Основы фотошоп, описание интерфейса и начало работы
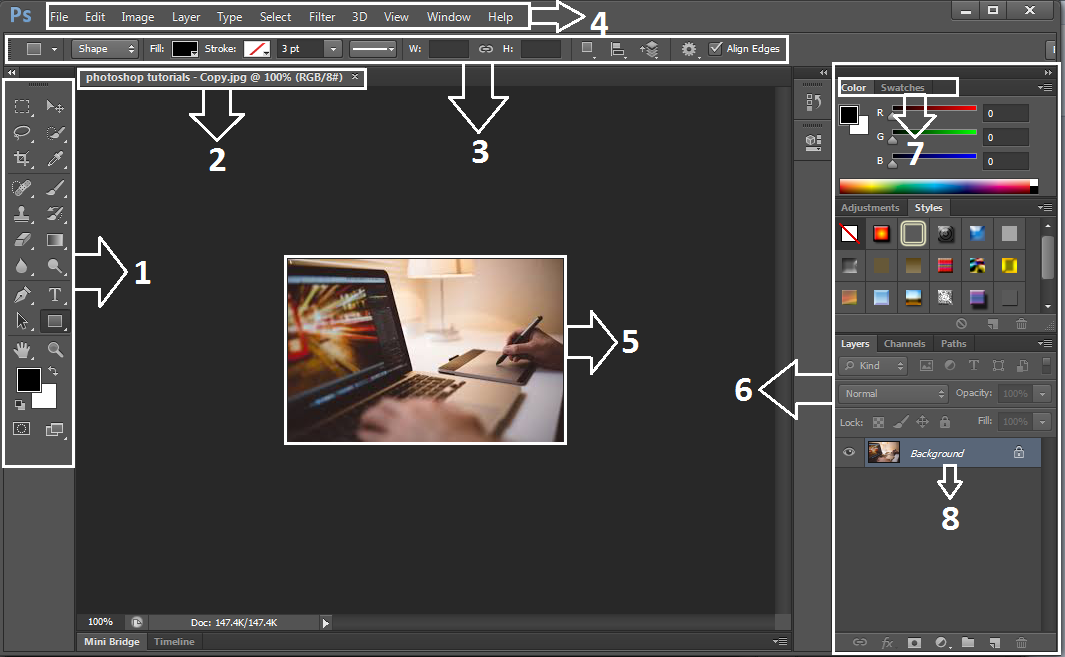
13.09.2021 Новости партнеров
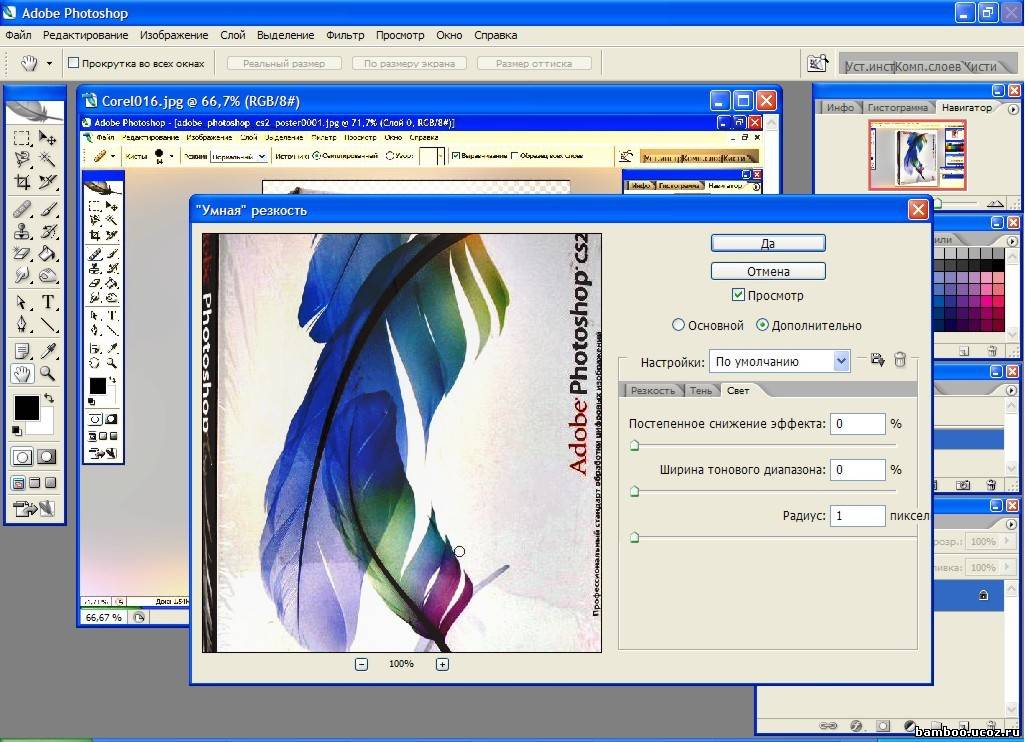
В данном уроке рассказывается про основные элементы интерфейса. На видео показаны начальные операции с программой: открытие программы, файла, копирование, вставка (вклейка), сохранение результата. Прежде чем узнать правила работы в Adobe Photoshop, необходимо изучить основы Фотошоп: интерфейс Фотошоп, состав программы. Элементы интерфейса. Состав программы. Инструменты, меню и окна Фотошоп. На этом сайте http://svanty.com можно посмотреть лучшие фото пользователей.
Для того, чтобы скорее усвоить материал, рассмотрим русский интерфейс фотошоп. Интерфейс программы Adobe Photoshop во всех версиях примерно одинаковый и состоит: панель меню, панель инструментов, панель свойств, окно документа, дополнительные окна программы, которые можно задать в панели меню во вкладке «окно». Из окон дополнительных панелей основным является окно слои. Панель свойств для каждого инструмента фотошоп своя. Все элементы фотошоп рассматривать не будем. Рассмотрим основные, которые чаще всего используются при создании и редактировании изображений для интернета. Для создания и редактирования изображений для интернета в фотошоп во вкладке «окно» уже подготовлена рабочая среда «WEB»- набор окон: образцы, стили, символ, абзац, слои, контуры.
Панель свойств для каждого инструмента фотошоп своя. Все элементы фотошоп рассматривать не будем. Рассмотрим основные, которые чаще всего используются при создании и редактировании изображений для интернета. Для создания и редактирования изображений для интернета в фотошоп во вкладке «окно» уже подготовлена рабочая среда «WEB»- набор окон: образцы, стили, символ, абзац, слои, контуры.
Чаще всего будем использовать окна — символ, слои. Окно «слои» — основное и наиболее чаще всего используемое окно программы Adobe Photoshop. Все окна, в том числе окно документа (изображения) могут прикрепляться к полям программы и к друг к другу. Открепляться, сворачиваться и разворачиваться. Достоинством программы фотошоп является то, что в отличии от большинства графических редакторов у него есть возможность открепить и выводить (перетаскивать) окна и панель инструментов за границы интерфейса программы.
Если открыть большинство окон дополнительных панелей, то получится вот это: Основные операции с программой Фотошоп.
Скопировать выделенную область изображения можно несколькими методами: правой кнопкой – скопировать на новый слой. Автоматически создается новый слой с выделенным фрагментом, или копируем Ctrl+C, или в меню правка – скопировать. Во втором окне вставляем скопированную часть Ctrl+V или в меню правка – вклеить. Также можно копировать изображение можно путем перетаскивания его мышью из одного окна документа в другое. Сохранение результата можно через меню ФАЙЛ в формате PSD, сохранить как выбранный формат растрового изображения и можно сохранить для WEB устройств.
