustrator. Используются простые инструменты, вроде Ellipse Tool (L) и Shape Builder Tool (Shift + M).
36. Конвертируйте растровое изображение в векторное
Это учебное руководство Inkscape демонстрирует, как преобразовать растровое изображение в векторное при помощи функции Trace Bitmap.
37. Как создать векторный слайдер
Слайдер — популярный элемент веб-дизайна. В данном туториале показан вариант создания слайдера в векторе.
38. Создание коллажа из векторных и растровых изображений
Сиара Фелен (Ciara Phelan) продемонстрирует Вам как с помощью комбинирования векторных изображений и фотографий можно создать удивительный коллаж.
39. Простая трассировка фотографий
В этом туториале от одной дизайнерской студии рассказывается как просто нарисовать и трассировать фотографию. Для создания реалистичной иллюстрации в примере используется простая градиентная заливка.
40. Как создавать векторную вышивку в Adobe Illustrator
В этом учебном руководстве показано, как создать эффект вышивки крестиком в Adobe Illustrator. Для этого будет использоваться панель Appearance и образцы.
Для этого будет использоваться панель Appearance и образцы.
Обучение по Adobe Illustrator.Видеокурс.Учебник.
Задания по Adobe Illustrator |
СТРАНИЦА_1 СТРАНИЦА_2
РАЗДЕЛ ПЕРВЫЙ : ОСНОВНАЯ ИНФОРМАЦИЯ ДЛЯ СТУДЕНТОВ
ДИЗАЙН (от англ. design — замысел, проект, чертеж, рисунок), термин, обозначающий различные виды проектировочной деятельности, имеющей целью формирование эстетических и функциональных качеств предметной среды. В узком смысле дизайн — художественное конструирование.( Современный толковый словарь)
РАЗДЕЛ ВТОРОЙ: РАБОТА С ПРОГРАММОЙ
0. Cоздайте на диске D/Курсы/Illustrator свою папку назвав ее “Имя+теперешнее число” число. ”
”
ILLUSTRATOR урок 2. Обзор интерфейса. Изменение цвета окон. Создание документа. Настройки. Курс
Урок 3. Artboard. Монтажная область. Количество монтажных областей. Настройка. Курс
ILLUSTRATOR урок 4. Artboard. Монтажная область. Параметры монтажной области. Курс. Adobe
Урок 5. Рисование прямоугольник. Rectangle. Экспорт для экранов. Гугл диск. Уроки. Курс
Рисование прямоугольник. Rectangle. Экспорт для экранов. Гугл диск. Уроки. Курс
ILLUSTRATOR урок 6. Layers. Слои. Обтравочная маска. Clipping mask. Как сделать маску. Курс
Урок 7. Align. Выравнивание. Как выровнять объекты. Окно выравнивание.
Урок 8. Обработка контуров. Pathfinder. Создание объектов. Уроки.
Урок 9. Текст из двух кусков. Обработка контуров. Pathfinder. Уроки. Adobe Illustrator
Текст из двух кусков. Обработка контуров. Pathfinder. Уроки. Adobe Illustrator
Урок 10. Шестеренка. Обработка контуров. Pathfinder.
Урок 11. Инструмент Pen. Перо. Рисование пером. Как работать. Уроки.
ILLUSTRATOR урок 12. Инструмент Pen. Перо. Рисование пером. Обрисовка контура. Adobe Illustrator
палитрa Links
Отзывы
Первые знания о графических программах получила еще в университете, но на протяжении некоторого времени их позабыла так как не требовалось в работе. Конкретно программу Adobe Illustrator изучала самостоятельно с помощью интернета.
Конкретно программу Adobe Illustrator изучала самостоятельно с помощью интернета.
В настоящее время мне понадобилось повысить мой уровень знаний в данной программе. За период прохождения курса я не только напомнила себе о ряде уже используемых функций, но и узнала много нового
и полезного для более быстрой и уверенной работы с данной программой. Некоторые работы сделанные мною на курсах : huge, cake, otpusk .
