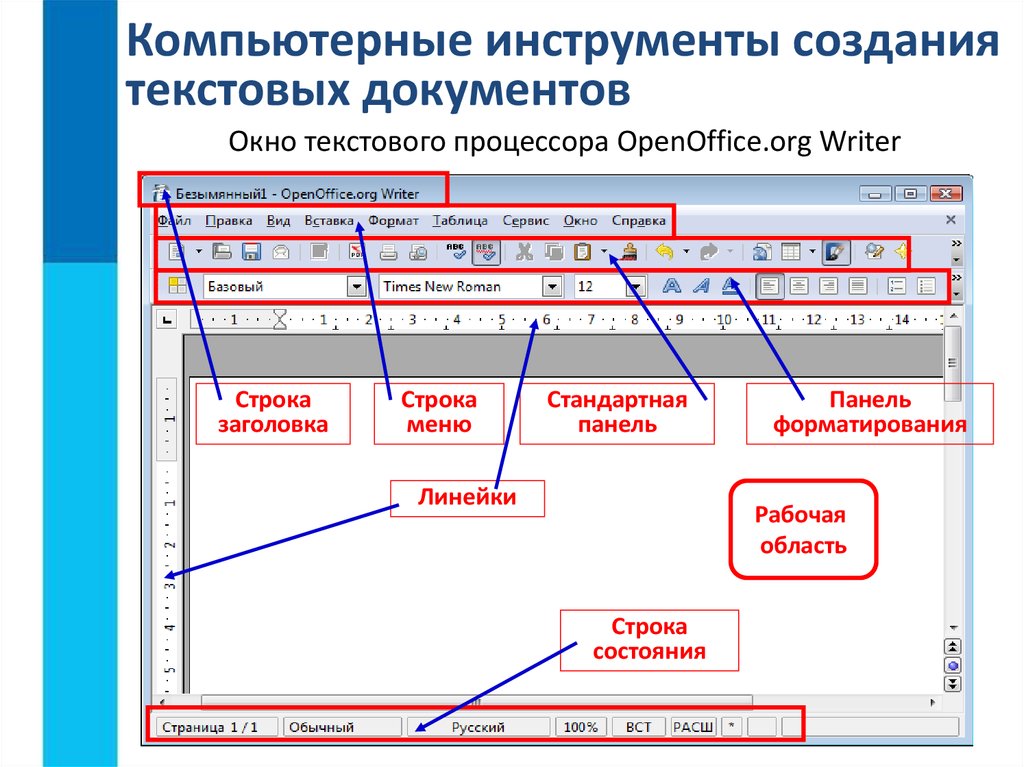
1С:Предприятие 8. Редактор текстов и модулей
Редактор текстов и модулей предоставляет пользователю все основные функции, необходимые при редактировании как простых текстов, так и текстов программных модулей. Конфигуратор 1С:Предприятия 8.0 использует этот редактор в двух режимах:
В режиме редактирования текстовых документов редактор поддерживает все стандартные функции редактирования текста:
В процессе редактирования текста можно переходить к конкретной строке документа, сдвигать блоки текста на позицию табуляции, выполнять поиск и замену и использовать закладки. Закладки могут быть размещены на любой строке текста:
В дальнейшем быстрый переход по закладкам возможен по сочетанию клавиш или команде меню:
Редактирование текстов модулей может выполняться в процессе создания формы объекта прикладного решения, непосредственно при разработке модулей объектов или всего приложения, и при редактировании внешнего текстового файла, содержащего текст модуля.
Помимо стандартных действий, присущих любому текстовому редактору, редактор текстов и модулей имеет ряд специфических особенностей:
Разработчик может использовать цвета выделения, установленные по умолчанию, или настроить их самостоятельно. В общем случае система сама отслеживает необходимость включения режима выделения цветом. Однако в ситуации, когда система «не знает» о том, что редактируется текст модуля (например, если редактируется внешний текстовый файл, содержащий текст модуля), разработчик может включить режим выделения цветом вручную, используя меню конфигуратора:
В общем случае система сама отслеживает необходимость включения режима выделения цветом. Однако в ситуации, когда система «не знает» о том, что редактируется текст модуля (например, если редактируется внешний текстовый файл, содержащий текст модуля), разработчик может включить режим выделения цветом вручную, используя меню конфигуратора:
При просмотре модулей редактор позволяет объединять некоторые синтаксические конструкции языка в группы, сворачивать и разворачивать их. Использование группировки синтаксических конструкций позволяет лучше воспринимать различные части текста, а также переносить и копировать группы целиком:
Свернутый текст замещается специальным маркером, который позволяет просмотреть содержимое свернутой группы в виде подсказки:
Разработчику предоставляется возможность настраивать режим группировки, указывая какие синтаксические конструкции могут группироваться и каким должно быть исходное состояние группировки (свернутая или развернутая) при открытии документа. Таким образом, он может настроить, например, использование группировок «по максимуму»:
Таким образом, он может настроить, например, использование группировок «по максимуму»:
Редактор позволяет выполнять ряд операций над выделенными блоками текста модуля:
Форматирование модуляХорошим стилем написания модулей считается использование синтаксического отступа для выделения управляющих конструкций встроенного языка. Редактор позволяет автоматически форматировать текст при его вводе, и кроме этого, выполнять автоматическое форматирование уже введенного текста.
Исходный текст:
Результат автоматического форматирования:
Увеличение/уменьшение отступаНаряду с автоматическим форматированием всего выделенного текста, редактор поддерживает также операции сдвига выделенного блока вправо или влево на шаг табуляции.
Это облегчает ручное форматирование больших фрагментов кода.
Добавление/удаление комментариевТакже редактор содержит очень удобную для разработчика функцию автоматической (одним нажатием мыши) установки и снятия комментариев на выделенный текст. Такая возможность часто используется при отладке модулей:
Такая возможность часто используется при отладке модулей:
Использование добавления и удаления переноса строки часто применяется при переносе текстов запроса между модулем и, например, консолью запросов.