Тема 1. Интерфейс программы Adobe Photoshop
В
настоящее время Adobe Photoshop является
одной из самых популярных в мире программ редактирования изображений. Она
широко используется как любителями, так и профессионалами.Пользователи
Photoshop — фотографы, ретушеры, художники по
рекламе, иллюстраторы, дизайнеры. Обычно они работают с такими изображениями,
как фотографии, книжные и журнальные иллюстрации, а также эскизы черно-белых
рисунков.Для
овладения всеми возможностями программы необходимы значительные усилия.
Большинство пользователей применяют лишь ограниченный набор приемов, которых достаточно
для решения собственных задач.Инструменты
рисования в Photoshop — «кисти»
различного вида, «карандаш», «ластик», заливки. Хотя программа поддерживает
возможность создания иллюстраций, все-таки компьютерные художника предпочитают
использовать специализированные программы рисования. Объясняется это тем, что Photoshop имеет сравнительно ограниченный набор
средств для создания рисунков.
Цветовая коррекция обеспечивает изменение цветовых оттенков фотографий. Кроме того, Photoshop часто используется для создания коллажей, в которых фрагменты различных изображений сливаются вместе для получения интересных и необычных эффектов При работе с Adobe Photoshop следует различать разрешение изображения и разрешение монитора. Разрешение
изображения — количество пикселей в единице длины изображения. Обычно
разрешение измеряется в пикселях на дюйм* (ppi). Например,
если разрешение изображения составляет 72 ppi, то 1
квадратный дюйм изображения содержит 5184 пикселя (72 по горизонтали и 72 по
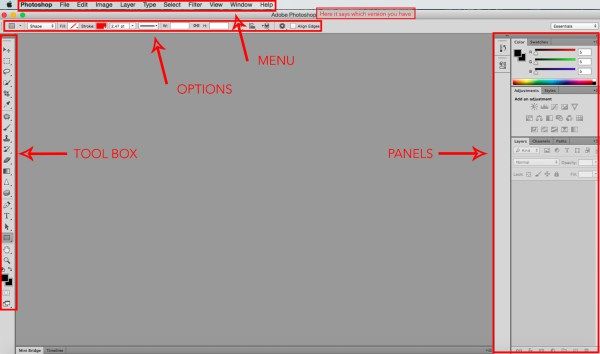
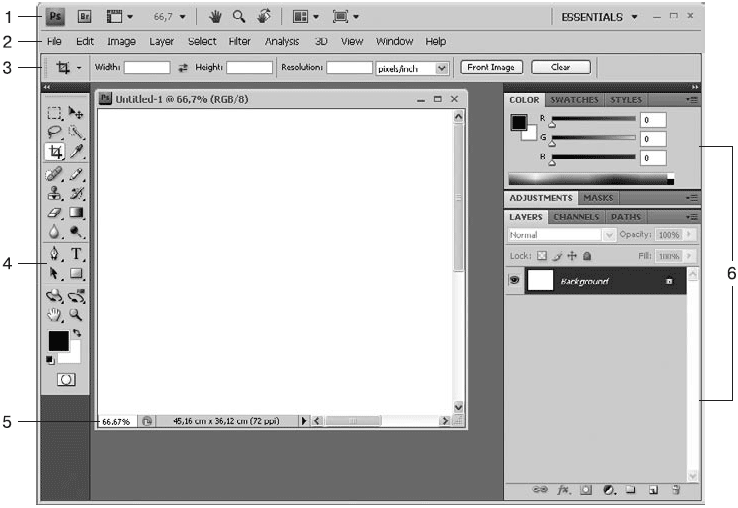
вертикали; 72 х 72 = 5184). (144 х 144 = 20 736). 1 дюйм = 2,54 см. Разрешение монитора — количество видеопикселей в единице длины (в одном дюйме). Разрешение монитора зависит от установленного размера графической сетки. Чаще всего разрешение 72 видео пиксел я на дюйм (dpi) соответствует графической сетке 800 х 600, а разрешение 96 dpi — графической сетке 1024 х 768. Рабочее окно программы Adobe Photoshop Photoshop имеет стандартный оконный интерфейс В строке заголовка указывается значок и название программы. Под строкой заголовка располагается строка меню. В Photoshop все команды для создания и редактирования изображений объединены в несколько групп по принципу близости функций. Каждое меню содержит команды отдельной группы. Например, меню File (Файл) объединяет команды ввода/вывода, а меню Filter (Фильтры) — команды, реализующие специальные графические эффекты. В
центре рабочего окна находится рабочее поле, на котором создаются и
редактируются изображения. В левой части окна располагается панель инструментов Toolbox (Инструменты), С их помощью можно рисовать различные линии и фигуры, закрашивать фрагменты рисунка в нужный цвет, стирать лишние детали и т. д. От того, насколько хорошо компьютерный художник знает возможности инструментов, зависит скорость и качество его работы. У каждого инструмента есть свои параметры. Они отображаются на панели свойств Options (Параметры), которая, как правило, находится под строкой меню. Панель свойств присутствует во многих современных приложениях, в том числе у продуктов компаний Microsoft и Corel. Состав этой панели зависит от выбранного инструмента. К примеру, если воспользоваться инструментом Brush (Кисть) для рисования линий произвольной формы, то на панели свойств отобразятся размер и форма кончика, уровень непрозрачности штриха и другие параметры
При работе с инструментом Paint Bucket
(Заливка) вид этой панели изменится. В нижнем правом углу пиктограмм некоторых инструментов находится маленький треугольник. Это значит, что за этим инструментом «спрятаны» другие, дополнительные инструменты. Дело в том, что функционально похожие инструменты объединены в группы. На панели виден лишь один из инструментов группы, а остальные скрыты. Если установить курсор мыши на пиктограмму, где есть такой треугольник и щелкнуть, то появятся дополнительные инструменты
Такая организация позволяет уменьшить площадь,
занимаемую панелью инструментов. С другой стороны, объединение инструментов в
группы облегчает их поиск. В рабочем окне Photoshop могут находиться панели — вспомогательные окна, предназначенные для выполнения различных операций над изображениями. По умолчанию эти панели располагаются вертикально вдоль правого края окна (см. рис. 3). Каждая панель используется для выполнения определенного вида работ — выбора цвета, изменения масштаба демонстрации изображения и т. д. Например, панель Swatches (Каталог) содержит палитру цветов. Каждая клеточка этой панели представляет собой образец цвета для закраски рисунка.
Панели объединяются в группы, чтобы они занимали меньше места на экране. В каждой группе видна только одна из панелей. Например, на рисунке видна панель Color (Синтез) из группы панелей Color, Swatches, Styles (Синтез, Каталог, Стили). Панели можно разместить в любом месте
экрана. Одновременное отображение на экране сразу всех панелей загромождает
рабочее пространство. В Photoshop изображения можно просматривать в разном масштабе. Важно помнить, что при использовании инструментов и команд просмотра, а также панели Navigator (Навигатор) изменяется не фактический размер изображения, а только его экранное представление. В строке заголовка окна документа выводится масштаб изображения в процентах. Увеличение масштаба просмотра часто необходимо при редактировании мелких деталей, а последующее уменьшение — для того, чтобы оценить изображение в целом. Вдоль нижней границы окна программы обычно находится строка состояния (Status Bar). Она содержит информацию о текущем документе — объеме занимаемой памяти, масштабе просмотра и др.
