Подбор цвета объекта с другого фото с помощью Photoshop
В этом уроке мы узнаем, как с помощью команды «Подбор цвета» подобрать цвет объекта на одной фотографии относительно предмета на другом снимке. Данная функция появилась в Photoshop, начиная с версии Photoshop CS (это означает, что для выполнения вам понадобится, как минимум Photoshop CS).
Вот изображение модели, взятое мной из каталога. Девушка, очевидно, выглядит очень довольной, а кроме того цвет ее блузки вполне подходит к цветам зеленой местности, в которой она находится:
Исходное изображение
Как и большинство моделей одежды, эта блузка может быть выполнена в других цветах. Например, предположим, она также доступна в оттенке, приведенном на этой фотографии:
Модель, одетая в фиолетовую блузку
Клиент хотел бы, чтобы Вы изменили цвет блузки девушки на первом фото так, чтобы он соответствовал цвету блузки на втором фото, вот так:
Цвет блузки на исходной фотографии подобран от цвета блузки на втором фото
Функция Photoshop «Подбор цвета» была создана специально для подобных задач, хотя у нее есть много других применений, которые мы рассмотрим в других статьях. Однако, в зависимости от изображений, которые вы используете, сам по себе «Подбор цвета» не всегда работает идеально.
Однако, в зависимости от изображений, которые вы используете, сам по себе «Подбор цвета» не всегда работает идеально.
Иногда эта функция делает все, как нужно, иногда нет. Часто ей необходимо немного помочь, и, как мы увидим через минуту, это как раз один из тех случаев. Давайте начнем!
Первое, что мы всегда должны делать, приступая к работе с изображением в Photoshop, это продублировать фоновый слой. Он содержит исходную информацию изображения, и мы не хотим потерять его в случае, если нам придется начинать все сначала. В настоящее время, моя палитра слоев показывает, что мой фон это все, что у меня есть:
В палитре слоев показан фоновый слой, который содержит исходную информацию изображения
Все, что вам нужно сделать, чтобы продублировать фоновый слой, это использовать сочетание горячих клавиш Ctrl + J (Win)/Command + J (Mac). Если мы снова посмотрим на палитру, то увидим, что теперь у нас есть два слоя — оригинальный фон снизу, и его копия, которую Photoshop автоматически назвал «Layer 1«:
В палитре слоев теперь отображаются фоновый слой, а также копия фонового слоя над ним
Теперь мы можем спокойно работать, не беспокоясь о повреждении оригинал.
Используйте инструмент выделения на ваш выбор («Лассо», «Перо» и т.д.), нарисуйте выделение вокруг объекта, цвета которого нужно изменить. Я обвел контуром блузку девушки:
Используйте инструмент выделения на ваш выбор, чтобы выделить объект, цвета которого нужно изменить
Теперь переключитесь на второе изображение и снова, используя ваш любимый инструмент выделения («Лассо» отлично для этого подойдет), выберите большую площадь внутри объекта, который содержит нужный цвет. В моем случае, я выберу участок фиолетовой блузки, одетой на девушке.
Нам совсем не нужно точно обводить контуром выделения вокруг объекта, но исходную область нам нужно сделать достаточно большой, чтобы она включала в себя как можно больше оттенков (светлых и темных участков).
Photoshop необходимо получить как можно больше оттенков цвета, чтобы он мог точно применить цвет исходного изображения к объекту (пуговицы на блузке могут в определенных случаях создавать некоторые проблемы, поэтому я перетащил их с помощью инструмента «Лассо», удерживая нажатой клавишу Shift, чтобы вычесть их из выделения, просто на всякий случай):
Выберите большую область блузки, чтобы включить столько оттенков цвета, сколько возможно
Теперь, когда мы выделили объект на первом фото и большую площадь внутри предмета на втором фото, мы можем применить команду «Подбор цвета». Прежде чем что-то делать, мы должны убедиться, что наше оригинальное фото является активным.
Прежде чем что-то делать, мы должны убедиться, что наше оригинальное фото является активным.
Поэтому кликните в любом месте внутри оригинала изображения, чтобы выбрать его. Команда «Подбор цвета» будет ссылаться на это исходное изображение в качестве целевого.