Таким образом, отладив запрос в консоли запросов, разработчик может просто скопировать текст запроса из консоли, вставить его в модуль и одним движением добавить перенос строки ко всем строкам текста запроса:
Переход по процедурам и функциям
В ситуации, когда модуль содержит большое количество процедур и функций, удобно использовать режим поиска процедур, который поддерживается редактором. Процедуры и функции отображаются в отдельном окне в порядке их расположения в модуле, однако разработчик может отсортировать их по алфавиту. Пиктограммы слева от названия обозначают имеющиеся процедуры и функции, а имена в угловых скобках соответствуют предопределенным процедурам, которые в настоящий момент отсутствуют, но могут быть размещены в данном модуле.
Если установить курсор на той процедуре, которая еще отсутствует в модуле, и нажать Перейти, конструктор автоматически вставит в текст модуля заголовок предопределенной процедуры.
Редактор позволяет автоматически переходить к определению процедуры или функции, использованной в тексте модуля. Для этого достаточно установить курсор на имени нужной функции в теле модуля и выполнить команду контекстного меню или нажать «горячую» клавишу. В окне редактора будет открыт текст искомой процедуры или функции:
Контекстная подсказкаРедактор предоставляет средство контекстного ввода выражений с использованием системных объектов, их свойств, методов и пр. В процессе ввода текста или при нажатии комбинации клавиш редактор выводит контекстный список, позволяющий выбрать нужное свойство, метод, функцию и т.д., что позволяет быстро и правильно набирать тексты модулей:
Копирование имен объектов и реквизитов При написании текста модуля разработчик может просто перетаскивать мышью имена объектов или их реквизитов из дерева метаданных в нужное место модуля: Синтаксический контрольРедактируемый модуль может быть проверен на правильность использования синтаксических конструкций встроенного языка:
При наличии ошибок в модуле, их список выдается в окне состояния. Щелкнув мышью на сообщении об ошибке, можно перейти к строке модуля, вызвавшей ошибку. При желании разработчик может включить автоматическое выполнение синтаксического контроля модуля при его закрытии или сохранении всей конфигурации.
Щелкнув мышью на сообщении об ошибке, можно перейти к строке модуля, вызвавшей ошибку. При желании разработчик может включить автоматическое выполнение синтаксического контроля модуля при его закрытии или сохранении всей конфигурации.
Кроме этого конфигуратор поддерживает выполнение полного синтаксического контроля всех модулей, содержащихся в прикладном решении.
В процессе работы с модулем разработчик имеет возможность получать контекстную подсказку по встроенному языку, используя синтакс-помощник. Для этого достаточно установить курсор на интересующий элемент языка и нажатием комбинации клавиш (или по контекстному меню) перейти к описанию этого элемента языка в синтакс-помощнике.
Для большинства модулей прикладного решения можно установить пароль доступа, защищающий авторские права разработчика конфигурации. При попытке открыть защищенный модуль выводится диалог ввода пароля:
При редактировании текстовых документов и модулей конфигуратор предоставляет разработчику возможность использовать механизм шаблонов для автоматической подстановки часто используемых фрагментов текста.
Вы можете познакомиться с использованием редактора текстов и модулей в реальном режиме времени. Для этого можно скачать демонстрационный ролик «Пример разработки торговой мини-системы», в котором показан процесс разработки торговой мини-системы с использованием этого редактора для редактирования модуля формы «Расходная накладная» и форм отчетов «Анализ продаж» и «Анализ продаж по периодам».
Битрикс — Редактор для контент-менеджеров
4.0.0 (25.02.2023)1) Убраны предыдущие версии модуля для возможности установки модуля через маркетплейс с php 8.0 (авторы Анатолий Свободин, Дмитрий и д.р.)
2) Доработана загрузка картинок для 8.0 (автор @chupakrab)
3) Добавлены параметр block_configs в пользовательские настройки, заменяющий значения по умолчанию, заданные в файлах config.json блоков
4) Добавлены параметр button меняющий внешний вид кнопок добавления блоков (автор Светлана Гущина, Анатолий @tol1k830, Владимир Куликов)
5) Параметр description показывающий подсказку под блоком
6) Доработано подключение блоков-компонент, с множественными параметрами (автор Петр Неумоин )
 24.1 (16.08.2022)
24.1 (16.08.2022)1) Совместимость установщика с php 8 (автор @simba77)
2) Возможность задавать свои названия для блоков (автор @MLCH666 )
3) Индексация блока аккордеон
3.23.1 (12.05.2022)
1) Блок сниппет (автор @iamalexneumann)
3.22.1 (10.05.2022)
1)Поддержка PHP 8 (автор vspvt)
2)Добавлена поддержка rutube в блок «Видео» (автор TreZver)
3)Метод isEmptyData для блоков, удаляющий пустые блоки при сохранении (автор Alex N)
3.21.2 (16.01.2022)
1) Настройка разворачивающая редактор на всю ширину страницы (автор Евгений Серов)
3.20.2 (26.12.2021)
1) Настройка ограничивающая список доступных ИБ в блоке «Инфоблоки.Элементы» (автор @araxiskeshju)
3.19.3 (28.11.2021)
1) Загрузка файлов svg и svg+xml в блок «Картинка» (автор Игорь Смирнов, Никита Бушмакин, Andrey Bondar)
2) Исправлена работа кнопки «Поднять» для сетки
3.19.2 (06.10.2021)
1) Загрузка svg-файлов в блок «Картинка» (автор Игорь Смирнов, Никита Бушмакин, Andrey Bondar)
3. 18.5 (12.09.2021)
18.5 (12.09.2021)
1) Исправлена работа блока «контейнер» с отключенным добавлением блоков (автор @araxiskeshju)
3.18.4 (08.09.2021)
1) Пользовательская настройка сортировки блоков (автор Сергей Хохлов)