Презентация «Интерфейс Adobe Photoshop» interfeys_adobe_photoshop. ppt ppt
Задание : ответьте на вопросы игры «Интерфейс программы Adobe Photoshop» |
Совместное использование InDesign, Illustrator и Photoshop: максимально эффективное использование интерфейса
Сэнди Коэн |
Когда Adobe впервые разработала концепцию Creative Suite, они хотели, чтобы все приложения работали и выглядели как можно более похожими друг на друга. Но, как сказал Ральф Уолдо Эмерсон: «Глупая последовательность — это варвар маленьких умов, которого обожают маленькие государственные деятели, философы и богословы». Просто невозможно, чтобы три приложения в «InDe-Illu-Shop» работали одинаково, несмотря на самые лучшие намерения разработчиков программного обеспечения Adobe.
Однако это не означает, что приложения не имеют сходства. Просто нужно знать, что похоже, а что нет.
50 оттенков интерфейса
Есть два типа пользователей InDe-Illu-Shop: те, кто любит темный интерфейс, и те, кто ничего не видит в темноте. Я из последних, что удивительно, ведь я живу в Нью-Йорке, где все носят черное.
При переключении между тремя программами иногда бывает сложно определить, в какую программу вы перешли. Да, есть много подсказок, особенно в инструментах, чтобы сказать вам, какая программа какая, но Adobe проделала такую хорошую работу по стандартизации значков для различных панелей, что это не всегда сразу очевидно.
Прежде чем я смог установить пользовательскую цветовую тему интерфейса, я играл с панелью инструментов, чтобы узнать, над какой программой я работаю. Я поместил инструменты InDesign слева; Инструменты Photoshop справа, а инструменты Illustrator я разместил в двух столбцах.
Но теперь я просто устанавливаю цветовую тему для каждой программы на другой оттенок. InDesign получает самый светлый оттенок, потому что я использую его чаще всего; Illustrator получает следующий самый легкий; и Photoshop становится самым темным. Вы можете установить любой оттенок интерфейса для своей любимой программы.
Вы можете установить любой оттенок интерфейса для своей любимой программы.
Можно подумать, что все три программы будут использовать одни и те же элементы управления для настройки внешнего вида интерфейса. Но у каждой команды инженеров есть свои представления о том, что лучше всего подходит для управления.
Настройки внешнего вида InDesign
Чтобы установить тему интерфейса в InDesign, выберите «Установки» > «Интерфейс» , а затем установите цветовую тему. Вы можете выбрать один из четырех предустановленных цветов или использовать ползунок для установки определенного уровня яркости.
Элементы управления яркостью Illustrator
Чтобы установить тему интерфейса в Illustrator, выберите «Настройки» > «Пользовательский интерфейс» . Затем вы можете выбрать один из четырех параметров яркости или использовать ползунок, чтобы установить собственный оттенок. Это точно такая же функциональность, как и элементы управления InDesign. Однако на ползунке в Illustrator есть маленькие галочки, указывающие суммы, отображаемые в меню. Но не позволяйте этим галочкам обмануть вас. Вы можете установить ползунок в любом месте пути.
Однако на ползунке в Illustrator есть маленькие галочки, указывающие суммы, отображаемые в меню. Но не позволяйте этим галочкам обмануть вас. Вы можете установить ползунок в любом месте пути.
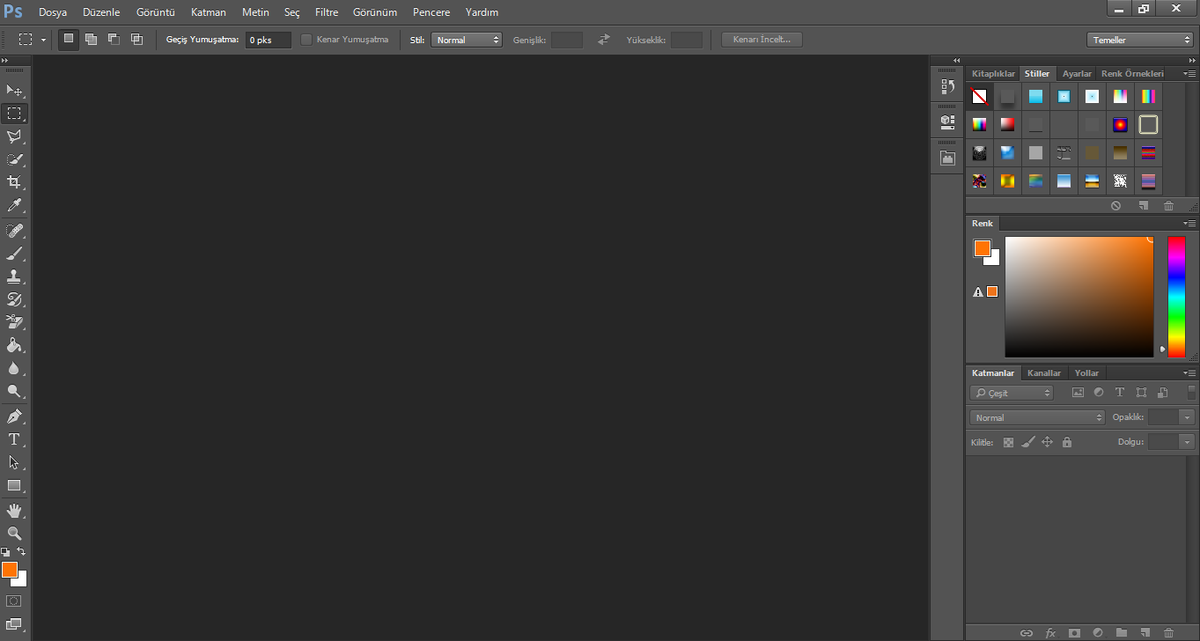
Цветовая тема Photoshop
Наконец, в Photoshop выберите «Установки» > «Интерфейс». Затем щелкните один из четырех образцов цвета интерфейса. У вас есть только образцы интерфейса в качестве элементов управления; нет никакого слайдера.
Поскольку каждое приложение использует свою цветовую тему, мне легче определить, где я нахожусь. Как видите, Medium Light в Illustrator очень похож на Light в InDesign. Поэтому я по-прежнему использую панель «Инструменты» с двумя столбцами в Illustrator, чтобы различать две программы. Между тем, черная дыра интерфейса Photoshop позволяет сразу понять, где я нахожусь.
Последовательность в виджетах и значках
Я всегда говорил своим ученикам, что в интерфейсе нет ничего для украшения. Каждая маленькая стрелка, точка, линия и т. д. что-то значит и кликабельна. Вот виджеты и значки, которые появляются во всех трех программах.
д. что-то значит и кликабельна. Вот виджеты и значки, которые появляются во всех трех программах.
Треугольники инструментов
Внимательно посмотрите на значки на панели инструментов. Видите этот микроскопический треугольник рядом с некоторыми инструментами? Этот треугольник указывает на то, что место на панели инструментов используется другими инструментами. Некоторые из них связаны с видимым инструментом, например различные разновидности инструмента «Перо». Но другие менее очевидны, например, «Пипетка» под инструментом «Измерение». Тем не менее, инженеры каждой программы проделали хорошую работу по согласованию этих наборов инструментов. Пипетка в InDesign имеет такой же альтернативный инструмент в Photoshop и Illustrator.
Нажмите и удерживайте инструмент некоторое время — вам не нужно точно нажимать на треугольник — чтобы увидеть, что еще находится в ящике этого инструмента.
Портативные слоты для инструментов Illustrator
У инструментов Illustrator есть еще две функции, которые не всегда очевидны для людей, привыкших к другим программам. Когда вы нажимаете, чтобы открыть дополнительные инструменты, справа от инструментов появляется тонкая область. Щелкните эту область, и ящик инструментов переместится на отдельную панель. Эту панель можно перемещать в любое место на экране и располагать вертикально или горизонтально. Затем вы можете расположить эти дополнительные наборы инструментов прямо над рабочей зоной. Я бы хотел, чтобы в InDesign и Photoshop была такая функция.