Мошура Татьяна
перейти вверх страницы
НОУ ИНТУИТ | Лекция | Векторная графика. Знакомство с Adobe Illustrator
Аннотация: Векторные форматы файлов: WMF (Windows Metafile), EPS (Encapsulated PostScript), PDF (Portable Document Format). Интерфейс программы Adobe Illustrator.
Цели занятия
- познакомить учащихся с интерфейсом программы;
- научить создавать изображения геометрических фигур, выбирая подходящий инструмент в зависимости от целей создания изображения;
- intuit.ru/2010/edi»>научить пользоваться основными инструментами рисования векторной графики.
Содержание занятия
Информация о векторных форматах файлов
Векторный формат WMF (Windows Metafile) применяется для хранения векторных изображений. В этот формат конвертируются векторные изображения при переносе через буфер обмена Clipboard, поэтому для редактирования этого формата никакого специального приложения не существует.
Векторный формат EPS (Encapsulated PostScript) является вариантом PostScript-файла. Он разработан фирмой Adobe Systems как универсальный формат для нужд цифровых графики и полиграфии.
Изображение в файле хранится в двух вариантах: основной вариант — это собственно векторное изображение, сохраненное как описание на языке PostScript, и дополнительный вариант — это пиксельное изображение с уменьшенным разрешением, используемое для предварительного просмотра. В программах верстки пиксельное изображение отображается на экране и печатается на принтерах, не поддерживающих язык PostScript, с небольшим разрешением. Важно обратить на это особое внимание.
В программах верстки пиксельное изображение отображается на экране и печатается на принтерах, не поддерживающих язык PostScript, с небольшим разрешением. Важно обратить на это особое внимание.
Благодаря надежности, совместимости со многими программами и платформами и большой совокупности настраиваемых параметров формат EPS выбирают большинство разработчиков программного и аппаратного обеспечения.
Векторный формат PDF (Portable Document Format — переносимый формат документов) — это еще один вариант языка PostScript, а именно, его оптимизированная версия, созданная как межплатформенный формат, который интегрирует макет страницы с иллюстрациями, как векторными, так и пиксельными, шрифтами, гипертекстовыми ссылками, звуками и анимационными фрагментами. Для обеспечения небольшого размера используются разные способы компрессии.
Векторный формат AI принадлежит фирме Adobe и является внутренним форматом векторного редактора Adobe Illustrator.
Знакомство с Adobe Illustrator CS3
При открытии программы мы видим интерфейс, похожий на другие продукты компании Adobe. На экране монитора присутствуют панели инструментов, меню и свойств, строка состояния и дополнительные панели. Отличие от растрового редактора состоит в том, что в окне документа отображается монтажный стол, состоящий из рабочего листа — прямоугольной области, очерченной рамкой, — и компоновочной области, окружающей рабочий лист. На печать выводится та часть объектов, которая будет расположена внутри печатаемой области, очерчиваемой пунктирной линией.
Слои используются при обработке любых графических документов. В документах предусмотрено применение слоев четырех типов. Для управления слоями используется панель Layers (Слои). Содержимое документа, представляющее различные объекты, располагается в различных слоях. Объекты могут быть различных типов.
- intuit.ru/2010/edi»>Векторные объекты — описываются математически и состоят из трех связанных частей: векторного контура, области заливки и области обводки.
- Растровые объекты — импортированные растровые изображения.
- Текстовые объекты — содержат текстовую информацию.
- Символьные объекты — представляют собой копии символов.
- Групповые объекты — механически объединенные вместе объекты любых типов для совместного перемещения или трансформации.
- Вспомогательные и прочие объекты.
Для выравнивания положения объектов на странице или между собой применяются направляющие и сетка. Такое выравнивание удобно производить с включенными режимами привязки.
Программа обладает широкими возможностями создания и обработки объектов. (Мы рассматриваем далеко не все функции Ilustrator, а только те инструменты, которые пригодятся нам для выполнения итогового проекта.)
(Мы рассматриваем далеко не все функции Ilustrator, а только те инструменты, которые пригодятся нам для выполнения итогового проекта.)
Любой объект векторной графики состоит из двух взаимосвязанных частей: контура, замкнутого или разомкнутого, определяющего форму объекта, и его внутренней области. Оформление контура называется обводкой, а внутренней области — заливкой.