При выбранном исходном изображении перейдите в меню «Изображение», выберите пункт «Коррекция» и нажмите «Подобрать цвет»:
Перейдите в Изображение > Коррекция > Подобрать цвет
Откроется диалоговое окно «Подобрать цвет». А теперь хочу отметить, что я люблю Photoshop. Но, положа руку на сердце, кое-что в диалоговом окне «Подобрать цвет» мне не нравится. Оно сбивает с толку, а так не должно быть. Так что мы просто должны разобраться в этой путанице, чтобы добраться до истины.
Диалоговое окно «Подбор цвета» разделено на две основные части – «Целевое изображение» сверху и «Статистика изображения» снизу. Вы ведь предполагали, что нижний раздел будет называться «Исходное изображение», не правда ли? Но нет, он называется «Статистика изображения». Давайте пока просто оставим нижнюю часть и сосредоточимся на верхней, «Целевое изображение».
Давайте пока просто оставим нижнюю часть и сосредоточимся на верхней, «Целевое изображение».
Целевое изображение — это изображение, содержащее цвета, которые нам нужно изменить. И в диалоговом окне нет никакого способа, чтобы фактически установить целевое изображение. Photoshop просто назначает его, исходя из того, какое изображение у вас было выбрано, когда вы открыли команду «Подбор цвета».
Вот почему я сначала попросил вас выбрать исходное изображение до вызова команды. Мое исходное изображение имеет название «green.jpg«, и мы видим его в списке рядом со словом «Цель» в верхней части диалогового окна:
В диалоговом окне «Подобрать цвет» фото «green.jpg» отображается в качестве целевого изображения
Под названием раздела «Целевое изображение» располагается раздел «Параметры изображения», в нем содержатся такие опции, как: «Яркость», «Интенсивность цвета», «Ослабление» и «Нейтрализовать». Логично было бы предположить, что поскольку эти опции сгруппированы в разделе «Целевое изображение», значит они что-то делают с целевым изображением.
Но они управляют исходным изображением в нижней части, которая называется «Статистика изображения». Теперь вы понимаете, о чем говорю? Это диалоговое окно нуждается в некоторой доработке.
Несмотря на то, что само диалоговое окно является немного запутанным, то, что мы можем сделать с его помощью, вполне понятно. У нас уже есть «Целевое изображение», которое мы выбрали перед запуском команды. Так что теперь нам нужно выбрать исходное изображение.
Внизу, в разделе «Статистика изображения» вы увидите параметр под названием «Источник» с выпадающим списком. Выберите вторую картинку из списка, чтобы установить ее в качестве источника изображения:
Выберите второе изображение из выпадающего списка «Источник»
Если ваше «Исходное изображение» содержит несколько слоев, вам нужно выбрать соответствующий слой с помощью параметра «Слой», расположенной ниже параметра «Источник». В моем случае, второе изображение содержит только один слой, оригинальный фоновый, так что он выбирается автоматически.
Прямо над параметром «Источник» располагаются две опции с флажками рядом с ними – «Использовать выделение в Источнике, чтобы рассчитать значение цвета» и «Использовать выделение в Целевом изображении, чтобы рассчитать коррекцию». Первый вариант сообщает программе, что мы хотим использовать при подборе только цвета выделенной области исходного изображения.
Другими словами, в моем случае я хочу использовать только фиолетовые цвета, которые я выделил на блузке девушки. Если бы я этого не сделал, то понятно, что Photoshop игнорировал бы мое выделение и использовал цвета со всего изображения. Чего, нам, конечно, не нужно, поэтому убедитесь, что вы установили флажок для этой опции.
Вторая опция сообщает Photoshop, что мы хотим подобрать цвета только для конкретного объекта, который мы выбрали в исходном изображении. В моем случае это означает, что я хочу, чтобы Photoshop рассматривал только цвета блузки девушки.
Если бы я не указал это, Photoshop принимал бы во внимание все цвета фото, и конечный результат не был бы таким точным. Поэтому убедитесь, что эта опция также отмечена:
Поэтому убедитесь, что эта опция также отмечена:
Выделите опции «Использовать выделение в Источнике, чтобы рассчитать значение цвета» и «Использовать выделение в Целевом изображении, чтобы рассчитать коррекцию», чтобы указать программе использовать при подборе цветов только выделенные области изображений.