Когда вы нажимаете, чтобы открыть дополнительные инструменты, справа от инструментов появляется тонкая область. Щелкните эту область, и ящик инструментов переместится на отдельную панель. Эту панель можно перемещать в любое место на экране и располагать вертикально или горизонтально. Затем вы можете расположить эти дополнительные наборы инструментов прямо над рабочей зоной. Я бы хотел, чтобы в InDesign и Photoshop была такая функция.
И Illustrator делает еще один шаг вперед, предоставляя вам возможность создавать столько панелей инструментов, сколько вы хотите. Выберите «Окно» > «Инструменты» > «Новая панель инструментов». Назовите панель. И появляется новая мини-панель! Перетащите любые инструменты на эту новую панель. Затем расположите панель в любом месте экрана. Вы даже можете дублировать инструменты для каждого уголка вашего рабочего пространства. Таким образом, вы никогда не будете далеко от своего любимого инструмента.
Элементы управления Ubiquitous Field
Если и есть один интерфейсный элемент управления, который встречается почти везде, то это элемент управления Field для ввода размеров точек, процентов, координат и т. д. Большинство из них стандартизировано для трех приложений, но есть некоторые особенности, уникальные для каждого приложения.
д. Большинство из них стандартизировано для трех приложений, но есть некоторые особенности, уникальные для каждого приложения.
Основное поле
Самый простой тип поля позволяет выделить информацию в поле и ввести новую сумму. Кроме того, когда поле станет активным, вы можете использовать стрелки вверх/вниз для увеличения или уменьшения суммы в поле .
Также важно помнить, что вы не привязаны к размеру документа по умолчанию. Если вы работаете с пикселями, вы все равно можете ввести количество в дюймах ( » или in), пиках (p), точках (pt), миллиметрах (mm), сантиметрах (cm) и т. д. В InDesign также есть такие единицы, как агаты и цицероны, уникальные для макета страницы. И программа конвертирует единицы измерения за вас, поэтому вам не нужно сидеть и пытаться вспомнить, сколько точек/пика на дюйм или дюймов на миллиметр.
Поля с меню
Поля следующего типа сопровождаются маленьким треугольником, указывающим вниз. Это поле, которое позволяет вам выбирать из списка предустановленных элементов. Поле для размеров шрифта является примером поля этого типа.
Поле для размеров шрифта является примером поля этого типа.
Элементы управления стрелками вверх/вниз
Следующий тип поля имеет набор стрелок вверх/вниз слева от поля. Эти стрелки позволяют увеличивать или уменьшать суммы в поле с определенным приращением. И Illustrator, и InDesign имеют эти типы элементов управления для многих своих полей.
После выбора суммы в поле клавиши вверх/вниз на клавиатуре также позволяют увеличивать или уменьшать единицы измерения в поле с тем же приращением.
Элементы управления прокруткой в Photoshop
Если вы бегло взглянете на те же поля в Photoshop, вы можете подумать, что в нем нет функций, эквивалентных стрелкам вверх/вниз. Но это так!
Наведите курсор на метку поля, и вы увидите «курсор в виде пальца». Перетащите вправо/влево, чтобы увеличить/уменьшить количество в поле.
Панели Illustrator с гиперссылками
Однажды я видел, как Морди Голдинг, бывший менеджер по продуктам Illustrator, проводил урок, на котором он хвастался, что не держит ни одну из своих панелей видимой, кроме панели «Инструменты». Он использует элементы управления гиперссылками для меток панелей на панели управления для доступа к элементам управления на скрытых панелях. Эти гиперссылки отображаются в виде синих меток. Щелкните гиперссылку, и панель появится в этом месте. Это намного проще, чем помнить, где вы сохранили панель на экране, и экономит больше места на экране для отображения ваших иллюстраций.
Он использует элементы управления гиперссылками для меток панелей на панели управления для доступа к элементам управления на скрытых панелях. Эти гиперссылки отображаются в виде синих меток. Щелкните гиперссылку, и панель появится в этом месте. Это намного проще, чем помнить, где вы сохранили панель на экране, и экономит больше места на экране для отображения ваших иллюстраций.
Подсчитайте
Одной из скрытых функций приложения InDe-Illu-Shop является возможность «подсчета» в полях.
Предположим, у вас есть поле, показывающее ширину элемента как 2,45 дюйма. Затем приходит босс или клиент и говорит вам увеличить ширину на 1,036. Вместо того, чтобы брать лист бумаги для математических расчетов, просто введите , чтобы поле выглядело как 2,415″+1,036 . Когда вы нажмете клавишу возврата/ввода, приложение добавит две суммы, что в сумме составит 3,451 дюйма. Точно так же вы можете вычитать, используя знак — (дефис).
Но полевая математика еще сложнее. Тот же человек говорит вам увеличить ширину на 2p4 (2 пика и 4 точки). Это слишком сложно для моего слабого мозга. К счастью, все, что вам нужно сделать, это ввести в поле, чтобы оно выглядело как 2.415″ + 2p4 . Добавляя единицу измерения, приложение не только выполняет математические операции, но и выполняет преобразование пиков в дюймы.
Тот же человек говорит вам увеличить ширину на 2p4 (2 пика и 4 точки). Это слишком сложно для моего слабого мозга. К счастью, все, что вам нужно сделать, это ввести в поле, чтобы оно выглядело как 2.415″ + 2p4 . Добавляя единицу измерения, приложение не только выполняет математические операции, но и выполняет преобразование пиков в дюймы.
Вы также можете выполнять умножение и деление, введя * (звездочка) для умножения и / (косая черта) для деления.
Режимы предварительного просмотра
Большинству дизайнеров нужен способ быстро отображать и скрывать все направляющие, края и непечатаемые символы, которые загромождают вид документа. Программы InDe-Illu-Shop позволяют это сделать, но клавиши по умолчанию другие. Illustrator и Photoshop используют клавишу F для циклического переключения режимов предварительного просмотра. Но InDesign использует букву W. В чем разница? Бьет меня.
Однако все три программы используют клавишу Tab для отображения или скрытия всех панелей одним махом. И они также используют Cmd/Ctrl-R, чтобы показать или скрыть линейки.
И они также используют Cmd/Ctrl-R, чтобы показать или скрыть линейки.
Инструменты рисования
Изучите сочетания клавиш для инструментов рисования в одной программе, и вы получите их для всех трех.
- Удерживайте клавишу Shift при рисовании нового объекта с помощью одного из инструментов формы, чтобы привести форму к ее идеальному эквиваленту — идеальный эллипс — это круг, идеальный прямоугольник — это квадрат.
- Удерживайте клавишу Opt/Alt, чтобы рисовать, начиная с центра.
- Удерживайте клавишу пробела, чтобы изменить положение объекта во время рисования.
- Удерживайте клавишу Shift при перемещении объектов, чтобы ограничить движение 9Углы 0 и 45 градусов.
- Удерживайте клавишу Opt/Alt при перемещении объекта, чтобы скопировать его в новое место. Этот совет также работает при перетаскивании объектов между слоями.
Думай как инженер Adobe
Секрет работы с интерфейсом InDe-Illu-Shop заключается в том, чтобы думать как инженер-программист. Как я уже говорил ранее, здесь нет ничего для украшения. Если вы знаете, что что-то работает определенным образом в Illustrator, посмотрите, будет ли это работать так же в двух других программах. Но не сердитесь, если программы не работают одинаково. Если бы они это сделали, у меня не было бы работы писать подобные статьи.
