Работа с контурами | Информация для студентов
- Копирование и клонирование контуров.
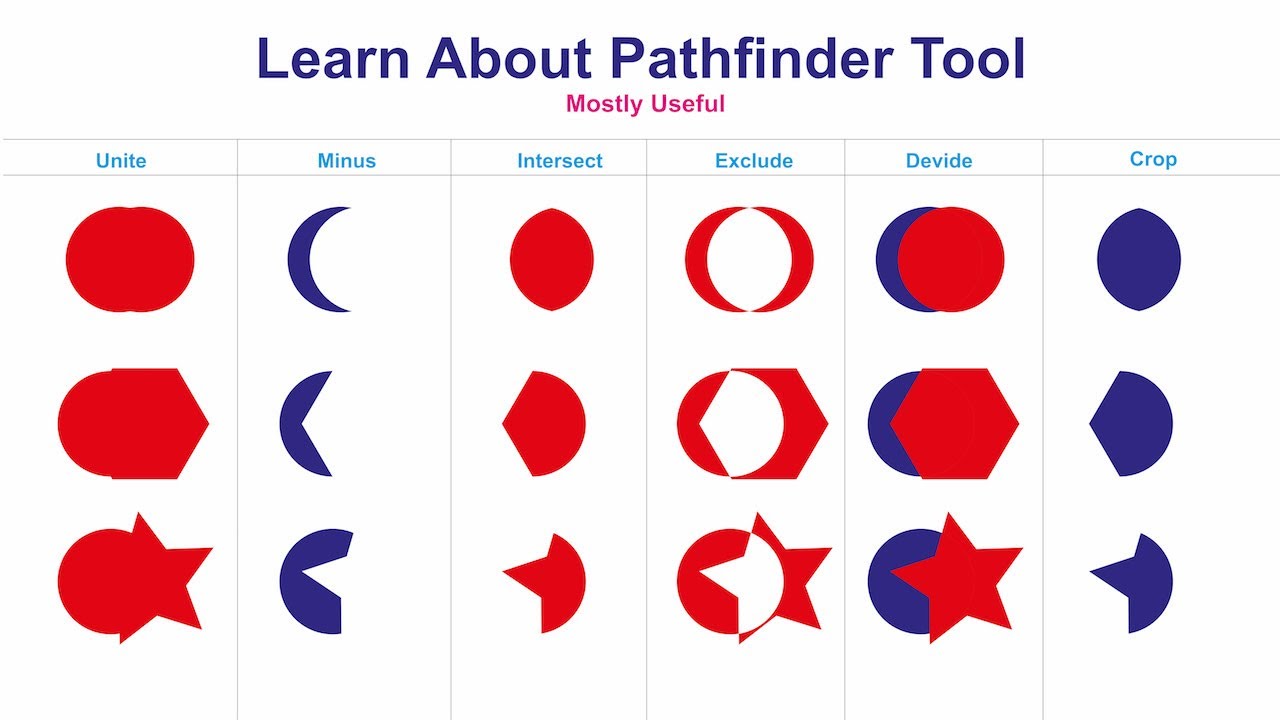
- Логические операции с контурами. Палитра Pathfinder.
- Разрезание контуров. Вырезание полостей в контурах. Создание составного контура.
Копирование и клонирование контуров.
Копирование контура
Выделите контур или сегмент с помощью инструмента «Частичное выделение» и выполните одно из следующих действий:
- Для копирования и вставки контуров в пределах одного приложения или между приложениями используются стандартные функции меню.
- Нажмите и удерживайте клавишу «Alt» (Windows) или «Option» (Mac OS), перетащите контур в нужное положение, затем отпустите кнопку мыши и клавишу «Alt» или «Option».
Создание дубликатов выделенных областей с помощью перетаскивания
Можно использовать буфер обмена для переноса выделенных областей между файлом программы Illustrator и другими приложениями Adobe, включая Adobe Photoshop, Adobe GoLive® и Adobe InDesign. Буфер обмена особенно полезен при импорте контуров, так как контуры копируются в буфер обмена в виде описаний на языке PostScript. Изображения, скопированные в буфер обмена, в большинстве приложений вставляются в формате PICT. Однако некоторые приложения принимают версию PDF (например, InDesign) или версию AICB. В формате PDF сохраняется прозрачность; формат AICB позволяет указывать, следует ли сохранять общее оформление выделенной области или копировать выделенную область как набор контуров (это может быть полезно в программе Photoshop).
Буфер обмена особенно полезен при импорте контуров, так как контуры копируются в буфер обмена в виде описаний на языке PostScript. Изображения, скопированные в буфер обмена, в большинстве приложений вставляются в формате PICT. Однако некоторые приложения принимают версию PDF (например, InDesign) или версию AICB. В формате PDF сохраняется прозрачность; формат AICB позволяет указывать, следует ли сохранять общее оформление выделенной области или копировать выделенную область как набор контуров (это может быть полезно в программе Photoshop).
Чтобы указать параметры копирования, выберите команду «Редактирование» > «Установки» > «Обработка файлов и буфер обмена» (в Windows) или «Illustrator» > «Установки» > «Обработка файлов и буфер обмена» (в Mac OS). Выберите PDF, AICB или и то, и другое. При выборе формата AICB установите параметр «Сохранять контуры», чтобы удалить прозрачность в скопированном изображении, или «Сохранять оформление и наложение цветов», чтобы свести прозрачность, сохранить оформление скопированного изображения и объекты с наложением цветов.
Перетаскивание изображения в документ Photoshop
- Выберите изображение, которое нужно скопировать.
- Откройте документ Photoshop, в который нужно скопировать выделенную область.
- Выполните одно из следующих действий:
- Чтобы скопировать объекты в программу Photoshop в виде растровых изображений, перетащите выделенный фрагмент в окно Photoshop, а когда появится черный контур, отпустите кнопку мыши. Чтобы разместить выделенный фрагмент в центре изображения Photoshop, нажмите и держите клавишу «Shift», прежде чем начать перетаскивание. По умолчанию выделенные объекты копируются в виде растровых изображений в активный слой.
- Чтобы скопировать векторные объекты в Photoshop в виде контуров, нажмите клавишу «Ctrl» (в Windows) или «Command» (в Mac OS) и, не отпуская ее, перетащите выделенную область в документ Photoshop. Когда кнопка мыши будет отпущена, выделенный фрагмент станет контуром в программе Photoshop.
Перетаскивание изображения из программы Photoshop в Illustrator
- Откройте документ Photoshop, из которого нужно скопировать элемент.

- Выберите изображение, которое нужно скопировать.
- Выберите инструмент «Перемещение» и перетащите выделенный фрагмент из Photoshop в файл Illustrator. [1]
Логические операции с контурами. Палитра Pathfinder.
В программе Illustrator можно комбинировать векторные объекты, создавая фигуры разными способами. Получившиеся контуры или фигуры различаются в зависимости от способа комбинирования контуров.
Эффекты обработки контуров
Эффекты обработки контуров позволяют комбинировать разные объекты с помощью одной из десяти моделей взаимодействия. В отличие от составных фигур, редактировать взаимодействие объектов при использовании эффекта обработки контуров нельзя.
Составные фигуры
Составные фигуры позволяют комбинировать объекты и указывать, как каждый из них должен взаимодействовать с другими объектами. Составные фигуры являются более гибким средством, чем составные контуры, поскольку обеспечивают четыре способа взаимодействия: сложение, вычитание, пересечение и исключение.