2) Исправление настройки block_enabled (автор Сергей Хохлов)
3) Исправление работы блоков с включенным режимом отладки (автор Игорь Смирнов)
3.17.1 (30.08.2021)
1) Обработчик выбора пользовательской настройки в блоке (автор G. ALexey)
3.16.3 (02.08.2021)
1) Улучшение блока картинка
3.16.1 (01.08.2021)
1) Редактирование макетов разрешено только в отдельном разделе
2) Макеты объединены с сетками
3.15.1 (11.06.2021)
1) Сохранение пустого значения в случае если не заполнены блоки (автор Леонид Тропин)
3.14.1 (25.04.2021)
1) Поддержка директории local/admin/sprint.editor/blocks для кастомизации стандартных блоков (автор @araxiskeshju)
3.12.1 (28.03.2021)
1) Заголовки в блоке «Текст» (автор Марат Брянцев)
3.11. 1 (16.03.2021)
1 (16.03.2021)
1) Многоуровневые списки в блоке «Список» (автор Roman Poverennyy)
2) Кнопка свернуть все блоки (автор Roman Poverennyy)
3.10.5 (22.02.2021)
1) Макеты привязаны к пользовательским настройкам (автор SeRGei93)
3.10.3 (18.02.2021)
1) Сохранение сетки в макет (автор SeRGei93)
2) Редактор макетов (автор SeRGei93)
3.9.1 (03.02.2021)
1) Изменен интерфейс выбора макетов и сеток (автор Сергей Бушкевич)
2) Добавлено описание компонента (автор Anatoly Svobodin)
3) Убран режим «простого редактора»
3.8.1 (16.01.2021)
1) Вложенные контейнеры и аккордеоны (автор Антон Гриченко)
3.7.1 (01.12.2020)
1) Блок Контейнер, доработка блока Аккордеон (автор @stefanovichby)
2) Улучшение блока Таблица (автор @KraZzz)
3.6.3 (26.11.2020)
1) Улучшено редактирование списков, удаление, перемещение пунктов, enter на поле ввода создает новый пункт (автор @dgavrilko)
3.5.2 (01.11.2020)
1) Добавлен выбор спецсимволов в редактор текстового блока (автор Ivan Savenko)
3. 4.4 (24.10.2020)
4.4 (24.10.2020)
1) Улучшена страница настроек модуля
2) Улучшена работа с кодировкой windows-1251
3) Улучшена загрузка изображений по ссылке в блоках
3.4.1 (22.10.2020)
1) Доработка блока «Компонент», автоподключение скриптов и стилей вложенного компонента (автор Леонид Тропин)
2) Новое оформление сеток (автор Леонид Тропин)
3) В блоке список реализовать возможность выбора его типа, маркированный или нумерованный (автор SeRGei93)
4) Настраивамые группы в выпадающем списке блоков (автор SeRGei93)
5) Восстановлена работа блока Инстаграм (автор Артём Азовцев)
3.2.4 (30.08.2020)
1) Кнопка вставки блоков между блоками (автор Артём Азовцев)
2) Пользовательские настройки сеток (автор Игорь Смирнов)
3) Изменен шаблон сетки sprint.editor:blocks/templates/.default/_grid.php,
Теперь более гибко можно настраивать отображение блоков в сетке, вставлять произвольные блоки (автор Илья Смоляков)
4) Значения по умолчанию для пользовательских настроек (автор Андрей Бондарь)
5) Кнопка скрытия блоков в сетке
6) Отключено добавление колонок в сетку (по умолчанию)
3. 1.2 (16.06.2020)
1.2 (16.06.2020)
1) Доработка интерфейса блока «Медиабиблиотека. Изображения»
3.1.1 (16.06.2020)
1) Настройка подключаемых блоков к аккордеону (автор Andrey Bondar)
3.0.1 (20.05.2020)
1) Версия php поднята до 5.6
2) Подключен битриксовый автозагрузчик, перенос классов модуля в lib/
3) Блок «Инфоблоки. Категории» (автор Леонид Тропин)
2.8.2 (20.02.2020)
1) Перетакскивание блоков и вкладок в аккордеоне (автор Алексей Сошников)
2.8.1 (16.02.2020)
1) Доработка по отображению дефолтного значения редактора в публичной части (автор Ivan Shvetcov)
2) API для создания контента редактора, пример в examples/Example1.php (автор Ivan Shvetcov)
2.7.1 (26.01.2020)
1) Отображение превью для блока «Инстаграм» (автор Артём Азовцев)
2) Настройки списка тегов для блока «Заголовок» (автор Артём Азовцев)
3) Добавлено выравнивание по ширине для блока «Текст» (автор Michael)
2.6.2 (10.09.2019)
1) Перетаскивание изображений из проводника в блоки «Картинка» и «Галерея» (автор Андрей Гончаров)
2. 6.1 (10.08.2019)
6.1 (10.08.2019)
1) Добавлена поддержка vimeo.com для блока «Видео»(автор Tod Pale)
2.5.5 (22.07.2019)
1) Редактор trumbowyg в текстовых блоках обновлен до 2.18.0 (автор Леонид Тропин)
2.5.1 (21.07.2019)
1) Событие в блоках afterSort вызываемое после перемещения\сортировки блока (автор Станислав Васильев)
2) Настройка запрещающая удалять блок при перемещении его за пределы редактора (автор Станислав Васильев)
2.4.3 (20.07.2019)
1) Доработка модульных сеток в публичной части (автор Сергей Михайлов)
2.4.2 (18.07.2019)
1) Улучшения при работе с типографом (автор Sergey Serov)
2.4.1 (14.07.2019)
1) Блок аккордеон
2) Переключение в «Простой редактор», без колонок, простое добавление блоков (автор Станислав Васильев)
3) Выделение блока при копировании
4) Удаление блока при перемещении его за область редактора
5) Настройка block_disabled для отключения выборочных блоков
6) Удаление юникод-символов при сохранении (автор Евгений Бурчин)
7) Группа в телеграме https://t-do. ru/sprint_editor
ru/sprint_editor
2.3.14 (04.06.2019)
1) Подключение редактора как включаемой области в произвольном месте сайта
2) Событие OnGetSearchIndex для написания собственных обработчиков для инедксации редактора
2.3.9 (14.02.2019)
1) Исправление путей до картинок для windows-хостинга (автор Александр Баля)
2.3.8 (12.01.2019)
1) Блок «Файлы» (автор Александр Карпов)
2.3.7 (25.12.2018)
1) Настройки редактора блоков: выборочное отключение сеток или блоков (автор Леонид Тропин)
2) Настройки редактора блоков: отключение добавления колонок к сеткам (автор Леонид Тропин)
2.3.6 (03.12.2018)
1) Значение по умолчанию для пользовательских полей (автор Леонид Тропин)
2.3.5 (03.12.2018)
1) Центрирование панели выбора блока (автор Леонид Тропин)
2.3.4 (03.12.2018)
1) Быстрое добавление блока (автор Леонид Тропин)