Как я уже говорил ранее, здесь нет ничего для украшения. Если вы знаете, что что-то работает определенным образом в Illustrator, посмотрите, будет ли это работать так же в двух других программах. Но не сердитесь, если программы не работают одинаково. Если бы они это сделали, у меня не было бы работы писать подобные статьи.
- в Дизайн , Графика , Инструкции , Иллюстрация , Фото , Рабочий процесс Сэнди Коэн
- |
- 10 марта 2014 г.
- |
Теги ↓
Начало работы с Adobe Photoshop
Начало работы с Adobe Photoshop
Adobe Photoshop — это сложное программное обеспечение для редактирования графики и изображений, а также программа для рисования. Скорее всего, вы часто слышали о Photoshop в прошлом, даже если вы впервые используете программу. Программа Adobe Photoshop стала опорой графических дизайнеров, профессиональных фотографов и даже любителей для редактирования графики, а также для создания изображений и управления ими.
Если вы когда-либо использовали какую-либо программу для редактирования графики или изображений, то интерфейс Photoshop может показаться вам знакомым, и некоторые вещи могут быть довольно простыми для изучения. Причина в том, что большинство программ для редактирования изображений, представленных сегодня на рынке, основаны на программе Photoshop. Все хотят скопировать его, потому что это просто удобно и эффективно. Тем не менее, Photoshop, безусловно, является самой обширной доступной программой и предлагает наибольшее количество функций и опций.
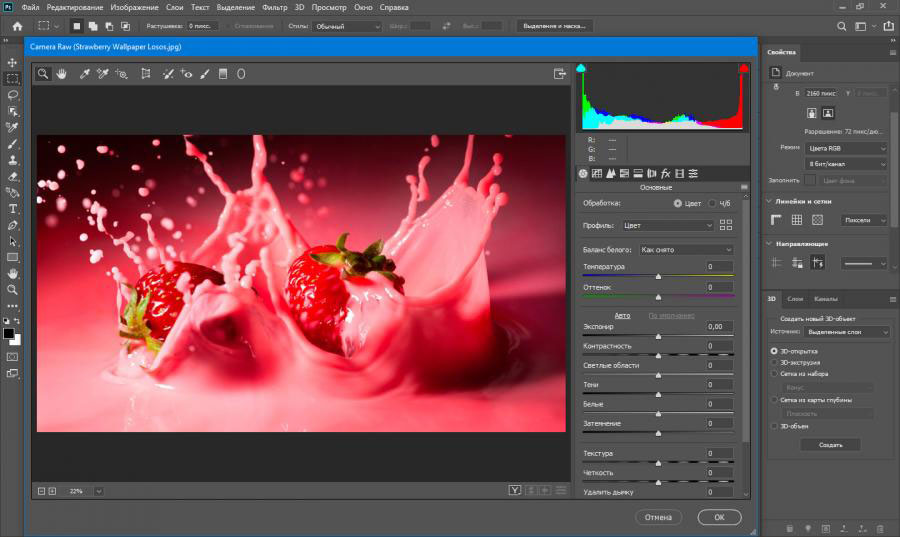
Что нового в Adobe Photoshop CS6
Adobe Photoshop CS6 — это шестое поколение программы Photoshop, и оно прошло долгий путь! CS6 может похвастаться множеством улучшений и без того впечатляющей программы. Эти улучшения включают основные обновления, такие как:
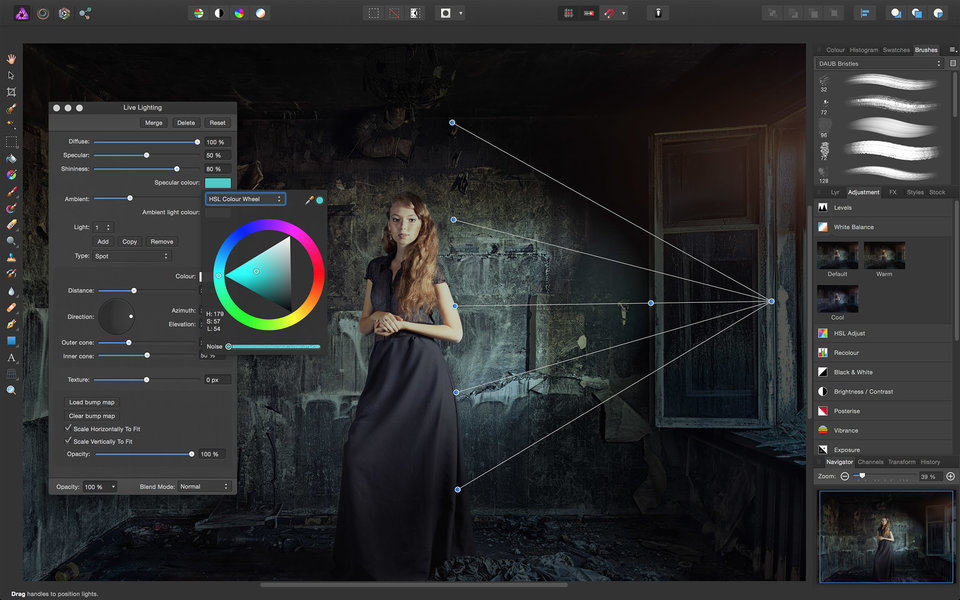
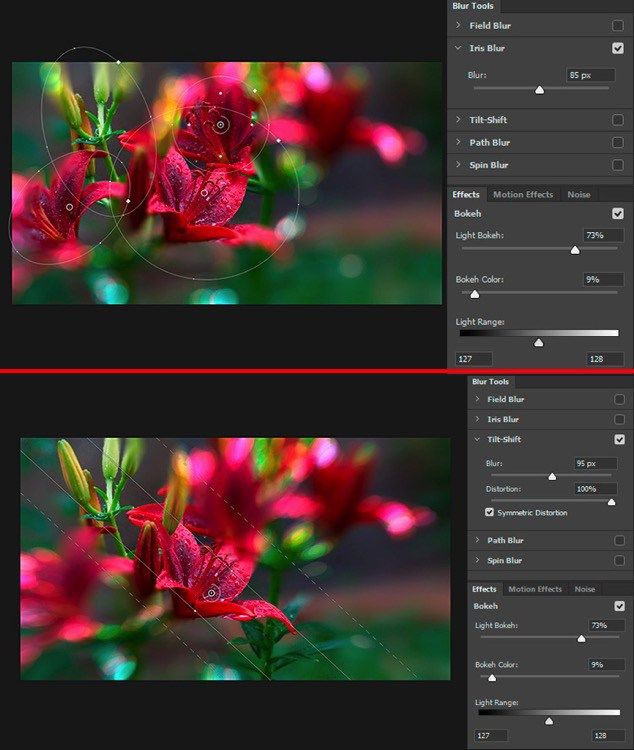
- Улучшенная галерея размытия. Для тех, кто любит добавлять к своим фотографиям специальные эффекты и фильтры, например размытие, Photoshop CS6 предлагает новую галерею размытия с элементами управления на изображении .

- Исправление с учетом содержимого. Ретушируйте изображения еще быстрее, чем раньше, используя Content Aware Patch.
- Меньше панелей, меньше путаницы. Панель «Свойства» устраняет необходимость в таком количестве панелей. Теперь вы можете получить доступ к маскам через панель «Слои», а затем использовать панель «Свойства» для их редактирования и создания.
- Новый инструмент кадрирования обеспечивает больший контроль и точность при кадрировании изображений.
- Mercury Graphics Engine делает редактирование быстрее, чем раньше, а Photoshop — более мощным. Просматривайте такие вещи, как Puppet Warp, Liquify и световые эффекты в режиме реального времени — вместо того, чтобы ждать, пока программа обработает изменения, как в других программах.