Составные контуры
Составные контуры позволяют использовать объекты для создания отверстий в других объектах. Например, можно создать кольцо из двух вложенных кругов. После создания составного контура контуры ведут себя как сгруппированные объекты. Можно выбрать объекты и управлять ими по отдельности с помощью инструментов «Частичное выделение» или «Групповое выделение», а также выбрать и редактировать составной контур.[1]
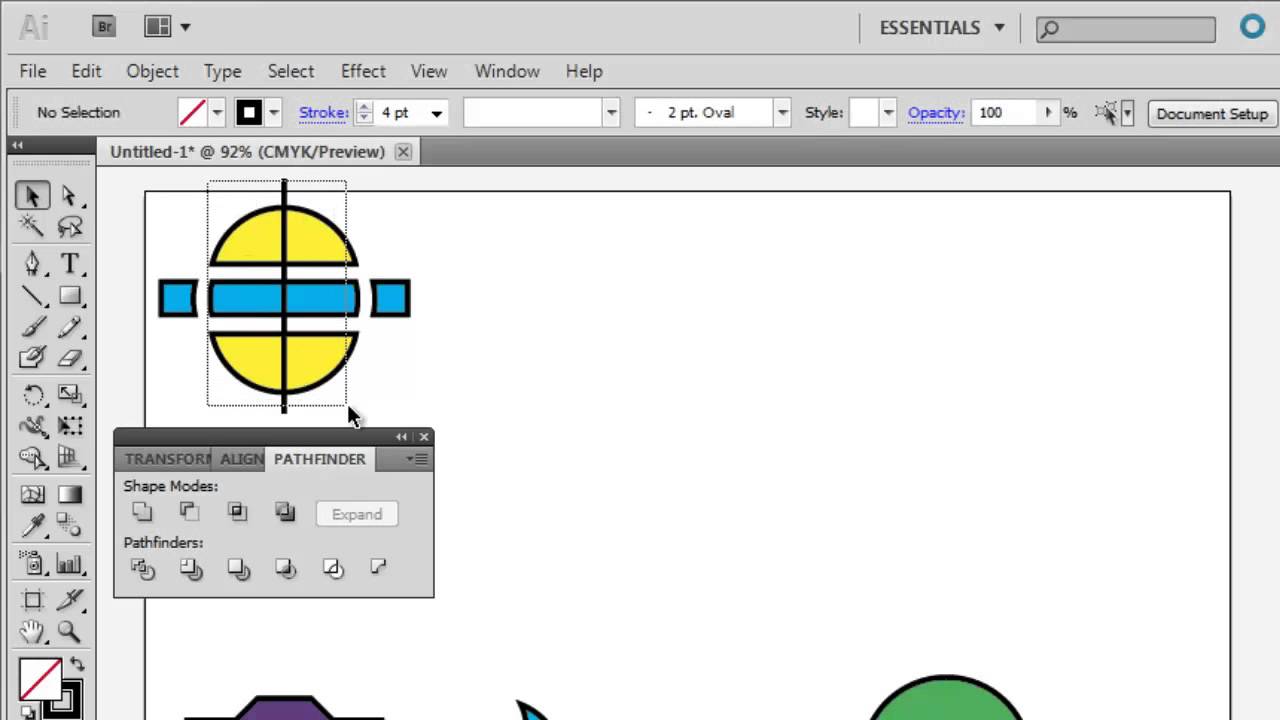
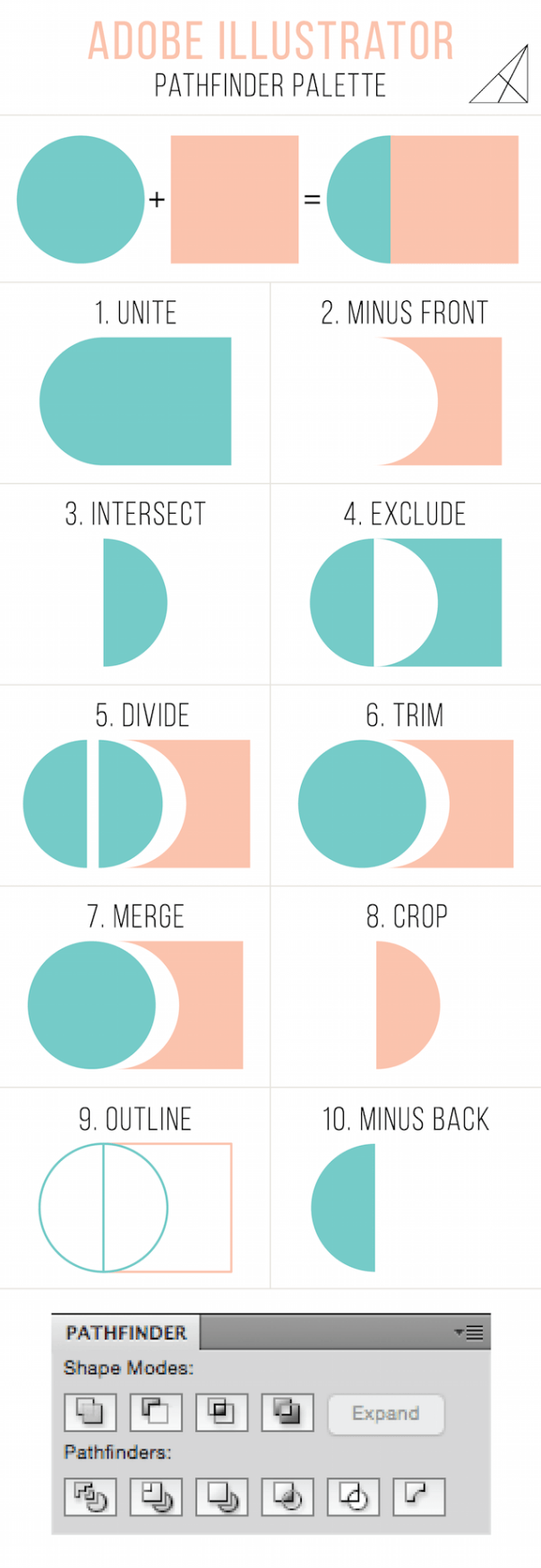
Палитра Pathfinder
<span > Палитра 
<span > Nota Bene.
<span > Следует учесть, что объектами для палитры Pathfinder (Обработка контуров) не могут служить результаты работы инструмента Gradient Mesh (Градиентная сетка) (Щ). Кроме того, предпочтительнее использовать замкнутые контуры без обводок.
Палитра Pathfinder (Обработка контуров) является очень мощным средством векторного формообразования, что чрезвычайно ценно для создания довольно сложных форм. В связи с этим можно временно не обращать внимания на параметры заливок и обводок.
<span > При комбинировании контуров с различными цветными заливками, как правило, результирующему объекту присваивается заливка верхнего объекта (об исключениях сообщается особо).
<span >
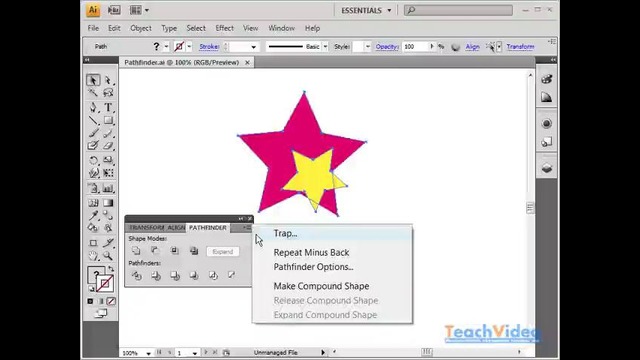
<span > Рис. 6.44. Палитра Pathfinder с открытым меню
<span > Для комбинирования объектов следует разместить и выделить необходимые объекты, а затем нажать одну из кнопок палитры Pathfinder (Обработка контуров). В зависимости от выполняемой операции на экран может быть выведено диалоговое окно, в котором следует ввести требуемые дополнительные данные.’
В зависимости от выполняемой операции на экран может быть выведено диалоговое окно, в котором следует ввести требуемые дополнительные данные.’
<span > У команд палитры Pathfinder (Обработка контуров) существует несколько общих установок, которые изменяются в диалоговом окне
<span >
<span > Рис. 6.45. Диалоговое окно Pathfinder Options
<span > В этом диалоговом окне можно задать следующие параметры.
- <span > В поле Precision (Точность вычислений) вводится степень точности, с которой команды палитры Pathfinder (Обработка контуров) выполняет вычисления при комбинировании выделенных объектов. Чем меньшее значение установлено, тем с большей точностью выполняются вычисления, но и тем больше времени требуется- для завершения операции.
 Разумеется, здесь необходим разумный компромисс. По умолчанию принимается значение, равное 0,028 пунктам.
Разумеется, здесь необходим разумный компромисс. По умолчанию принимается значение, равное 0,028 пунктам. - <span > При установке флажка Remove Redundant Points (Удалять лишние точки) обеспечивается удаление любых опорных точек, которые расположены точно друг над другом и при комбинировании являются излишними.
- <span > При установке флажка Divide and Outline Will Remove Unpainted Artwork (Удалять незакрашенные объекты) удаляются все незаполненные объекты, получаемые в результате выполнения команд Divide (Разделение) и Outline (Обводка).
<span > Для того чтобы повторить последнюю операцию, выполненную с помощью палитры Pathfinder (Обработка контуров), можно воспользоваться командой Repeat (Повторить) меню палитры. [3]
Кнопка Add to shape area
<span > Кнопка Add to shape area (Добавление в составной объект) на панели комбинирует выделенные объекты таким образом, что контур результирующего объекта совпадает с общим периметром всех объектов (рис.
<span > Nota Bene.
<span > В предыдущих версиях эта кнопка называлась Unite (Объединение).
<span > Если требуется создать составной контур, следует нажать кнопку Expand (Преобразовать). Все объекты и детали, расположенные внутри общего периметра, удаляются, поэтому, если они требуются для дальнейшей работы, следует предварительно создать их копию. Если комбинируемые объекты не имеют пересечений, они все равно объединяются в единый объект с одинаковыми параметрами контура и заливки.