Нажмите кнопку «ОК», чтобы выйти из диалогового окна и позволить Photoshop попытаться подобрать цвета для целевого изображения, отталкиваясь от цветов исходного изображения. Во многих случаях это работает нормально, и больше ничего не нужно делать.
Но иногда Photoshop не удается подобрать цвета правильно. Это как раз один из таких случаев. Вот как теперь выглядит мое оригинальное изображение (выделение остается видимым и активным):
Исходное изображение после применения функции «Подобрать цвет»
Photoshop удалось подобрать основные цвета, однако, в целом с эффектами что-то не так. Проблема заключается в том, что область блузки полностью утратила контрастность. Темные участки выглядят слишком светлыми, полностью исчезли подсвеченные области. В целом все выглядит неестественно. Это один из тех случаев, когда функции «Подбор цвета» нужно немного помочь.
Темные участки выглядят слишком светлыми, полностью исчезли подсвеченные области. В целом все выглядит неестественно. Это один из тех случаев, когда функции «Подбор цвета» нужно немного помочь.
Я мог бы попытаться отрегулировать яркость, перемещая ползунок «Яркость» в разделе «Параметры изображения» диалогового окна «Подобрать цвет», но все, чего я могу добиться с его помощью, это сделать все светлее или темнее. Мне же нужно иметь возможность настраивать светлые и темные области отдельно.
Я собираюсь использовать простой корректирующий слой «Уровни», чтобы затемнить темные участки и осветлить светлые участки на блузке. Для этого нужно нажать иконку «Новый корректирующий слой» в нижней части палитры слоев:
Нажмите на иконку «Новый корректирующий слой» в нижней части палитры слоев
Затем выберите из списка «Уровни»:
Выберите из списка «Уровни»
В появившемся диалоговом окне вы увидите большую черную гистограмму (выглядит как гора). На ней будут размещаться три маленьких ползунка — черный ползунок слева, белый — справа и серый — в середине. Чтобы затемнить темные области, просто нажмите на черный ползунок и перетащите его вправо, пока он не окажется в точке, где начинается левая сторона гистограммы.
Чтобы затемнить темные области, просто нажмите на черный ползунок и перетащите его вправо, пока он не окажется в точке, где начинается левая сторона гистограммы.
Следите за изображением в окне документа во время перемещения ползунка, чтобы вы могли видеть, что происходит с тенями. Передвигайте ползунок до получения нужного эффекта. Затем, когда вы скорректируете темные области, нажмите на белый ползунок перетащите его влево, до точки, где начинается правая сторона гистограммы.
Опять же, следите за изображением, чтобы видеть, что происходит со светлыми участками. Photoshop интеллектуальная компьютерная программа, но это не означает, что вы и я должны думать, как она. Используйте гистограмму в качестве руководства, но прежде всего, доверяйте своим глазам:
Перетащите черный и белый ползунки к краям гистограммы, чтобы оптимизировать темные и светлые участки внутри выделенной области
Нажмите «ОК», когда закончите, чтобы выйти из диалогового окна «Уровни». Ваши темные и светлые области должны выглядеть гораздо лучше, но скорее всего, вы только что создали другую проблему. В моем случае, блузка девушки теперь выглядит гораздо реалистичнее, но изменился общий цвет:
В моем случае, блузка девушки теперь выглядит гораздо реалистичнее, но изменился общий цвет:
Контрастность области блузки улучшилась, но цвет теперь выглядит по-другому
Причиной такого цветового сдвига является то, что по умолчанию корректирующий слой вносит изменения не только в значения яркости изображения, но также и в цвета. Мы должны указать Photoshop, что хотим, чтобы наш корректирующий слой «Уровни» влиял только на яркость, но не затрагивал цвета.