Для рисования линий используется три инструмента: Pen (Перо), Pencil (Карандаш), Paintbrash (Кисть).
Инструментом «Карандаш» рисуются разомкнутые контуры «от руки». Предварительно выберите внешний вид объекта в панели Appearance (Внешний вид) и настройте параметры инструмента, сделав двойной щелчок на пиктограмме инструмента в диалоговом окне. Если необходимо соединить контур, выполните команду Object / Path / Join (Объект / Контур / Соединить).
intuit.ru/2010/edi»>Отличие инструмента «Кисть» от «Карандаша» состоит не в порядке создания контура, а в его оформлении.
С помощью инструмента «Перо» можно рисовать прямые, ломаные линии и сегменты кривых. Линия строится по базовым точкам на основе механизма кривых Безье.
Этот инструмент — самый сложный для учащихся по технике применения, поэтому в дальнейшем лишь немногие из них будут пользоваться его возможностями. Эффективное применение инструмента Реn требует определенных практических навыков. Чтобы освоить его применение, надо провести несколько практических занятий — в данном случае необходим опыт. Кроме этого, важна общая подготовленность учащихся (возможно, они уже рисовали кривые Безье в других векторных редакторах). Тем не менее затраты времени на его освоение окупятся, как только возникнет необходимость создать нечто нестандартное. Поэтому освоение этого инструмента можно предложить желающим в качестве самостоятельной работы.
Рис. 14.1. Линии контуров, нарисованные различными инструментами
Рисование кривых с помощью пера основано на редактировании узлов — базовых точек и касательных или направляющих в этих узлах. Длина и направление касательной определяют размер и величину изгиба сегмента кривой между двумя узлами.
В Illustrator предусмотрены десять инструментов для создания объектов стандартных геометрических форм (рис. 14.2.):
Рис. 14.2. Простые геометрические объекты
- Line Segment (Линейный сегмент)
- Arc (Дуга)
- Spiral (Спираль)
- Restangle Grid (Прямоугольная сетка)
- intuit.ru/2010/edi»> Polar Grid (Полярная сетка)
- Restangle (Прямоугольник)
- Rounded Restangle (Скругленный прямоугольник)
- Ellipse (Эллипс)
- Poligon (Многоугольник)
- Star (Звезда)
Примерные вопросы для контроля
- Из каких частей состоит панель инструментов?
- Для чего служит панель свойств? От чего зависит ее внешний вид?
- В каких форматах можно сохранять векторные документы?
- Какие инструменты используются для рисования линий?
- Какими инструментами можно нарисовать простые объекты?
- intuit.ru/2010/edi»>Чем отличается линия, нарисованная инструментом » Карандаш «, от линии, нарисованной инструментом » Кисть «?
Лучшие бесплатные альтернативы Adobe Illustrator 2020: бесплатные векторные редакторы
С лучшими бесплатными альтернативами Adobe Illustrator вы можете создавать и редактировать векторную графику бесплатно. Это отличный выбор, если вы новичок в дизайне с помощью программного обеспечения для графического дизайна. В отличие от растровой графики, они используют математические выражения для рисования линий, форм и цветов. Это означает, что они бесконечно масштабируемы, поэтому вы можете увеличивать их до размеров рекламного щита без неприглядной пикселизации.
Хотя это правда, что Adobe Illustrator является отраслевым стандартом для создания и редактирования векторной графики, вы соглашаетесь на дорогую подписку на Creative Cloud.Для многих это не всегда самое экономичное решение. К счастью, это не единственный выбор. Существует множество бесплатных альтернатив Adobe Illustrator.
Однако не все альтернативы Adobe Illustrator одинаковы — некоторые поддерживают только несколько форматов файлов, а другие поставляются вместе с нежелательным дополнительным программным обеспечением. Тем не менее, векторная графика — лучший выбор для ряда задач дизайна и иллюстрации, таких как создание значков, логотипов, диаграмм, диаграмм, плакатов и графики для веб-сайтов.Итак, мы протестировали все самые популярные бесплатные альтернативы Illustrator и выбрали самые лучшие.