<span > Рис. 6.46. Исходные объекты и результат действия кнопки Add to shape area
<span > Если требуется таким же образом объединить все контуры, входящие в группу или расположенные на слое (подслое), следует использовать команду Add (Добавить) меню Effect | Pathfinder (Эффект | Обработка контуров). Это же относится и к шрифтовым объектам.
Это же относится и к шрифтовым объектам.
Если любую команду из этого меню применить к простым объектам, то на экран будет выведено соответствующее предупреждение (рис. 6.47).
Рис. 6.47. Окно Pathfinder Group Alert [3]
Кнопка Subtract from shape area
Кнопка Subtract from shape area (Удаление из составного объекта) комбинирует выделенные объекты таким образом, что контур результирующего объекта равняется площади самого нижнего объекта с вырезом площадей объектов, расположенных над ним (рис. 6.48).
Nota Bene.
В предыдущих версиях эта кнопка называлась Minus Front (Минус верхний).
Если требуется создать составной контур, следует нажать кнопку Expand (Преобразовать). Все объекты и детали, не попадающие в результирующий контур, удаляются, поэтому, если они требуются для дальнейшей работы, необходимо предварительно их скопировать.
Рис. 6.48. Исходные объекты и результат действия кнопки Subtract from shape area
Если требуется таким же образом объединить все контуры, входящие в группу или расположенные на слое (подслое), то следует использовать команду Subtract (Удаление) меню Effect | Pathfinder (Эффект | Обработка контуров). Это же относится и к шрифтовьм объектам. [3]
Кнопка Intersect shape areas
Кнопка Intersect shape areas (Пересечение составных объектов) на панели комбинирует выделенные объекты таким образом, что контуром результирующего объекта является область пересечения объектов (рис. 6.49).
Если требуется создать составной контур, то следует нажать кнопку Expand (Преобразовать). Все объекты и детали, не попадающие в результирующий контур, удаляются, поэтому, если они необходимы для дальнейшей работы, следует предварительно создать их копию. Выполнение команды возможно, если объекты «пересекаются».
Выполнение команды возможно, если объекты «пересекаются».
Рис. 6.49 . Исходные объекты и результат действия кнопки Intersect shape areas
Если требуется таким же образом объединить все контуры, входящие в группу или расположенные на слое (подслое), следует использовать команду Intersect (Пересечение) меню Effect | Pathfinder (Эффект | Обработка контуров). Это же относится к шрифтовым объектам.
Кнопка Exclude overlapping shape areas
Кнопка Exclude overlapping shape areas (Исключение пересекающихся областей) комбинирует выделенные объекты таким образом, что непересекающиеся области входят в результирующий объект, а пересекающиеся — «исключаются», делаются прозрачными (рис. 6.50).
Однако при этом следует учитывать количество пересекаемых областей:
- если их число четное, то они становятся прозрачными;
- если их число нечетное, они включаются в объект с соответствующей заливкой.

Рис. 6.50. Исходные объекты и результат действия кнопки Exclude overlapping shape areas
Эмпирически это правило можно трактовать следующим образом. Если мысленно провести линию слева направо через выделенные объекты, то с первого контура, который пересекла линия, начинается заливка, после второго контура заливка прекращается, после последующего— начинается и т. д. (рис. 6.51). На самом деле, ситуация несколько сложнее.
Если требуется создать составной контур, необходимо нажать кнопку Expand (Преобразовать). Все объекты и детали, не попадающие в результирующий контур, удаляются, поэтому, если они понадобятся для дальнейшей работы, следует предварительно создать их копию.
Если необходимо таким же образом объединить все контуры, входящие в группу или расположенные на слое (подслое), то следует использовать команду Exclude (Исключение) меню Effect | Pathfinder (Эффект | Обработка контуров). Это же относится и к шрифтовым объектам.
Это же относится и к шрифтовым объектам.
Рис. 6.51. Эмпирическое правило для кнопки Exclude overlapping shape areas
Кнопка Divide
Кнопка Divide (Разделение) на панели выполняет в некотором смысле противоположное действие в сравнении с комбинированием: она разбивает сложный объект на простые объекты (рис. 6.52). Пользователь должен заранее решить, удалять или сохранять объекты без заливки.
Рис. 6.52 . Исходные объекты и результат действия кнопки Divide , полученные объекты разгруппированы и разведены
Для этого предназначен флажок Divide and Outline Will Remove Unpainted Artwork (Удалять незакрашенные объекты) диалогового окна Pathfinder Options (Параметры палитры «Обработка контуров»).
Nota Bene.
Следует обратить внимание, что команда Divide (Разделение) не возвращает исходные объекты, существующие до выполнения, например, команды Exclude (Исключение), а разбивает сложный объект на объекты, представляющие собой отдельные заполненные области.

После применения кнопки Divide (Разделение) все образуемые объекты остаются в группе, для свободного манипулирования отдельными объектами следует выполнить команду Ungroup (Разгруппировать) меню Object (Объект).
Если необходимо таким же образом объединить все контуры, входящие в группу или расположенные на слое (подслое), следует использовать команду Divide (Разделение) меню Effect | Pathfinder (Эффект | Обработка контуров). Это же относится к шрифтовым объектам.
Кнопка Trim
Кнопка Trim (Обрезка) комбинирует выделенные объекты таким образом, что удаляет все части объектов, которые являются скрытыми, при этом объекты с одинаковыми заливками не объединяются (рис. 6.53).
Nota Bene.
Следует иметь в виду, что при этом удаляются параметры обводки.
После применения кнопки Trim (Обрезка) все образуемые объекты остаются в группе, для свободного манипулирования отдельными объектами следует выполнить команду Ungroup (Разгруппировать) меню Object (Объект).
Рис. 6.53. Исходные объекты и результат действия кнопки Trim , полученные объекты разгруппированы и разведены
Если необходимо таким же образом объединить все контуры, входящие в группу или расположенные на слое (подслое), следует использовать команду Trim (Обрезка) меню Effect | Pathfinder (Эффект | Обработка контуров). Это же относится и к шрифтовым объектам.
Кнопка Merge
Кнопка Merge (Слияние) комбинирует выделенные объекты таким образом, что удаляет все части объектов, которые являются скрытыми, при этом объекты с одинаковыми заливками объединяются (рис. 6.54).
Nota Bene.
Следует иметь в виду, что при этом удаляются параметры обводки .
После применения кнопки Merge (Слияние) все образуемые объекты остаются в группе, для свободного манипулирования отдельными объектами следует выполнить команду Ungroup (Разгруппировать) меню Object (Объект).
Если необходимо таким же образом объединить все контуры, входящие в группу или расположенные на слое (подслое), следует использовать команду Merge (Слияние) меню Effect | Pathfinder (Эффект | Обработка контуров). Это же относится и к шрифтовым объектам.
Рис. 6.54. Исходные объекты и результат действия кнопки Merge , полученные объекты разгруппированы и разведены
Кнопка Crop
Кнопка Crop (Кадрирование) комбинирует выделенные объекты таким образом, что удаляет все части объектов, которые выходят за границы самого верхнего объекта (рис. 6.55). Верхний объект после применения кнопки удаляется, а все образуемые объекты остаются в группе. Для свободного манипулирования отдельными объектами необходимо выполнить команду Ungroup (Разгруппировать) меню Object (Объект).
Nota Bene.
Следует иметь в виду, что при этом удаляются параметры обводки.

Рис. 6.55. Исходные объекты и результат действия кнопки Crop , полученные объекты разгруппированы и разведены
Если необходимо таким же образом объединить все контуры, входящие в группу или расположенные на слое (подслое), следует использовать команду Crop (Кадрирование) меню Effect | Pathfinder (Эффект | Обработка контуров). Это же относится к шрифтовым объектам.
Кнопка Outline
Кнопка Outline (Обводка) аналогична команде Divide (Разделение), только разбиение происходит не на закрытые объекты, а на открытые контуры — отдельные линии, разбиваемые в точках пересечения (рис. 6.56). Пользователь должен заранее решить, удалять или сохранять объекты без заливки. Для этого предназначен флажок Divide and Outline Will Remove Unpainted Artwork (Удалять незакрашенные объекты) диалогового окна Pathfinder Options (Параметры палитры «Обработка контуров»). Информацию об этом см. в разд. «Палитра Pathfinder» данной главы.
Информацию об этом см. в разд. «Палитра Pathfinder» данной главы.
После применения кнопки Outline (Обводка) все образуемые контуры остаются в группе, для свободного манипулирования отдельными контурами следует выполнить команду Ungroup (Разгруппировать) меню Object (Объект).
Рис. 6.56. Исходные объекты и результат действия кнопки Outline , полученные объекты разгруппированы и разведены.