- Улучшенная автоматическая коррекция для еще более качественной обработки фотографий.
- Новый современный вид пользовательского интерфейса.
- И многое другое!
Навигация по Photoshop
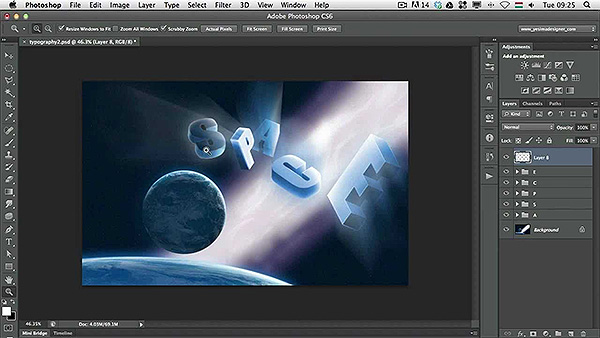
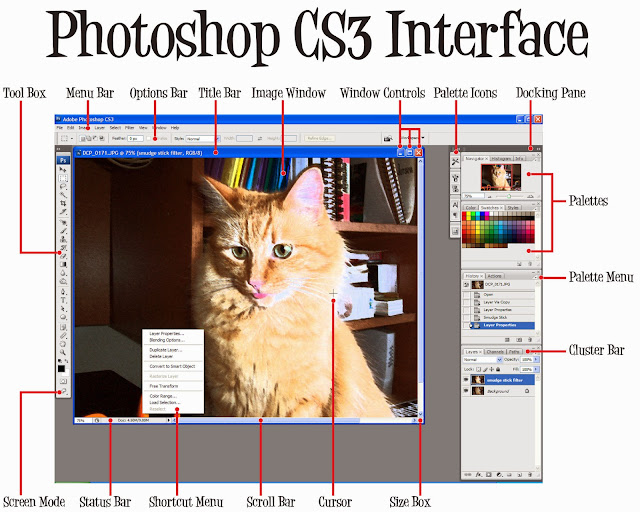
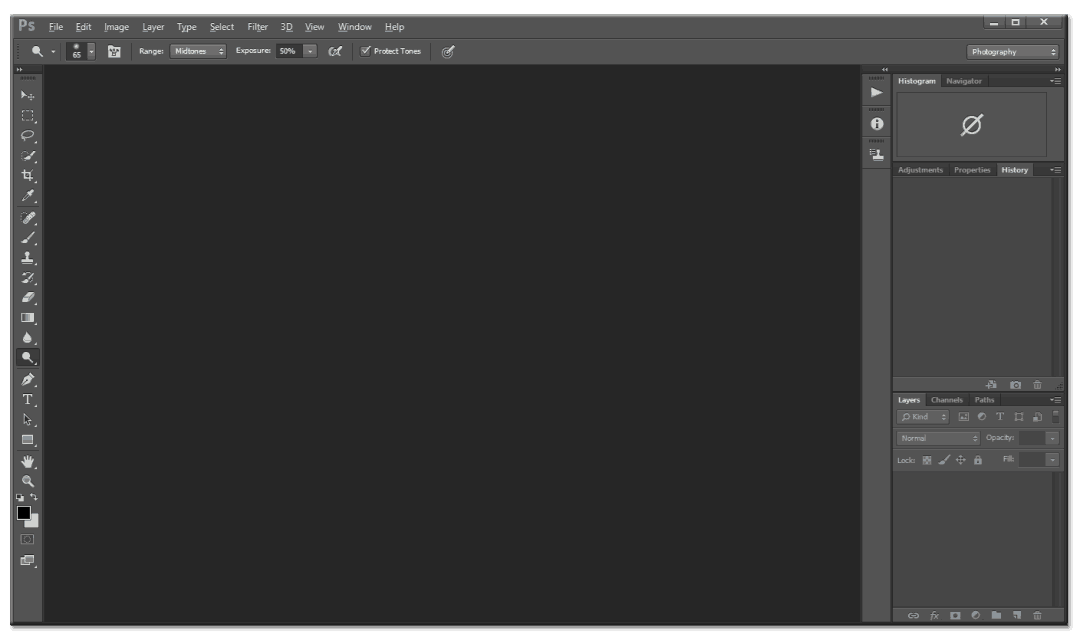
На снимке ниже вы видите главное окно Photoshop CS6.
 Это то, что вы увидите, когда откроете программу.
Это то, что вы увидите, когда откроете программу.В верхней части окна находится строка меню (изображение ниже).
На протяжении всей статьи мы будем использовать эту строку меню для выполнения функций, использования функций и выполнения команд.
Строка меню включает следующие меню:
- Файл
- Редактировать
- Изображение
- Слой
- Введите
- Выберите
- Фильтр
- 3D
- Посмотреть
- Окно
- Справка
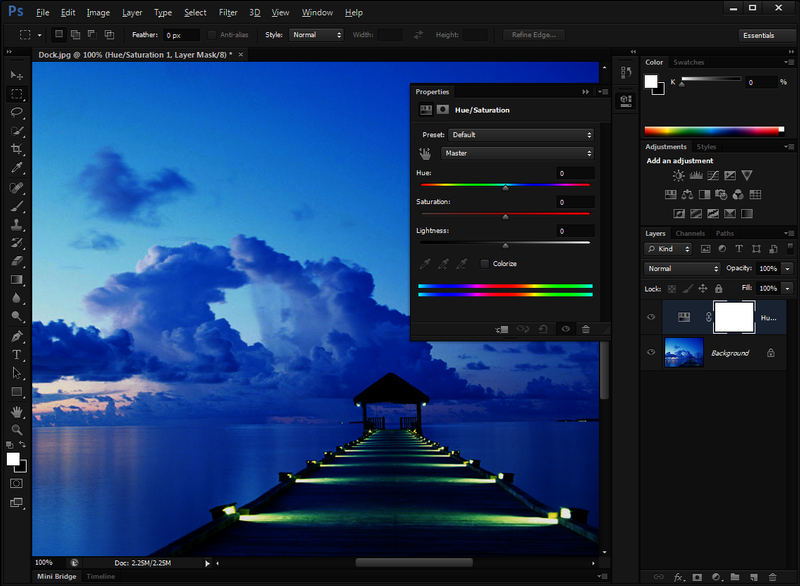
Рабочее пространство — это все пространство под строкой меню. Он включает в себя область, в которой вы будете открывать изображения, а также панели инструментов и панели, о которых мы узнаем всего через несколько минут. В CS6 рабочая область темнее, чем в более ранних версиях.
ПанелиВ Photoshop панели помогают редактировать или изменять вашу работу. Существует отдельная панель для разных задач, которые вы хотите выполнить.
 Панели находятся в Panel Dock, которая находится справа от рабочей области:
Панели находятся в Panel Dock, которая находится справа от рабочей области:Всякий раз, когда вы открываете панель, она появляется в панели Dock. Ниже вы можете увидеть панель «Цвет», которая по умолчанию открыта в Photoshop CS6.
Некоторые панели сгруппированы вместе. Если вы посмотрите на панель «Цвет» выше, вы увидите вкладку для другой панели, панели «Образцы». Эта вкладка отображается более темным серым цветом.
Если вы хотите открыть панель «Образцы», просто щелкните вкладку «Образцы».
Вы можете просмотреть все доступные панели Photoshop, перейдя в «Окно» и выбрав панель, которую хотите открыть. Панели, рядом с которыми стоит галочка, уже открыты.