Как нам это сделать? Просто. Мы можем поменять режим смешивания корректирующего слоя. Перейдите к опциям режима смешивания в верхнем левом углу палитры «Слои». В настоящее время там значится «Нормальный», что является значением по умолчанию. Нажмите на маленькую стрелку и выберите значение «Яркость» в самом низу выпадающего списка:
Измените режим смешивания корректирующего слоя «Уровни» на «Яркость»
Нажмите Ctrl + D (Win)/Command + D (Mac), чтобы отменить выделение вокруг объекта, и все готово!
Вот мой окончательный результат после изменения режима наложения корректирующего слоя «Уровни» на «Яркость»:
Окончательный результат
Мы закончили! Таким образом, вы можете подобрать цвета для одной фотографии, скопировав их с другой с помощью функции Photoshop «Подобрать цвет»!
Данная публикация является переводом статьи «Matching Colors Of Objects Between Photos With Photoshop» , подготовленная редакцией проекта.
Подбор цвета объекта с другого фото с помощью Photoshop
В этом уроке мы узнаем, как с помощью команды «Подбор цвета» подобрать цвет объекта на одной фотографии относительно предмета на другом снимке. Данная функция появилась в Photoshop, начиная с версии Photoshop CS (это означает, что для выполнения вам понадобится, как минимум Photoshop CS).
Вот изображение модели, взятое мной из каталога. Девушка, очевидно, выглядит очень довольной, а кроме того цвет ее блузки вполне подходит к цветам зеленой местности, в которой она находится:
Исходное изображение
Как и большинство моделей одежды, эта блузка может быть выполнена в других цветах. Например, предположим, она также доступна в оттенке, приведенном на этой фотографии:
Модель, одетая в фиолетовую блузку
Клиент хотел бы, чтобы Вы изменили цвет блузки девушки на первом фото так, чтобы он соответствовал цвету блузки на втором фото, вот так:
Цвет блузки на исходной фотографии подобран от цвета блузки на втором фото
Функция Photoshop «Подбор цвета» была создана специально для подобных задач, хотя у нее есть много других применений, которые мы рассмотрим в других статьях. Однако, в зависимости от изображений, которые вы используете, сам по себе «Подбор цвета» не всегда работает идеально.
Однако, в зависимости от изображений, которые вы используете, сам по себе «Подбор цвета» не всегда работает идеально.
Иногда эта функция делает все, как нужно, иногда нет. Часто ей необходимо немного помочь, и, как мы увидим через минуту, это как раз один из тех случаев. Давайте начнем!
Первое, что мы всегда должны делать, приступая к работе с изображением в Photoshop, это продублировать фоновый слой. Он содержит исходную информацию изображения, и мы не хотим потерять его в случае, если нам придется начинать все сначала. В настоящее время, моя палитра слоев показывает, что мой фон это все, что у меня есть:
В палитре слоев показан фоновый слой, который содержит исходную информацию изображения
Все, что вам нужно сделать, чтобы продублировать фоновый слой, это использовать сочетание горячих клавиш Ctrl + J (Win)/Command + J (Mac). Если мы снова посмотрим на палитру, то увидим, что теперь у нас есть два слоя — оригинальный фон снизу, и его копия, которую Photoshop автоматически назвал «Layer 1«:
В палитре слоев теперь отображаются фоновый слой, а также копия фонового слоя над ним
Теперь мы можем спокойно работать, не беспокоясь о повреждении оригинал.
Используйте инструмент выделения на ваш выбор («Лассо», «Перо» и т.д.), нарисуйте выделение вокруг объекта, цвета которого нужно изменить. Я обвел контуром блузку девушки:
Используйте инструмент выделения на ваш выбор, чтобы выделить объект, цвета которого нужно изменить
Теперь переключитесь на второе изображение и снова, используя ваш любимый инструмент выделения («Лассо» отлично для этого подойдет), выберите большую площадь внутри объекта, который содержит нужный цвет. В моем случае, я выберу участок фиолетовой блузки, одетой на девушке.
Нам совсем не нужно точно обводить контуром выделения вокруг объекта, но исходную область нам нужно сделать достаточно большой, чтобы она включала в себя как можно больше оттенков (светлых и темных участков).