Если необходимо таким же образом объединить все контуры, входящие в группу или расположенные на слое (подслое), следует использовать команду Outline (Обводка) меню Effect | Pathfinder (Эффект | Обработка контуров). Это же относится и к шрифтовым объектам.
Кнопка Minus Back
Кнопка Minus Back (Минус нижний) комбинирует выделенные объекты таким образом, что результирующим объектом становится самый верхний объект, у которого отсекается область, пересекающаяся со всеми объектами, расположенными ниже (рис. 6.57). Данная кнопка также сохраняет исходную заливку объекта.
6.57). Данная кнопка также сохраняет исходную заливку объекта.
Рис. 6.57. Исходные объекты и результат действия кнопки Minus Back
Если необходимо таким же образом объединить все контуры, входящие в группу или расположенные на слое (подслое), то следует использовать команду Minus Back (Минус нижний) меню Effect | Pathfinder (Эффект | Обработка контуров). Это же относится к шрифтовым объектам. [3]
Разрезание контуров.
Инструмент Scissors
Разбиение контура означает получение из одной опорной точки двух точек, независимых друг от друга. Эту операцию можно осуществить с помощью инструмента Scissors (Ножницы) ( Knife (Нож).
Для этого необходимо включить инструмент и щелкнуть в месте предполагаемого разрыва. Если разрыв попал в пределы сегмента, то образуются две новых упорных точки, расположенных одна на другой. Если разрыв производился на имеющейся уже опорной точке, то над ней добавляется новая.
Если разрыв производился на имеющейся уже опорной точке, то над ней добавляется новая.
В обоих случаях опорные точки выделены. Для того чтобы разделить их (развести в разные стороны), необходимо исключить обе точки из выделения (щелкнуть кнопкой мыши на свободном пространстве), а затем «захватить» верхнюю точку с помощью инструмента Direct Selection (Частичное выделение) (
Информацию о другом инструменте для разрезания контура — Knife (Нож) — см. в конце данной главы.
Рис. 4.38 . Разбиение узла с помощью инструмента Scissors и перемещение полученной точки инструментом Direct Selection [3]
Инструмент Knife
Разбить объект можно с помощью инструмента Knife (Нож) (
Для этого необходимо включить инструмент и протянуть над объектом или группой объектов линию предполагаемого разбиения (рис. 4.91).
4.91).
Если требуется разбиение по прямой линии, то следует удерживать нажатой клавишу <Alt>.
Рис. 4.91. Инструмент Knife в палитре инструментов и результат его работы [3]
Практическое задание:
Повторить рисунок с помощью стандартных фигур и их модификации
Интересное:
По узорам:
Использование вспомогательных линий
Построение плетеного орнамента
Использование окружностей
Меандры
Поделиться ссылкой:
Похожее
Бесшовный узор (паттерн) из фруктов в Adobe Illustrator
Какая еда у вас ассоциируется с летним сезоном? Возможно, свежие фрукты и соки? Для меня самые сочные фрукты — сочные арбузы и ароматные апельсины. Поэтому этот урок вдохновлен ожиданием яркого и теплого лета, полного спелых фруктов.
Сегодня мы будем создавать красочный и стильный паттерн с арбузами и апельсинами в Adobe Illustrator. Мы создадим два основных и четыре дополнительных элемента и создадим шаблон с помощью инструмента Pattern.
Мы создадим два основных и четыре дополнительных элемента и создадим шаблон с помощью инструмента Pattern.
Как сделать целый арбуз
Шаг 1
Сначала мы создадим новый документ (File> New Document или Control-N) и выберем следующие настройки:
- Width: 500 px
- Height: 500 px
- Units: Points (or Pixels)
- Artboards: 1
- Color Mode: RGB
Шаг 2
А теперь начнем выращивать наш вкусный арбуз.
Не забудьте перейти на панель «Вид» и включить Smart Guides. С помощью Ellipse Tool (L) сделайте фиолетовый круг размером 150 x 150 px (# 8472ce).
Выберите Pen Tool (P) и темно-фиолетовый цвет (# 4a288c). Сделайте три изогнутые полосы в левой половине нашей основной формы.
Затем скопируйте эти полосы (Control-C), вставьте в одно и то же место (Control-Shift-V) и, щелкнув правой кнопкой мыши, перейдите в Transform> Reflect и отразите их по горизонтали. Удерживая Shift, переместите их в правую сторону основной фигуры.
Шаг 3
Теперь давайте сделаем полупрозрачную тень.
С помощью Rectangle Tool (M) создайте большой случайный прямоугольник. Установите непрозрачность до 45% на верхней панели прозрачности и раскрасьте его фиолетовым цветом (# 47034c). Переместите его в правую сторону арбуза. Затем, удерживая прямоугольник и форму основного арбуза, выберите инструмент Shape Builder (Shift-M) и, удерживая Alt, удалите избыточную часть прямоугольника.
Шаг 4
Теперь мы сделаем три блика.
Выберите инструмент Ellipse Tool (L) и нажмите на середину левой части арбуза. Задайте размер 17 x 17 px и нажмите OK (или Enter на клавиатуре). Затем таким же образом создайте еще два круга размером 7 x 7 px по обе стороны от первого круга. Цвет для всех бледно-фиолетовый (# d6c7f9).
Выделите все части арбуза и сгруппируйте (Control-G).
Как сделать кусочек арбуза
Шаг 1
Посмотрим, что внутри нашего арбуза.
Скопируйте предыдущий арбуз и вставить на новый слой в панели «Слои».
Сделайте круг с тем же размером, что и основная форма арбуза (150×150 px), но цветом # 6042a8. Поместите его на арбуз.
Шаг 2
Сделайте круг размером 125 х 125 пикселей и окрасьте его в мягкий розовый (# f294b6). Совместите его с предыдущим кругом, используя верхнюю панель Align.
Затем сделайте круг 110 x 110 px, окрашенный в пурпурный (# df2754). Выровняйте его тоже.
Шаг 3
С помощью инструмента «Линейный сегмент» Line Segment Tool (\) создайте линию без заливки и цвета. Поместите линию посередине арбуза по вертикали. Выделив три круга, образующих внутреннюю часть арбуза и линию (см. Рисунок ниже), разделите их с помощью панели Pathfinder. Затем удалите все части с левой стороны.
Шаг 4
Теперь рисуем семена.
Сделайте небольшой круг, окрашенный в темно-фиолетовый (# 4a288c). С помощью инструмента прямого выбора Direct Selection Tool (A) выберите верхний якорь круга и немного перетащите его вверх, чтобы сформировать семя.
Затем сделайте еще четыре копии семени и поместите их по правой стороне пурпурного полукруга. Это удобно сделать с помощью метода из шага 13 в другом уроке.
Также добавьте полупрозрачную тень на нижней стороне среза. Скопируйте его цвет из тени полного арбуза с помощью инструмента Eyedropper Tool (I).
Шаг 5
И теперь быстро сделаем кусочек.
Просто скопируйте все части, образующие срез, вставьте их в новый слой на панели «Слои» и Сруппируйте их (Control-G).
Как создать кусочек апельсина
Шаг 1
Начнем с кружка 70 x 70 px, окрашенного оранжевым цветом (# f47a2a).
Добавьте круг 60 x 60 px, цветом # f9a03f и выровняйте его в предыдущем круге. Затем создайте круг, окрашенный в бледно-оранжевый (# f9d1aa). Поместите его поверх предыдущего круга.
Шаг 2
Давайте добавим дольки.
Сделайте круг размером 10 x 10 рх, окрашенный в # f47a2a. Выберите нижний якорь и перетащите его ниже, чтобы сформировать капли.
Создайте семь копий и поместите их все в предыдущую форму круга (как это просто сделать читайте тут).
Шаг 3
И сделайте тень, как мы это делали раньше, с арбузом, но установите Opacity на 30%.
Как разделить апельсин
Шаг 1
Скопируйте половину апельсина на новый слой и разделите его тень горизонтально. Создайте фигуру, окрашенную в темно-оранжевый цвет (# f25d0a). Поместите его поверх половины апельсина. Сделайте несколько 7 x 7 px и 3 x 3 px кругов на левой стороне. Покрасьте их в бледно-оранжевый (# f9a03f).
Шаг 2
Теперь мы сделаем два красивых листа.
С помощью инструмента Ellipse Tool (L) сделайте овал, цвет светло-фиолетовом (# 8472ce) и преобразуйте его верхние и нижние точки, чтобы сформировать лист.
Нарисуйте случайный прямоугольник, окрашенный в темно-фиолетовый (# 281356) над правой стороной листа. Удалите лишнюю часть с помощью инструмента Shape Builder (Shift-M), как и раньше.![]()
Шаг 3
Поверните лист на 45 градусов (удерживая Shift) и поместите его за апельсином. Затем скопируйте его, вставьте, отразите по горизонтали и поместите новую копию рядом с первым листом.