Примеры векторных файлов, разработанные Freepik.
Лучший векторный редактор в целом — это Adobe Illustrator CC
Если вы профессиональный дизайнер или иллюстратор, вы не сможете превзойти стандартное программное обеспечение для редактирования векторных изображений. Adobe Illustrator доступен как отдельное приложение или как часть пакета Creative Cloud вместе с Photoshop, Lightroom и многим другим.Независимо от того, создаете ли вы значки приложений или рекламные щиты, в нем есть все необходимые инструменты, и он без проблем работает с другим программным обеспечением Adobe. Это не бесплатно, как варианты ниже, но это лучший инструмент, который можно купить за деньги. View Deal
Это не бесплатно, как варианты ниже, но это лучший инструмент, который можно купить за деньги. View Deal
1. Inkscape
Многофункциональный редактор, который является настоящей заменой Illustrator
Технические характеристики
Операционная система: Windows, macOS, Linux
Причины для покупки
+ Полный набор инструментов + Отличная поддержка форматов + Частые обновления
Причины, которых следует избегать
— Производительность может быть низкой
Пакет векторной графики с открытым исходным кодом Inkscape потрясающе мощный и является лучшей бесплатной альтернативой Adobe Illustrator для профессиональных и полупрофессиональных иллюстраторов, графических дизайнеров и веб-дизайнеров.
Помимо стандартных инструментов рисования и форм, Inkscape может похвастаться специальным инструментом спиралей, инструментом для создания узоров и компоновок клонов, расширенными параметрами манипулирования объектами, множеством фильтров (включая скосы, текстуры, наложения и т. Д.) И некоторыми изящными параметры заливки. Короче говоря, Illustrator мало что может сделать, чего не может Inkscape.
Д.) И некоторыми изящными параметры заливки. Короче говоря, Illustrator мало что может сделать, чего не может Inkscape.
Поскольку это открытый исходный код, его можно не только бесплатно использовать, но и, если у вас есть технические ноу-хау, вы можете даже отредактировать его и включить в другое программное обеспечение.И все время добавляются новые функции; в последней версии добавлены градиенты сетки, улучшенная поддержка SVG2 и CSS3 и новые эффекты пути.
Так в чем же загвоздка? Некоторые пользователи жаловались, что он работает медленно, хотя это, похоже, зависит от того, какое устройство и операционную систему вы используете. Лучше всего просто загрузить его и быстро попробовать; нечего терять.
Прочтите наш полный обзор: Inkscape
Онлайн-курс: Adobe Illustrator 101 — Сертификат и CEU
Введение в курс
Adobe Illustrator — это мощная программа для рисования, предлагаемая Adobe. Любой человек, независимо от художественных или компьютерных способностей, может использовать Illustrator для рисования фигур и линий, создания текста или импорта графики и изображений. Вы можете использовать Illustrator, чтобы сделать макет книги, создать веб-страницу, и список можно продолжить. Однако самое лучшее в этом то, что вы можете легко делать все эти вещи с помощью Illustrator после того, как изучите программу и различные функции и возможности, которые она предоставляет.
Любой человек, независимо от художественных или компьютерных способностей, может использовать Illustrator для рисования фигур и линий, создания текста или импорта графики и изображений. Вы можете использовать Illustrator, чтобы сделать макет книги, создать веб-страницу, и список можно продолжить. Однако самое лучшее в этом то, что вы можете легко делать все эти вещи с помощью Illustrator после того, как изучите программу и различные функции и возможности, которые она предоставляет.
Этот курс был разработан, чтобы научить вас всему, что вам нужно знать, чтобы в полной мере использовать Adobe Illustrator.Однако вы должны быть предупреждены, что Illustrator — это большая программа, потому что вы можете многое с ней сделать. Если вы раньше пользовались Illustrator, то первая половина этого курса может послужить для вас обзором. Это потому, что мы начинаем с самого начала, показывая вам программу и обучая выполнять самые основные функции. Это строительные блоки, которые упростят освоение и использование расширенных функций Illustrator, когда мы начнем рассматривать их позже в ходе курса.