2) Исправление кодировки в блоке «Содержание» (автор Евгений Усков)
2.3.3 (12.11.2018)
1) Исправление ошибки в блоке галерея изображений (автор Андрей Власов)
2. 3.2 (08.11.2018)
3.2 (08.11.2018)
1) Блоку «компонент» добавлена кнопка обновления списка компонентов (автор Александр Орешков)
2) Кнопка вставки после выбранного блока
3) Улучшение работы для кодировки windows-1251
2.3.1 (24.10.2018)
1) Группировка колонок в табы в админке
2) Группировка кнопок действий для колонок в админке
3) Кнопка добавления блоков добавлена для каждой сетки
4) Убран режим просмотра колонок (заменен на табы)
2.2.2 (08.07.2018)
1) исправлена ошибка в блоке «Инфоблоки. Элементы» (автор Никита Игнатьев)
2) загрузка по ссылке для блока «Картинка» (автор Леонид Тропин)
2.2.1 (30.05.2018)
1) Сохранение содержимого редактора в макет
2) Добавление пользовательских стилей к тестовым блокам
3) Отображение описаний классов у колонок
4) Отображение настроек блоков и классов колонок сразу под заголовком
5) Перетаскивание блоков за заголовок
6) Редактирование названий у сеток и колонок
7) Упрощение интерфейса блока Инфоблоки. Элементы (автор Алексей Сошников)
Элементы (автор Алексей Сошников)
8) Улучшено удаление изображений у блоков с картинками
8) Кнопка добавления блока у каждой колонки (автор Валерий Проскурин)
9) Кнопка добавления колонки у модульной сетки
10) Кнопки перемещения сеток и колонок
1.2.1 (12.02.2018)
1) Фильтрация в блоке «Инфоблоки. Элементы» (авторы Алексей Сошников, Артём Блинов), добавлен поиск по названию, ID, добавлена кнопка открытия попапа со стандартным поиском элементов
2) Сортировка изображений в блоках «Галерея изображений», «Галерея видеороликов» (автор Александр Апраксин), добавлено также удаление изображения при выкидывании его из области блока
3) Удаление фотографий физически из структуры при удалении их в админке (автор Иван Рычков), реализовано для блоков «Галерея изображений», «Галерея видеороликов», «Картинка»
4) Добавлен метод GetPublicEditHTML — который позволяет подключать редактор в публичной части в формах редактирования, например в компоненте bitrix:iblock.element. add.form (автор Андрей Сидоров)
add.form (автор Андрей Сидоров)
1.1.14 (26.10.2017)
1) скрытие ненужных блоков через пользовательские настройки (автор Иван Рычков)
1.1.12 (22.10.2017)
1) улучшение внешнего вида
2) добавить возможность активировать/деактивировать блоки (автор Vladislav Morsin)
3) улучшена поддержка для MacOS/Safari (автор Евгений Бурчин)
1.1.11 (14.09.2017)
1) Поддержка директории local для хранения блоков и настроек (автор Александр Карпов)
1.1.9 (14.09.2017)
1) Исправлена загрузка картинок в блоке «Картинка» (автор Александр Карпов)
2) Анимация при загрузке картинок блоке «Картинка» (автор Александр Карпов)
1.1.8 (10.09.2017)
1) Блок Таблица (автор Сергей Нежин)
1.1.7 (08.09.2017)
1) Сортировка модульных сеток (автор Pavel Bazilevski)
1.1.6 (22.08.2017)
1) Блок «Галерея видеороликов»
2) Подсветка скопированных блоков
3) Вставка блоков в колонки
4) Удаление колонок в модульной сетке
1.1.5 (16.08.2017)
1) Копирование блоков между редакторами (автор Pavel Bazilevski)
2) Блок «Кнопка-ссылка» (автор Анна Бусловская)
3) Улучшено управление модульными сетками, удаление сеток с блоками
4) Сss-классы модульных сеток перенесены в пользовательские настройки
5) Префиксы css-классов в публичных шаблонах заменены с «. c-» на «.sp-» чтобы было меньше возможных конфликтов
c-» на «.sp-» чтобы было меньше возможных конфликтов
6) Файлы _script.js и _style.css теперь подключаются в _header.php чтобы можно было отключать их если нужно
1.1.4 (30.07.2017)
1) Адаптивная галерея для блоков Галерея изображений и Медиабиблиотека
2) Дополнительные параметры для резайза превьюшек и детальных изображений
3) Исправлена проблема с кодировкой windows-1251 в выпадающем списке блоков
1.1.3 (12.06.2017)
1) Пользовательские настройки блоков
1.1.2 (12.06.2017)
1) Модульные сетки
2) Подключение лайтбоксов в галереях (автор Антон Куканков)
3) В блоки «Видео Youtube» и «Презентация Slideshare» добавлена возможность редактирования размеров
4) Решена проблема с кешированием стилей и скриптов (автор Юрий Лукьянов)
1.0.18 (18.05.2017)
1) Дополнительные параметры для ресайза (aвтор Екатерина Шелест)
2) Курсор типа move для перетаскиваемых блоков (автор Анна Бусловская)
3) Сохранение редактора без блоков (автор Павел Никифоров)
4) Составной блок текст+видео (автор Анна Бусловская)
5) Загрузка картинок по ссылке, для галереи (автор Евгений Стещенко)
1. 0.17 (18.04.2017)
0.17 (18.04.2017)
1) Подключение дополнительных скриптов и стилей для блоков в публичной части
2) Починил отображение нескольких блоков «Компонент» в редакторе
1.0.16 (16.04.2017)
1) Улучшен интерфейс блока Инфоблоки-Элементы в админке
2) Улучшен интерфейс блока Медиабиблиотека-Изображения в админке
3) Добавлен полный набор блоков при обновлении с демо-версии 1.0.12
1.0.15 (08.04.2017)
1) Блок «Компонент» — подключает битриксовые компоненты в редакторе
2) Доработка блока «Заголовок» — автоматическая генерация якоря для навигации по содержимому
3) Доработка перетаскивания блоков — теперь только за заголовок
4) Доработка сохранения редактора в админке — убираем возможные конфликты при сохранении формы
1.0.14 (02.04.2017)
1) Блок «Содержание» (автор Павел Никифоров)
2) Увеличение размера поля для редактора в пользовательских полях до 16мб (mediumtext)
3) Исправлено: mod_pagespeed ломает визуальный редактор (автор Анна Бусловская)
4) Исправлено: стили для отображения кнопок загрузки файла при редактировании в публичной части (автор Екатерина Шелест)
1. 0.12 (15.03.2017)
0.12 (15.03.2017)