Шаг 4
Удалите правую сторону шкурки апельсина.
Как вы можете видеть на рисунке ниже, некоторые маленькие кружки пропали. Перетащите их поверх всей фигуры на панели «Слои».
Шаг 5
Скопируйте все части, образующие апельсиновый срез, на новый слой. Затем разделите его по вертикали с помощью инструмента «Линейный сегмент» (\) и панели Pathfinder, как и раньше. Удалите левую сторону.
Теперь у нас есть все элементы, чтобы создать наш сочный яркий бесшовный узор!
Как создать паттерн
Шаг 1
Выберите все элементы и перейдите в Object> Pattern> Make.
В параметрах шаблона установите размер 500 x 500 пикселей. Затем поместите большие элементы по своему усмотрению. После этого переместите ломтики арбуза и апельсины.
Шаг 2
И последнее, но не менее важное: добавьте небольшие листья от апельсина, чтобы заполнить пустые пространства и создать лучшую композицию.
Когда вы будете довольны результатом, нажмите «Готово» на верхней панели.
Теперь вы найдете свой шаблон на панели «Образцы».
Как применять и изменять размер шаблона
Шаг 1
Сделайте прямоугольник размером 500 x 500 пикселей, окрашенный в темно-фиолетовый (# 281356) для фона и выровняйте его с Artboard.
Создайте еще 500 x 500 пикселей прямоугольника. Выделите его и перейдите на панель «Образцы» («Окно»> «Образцы») и нажмите на миниатюру образца, созданного в этом уроке. Ура!
Шаг 2
Чтобы масштабировать шаблон, перейдите в Object> Transform> Scale. Затем выберите только Scale Pattern и установите его на 70%.
Мы сделали это! Надеюсь, вам понравился этот урок и вы нашли в нем интересные советы! Я буду рада видеть ваши результаты в комментариях.
Хотите заработать на своей иллюстрации? Узнайте как это сделать с помощью микростоков.
У вас остались вопросы или есть что добавить по теме статьи? Напишите в комментариях.
Pathfinder Illustrator
- Beranda
- Populer sekarang
- Histori
- Film & Animasi
- Mobil & Otomotif
- Musik
- Hewan & Peliharaan
- Olahraga
- Game
- Komedi
- Hiburan
- Cara & Gaya
- Sains & Teknologi
- Beranda
- Trending
- Histori
- Disukai video
- Ketentuan Layanan
- Kebijakan Privasi
- Kontak
 Adobe Illustrator CC Tutorial using PathfinderJason Secrest Tahun Yang laluPathfinder. САМАЯ АКТУАЛЬНАЯ ПАЛИТРА. Быстрое создание новых объектов. ИЛЛЮСТРАТОР. Illustratordesign school Adobe Illustrator CC | Pathfinder, shaper & shape builder tool | Learn to Create Complex ShapesGraphic Design Hindi Me Tahun Yang laluLogo Design with Pathfinder tool Unite and Divide. Illustrator Lessons 07DIGA Hub 7 bulan yang laluPathfinder or Shape Builder Tool? | Illustrator CC Tutorial (MUST KNOW!)T&T Tutorials Tahun Yang laluAdobe Illustrator CC — Pathfinder Tool (Basic to Advanced) Bangla Tutorial Class — 7Learn With Shohagh 2 tahun yang laluالباثفيندر — PATHFINDER PANEL in Adobe Illustrator CC 2017 #27محـمـد خـيـال Mohamed Khayal I 3 tahun yang laluAdobe Illustrator. Урок 6 — Обработка контуров (Pathfinder). Рисуем жирафаGloryANT 8 bulan yang laluHow to make «Text» | Pathfinder Tool | Adobe Illustrator CC 2019Mirinno Studio How To Use The Pathfinder In Adobe IllustratorDiaGraphics 3 tahun yang laluAdobe Illustrator CC Dersleri | #06 | Pathfinder — Logo Çizimi ve Basit Kaydetme AyarlarıDijital Tasarım 4 tahun yang laluAdobe Illustrator cc Pathfinder Full Bangla Tutorial (2019)tech bd guide Tahun Yang laluIllustrator Tutorial: Cutting Out Shapes From Another Using PathfinderTerry Mahy 9 tahun yang laluIllustrator CC 2018 Pathfinder (and Shape Modes)Betsy Tuma 2 bulan yang laluAdobe Illustrator Tutorial: Knockout Text with PathfinderNick Yonce 4 tahun yang laluLearn «Pathfinder Tool» Function in Adobe Illustrator 2020Adobe Ai 6 bulan yang laluMastering the Pathfinder: Minus Front (in Adobe Illustrator)IRONHIDES Mark Richardson 3 tahun yang laluIllustrator’s Pathfinder Shape Modes in 2 Minutes!Dansky Tahun Yang laluThe Pathfinder Tool | Create Complex Shapes | Illustrator Part-8Way to Technology 10 bulan yang laluCOMO USAR A JANELA PATHFINDER | ILLUSTRATORDS Tutoriais — Daniel Spacof 2 tahun yang laluتطبيقات على PATHFINDER PANEL in Adobe Illustrator CC 2017 #28محـمـد خـيـال Mohamed Khayal I 3 tahun yang laluAdobe Illustrator for Beginners Guide: using Pathfinder and Shape BuilderJason Secrest 2 tahun yang laluIllustrator Bangla Tutorial: How to pathfinder tool — How to Align Tool — কাটবেন এবং সাজাবেন কিভাবেAD academy 2 tahun yang laluThe Shape Builder and Pathfinder in Illustrator CS6Maggie Hobson-Baker 8 tahun yang laluAdobe Illustrator for Scientists #3 — Complex shapes with the pathfinder toolKevin Bonham 7 tahun yang laluLearn How to Use the Pathfinder Tools in Adobe Illustrator | DanskyDansky 3 tahun yang laluAdobe Illustrator — Como Pintar com PATHFINDERPalestino Design 6 bulan yang laluTUTORIAL | Using Pathfinder to Create Badass Illustrations — Adobe Illustrator CCRocky Roark 3 tahun yang laluHow to Use Pathfinder in Illustrator to Cut Out or Merge ShapesSew Heidi 5 tahun yang laluIllustrator for Beginners | Trapping in Pathfinder Adobe Illustrator | Illustrator in Urdu & HindiUniverse of Sarkar 7 bulan yang lalu
Adobe Illustrator CC Tutorial using PathfinderJason Secrest Tahun Yang laluPathfinder. САМАЯ АКТУАЛЬНАЯ ПАЛИТРА. Быстрое создание новых объектов. ИЛЛЮСТРАТОР. Illustratordesign school Adobe Illustrator CC | Pathfinder, shaper & shape builder tool | Learn to Create Complex ShapesGraphic Design Hindi Me Tahun Yang laluLogo Design with Pathfinder tool Unite and Divide. Illustrator Lessons 07DIGA Hub 7 bulan yang laluPathfinder or Shape Builder Tool? | Illustrator CC Tutorial (MUST KNOW!)T&T Tutorials Tahun Yang laluAdobe Illustrator CC — Pathfinder Tool (Basic to Advanced) Bangla Tutorial Class — 7Learn With Shohagh 2 tahun yang laluالباثفيندر — PATHFINDER PANEL in Adobe Illustrator CC 2017 #27محـمـد خـيـال Mohamed Khayal I 3 tahun yang laluAdobe Illustrator. Урок 6 — Обработка контуров (Pathfinder). Рисуем жирафаGloryANT 8 bulan yang laluHow to make «Text» | Pathfinder Tool | Adobe Illustrator CC 2019Mirinno Studio How To Use The Pathfinder In Adobe IllustratorDiaGraphics 3 tahun yang laluAdobe Illustrator CC Dersleri | #06 | Pathfinder — Logo Çizimi ve Basit Kaydetme AyarlarıDijital Tasarım 4 tahun yang laluAdobe Illustrator cc Pathfinder Full Bangla Tutorial (2019)tech bd guide Tahun Yang laluIllustrator Tutorial: Cutting Out Shapes From Another Using PathfinderTerry Mahy 9 tahun yang laluIllustrator CC 2018 Pathfinder (and Shape Modes)Betsy Tuma 2 bulan yang laluAdobe Illustrator Tutorial: Knockout Text with PathfinderNick Yonce 4 tahun yang laluLearn «Pathfinder Tool» Function in Adobe Illustrator 2020Adobe Ai 6 bulan yang laluMastering the Pathfinder: Minus Front (in Adobe Illustrator)IRONHIDES Mark Richardson 3 tahun yang laluIllustrator’s Pathfinder Shape Modes in 2 Minutes!Dansky Tahun Yang laluThe Pathfinder Tool | Create Complex Shapes | Illustrator Part-8Way to Technology 10 bulan yang laluCOMO USAR A JANELA PATHFINDER | ILLUSTRATORDS Tutoriais — Daniel Spacof 2 tahun yang laluتطبيقات على PATHFINDER PANEL in Adobe Illustrator CC 2017 #28محـمـد خـيـال Mohamed Khayal I 3 tahun yang laluAdobe Illustrator for Beginners Guide: using Pathfinder and Shape BuilderJason Secrest 2 tahun yang laluIllustrator Bangla Tutorial: How to pathfinder tool — How to Align Tool — কাটবেন এবং সাজাবেন কিভাবেAD academy 2 tahun yang laluThe Shape Builder and Pathfinder in Illustrator CS6Maggie Hobson-Baker 8 tahun yang laluAdobe Illustrator for Scientists #3 — Complex shapes with the pathfinder toolKevin Bonham 7 tahun yang laluLearn How to Use the Pathfinder Tools in Adobe Illustrator | DanskyDansky 3 tahun yang laluAdobe Illustrator — Como Pintar com PATHFINDERPalestino Design 6 bulan yang laluTUTORIAL | Using Pathfinder to Create Badass Illustrations — Adobe Illustrator CCRocky Roark 3 tahun yang laluHow to Use Pathfinder in Illustrator to Cut Out or Merge ShapesSew Heidi 5 tahun yang laluIllustrator for Beginners | Trapping in Pathfinder Adobe Illustrator | Illustrator in Urdu & HindiUniverse of Sarkar 7 bulan yang laluСоздаём стильный векторный портрет в Adobe Illustrator и Photoshop
В этом уроке художник Элко ван ден Берг пустит вас за кулисы своего творчества, чтобы показать, как он создаёт свои невероятные векторные портреты, превращая обычную фотографию в иллюстрацию в стиле «поп».