Photoshop необходимо получить как можно больше оттенков цвета, чтобы он мог точно применить цвет исходного изображения к объекту (пуговицы на блузке могут в определенных случаях создавать некоторые проблемы, поэтому я перетащил их с помощью инструмента «Лассо», удерживая нажатой клавишу Shift, чтобы вычесть их из выделения, просто на всякий случай):
Выберите большую область блузки, чтобы включить столько оттенков цвета, сколько возможно
Теперь, когда мы выделили объект на первом фото и большую площадь внутри предмета на втором фото, мы можем применить команду «Подбор цвета». Прежде чем что-то делать, мы должны убедиться, что наше оригинальное фото является активным.
Прежде чем что-то делать, мы должны убедиться, что наше оригинальное фото является активным.
Поэтому кликните в любом месте внутри оригинала изображения, чтобы выбрать его. Команда «Подбор цвета» будет ссылаться на это исходное изображение в качестве целевого.
При выбранном исходном изображении перейдите в меню «Изображение», выберите пункт «Коррекция» и нажмите «Подобрать цвет»:
Перейдите в Изображение > Коррекция > Подобрать цвет
Откроется диалоговое окно «Подобрать цвет». А теперь хочу отметить, что я люблю Photoshop. Но, положа руку на сердце, кое-что в диалоговом окне «Подобрать цвет» мне не нравится. Оно сбивает с толку, а так не должно быть. Так что мы просто должны разобраться в этой путанице, чтобы добраться до истины.
Диалоговое окно «Подбор цвета» разделено на две основные части – «Целевое изображение» сверху и «Статистика изображения» снизу. Вы ведь предполагали, что нижний раздел будет называться «Исходное изображение», не правда ли? Но нет, он называется «Статистика изображения». Давайте пока просто оставим нижнюю часть и сосредоточимся на верхней, «Целевое изображение».
Давайте пока просто оставим нижнюю часть и сосредоточимся на верхней, «Целевое изображение».
Целевое изображение — это изображение, содержащее цвета, которые нам нужно изменить. И в диалоговом окне нет никакого способа, чтобы фактически установить целевое изображение. Photoshop просто назначает его, исходя из того, какое изображение у вас было выбрано, когда вы открыли команду «Подбор цвета».
Вот почему я сначала попросил вас выбрать исходное изображение до вызова команды. Мое исходное изображение имеет название «green.jpg«, и мы видим его в списке рядом со словом «Цель» в верхней части диалогового окна:
В диалоговом окне «Подобрать цвет» фото «green.jpg» отображается в качестве целевого изображения
Под названием раздела «Целевое изображение» располагается раздел «Параметры изображения», в нем содержатся такие опции, как: «Яркость», «Интенсивность цвета», «Ослабление» и «Нейтрализовать». Логично было бы предположить, что поскольку эти опции сгруппированы в разделе «Целевое изображение», значит они что-то делают с целевым изображением.
Но они управляют исходным изображением в нижней части, которая называется «Статистика изображения». Теперь вы понимаете, о чем говорю? Это диалоговое окно нуждается в некоторой доработке.
Несмотря на то, что само диалоговое окно является немного запутанным, то, что мы можем сделать с его помощью, вполне понятно. У нас уже есть «Целевое изображение», которое мы выбрали перед запуском команды. Так что теперь нам нужно выбрать исходное изображение.
Внизу, в разделе «Статистика изображения» вы увидите параметр под названием «Источник» с выпадающим списком. Выберите вторую картинку из списка, чтобы установить ее в качестве источника изображения:
Выберите второе изображение из выпадающего списка «Источник»
Если ваше «Исходное изображение» содержит несколько слоев, вам нужно выбрать соответствующий слой с помощью параметра «Слой», расположенной ниже параметра «Источник». В моем случае, второе изображение содержит только один слой, оригинальный фоновый, так что он выбирается автоматически.
Прямо над параметром «Источник» располагаются две опции с флажками рядом с ними – «Использовать выделение в Источнике, чтобы рассчитать значение цвета» и «Использовать выделение в Целевом изображении, чтобы рассчитать коррекцию». Первый вариант сообщает программе, что мы хотим использовать при подборе только цвета выделенной области исходного изображения.