1) Сохранять тег span в визуальном редакторе (автор Сергей Панчук)
2) Настройка «Отключить добавление блоков» (автор Сергей Панчук)
3) Настройка «Значение по умолчанию» в пользовательсиких полях
4) Отдача текстового контента для индексации модулем поиска
1.0.11 (23.02.2017)
1) Улучшение блока Яндекс Карта (форма поиска объектов, местоположение)
2) Шаблоны блоков для детальных статей типового решения aspro (автор Павел Никифоров)
1.0.9 (18.02.2017)
1) Блок Яндекс Карта (автор Vova23rus, Екатерина Шелест)
1.0.8 (14.02.2017)
1) Улучшен внешний вид блоков «Инфоблоки. Элементы», «Медиабиблиотека. Изображения»
2) Доработки в блоке «Cписок» (автор Евгений Стещенко)
3) Составной блок картинка + текст (автор Vova23rus)
4) Добавить шаблоны блоков для bitronic2 (автор Юрий Козик)
1.0.7 (08.02.2017)
1) Добавлен блок «Видео Coub»
2) Исправление ошибок для кодировки windows-1251 (автор Евгений Стещенко)
1. 0.6 (05.02.2017)
0.6 (05.02.2017)
1) Добавлен блок «Презентация Slideshare»
2) Исправление ошибки в публичной части (автор Елена Плюснина)
1.0.5 (28.01.2017)
1) Добавлен блок «Медиабиблиотека. Изображения»
2) Добавлен блок «Медиабиблиотека. Коллекции»
1.0.4 (22.01.2017)
1) Добавлен блок «Инфоблоки. Элементы»
2) Добавлен блок «Характеристики»
1.0.3 (12.01.2017)
1) Добавлены блоки микроразметки (beta)
1.0.2 (10.01.2017)
1) Добавлены подключения обязательных модулей
2) Cтрелки для сортировки блоков
3) Поиск блоков в текущем шаблоне сайта
4) Поддержка windows-1251
5) Добавлен блок «Инстраграм»
6) Добавлен блок «Твиттер»
Лучшие текстовые редакторы 2021 года (для пользователей Windows, Mac и Linux)
Текстовые редакторы, иногда называемые редакторами кода, являются важным инструментом при работе с кодом.
Современные текстовые редакторы предоставляют множество инструментов и функций, помогающих изменять код, таких как подсветка синтаксиса для нескольких языков, встроенная загрузка файлов, отчеты об ошибках, поиск и замена и многое другое.
Являетесь ли вы веб-разработчиком, работающим полный рабочий день, или владельцем веб-сайта, которому нужно внести несколько быстрых изменений в шаблон, вы оцените, насколько полезными могут быть текстовые редакторы.
В этой статье мы хотели бы показать вам, что мы в Design Bombs считаем лучшими текстовыми редакторами 2021 года.
1. TextPad (БЕСПЛАТНАЯ оценка / 27 долларов США) гибкий текстовый редактор для Windows со встроенным файловым менеджером, механизмом поиска и замены и устройством записи макросов нажатия клавиш.
Позволяет редактировать файлы с помощью перетаскивания, а также хорошо работает с большими файлами.
Я активно использую TextPad со времен учебы в университете в 90s и остается одним из моих любимых веб-приложений. Вы можете скачать TextPad бесплатно для ознакомления, но разработчики просят вас обновить его за 27 долларов, если вы решите продолжить его использование.
2. Atom (БЕСПЛАТНО)
Платформы : Windows, Mac, Linux
Atom — это текстовый редактор с открытым исходным кодом, доступный для нескольких платформ. Его можно скачать бесплатно.
Его можно скачать бесплатно.
Он имеет браузер файловой системы, поиск и замену и интеллектуальное автозаполнение. Atom также позволяет вам работать с Git и GitHub прямо в редакторе.
Новые функции и функции можно добавить с помощью встроенного менеджера пакетов, и он поставляется с восемью темными и светлыми темами.
3. Sublime Text (БЕСПЛАТНАЯ пробная версия / $80)
Платформы : Windows, Mac, Linux
Sublime Text — великолепный многоплатформенный текстовый редактор, в котором есть много полезных команд быстрого доступа для повышения эффективности. Его можно использовать для поиска кода в файлах за считанные секунды.
Он имеет специальный менеджер пакетов, который поможет вам установить тысячи пакетов, созданных сообществом, для добавления дополнительных функций. Также поддерживается многооконное редактирование.
Sublime Text можно загрузить бесплатно для ознакомления. Премиум-лицензия стоит 80 долларов и включает три года обновлений.
4. Espresso (БЕСПЛАТНАЯ пробная версия / 99 долларов США)
Платформы : Mac
Espresso — это универсальный редактор кода для Mac, который поддерживает пользовательские фрагменты кода, редактирование нескольких файлов и рабочие пространства с вкладками.
Доступны десятки расширений плагинов и тем синтаксиса, которые помогут вам добавить функциональность и улучшить внешний вид приложения. Также доступны инструменты редактирования CSS.
Приложение доступно за 99 долларов.
5. Vim (БЕСПЛАТНО)
Платформы : Windows, Mac, Linux, Unix, iOS, Android
Разработанный на основе популярного редактора ST для Atari ST, Vim представляет собой гибкий текстовый редактор с открытым исходным кодом, который имеет 12 различных режимов редактирования. Это включает в себя визуальный режим, который выделяет область текста, режим командной строки и простой режим.
Поддерживаются сотни языков программирования и доступно большое количество расширений подключаемых модулей, добавляющих дополнительные функциональные возможности.
Платформы : Windows, Mac, Linux
Редактор Visual Studio Code от Microsoft — это стильный многоплатформенный текстовый редактор, который можно загрузить бесплатно.
Он включает автозаполнение, подсветку синтаксиса и отладку.
Команды Git встроены в редактор, поэтому вы можете отправлять и получать запросы. Также доступен ряд расширений, позволяющих добавлять новые языки, темы и инструменты.
Платформы : Windows, Mac, Linux
Brackets — это текстовый редактор с открытым исходным кодом, который поддерживает встроенное редактирование, предварительный просмотр в реальном времени, быстрое редактирование и выделение в реальном времени.