Перед тем как начать
Вы узнаете быстрые и простые способы подготовки фото к переводу в векторное изображение в Photoshop. Берг покажет вам, как чертить основные формы при помощи главных инструментов Illustrator и как использовать слои для лучшей организации работы.
Также вы сможете понять, как создать эффект свето-тени, смастерите кисть для работы и будете строить невероятные фигуры при помощи Pen tool. Вам откроются многочисленные возможности Pathfinder tool и особая техника рисования кистью. Вы узнаете, как можно «поиграть» с элементами портрета, чтобы получился интересный фон, как придать изображению глубину и текстуру.
Времени потребуется
3-4 часа
Программное обеспечение
Adobe Photoshop CS3 или выше, Adobe Illustrator CS3 или выше.
Шаг 1
Откройте photo.jpg в Photoshop из файлов проекта и, в меню Layers, выберите Duplicate Layer. Используйте Cmd/Ctrl + L, чтобы вызвать диалоговое окно Levels, после чего сделайте новый, более светлый слой, чтобы сквозь него проступало изображение.
Используйте Cmd/Ctrl + L, чтобы вызвать диалоговое окно Levels, после чего сделайте новый, более светлый слой, чтобы сквозь него проступало изображение.
Шаг 2
Теперь выберите Crop tool (C) и выделите на фото лицо и часть груди. Установите Crop Guide Overlay в меню Options на None, чтобы лучше видеть, что делаете. Пока больше не трогайте размер изображения.
Шаг 3
Скопируйте слой и обозначьте его как «Contrast», затем увеличьте контраст этого слоя. Теперь скопируйте получившийся слой и выберите Image > Adjustments > Posterize с уровнем 4. Переименуйте этот слой в «Posterize».
Шаг 4
Измените разрешение картинки до 150 dpi и высоту, максимум до 25 сантиметров, что должно позволить сделать файл в Illustrator меньше. Сохраните картинку в формате PSD.
Сохраните картинку в формате PSD.
Шаг 5
Откройте файл в Illustrator и используйте опцию Convert Photoshop layers. Теперь все слои перешли в панель Layers программы Illustrator.
Шаг 6
Настройте файл как портрет формата А4, а затем сохраните его как документ программы Illustrator. Во избежание переполнения жёсткого диска, вы можете сохранить файл в формате PDF.
Шаг 7
Создайте новый слой под именем «Front». Именно на этом слое вам предстоит работать. Передвиньте этот слой выше всех остальных и заблокируйте оставшиеся.
Шаг 8
В панели Brushes выберите New Brush, затем New Calligraphic Brush и нажмите ОК. Переименуйте основную кисть и установите её диаметр на 1, а угол на 0°. Чтобы активизировать кисть нажмите Cmd/Ctrl + B. Для обводки и заливки используйте чёрный цвет.
Шаг 9
Настала пора трассировать фото. Для неправильных форм лучше использовать кисть, а для геометрически верных – Pen tool. Начните с выделения основных форм. Когда закончите, будет выглядеть немного грязно, но это нормально. Если я хочу добавить больше деталей, то обычно начинаю трассировать со слоя «Posterize» и позже перехожу на другие слои.
Шаг 10
Убедитесь, что формы связаны между собой (Cmd/Ctrl + J). Теперь можно начинать закрашивать их. Используйте инструмент Eyedropper, чтобы взять цвета со слоя «Posterize» (также их можно сохранить в панели Swatches). Если какие-то формы перекрывают друг друга, выделите и скопируйте те, что должны быть отделены, затем зайдите в панель Pathfinder (Cmd/Ctrl + Shift + F9)и нажмите на кнопку Divide. Разгруппируйте формы (Cmd/Ctrl + Shift + G) и удалите ненужные части. Не забудьте потом их снова сгруппировать (Cmd/Ctrl + G).
Не забудьте потом их снова сгруппировать (Cmd/Ctrl + G).
Шаг 11
Вернитесь на слой «Contrast», чтобы добавить деталей. После того, как выполните «основной план», попробуйте поиграть с цветом. Кстати, использование градиентов делает картинку «тоньше» и придаёт ей очень приятный изобразительный эффект.
Шаг 12
Создайте слой «Background» и нарисуйте в нём прямоугольник по размеру рабочей области. Я, например, закрасил свой прямоугольник тёмно-синим, чтобы больше выделить лицо. Также, при помощи Basic Brush, добавьте на фон несколько волнистых форм, чтобы создать динамику.
Откройте файл raster.eps и вставьте объект поверх зелёного перекрытия. Выделите их вместе, дублируйте и перетащите результат за края документа. Переместите результат на передний план (Cmd/Ctrl + Shift + }) с растром поверх перекрытия. В панели Pathfinder нажмите на Crop. Поместите результат поверх первого растрового элемента (в этом вам поможет Smart Guides) и удалите первый элемент. Теперь у вас есть более текстурированное растрированное изображение.
Поместите результат поверх первого растрового элемента (в этом вам поможет Smart Guides) и удалите первый элемент. Теперь у вас есть более текстурированное растрированное изображение.
Шаг 13
Создайте новый слой «Mask» и используйте его в качестве рамки для изображения. Сделайте выделение в форме прямоугольника на монтажной области при помощи Rectangle tool, затем ещё одно, но размером больше, чем монтажная область. Выдели оба прямоугольника, нажмите правой кнопкой мыши и выберите Compound Path. Сделайте контур белым и заблокируйте слой.
Выберите Object > Path > Offset Path. Чтобы выделить очки должно подойти значение в 1 мм. Для просмотра работы зайдите в режим Preview. Дополнительная обводка на очки создаётся ещё одним смещением на 1 мм больше. Заметьте, что это не контур, а фигура. Для шарфа сделайте точно так же.
Шаг 14
Можно добавить ещё деталей на шарф, для придания изображению большей абстрактности. Сначала, сведите все элементы шарфа к чёрным и синим: удалите некоторые ранее нарисованные элементы. Теперь создайте шаблон из полосок при помощи Basic Brush и цветов из палитры Swatches, после чего используйте инструмент Divide в панели Pathfinder. Затем кистью нарисуйте тень. Откройте панель Transparency (Cmd/Ctrl + Shift + F10) и выберите режим наложения Multiply с Оpacity в 30%. То же самое сделайте для фона и одежды.
Сначала, сведите все элементы шарфа к чёрным и синим: удалите некоторые ранее нарисованные элементы. Теперь создайте шаблон из полосок при помощи Basic Brush и цветов из палитры Swatches, после чего используйте инструмент Divide в панели Pathfinder. Затем кистью нарисуйте тень. Откройте панель Transparency (Cmd/Ctrl + Shift + F10) и выберите режим наложения Multiply с Оpacity в 30%. То же самое сделайте для фона и одежды.