Взгляните только на некоторые вещи, которым вы научитесь:
· Навигация в Illustrator и где найти все необходимые инструменты и функции
· Рисование основных фигур
· Рисование объектов
· Создавайте векторные изображения, а затем редактируйте эти векторные изображения быстро и легко
· Добавляйте цвет в свою работу
· Используйте смешивания, градиенты и узоры
· Создавайте символы для размещения в вашей работе, чтобы сэкономить время
· Создавайте слои и маски
· Легко рисовать пейзажи, такие как здания и дома, используя перспективу
· Добавлять графики в ваши документы
· Добавлять текст в ваши документы — и даже на ваши объекты и формы
· Создавать рисунки, визитки, брошюры, или что угодно, используя Adobe Illustrator
· И многое, многое другое!
Если вы новичок в Illustrator, не нервничайте и не волнуйтесь.Опять же, мы начнем с самого начала и научим вас всему, что вам нужно знать, простым повседневным языком, чтобы вы понимали и учили. Мы даже дадим вам практические занятия и задания, которые помогут вам в пути. К концу курса, независимо от того, кто вы и какой у вас был опыт работы с программой в прошлом, вы станете опытным пользователем, способным использовать Adobe Illustrator как профессионал.
Мы даже дадим вам практические занятия и задания, которые помогут вам в пути. К концу курса, независимо от того, кто вы и какой у вас был опыт работы с программой в прошлом, вы станете опытным пользователем, способным использовать Adobe Illustrator как профессионал.
Adobe Illustrator CC 2020 — Скачать на ПК бесплатно
Среди профессионалов графического дизайна Adobe Illustrator определенно является одним из самых популярных инструментов.Его различные функции превратили его в , стандартный среди дизайнеров, работающих с векторной графикой . Он позволяет дизайнерам и иллюстраторам создавать всевозможные логотипы, значки, эскизы, типографику, шрифты и сложные иллюстрации для всех видов носителей, будь то распечатки или цифровые каналы, такие как Интернет, мобильные или интерактивные элементы.
Самый универсальный инструмент для проектирования.
С момента покупки Macromedia Freehand от имени Adobe, последняя взяла на себя различные функции. Его рабочее пространство призвано удовлетворить потребности дизайнера, позволяя ему легко разрабатывать свои проекты благодаря различным инструментам, окнам и панелям , которые предлагают именно то, что пользователь ищет в каждый момент.
Его рабочее пространство призвано удовлетворить потребности дизайнера, позволяя ему легко разрабатывать свои проекты благодаря различным инструментам, окнам и панелям , которые предлагают именно то, что пользователь ищет в каждый момент.
Основные характеристики
Считается лучшей программой для иллюстраций, она обладает широким набором функций и возможностей:
- Поддержка работы с векторной графикой.
- Возможность одновременной работы на нескольких станках.
- Создание изображений с идеальным пикселем.
- Возможность покупать шрифты на Typekit Marketplace.
- Создание дизайна, в том числе на основе эффектов сияния, освещения, тени или ухудшения качества.
- Фильтры для графики.
- Панели, которые меняют свои параметры в зависимости от обрабатываемого объекта.
- Интерактивные инструменты для обработки векторных объектов как связанных объектов.
- Выбор полных верстаков или выбор разных элементов из тех или иных.

- Все возможности и преимущества работы с Creative Cloud.
- банк изображений Adobe Stock.
Синхронизация со всеми вашими инструментами благодаря Creative Cloud
Экосистема, созданная Adobe для работы в облаке, привела к тому, что все их приложения всегда подключены к . Таким образом, вы можете делиться своей работой не только с другими инструментами, но и с другими устройствами, что делает последние гораздо более плавными. Эта система также способствует развитию групповых проектов.
Кроме того, он также предлагает нам доступ к Adobe Stock, коллекции стоковых изображений и графических ресурсов, которые можно использовать в различных творческих инструментах Adobe. : доступно более 55 миллионов изображений, диаграмм и видео, которые можно использовать в качестве шаблонов или начальных баллы за любой проект.
Что нового в последней версии
- Предлагает обновления, которые не были раскрыты разработчиками.