Доступно множество расширений, добавляющих такие функции, как отступы, интеграция с Git, проверка W3C и форматирование JavaScript, HTML и CSS.
8. Coda (99 долл. США)
Платформы : Mac
Разработанный для пользователей Mac, Coda — полезный текстовый редактор со встроенным файловым и SSH-менеджером.
Имеет красочную подсветку синтаксиса, переопределение CSS и расширенную синхронизацию между устройствами. Пользователи MacBook Pro также могут переключаться между редактором и режимом предварительного просмотра с помощью сенсорной панели ноутбука.
Платформы : iOS
Редактор кода, разработанный для iPad и iPhone, представляет собой красивое решение для редактирования текста от Panic, той же компании, что и Coda.
Он имеет двойной файловый браузер, поддержку SSH-терминала и уникальные режимы редактирования для Shell, SQL, Swift и других. Редактор кода
доступен в магазине приложений Apple за 24,99 доллара США.
10. UltraEdit (БЕСПЛАТНАЯ пробная версия / 79,95 долл. США в год)
Платформы : Windows, Mac, Linux
UltraEdit — многоплатформенный текстовый редактор со встроенными менеджерами FTP, SSH и Telnet.
Множество тем включены в UltraEdit, и он может похвастаться выбором нескольких кодов и расширенным поиском файлов. Он также поддерживает большие файлы, а редактор был разработан для работы с дисплеями с высоким разрешением.
Он также поддерживает большие файлы, а редактор был разработан для работы с дисплеями с высоким разрешением.
Для UltraEdit доступна 30-дневная бесплатная пробная версия. По истечении пробного периода он стоит 79,95 долларов в год.
11. BBEdit (БЕСПЛАТНАЯ пробная версия / 49,99 долл. США)
Платформы : Mac
Разработанный для Mac, BBEdit представляет собой полезный текстовый редактор с расширенным механизмом поиска и замены, встроенным файловым менеджером и менеджером FTP.
Также доступен инструмент командной строки для Unix и поддержка интеграции с Git, Subversion и AppleScript.
BBEdit продается по цене 49,99 долларов США, однако вы можете загрузить его бесплатно и протестировать в течение 30 дней.
Платформы : Mac
Еще один текстовый редактор, который стоит попробовать пользователям Apple, это TextMate.
Он предлагает редактирование с несколькими знаками вставки, контроль версий, фрагменты кода, запись макросов, складывающиеся разделы и интеграцию с оболочкой. Также доступны настраиваемые действия, настраиваемые темы и расширяемые пакеты.
Также доступны настраиваемые действия, настраиваемые темы и расширяемые пакеты.
Хотя TextMate является продуктом с открытым исходным кодом, продукт продается по цене 56 долларов США.
Платформы : Онлайн
Codeshare — это бесплатный текстовый онлайн-редактор, который позволяет вам писать, редактировать и делиться кодом с друзьями и коллегами.
Его можно использовать для обучения коду других и обмена кодом. Многие компании также используют этот инструмент для постановки задач по кодированию интервьюируемым.
Платформы : Windows
CoffeeCup — популярный HTML-редактор для Windows с большой библиотекой компонентов и встроенным средством проверки разметки W3C.
Панель предварительного просмотра с разделенным экраном позволяет вам увидеть, что будет генерироваться вашим кодом HTML и CSS. Существует также вкладка тегов со ссылками на теги (X)HTML, PHP и CSS.
Доступна бесплатная версия CoffeeCup с меньшим количеством функций, а полная версия продается по цене 29 долларов США.
Платформы : Windows, Mac, Linux
Komodo Edit — бесплатный текстовый редактор с автозаполнением, наборами скинов и значков, а также отслеживанием изменений.
Komodo IDE — превосходная альтернатива от тех же разработчиков, которая имеет визуальный отладчик, контроль версий, управление рабочим процессом, подсветку синтаксиса и множество надстроек для расширения функциональности.
16. CodePen (БЕСПЛАТНО / 8 долларов США в месяц)
Платформы : онлайн
CodePen — одно из крупнейших онлайн-сообществ программистов. Это бесплатный онлайн-инструмент для кодирования, который позволяет пользователям делиться и тестировать фрагменты кода HTML, CSS и JavaScript .
Текстовый редактор CodePen отлично выглядит, выделяя синтаксический код множеством цветов.
Большинство функций CodePen можно использовать бесплатно, однако доступны премиум-планы по цене от 8 долларов в месяц, которые удаляют рекламу и добавляют такие функции, как просмотр в реальном времени и неограниченное встраивание тем с помощью настраиваемого CSS.
17. Codeanywhere (БЕСПЛАТНАЯ пробная версия / 2,50 долл. США в месяц)
Платформы : Онлайн
Codeanywhere — это облачное решение для редактирования и обмена кодом, которое позволяет удаленно редактировать код, а также перемещать и копировать файлы и папки по FTP, Google Drive, Дропбокс и многое другое.
Его текстовый редактор имеет подсветку синтаксиса для более чем 75 языков программирования и имеет разделенные панели, режим сетки, несколько курсоров и пользовательские темы. Он также поддерживает версии файлов и имеет встроенную консоль терминала.
Доступна 7-дневная бесплатная пробная версия, которая поможет вам протестировать сервис. Премиум-планы начинаются от 2,50 долларов США в месяц.
Платформы : Windows
Notepad++ — это текстовый редактор Windows с открытым исходным кодом, который предлагает подсветку синтаксиса, создание сценариев, автозаполнение, запись макросов и редактирование на разделенном экране.
Доступно более 140 расширений плагинов, которые позволяют добавлять такие функции, как проверка W3C, сортировка текста и обработка котировок.
Приложение можно загрузить бесплатно.
Платформы : Windows
Созданное для пользователей Windows, WeBuilder — это универсальное приложение для редактирования кода с подсветкой синтаксиса для многих популярных языков программирования.
Он имеет несколько тем, расширенный поиск и замену, запись макросов, раздельное редактирование, ярлыки для фрагментов кода и шаблонов кода, встроенный менеджер загрузки файлов и множество инструментов проверки кода.
WeBuilder продается по цене от 59,95 долларов США. Разработчики стоят за другими текстовыми редакторами, которые также стоит проверить, такими как Rapid CSS Editor, HTMLPad и Rapid PHP Editor.