Другими словами, в моем случае я хочу использовать только фиолетовые цвета, которые я выделил на блузке девушки. Если бы я этого не сделал, то понятно, что Photoshop игнорировал бы мое выделение и использовал цвета со всего изображения. Чего, нам, конечно, не нужно, поэтому убедитесь, что вы установили флажок для этой опции.
Вторая опция сообщает Photoshop, что мы хотим подобрать цвета только для конкретного объекта, который мы выбрали в исходном изображении. В моем случае это означает, что я хочу, чтобы Photoshop рассматривал только цвета блузки девушки.
Если бы я не указал это, Photoshop принимал бы во внимание все цвета фото, и конечный результат не был бы таким точным. Поэтому убедитесь, что эта опция также отмечена:
Поэтому убедитесь, что эта опция также отмечена:
Выделите опции «Использовать выделение в Источнике, чтобы рассчитать значение цвета» и «Использовать выделение в Целевом изображении, чтобы рассчитать коррекцию», чтобы указать программе использовать при подборе цветов только выделенные области изображений.
Нажмите кнопку «ОК», чтобы выйти из диалогового окна и позволить Photoshop попытаться подобрать цвета для целевого изображения, отталкиваясь от цветов исходного изображения. Во многих случаях это работает нормально, и больше ничего не нужно делать.
Но иногда Photoshop не удается подобрать цвета правильно. Это как раз один из таких случаев. Вот как теперь выглядит мое оригинальное изображение (выделение остается видимым и активным):
Исходное изображение после применения функции «Подобрать цвет»
Photoshop удалось подобрать основные цвета, однако, в целом с эффектами что-то не так. Проблема заключается в том, что область блузки полностью утратила контрастность. Темные участки выглядят слишком светлыми, полностью исчезли подсвеченные области. В целом все выглядит неестественно. Это один из тех случаев, когда функции «Подбор цвета» нужно немного помочь.
Темные участки выглядят слишком светлыми, полностью исчезли подсвеченные области. В целом все выглядит неестественно. Это один из тех случаев, когда функции «Подбор цвета» нужно немного помочь.
Я мог бы попытаться отрегулировать яркость, перемещая ползунок «Яркость» в разделе «Параметры изображения» диалогового окна «Подобрать цвет», но все, чего я могу добиться с его помощью, это сделать все светлее или темнее. Мне же нужно иметь возможность настраивать светлые и темные области отдельно.
Я собираюсь использовать простой корректирующий слой «Уровни», чтобы затемнить темные участки и осветлить светлые участки на блузке. Для этого нужно нажать иконку «Новый корректирующий слой» в нижней части палитры слоев:
Нажмите на иконку «Новый корректирующий слой» в нижней части палитры слоев
Затем выберите из списка «Уровни»:
Выберите из списка «Уровни»
В появившемся диалоговом окне вы увидите большую черную гистограмму (выглядит как гора). На ней будут размещаться три маленьких ползунка — черный ползунок слева, белый — справа и серый — в середине. Чтобы затемнить темные области, просто нажмите на черный ползунок и перетащите его вправо, пока он не окажется в точке, где начинается левая сторона гистограммы.
Чтобы затемнить темные области, просто нажмите на черный ползунок и перетащите его вправо, пока он не окажется в точке, где начинается левая сторона гистограммы.
Следите за изображением в окне документа во время перемещения ползунка, чтобы вы могли видеть, что происходит с тенями. Передвигайте ползунок до получения нужного эффекта. Затем, когда вы скорректируете темные области, нажмите на белый ползунок перетащите его влево, до точки, где начинается правая сторона гистограммы.
Опять же, следите за изображением, чтобы видеть, что происходит со светлыми участками. Photoshop интеллектуальная компьютерная программа, но это не означает, что вы и я должны думать, как она. Используйте гистограмму в качестве руководства, но прежде всего, доверяйте своим глазам:
Перетащите черный и белый ползунки к краям гистограммы, чтобы оптимизировать темные и светлые участки внутри выделенной области
Нажмите «ОК», когда закончите, чтобы выйти из диалогового окна «Уровни». Ваши темные и светлые области должны выглядеть гораздо лучше, но скорее всего, вы только что создали другую проблему. В моем случае, блузка девушки теперь выглядит гораздо реалистичнее, но изменился общий цвет:
В моем случае, блузка девушки теперь выглядит гораздо реалистичнее, но изменился общий цвет:
Контрастность области блузки улучшилась, но цвет теперь выглядит по-другому
Причиной такого цветового сдвига является то, что по умолчанию корректирующий слой вносит изменения не только в значения яркости изображения, но также и в цвета. Мы должны указать Photoshop, что хотим, чтобы наш корректирующий слой «Уровни» влиял только на яркость, но не затрагивал цвета.