Шаг 15
Скопируйте слой с режимом наложения Multiply и вставьте их несколько под одежду, что придаст ей большей глубины. Скопируйте часть шарфа, сгруппируйте элементы (Cmd/Ctrl + G), увеличьте их немного и поместите на фон. Снова используйте слои с Multiply.
Шаг 16
Удалите слой «Mask» и те, что транспортировали из Photoshop. В панели Layers выберите Flatten Artwork. Выделите все элементы (Cmd/Ctrl + A) и сгруппируйте их (Cmd/Ctrl + G). Переместите меньший из прямоугольников на передний план. Снова всё выделите (Cmd/Ctrl + A) и нажмите Cmd/Ctrl + 7. Итак, вы сделали обтравочную маску, которая показывает только то, что находится в пределах монтажной области.
В панели Layers выберите Flatten Artwork. Выделите все элементы (Cmd/Ctrl + A) и сгруппируйте их (Cmd/Ctrl + G). Переместите меньший из прямоугольников на передний план. Снова всё выделите (Cmd/Ctrl + A) и нажмите Cmd/Ctrl + 7. Итак, вы сделали обтравочную маску, которая показывает только то, что находится в пределах монтажной области.
Ваш векторный портрет завершён!
Полное руководство по панели Pathfinder в Illustrator
Палитра Pathfinder значительно экономит время при создании подробных векторных рисунков в Adobe Illustrator. Используйте этот инструмент, чтобы легко создавать уникальные фигуры одним щелчком мыши.
Изображение на обложке — Darko 1981.
Панель Pathfinder Adobe Illustrator — одна из самых полезных во всей программе. Вы можете создавать собственные формы и контуры, используя универсальные режимы фигур и контуры на панели.
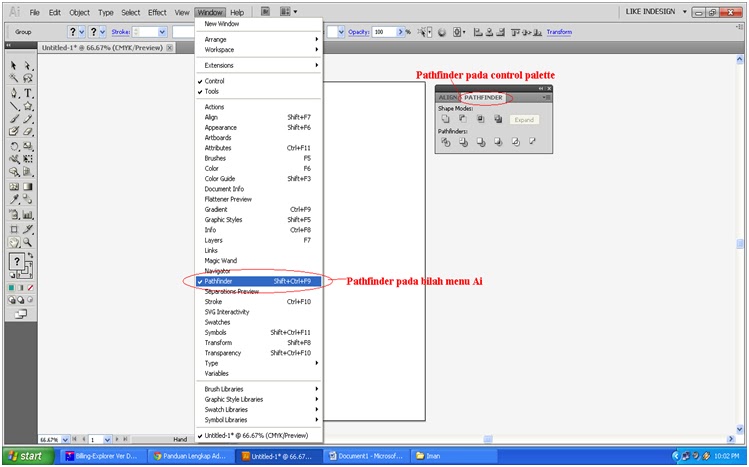
Перейдите в окно Window> Pathfinder в Illustrator, чтобы открыть палитру Pathfinder. В этом обзоре мы рассмотрим результаты применения каждого указателя пути к составной фигуре ниже.
Эта палитра лучше всего работает при применении к нескольким различным формам. Выделите два или более смежных многоугольника с помощью инструмента выделения (V) , удерживая нажатой клавишу Shift, , затем сгруппируйте формы с помощью Command + G для достижения наилучших результатов.
Режимы формы
Режимы формы изменяют окончательную форму путем объединения, исключения, пересечения или удаления отдельных слоев. Эти действия создают новые уникальные многоугольники одного цвета.
Объединить
Действие Unite объединяет две или более фигур в один сплоченный многоугольник. Этот инструмент идеально подходит для создания сложных векторных фигур и их соединения.
Минус спереди
Режим формы Minus Front удаляет верхние слои формы и любые перекрытия, оставляя нижнюю форму и цвет.
Пересечение
Действия Intersect создают новую фигуру, показывая перекрывающуюся область и удаляя верхний и нижний слои формы.
Исключить
Режим Exclude удаляет перекрывающуюся область и оставляет оставшиеся многоугольники позади для создания сложной формы.
Следопыты
Команды Pathfinder изменяют существующие пути, показанные отрезками линий; эти действия обычно не формируют новые формы, а скорее разбивают существующие составные формы на отдельные пути.
Разделить
Навигатор Divide разбивает существующие формы на верхний, перекрывающийся и нижний слои, чтобы создать три отдельных контура.
Накладка
Trim Pathfinder срезает верхний слой формы от раскрывающего нижнего слоя. Это похоже на использование ножниц для склеивания нескольких фигур и обрезки по краям каждого перекрывающегося многоугольника.
Это похоже на использование ножниц для склеивания нескольких фигур и обрезки по краям каждого перекрывающегося многоугольника.
Объединить
Навигатор Merge аналогичен команде Trim при применении к двум разноцветным формам.
При применении к трем фигурам, две из которых имеют одинаковый оттенок, действие Merge объединяет две желтые фигуры и обрезает контур другого синего многоугольника.
Урожай
Эта команда обрезает существующих форм и оставляет перекрывающуюся область вместе с траекторией формы верхнего слоя, как контур круга выше.
Наброски
Как указано в названии, Навигатор Outline создает контур выбранных фигур.Эти контуры затем могут быть индивидуально выделены с помощью инструмента выделения (V) при разгруппировке с помощью Shift + Command + G .
Минус Назад
Команда Minus Back противоположна команде Minus Front ; он удаляет нижний слой формы и его перекрытие, открывая верхний слой круга.
Хотите расширить свои творческие знания о программном обеспечении? Расширьте свой рабочий процесс графического дизайна с помощью этих статей:
Используйте Pathfinder в Illustrator
Каждый иллюстратор испытает на себе давление работы в последнюю минуту — той, которая приходит в конце дня пятницы и должна быть подписана в первую очередь утром в понедельник.В такие моменты вам действительно нужно знать обо всех инструментах, имеющихся в вашем распоряжении в Illustrator, которые могут помочь вам сэкономить время. В этом пошаговом руководстве мы будем использовать недавний рекламный плакат, который я создал для Ford, и посмотрим, как панель Pathfinder сыграла ключевую роль в ускорении моего рабочего процесса, давая мне больше времени для включения отзывов и поправок клиентов.
Панель «Обработка контуров» — это самый быстрый и эффективный способ управления контурами и формами, обеспечивающий четкое представление результатов каждого действия.Освоение предлагаемых инструментов может сделать создание самых сложных форм почти мгновенным. К концу этого руководства вы хорошо усвоите основы и сможете развить и включить эти навыки в свой рабочий процесс.
Step 01
Вот черновой набросок, который я отправил клиенту для немедленной обратной связи. В основном это служит подтверждением художественного направления, в котором вы движетесь, прежде чем вы начнете работать в цифровом формате. Это также прекрасная возможность заверить клиента в том, что вы надежны, и дает возможность прояснить любые вопросы по заданию.
Step 02
Используя инструмент «Перо», начните создание линий. Для этого изображения используйте панель «Обработка контуров» («Окно»> «Обработка контуров»), чтобы вычесть нижнюю часть лица, где будут располагаться губы. Создайте форму области рта и разместите ее там, где это необходимо. Теперь выберите обе формы и щелкните команду «Минус передний» в режиме «Форма» на панели «Обработка контуров».
Создайте форму области рта и разместите ее там, где это необходимо. Теперь выберите обе формы и щелкните команду «Минус передний» в режиме «Форма» на панели «Обработка контуров».
Step 03
Команда Minus Front возьмет все, что находится на самом заднем элементе, и удалит его — как формочку для печенья.Убедитесь, что фигура, которую вы хотите «вырезать», находится вверху панели «Слои».
Step 04
Затем используйте инструмент «Перо», чтобы создать край глаза и расширить его так, чтобы остался только контур. Теперь создайте два круга и разместите их по обе стороны от пути. Выделите все формы и нажмите «Объединить» на панели «Обработка контуров». Как следует из названия, все предметы сольются в одну законченную форму.
Step 05
Отразите форму, созданную на четвертом шаге, и поверните ее на место, чтобы она больше походила на глаз.Чтобы создать границу вокруг глаза и области, где будет сидеть зрачок, объедините обе части глаза и создайте путь смещения (Объект> Путь> Путь смещения) на 20 пикселей. Продолжайте комбинировать формы, пока не будут выполнены все основные черты лица.
Продолжайте комбинировать формы, пока не будут выполнены все основные черты лица.
Step 06
Теперь, когда мы изучили команды Minus Front и Merge, мы можем использовать эти инструменты для создания других основных функций изображения и добавления соответствующих логотипов и шрифтов. Для деталей я взял несколько фигур из моей личной библиотеки и реализовал их как заполнители.