Платформы : Windows, Mac, Linux, Unix
Несмотря на свое название, Spacemacs предназначен не только для пользователей Apple. Это многоплатформенное решение для редактирования текста, которое объединяет инструменты Emacs и Vim.
Это многоплатформенное решение для редактирования текста, которое объединяет инструменты Emacs и Vim.
Приложение имеет графический пользовательский интерфейс и интерфейс командной строки, а также может похвастаться привязкой клавиш. Также существует множество расширений плагинов, созданных сообществом, которые добавляют функциональность.
Поскольку Spacemacs имеет открытый исходный код, его можно загрузить бесплатно.
21. PhpStorm (БЕСПЛАТНАЯ пробная версия / 19 долларов США)9 в год)
Платформы : Windows, Mac, Linux
PhpStorm — текстовый редактор премиум-класса, обеспечивающий анализ кода и предотвращение ошибок для таких языков программирования, как PHP, HTML, CSS, JavaScript и других языков.
Он хорошо работает с современными системами управления контентом, такими как Drupal, WordPress, Magento и Joomla, и предлагает такие функции, как контроль версий, удаленное развертывание, инструменты командной строки и расширенные возможности отладки.
PhpStorm продается по цене 19 долларов США9 на первый год, 159 долларов на второй год и 119 долларов на последующие годы. Доступна 30-дневная бесплатная пробная версия, чтобы помочь вам протестировать приложение.
Платформы : Windows, Mac, Linux
GNU Emacs — многоплатформенный текстовый редактор с открытым исходным кодом, предлагающий подсветку синтаксиса и настраиваемый графический пользовательский интерфейс.
Доступно большое количество пакетов подключаемых модулей, которые добавляют дополнительные функции, такие как фрагменты кода, настраиваемые темы и схемы HTML5.
Вы можете скачать GNU Emacs бесплатно.
Платформы : Windows, Mac, Linux
Наша последняя рекомендация — Bluefish. Этот легкий редактор предлагает поиск и замену, загрузку файлов через FTP и SFTP, боковую панель фрагментов и свертывание блоков кода.
Разрешено неограниченное количество отмен и повторов, и Bluefish покажет все ошибки в вашем коде.
Bluefish — это приложение с открытым исходным кодом, поэтому его можно бесплатно загрузить на Windows, Mac и Linux.
Заключительные мысли
Надеюсь, вам понравился этот взгляд на лучшие текстовые редакторы 2020 года. Если да, то я призываю вас подписаться на Design Bombs. Вы также можете получать обновления наших последних статей, подписавшись на RSS или подписавшись на нас в Facebook или Twitter.
Какой ваш любимый текстовый редактор?
Дайте нам знать в комментариях ниже 🙂
Кевин
Лучшие текстовые редакторы для начинающих
Какой текстовый редактор мне следует использовать?
Что такое текстовый редактор и какая разница, какой из них использовать?
Текстовые редакторы — это программы, которые печатают простой текст без такого форматирования, которое текстовый процессор так грубо проскальзывает. Без комического sans, без принудительных полей, без разрывов строк (я только что проверил это на строке Python, и да, я могу сделать строку кода, которая будет обтекать планету, если я захочу). Текстовый редактор — это только вы и ваш ASCII, отсутствие наворотов и красоты.
Текстовый редактор — это только вы и ваш ASCII, отсутствие наворотов и красоты.
Когда вы начнете программировать, вы быстро обнаружите, что текстовый редактор — ваш лучший друг. Или ваш заклятый враг, в зависимости от того, как продвигается программирование в этот день. Очень важно начать выяснять, какой текстовый редактор лучше всего подходит для вас. Как и в большинстве инструментов, основы каждого текстового редактора одинаковы. Во всех них есть место для интерфейса текста (потому что, конечно), большинство из них имеют цветовое кодирование на основе синтаксиса, практически все имеют горячие клавиши и интуитивно понятные текстовые функции, чтобы облегчить долгий проект кодирования.
Начав программировать, вы быстро обнаружите, что текстовый редактор — ваш лучший друг. Или ваш заклятый враг, в зависимости от того, как продвигается программирование в этот день. Очень важно начать выяснять, какой текстовый редактор лучше всего подходит для вас.
Уже есть много сообщений в блогах о том, какие текстовые редакторы использовать, но в данный момент я пересматриваю месячный курс Python и чувствую, что это хорошая возможность протестировать несколько разных (несмотря на тот факт, что Эрик прямо говорит нам работать с Sublime Text; мы, студенты, бунтари).
В основном я буду рассматривать редакторы для Mac (или кросс-платформенные редакторы, работающие на Mac), потому что это тип машины, на которой я работаю. Когда вы начинаете программировать, также лучше дать себе немного гибкости в отношении используемых вами инструментов; вы не хотите ограничивать себя работой на одной платформе, потому что вы никогда не знаете, где вы будете работать.
Я также постараюсь сосредоточиться на редакторах, которые будут хороши для начинающих. Это потому, что именно здесь я занимаюсь кодированием (и именно с этого нам всем нужно начинать).
(Небольшое отступление перед тем, как мы начнем: перед высшим порядком или людьми, пишущими о текстовых редакторах, я обязан указать на этот момент, что текстовые редакторы — это не то же самое, что IDE или интегрированные среды разработки. IDE больше похожи на Swiss Армейские ножи, в то время как текстовые редакторы подобны отверткам, Word отвертки, пара текстовых редакторов, которые мы рассмотрим, пройдут границу между ними. )
)
Sublime Text: 70 долларов США (или неограниченная бесплатная пробная версия)
Это первый редактор, в котором я писал код, и в моем сердце есть слабость к нему. Он проходит то, что я считаю самым важным тестом для любого текстового редактора, а именно, интуитивно понятное начало использования. Вы просто открываете файл, как в любом другом интерфейсе, и можете начинать кодирование.
Дополнительные функции с ним — довольно стандартные вещи, такие как свертывание кода. Что такое складывание кода, подумал я, можно ли сделать оригами из кода? Представьте мое разочарование, когда я обнаружил, что он просто скрывает строки кода, когда я не работаю над ними активно. Полезно, но не краны для меня.). Мне нравится погружаться и начинать с аспектов Sublime Text. Если вы привыкли печатать в текстовом процессоре, Sublime Text — довольно надежный текстовый редактор для начального обучения.