Как нам это сделать? Просто. Мы можем поменять режим смешивания корректирующего слоя. Перейдите к опциям режима смешивания в верхнем левом углу палитры «Слои». В настоящее время там значится «Нормальный», что является значением по умолчанию. Нажмите на маленькую стрелку и выберите значение «Яркость» в самом низу выпадающего списка:
Измените режим смешивания корректирующего слоя «Уровни» на «Яркость»
Нажмите Ctrl + D (Win)/Command + D (Mac), чтобы отменить выделение вокруг объекта, и все готово!
Вот мой окончательный результат после изменения режима наложения корректирующего слоя «Уровни» на «Яркость»:
Окончательный результат
Мы закончили! Таким образом, вы можете подобрать цвета для одной фотографии, скопировав их с другой с помощью функции Photoshop «Подобрать цвет»!
Данная публикация является переводом статьи «Matching Colors Of Objects Between Photos With Photoshop» , подготовленная редакцией проекта.
Подбор цвета объекта с другого фото с помощью Photoshop
В этом уроке мы узнаем, как с помощью команды «Подбор цвета» подобрать цвет объекта на одной фотографии относительно предмета на другом снимке. Данная функция появилась в Photoshop, начиная с версии Photoshop CS (это означает, что для выполнения вам понадобится, как минимум Photoshop CS).
Вот изображение модели, взятое мной из каталога. Девушка, очевидно, выглядит очень довольной, а кроме того цвет ее блузки вполне подходит к цветам зеленой местности, в которой она находится:
Исходное изображение
Как и большинство моделей одежды, эта блузка может быть выполнена в других цветах. Например, предположим, она также доступна в оттенке, приведенном на этой фотографии:
Модель, одетая в фиолетовую блузку
Клиент хотел бы, чтобы Вы изменили цвет блузки девушки на первом фото так, чтобы он соответствовал цвету блузки на втором фото, вот так:
Цвет блузки на исходной фотографии подобран от цвета блузки на втором фото
Функция Photoshop «Подбор цвета» была создана специально для подобных задач, хотя у нее есть много других применений, которые мы рассмотрим в других статьях. Однако, в зависимости от изображений, которые вы используете, сам по себе «Подбор цвета» не всегда работает идеально.
Однако, в зависимости от изображений, которые вы используете, сам по себе «Подбор цвета» не всегда работает идеально.
Иногда эта функция делает все, как нужно, иногда нет. Часто ей необходимо немного помочь, и, как мы увидим через минуту, это как раз один из тех случаев. Давайте начнем!
Первое, что мы всегда должны делать, приступая к работе с изображением в Photoshop, это продублировать фоновый слой. Он содержит исходную информацию изображения, и мы не хотим потерять его в случае, если нам придется начинать все сначала. В настоящее время, моя палитра слоев показывает, что мой фон это все, что у меня есть:
В палитре слоев показан фоновый слой, который содержит исходную информацию изображения
Все, что вам нужно сделать, чтобы продублировать фоновый слой, это использовать сочетание горячих клавиш Ctrl + J (Win)/Command + J (Mac). Если мы снова посмотрим на палитру, то увидим, что теперь у нас есть два слоя — оригинальный фон снизу, и его копия, которую Photoshop автоматически назвал «Layer 1«:
В палитре слоев теперь отображаются фоновый слой, а также копия фонового слоя над ним
Теперь мы можем спокойно работать, не беспокоясь о повреждении оригинал.