Свернуть док-станцию
Если вы хотите свернуть панель в значок, чтобы он не отображался в правой части окна Photoshop, щелкните в правом верхнем углу панели.
Закрыть панель
Чтобы закрыть панель, щелкните и выберите Закрыть.

Скрыть все панели
Чтобы скрыть все панели, нажмите Shift+Tab
Ящик для инструментовПанель инструментов расположена в левой части рабочей области. Это изображено ниже.
Каждый инструмент на панели инструментов позволяет редактировать, рисовать, просматривать или изменять изображения или документы, открытые в рабочей области.
Открыть новый файл
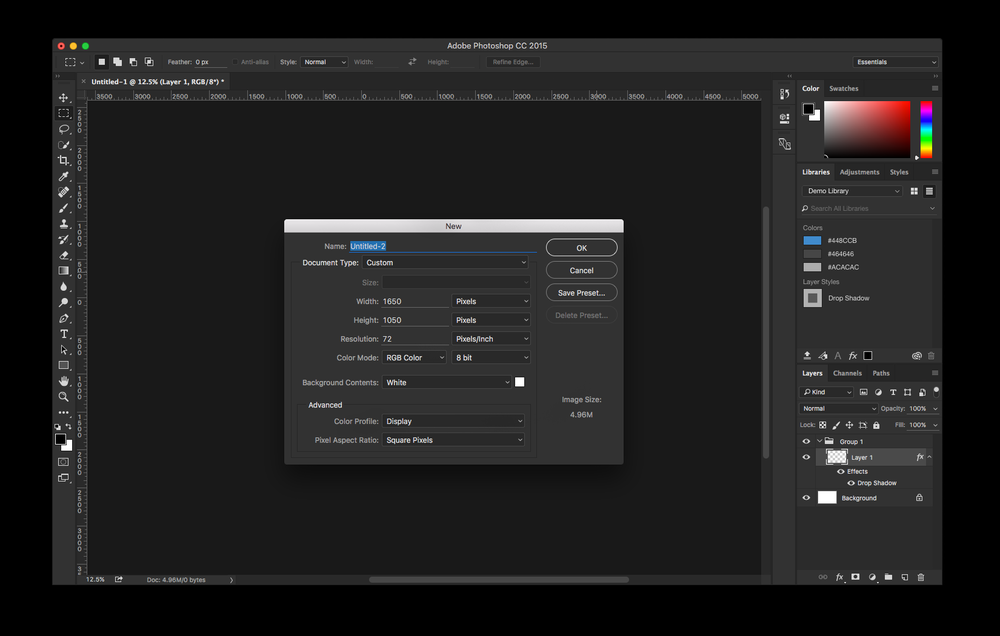
Чтобы открыть новый файл в Photoshop CS6, перейдите в строку меню и выберите «Файл» > «Создать».
1. В текстовом поле Имя введите имя нового файла. «Без названия-1» — это имя по умолчанию, которое Photoshop CS6 дает новому файлу.
2. Далее вы определите размер вашего нового файла. Вы можете щелкнуть стрелку вниз в поле «Предустановка» и выбрать предустановленный размер или указать размеры самостоятельно. Когда вы указываете размеры самостоятельно, вы можете указать, хотите ли вы, чтобы размер измерялся в пикселях, дюймах, сантиметрах, миллиметрах, точках, пиках или столбцах.

3. Далее выберите цветовой режим.
Хотите узнать больше? Почему бы не пройти онлайн-курс Adobe Photoshop?
- Bitmap создает растровое изображение. Растровое изображение использует прямоугольные элементы (или пиксели) для создания изображения.
- Оттенки серого . Выбор оттенков серого означает, что изображение, которое вы создаете, будет черно-белым.
- RGB 9Изображения 0078 содержат три цветовых канала: красный, зеленый и синий. RGB следует использовать для любых изображений, которые будут отображаться на экране, например, в Интернете или в слайд-шоу.
- CMYK следует использовать для изображений, которые будут напечатаны. CMYK содержит четыре цветовых канала: голубой, пурпурный, желтый и черный.
- Lab Color содержит все цвета RGB и CMYK. Это хорошо использовать, когда вы собираетесь индивидуально редактировать значения яркости и цвета.
 Это также полезно при создании образов при работе с образами компакт-дисков с фотографиями.
Это также полезно при создании образов при работе с образами компакт-дисков с фотографиями.4. Теперь давайте выберем разрядность. Битовая глубина говорит, сколько информации о цвете доступно для каждого пикселя изображения. Чем больше у вас битовая глубина, тем точнее будут ваши цвета.
Вот пример битовой глубины:
- Битовая глубина 1 означает, что пиксели имеют два варианта цвета: черный и белый.
- Битовая глубина 8 имеет 2 в восьмой степени или 256 вариантов цвета.
Чем больше разрядность, тем больше файл.
5. После выбора цветового режима и разрядности можно выбрать цвет фона, выбрав цвет в поле «Содержимое фона».
6. Если щелкнуть вкладку «Дополнительно», можно дополнительно указать цвет и пиксели.
7. Когда вы закончите, у вас есть два варианта. Вы можете нажать «Сохранить предустановку», чтобы сохранить новый размер изображения в качестве предустановки. Это полезно, если вы будете часто использовать этот размер.
 Нажмите «Сохранить предустановку», выберите имя, затем проверьте аспекты нового изображения, которое вы хотите сохранить. Нажмите «ОК».
Нажмите «Сохранить предустановку», выберите имя, затем проверьте аспекты нового изображения, которое вы хотите сохранить. Нажмите «ОК».Если вы не хотите сохранять новое изображение в качестве предустановки, вы можете просто нажать OK. Новый файл откроется в рабочей среде Photoshop.
Открыть существующий файл
Чтобы открыть существующий файл в Photoshop CS6, выберите «Файл» > «Открыть».
Найдите файл на своем компьютере и нажмите «Открыть».
Просмотр открытых документов или файлов
Вы можете легко просматривать открытые документы, а также переключаться между несколькими файлами. Все документы, которые у вас открыты в данный момент, появятся на панели документов, как показано ниже. Панель документа расположена под строкой меню и панелью управления, но над рабочей областью.
Просто нажмите на вкладку с именем файла, который вы хотите открыть. Затем файл открывается в рабочей области.

————————————
Теперь, когда вы немного познакомились с интерфейсом Photoshop, мы сразу приступим к обучению вас работе с программой. Хотя некоторые части могут быть легко упущены, все, что вы узнаете с этого момента, будет иметь решающее значение для возможности адекватного использования Photoshop CS6.
Панель инструментов
Панель инструментов Photoshop расположена в левой части рабочей области. Каждый инструмент на панели инструментов позволяет редактировать, рисовать, просматривать или изменять изображения или документы, открытые в рабочей области.
Каждый инструмент в наборе инструментов представлен значком. Рядом с каждым значком находится стрелка вниз. Щелкнув правой кнопкой мыши по стрелке вниз, вы можете увидеть варианты инструмента, которые в основном имеют ту же цель, но выполняют несколько разные функции. Например, есть инструмент Rectangular Marquee Tool. Инструмент Elliptical Marquee сгруппирован с ним и доступен, щелкнув правой кнопкой мыши стрелку вниз. Несмотря на то, что оба они являются инструментами выделения, один создает прямоугольное выделение, а другой — эллиптическое. Эти различные инструменты сгруппированы вместе на панели инструментов.
Инструмент Elliptical Marquee сгруппирован с ним и доступен, щелкнув правой кнопкой мыши стрелку вниз. Несмотря на то, что оба они являются инструментами выделения, один создает прямоугольное выделение, а другой — эллиптическое. Эти различные инструменты сгруппированы вместе на панели инструментов.