Step 07
Следующий шаг — добавить немного цвета перед отправкой на пробу. С осторожностью выбирайте цвета на ранней стадии, если вы не знаете, какую палитру предпочтет клиент. Я часто придерживаюсь нескольких оттенков серого, чтобы добавить немного глубины и облегчить клиенту оценку.
Step 08
В этом брифинге отзывы, которые я получил от клиента, привели к потребности в более тяжелых деталях и формах, вдохновленных механикой, поэтому я начал создавать простые формы, вдохновленные болтами и гайками.Для этого используйте инструмент «Форма», чтобы нарисовать шестиугольник, а затем нарисуйте круг поменьше и используйте панели «Выровнять» и «Распределить», чтобы убедиться, что они равномерно расположены по вертикали и горизонтали.
Step 09
Теперь используйте инструмент Shape, чтобы нарисовать квадрат, убедившись, что одна из его сторон проходит сквозь форму, созданную на восьмом шаге. Выделите все и щелкните инструмент «Разделить». Это разделит объекты на более мелкие части. Я отодвинул части друг от друга, чтобы показать, как разбивается форма.
Step 10
После того, как вы создали все необходимые формы, начните реализовывать их в дизайне. Наконец, добавьте цвет: быстрый способ раскраски — использовать инструмент Magic Wand. Выбрав этот инструмент и щелкнув цветную область, вы выберете все фигуры одного цвета, что позволит вам перекрасить сразу несколько объектов и сэкономить время.
Понравилось? Прочтите это!
Как создавать значки с помощью палитры Pathfinder
Палитра Pathfinder — один из самых полезных инструментов в Adobe Illustrator.Это упрощает объединение путей, разделение объектов и вычитание фигур. Это действительно удобно, потому что это помогает создавать более аккуратные векторные изображения и ускоряет общий рабочий процесс. В этом руководстве мы быстро рассмотрим его основные функции.
Видео разбито на 4 части, пошаговая запись приведена ниже:
1. Режимы формы
2. Кнопка «Развернуть»
3.Кнопки Pathfinder
4. Создание иконок с помощью Pathfinder tool
Пошаговое руководство по палитре Pathfinder
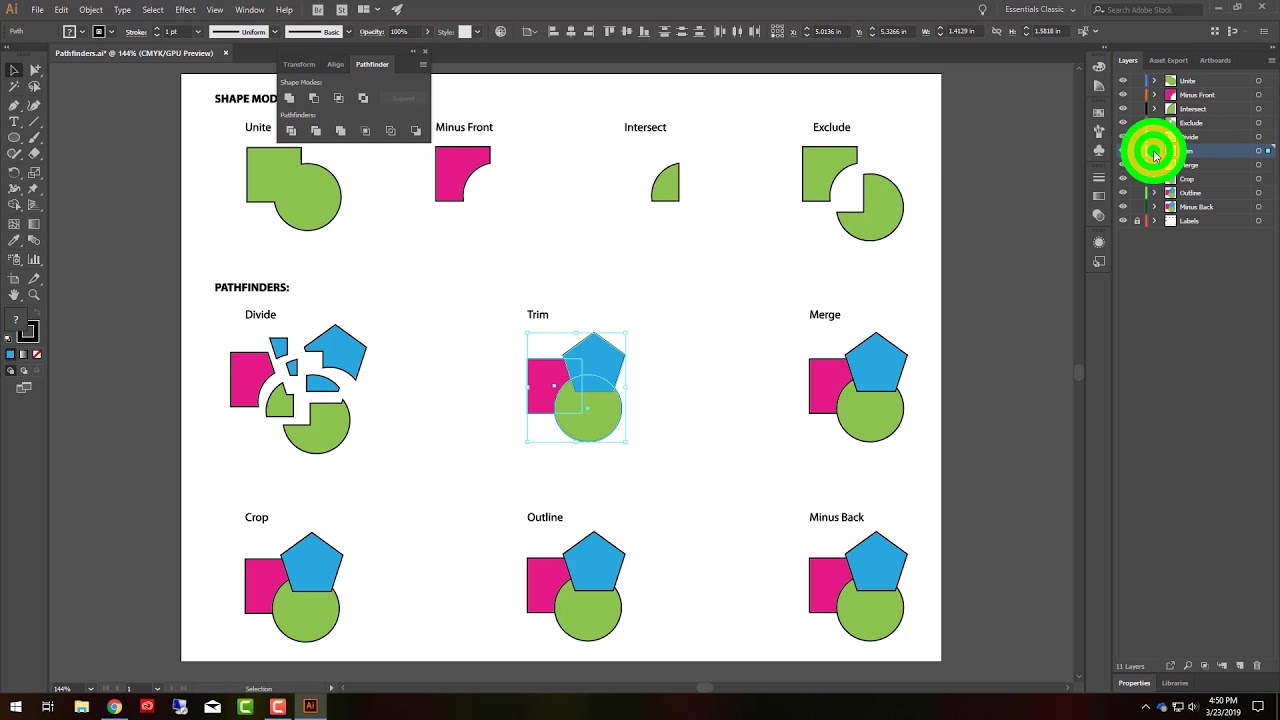
Вот палитра Pathfinder в Illustrator (Window> Pathfinder) вместе с названиями всех кнопок.
1. Режимы формы
Объединить : объединить выбранные формы в одну. Цвет преобразуется в любой цвет верхней формы.
Цвет преобразуется в любой цвет верхней формы.
Minus Front : Minus Front обрезает нижнюю форму там, где передняя форма перекрывает ее.
Пересечение : Пересечение создает новую форму, в которой две другие формы накладываются друг на друга.
Исключить: Исключить вырезает пространство, где две выбранные формы перекрываются.
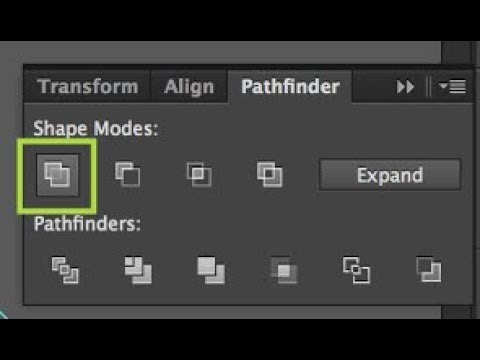
2. Кнопка расширения
Кнопка «Развернуть» может использоваться только для режимов формы. В более новых версиях Illustrator, когда вы используете режим фигур, Illustrator автоматически «расширяет» (объединяет) выбранные вами фигуры — вот почему кнопка «Развернуть» неактивна.
Однако могут быть случаи, когда вы захотите Сгруппировать 2 фигуры вместе (как если бы они были одной фигурой), но фактически не объединить их в одну фигуру. Вы можете сделать это, удерживая клавишу option / alt и одновременно щелкнув один из режимов формы. Затем, когда вы будете готовы их объединить, нажмите «Развернуть».
Например, я выделил 2 фигуры выше и, удерживая нажатой клавишу option / alt, нажал кнопку «Объединить».
Вы заметите, что две ваши фигуры теперь сгруппированы вместе (а не объединены в одну).Вы по-прежнему можете дважды щелкнуть их и отредактировать по своему усмотрению. Как только вы будете довольны тем, где они расположены, вы можете объединить их в одну форму, просто нажав «Развернуть».
3. Кнопки Pathfinder
Эти кнопки в значительной степени отличаются от того, что делают режимы формы. За исключением случаев, когда вы хотите работать с более чем двумя формами одновременно.
Разделить : Разделение разделяет выбранные фигуры на части, где они перекрываются.Перекрывающиеся формы приобретут тот цвет, который был сверху.
Обрезка : Обрезка разделяет выбранные фигуры на части (как и «Разделить»), но не обрезает верхнюю форму. Видите, как все отделано, кроме звезды сверху?
Объединить : Объединить точно так же, как «Обрезать», поскольку оно разделяет выбранные фигуры на части, сохраняя при этом фигуру наверху, за исключением , оно также объединяет фигур одного цвета.
Обрезка : Обрезка использует верхнюю форму как формочку для печенья, чтобы обрезать все, что находится за ее пределами, так что остается только то, что было внутри нее (что-то вроде обтравочной маски).Верхняя фигура исчезнет (в цвете), но покажет любые другие формы, которые перекрывают ее.
Контур : Контур превращает края фигур в отдельные отрезки линий с обводкой в 0 точек.
Минус Назад: Минус Назад — противоположность Минус Спереди. Он вырезает верхнюю (не нижнюю) фигуру и оставляет только путь, в котором верхняя фигура перекрывает спину.
4. Создание иконок с помощью Pathfinder tool
В этом примере я сделал иконки продуктов, которые мы должны потреблять умеренно.😉 Pathfinder был чрезвычайно полезен для создания однородных и симметричных изображений.
Я выбрал их, чтобы показать, что каждое изображение представляет собой не серию штрихов и заливок, а целую заливку.