Если вы привыкли печатать в текстовом редакторе, Sublime Text — довольно надежный текстовый редактор для начального обучения.

В Sublime Text также есть секрет полишинеля: хотя программа не бесплатна, она поставляется с неограниченным пробным периодом . Вы обязательно должны купить копию, если вам нравится ее использовать, но мне нравится, что для принятия этого решения нет никаких сроков.
ВИМ: Бесплатно
Скажу честно: Вим меня пугает до чертиков. Если Sublime Text — это уютный дом программирования, в котором я чувствую себя комфортно, то Vim — это огромный особняк, расположенный высоко на вершине холма с тяжелыми железными воротами между ним и мной. даже загрузка и установка Vim довольно сложны, что делает его сложным текстовым редактором, если вы новичок в программировании.
Это не значит, что Vim плохой — далеко не так. Vim — отличный текстовый редактор; он бесплатный, легко настраиваемый, имеет огромное сообщество пользователей и долгую историю использования. Вы можете заставить Vim работать так, как вам хочется. На самом деле он настолько полезен, что его иногда сравнивают с IDE, потому что у него много инструментов. Вим просто не будет держать вас за руку. На самом деле, он как бы шлепает вас по руке, крича вам: «Вставай! Научитесь ходить самостоятельно!»
Вим просто не будет держать вас за руку. На самом деле, он как бы шлепает вас по руке, крича вам: «Вставай! Научитесь ходить самостоятельно!»
Если Sublime Text — это уютный дом программирования, в котором я чувствую себя комфортно, то Vim — это огромный особняк, расположенный высоко на вершине холма с тяжелыми железными воротами между ним и мной.
Все эти инструменты, все эти настройки означают, что существует довольно крутая кривая обучения, что делает его довольно сложным для начинающего программиста. Справедливости ради, дизайнеры Vim прямо говорят о его сложности; лично я приберегу настоящую игру, когда буду писать более сложный код.
Код: 99 долларов США; Недельная пробная версия
Мне очень понравилось играть с Coda. Это еще один инструмент, который больше похож на IDE, чем на текстовый редактор; на самом деле, несмотря на то, что они говорят на своем веб-сайте, я бы даже назвал это IDE. В нем много функций, таких как встроенный интерфейс терминала, подключение по SSH, элементы управления для автоматической отправки кода в концентратор. Это не совсем без наворотов, но многие функции достаточно просты для понимания и являются важными инструментами для разработки веб-приложения.
Это не совсем без наворотов, но многие функции достаточно просты для понимания и являются важными инструментами для разработки веб-приложения.
Я бы даже назвал Coda IDE. Это не совсем без наворотов, но многие функции достаточно просты для понимания и являются важными инструментами для разработки веб-приложения.
Мой любимый аспект Coda, который вы не найдете почти ни в одном текстовом редакторе, — это кнопка предварительного просмотра, которая позволяет вам увидеть, как будет выглядеть код, который вы пишете, вживую. Это существенно экономит время по сравнению с отправкой кода, запуском его на сервере, сбоем, повторной отправкой и т. д.
Безусловно, использование Coda требует определенного обучения. Итак, если вы просто ищете инструмент, который позволит вам погрузиться и начать писать код, это, вероятно, не тот путь. Но если немного поэкспериментировать, у него есть довольно мощные функции, которые вам все равно понадобятся. Стоит вложений, если вы кодер среднего уровня, который собирается придерживаться этого какое-то время.
Стоит вложений, если вы кодер среднего уровня, который собирается придерживаться этого какое-то время.
Атом: Бесплатно
По сути, это как получить нож, который позже можно превратить в скальпель, а затем в инструмент LASIK.
Atom — отличный текстовый редактор для работы. Его интерфейс похож на Sublime Text, но иконография их файловой структуры немного более интуитивно понятна. Он также имеет удобную горячую клавишу для отображения всех доступных командных функций. Что делает Atom таким классным в использовании, так это то, что он с открытым исходным кодом, полностью (и легко) взломанный и полностью удобный для пользователя. С ним нет никакой кривой обучения. Вы можете сразу погрузиться и начать вводить код, но по мере того, как вы станете более продвинутым программистом, вы сможете сделать Atom более сложным текстовым редактором для своих нужд. По сути, это как получить нож, который позже можно превратить в скальпель, а затем в инструмент LASIK.
Итак, какой из них лучше?
С моей точки зрения, то есть с точки зрения новичка, хороший текстовый редактор — это тот, который позволяет мне погрузиться в работу и начать кодирование, а также дает мне возможность расти и получать больше опыта в рамках более широкого сообщества. Это то, что я называю проблемой веломагазина. Когда вы впервые заходите в магазин велосипедов, велика вероятность, что это будет немного пугающе, так как все эксперты, ходящие вокруг, говорят о разговоре. Скорее всего, вы просто хотите сесть на велосипед и поехать. Остальным вещам вы сможете научиться позже, когда станете более опытными, но если вам нужен весь этот опыт только для того, чтобы сесть на велосипед, вы никогда не начнете.
Мне нравится называть это проблемой веломагазина. Когда вы впервые зайдете в магазин велосипедов, это будет пугающе, когда вокруг будут ходить все эксперты, говорящие о нем. Если вам нужен весь этот опыт только для того, чтобы сесть на велосипед, вы никогда не начнете.

По этим критериям Atom — лучшая программа в этом списке, позволяющая вам начать работу. Это также дает вам пространство для роста. Atom имеет большое сообщество пользователей, как и более пугающая программа, такая как Vim, но это также дает мне возможность сразу же начать с ней работать. Он интуитивно понятен и прост в использовании, но в то же время расширяем и гибок в соответствии с потребностями программиста.
Для меня это отличная функция любой программы. Особенно тот, который, как я знаю, мне нужно использовать в качестве долгосрочного инструмента. Частью разочарования от работы с инструментом является FOMO всего этого. Действительно ли я получаю максимальную функциональность от своего текстового редактора? Это лучший инструмент, который я мог бы использовать? Atom проясняет эту ситуацию, позволяя мне переходить от простого текстового редактора к более сложному.
Рекомендация на вынос: если вы новичок, начните с Sublime в качестве текстового редактора.