Изучение всех инструментов на панели инструментов может показаться непосильной задачей, потому что их очень много. По этой причине Photoshop разбил инструменты на разные разделы, чтобы упростить общее представление о том, какие инструменты выполняют какие функции, а также облегчить их поиск.
В первом разделе (вверху) вы увидите все инструменты выделения. Это инструменты, которые вы сможете использовать для выбора областей изображения. Инструменты выделения изображены ниже.
Под инструментами выделения находятся все инструменты рисования. Инструменты рисования позволяют рисовать, изменять цвета в области изображения или даже стирать все цвета вместе.
Инструменты для рисования показаны ниже.
Далее идут все инструменты пути, формы и текста. Вы будете использовать их для добавления фигур, текста и определения путей.
Наконец, нижняя часть панели инструментов содержит различные инструменты просмотра, позволяющие просматривать изображение, а также инструмент цвета фона/переднего плана.
На данный момент важно просто ознакомиться с набором инструментов и различными разделами, которые он содержит.
Панель параметров
Панель параметров расположена в верхнем левом углу рабочей области под строкой меню и над панелью инструментов. Он содержит настройки и настройки для различных инструментов. Например, если мы выберем инструмент «Текст», панель параметров будет содержать параметры и настройки, доступные для инструмента «Текст». См. снимок ниже.
Изучение панелей и контекстных меню
Вы можете редактировать или изменять свою работу, используя любую из нескольких панелей, предоставляемых Photoshop. Все панели можно найти, щелкнув «Окно» в строке меню. Чтобы панель появилась в рабочей области, просто поставьте рядом с ней галочку.
Все панели можно найти, щелкнув «Окно» в строке меню. Чтобы панель появилась в рабочей области, просто поставьте рядом с ней галочку.
Всякий раз, когда вы выбираете панель для отображения, она будет прикреплена к правой стороне вашего рабочего пространства, где она сгруппирована с другими панелями. Однако могут быть случаи, когда было бы более эффективно и удобно расположить эту панель ближе к изображению. По этой причине вы можете открепить панели и поместить их в другое место на экране Photoshop.
Давайте покажем вам, что мы имеем в виду.
На снимке ниже панели «Цвет» и «Образцы» состыкованы вместе.
Допустим, мы хотим открепить панель Цвет и переместить ее на нашу рабочую область. Для этого мы щелкнем мышью на вкладке «Цвет», а затем перетащим ее в область рабочей области, где мы хотим ее разместить. Другими словами, перетащите.
На снимке ниже показано, как мы перетаскиваем панель. Обратите внимание, где находится указатель мыши при перетаскивании.
Теперь поместите панель в нужное место в рабочей области и отпустите кнопку мыши.
Когда мы хотим снова прикрепить панель «Цвет», мы просто перетаскиваем ее обратно к закрепленным панелям, пока вкладка «Цвет» не окажется над активной панелью (вкладка «Образцы»), затем отпускаем кнопку мыши.
Контекстные меню
Контекстные меню отличаются от меню, расположенных в строке меню. В контекстных меню отображаются команды, относящиеся к инструменту, панели или выделенному фрагменту, с которыми вы работаете в данный момент.
Чтобы просмотреть контекстное меню, щелкните правой кнопкой мыши изображение всякий раз, когда вы используете инструмент, выделение или панель, чтобы применить изменения или модификации к изображению.
Например, на снимке ниже мы использовали инструмент «Пипетка» (из набора инструментов) и щелкнули правой кнопкой мыши. Появится контекстное меню.
Контекстное меню предоставляет вам больше возможностей для любой функции или инструмента, который вы используете.
Настройка рабочего пространства
Photoshop CS6 предоставляет несколько параметров, позволяющих настроить рабочее пространство. Мы уже узнали, как закрывать и сворачивать панели, а также как создавать плавающие (или незакрепленные) панели.
Кроме того, вы можете изменить вид документа.
Выберите «Вид» > «Режим экрана» и выберите нужный вариант. Вы можете выбрать один из следующих вариантов:
Стандартный режим экрана показывает панели, панель инструментов, строку меню и все, что вы видите в представлении по умолчанию в Photoshop. Вы также можете по-прежнему получать доступ к другим открытым программам и документам на вашем компьютере или к меню «Пуск» вашего компьютера.
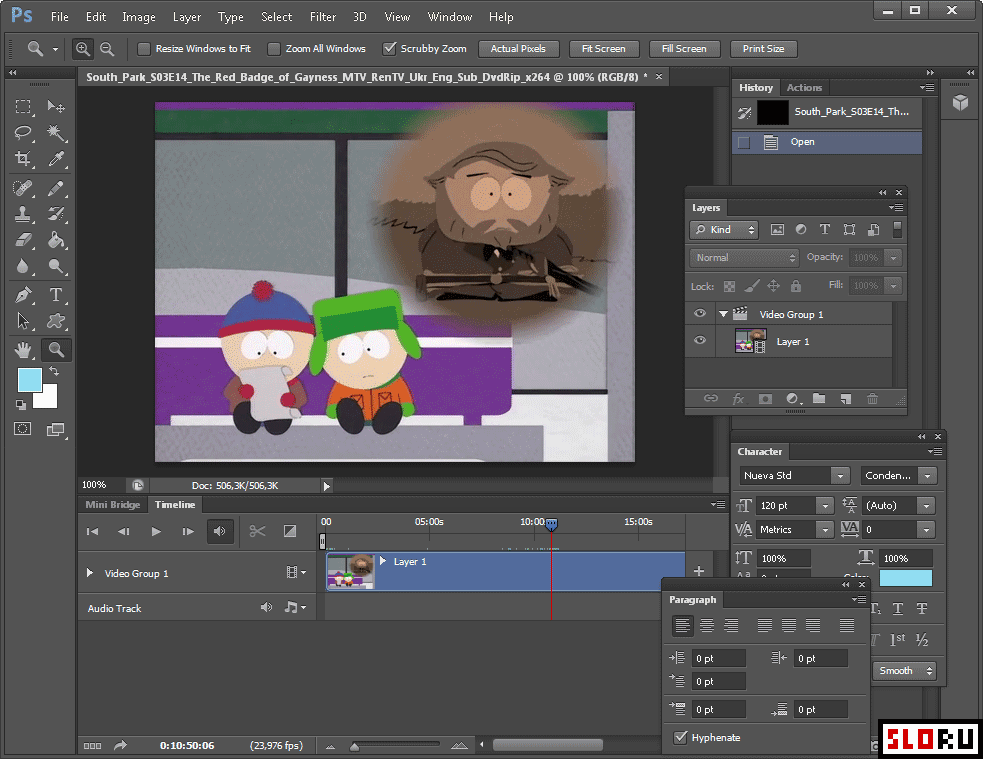
Полноэкранный режим со строкой меню просто означает, что Photoshop занимает весь экран, как показано ниже:
Если вы выберете Полноэкранный режим , Photoshop отобразит это сообщение:
Он сообщает, что панели будут скрыты.

 Тот же квадратный дюйм изображения с разрешением
144 ppi содержит 20 736 пикселей
Тот же квадратный дюйм изображения с разрешением
144 ppi содержит 20 736 пикселей


 Важно, чтобы на экран были выведены только те из них,
которые необходимы в данный момент. Поэтому неиспользуемые для текущей работы
панели всегда можно спрятать, а затем, при необходимости, снова вывести на
экран.
Важно, чтобы на экран были выведены только те из них,
которые необходимы в данный момент. Поэтому неиспользуемые для текущей работы
панели всегда можно спрятать, а затем, при необходимости, снова вывести на
экран.