Используйте инструмент выделения на ваш выбор («Лассо», «Перо» и т.д.), нарисуйте выделение вокруг объекта, цвета которого нужно изменить. Я обвел контуром блузку девушки:
Используйте инструмент выделения на ваш выбор, чтобы выделить объект, цвета которого нужно изменить
Теперь переключитесь на второе изображение и снова, используя ваш любимый инструмент выделения («Лассо» отлично для этого подойдет), выберите большую площадь внутри объекта, который содержит нужный цвет. В моем случае, я выберу участок фиолетовой блузки, одетой на девушке.
Нам совсем не нужно точно обводить контуром выделения вокруг объекта, но исходную область нам нужно сделать достаточно большой, чтобы она включала в себя как можно больше оттенков (светлых и темных участков).
Photoshop необходимо получить как можно больше оттенков цвета, чтобы он мог точно применить цвет исходного изображения к объекту (пуговицы на блузке могут в определенных случаях создавать некоторые проблемы, поэтому я перетащил их с помощью инструмента «Лассо», удерживая нажатой клавишу Shift, чтобы вычесть их из выделения, просто на всякий случай):
Выберите большую область блузки, чтобы включить столько оттенков цвета, сколько возможно
Теперь, когда мы выделили объект на первом фото и большую площадь внутри предмета на втором фото, мы можем применить команду «Подбор цвета». Прежде чем что-то делать, мы должны убедиться, что наше оригинальное фото является активным.
Прежде чем что-то делать, мы должны убедиться, что наше оригинальное фото является активным.
Поэтому кликните в любом месте внутри оригинала изображения, чтобы выбрать его. Команда «Подбор цвета» будет ссылаться на это исходное изображение в качестве целевого.
При выбранном исходном изображении перейдите в меню «Изображение», выберите пункт «Коррекция» и нажмите «Подобрать цвет»:
Перейдите в Изображение > Коррекция > Подобрать цвет
Откроется диалоговое окно «Подобрать цвет». А теперь хочу отметить, что я люблю Photoshop. Но, положа руку на сердце, кое-что в диалоговом окне «Подобрать цвет» мне не нравится. Оно сбивает с толку, а так не должно быть. Так что мы просто должны разобраться в этой путанице, чтобы добраться до истины.
Диалоговое окно «Подбор цвета» разделено на две основные части – «Целевое изображение» сверху и «Статистика изображения» снизу. Вы ведь предполагали, что нижний раздел будет называться «Исходное изображение», не правда ли? Но нет, он называется «Статистика изображения». Давайте пока просто оставим нижнюю часть и сосредоточимся на верхней, «Целевое изображение».
Давайте пока просто оставим нижнюю часть и сосредоточимся на верхней, «Целевое изображение».
Целевое изображение — это изображение, содержащее цвета, которые нам нужно изменить. И в диалоговом окне нет никакого способа, чтобы фактически установить целевое изображение. Photoshop просто назначает его, исходя из того, какое изображение у вас было выбрано, когда вы открыли команду «Подбор цвета».
Вот почему я сначала попросил вас выбрать исходное изображение до вызова команды. Мое исходное изображение имеет название «green.jpg«, и мы видим его в списке рядом со словом «Цель» в верхней части диалогового окна:
В диалоговом окне «Подобрать цвет» фото «green.jpg» отображается в качестве целевого изображения
Под названием раздела «Целевое изображение» располагается раздел «Параметры изображения», в нем содержатся такие опции, как: «Яркость», «Интенсивность цвета», «Ослабление» и «Нейтрализовать». Логично было бы предположить, что поскольку эти опции сгруппированы в разделе «Целевое изображение», значит они что-то делают с целевым изображением.
Но они управляют исходным изображением в нижней части, которая называется «Статистика изображения». Теперь вы понимаете, о чем говорю? Это диалоговое окно нуждается в некоторой доработке.
Несмотря на то, что само диалоговое окно является немного запутанным, то, что мы можем сделать с его помощью, вполне понятно. У нас уже есть «Целевое изображение», которое мы выбрали перед запуском команды. Так что теперь нам нужно выбрать исходное изображение.
Внизу, в разделе «Статистика изображения» вы увидите параметр под названием «Источник» с выпадающим списком. Выберите вторую картинку из списка, чтобы установить ее в качестве источника изображения:
Выберите второе изображение из выпадающего списка «Источник»
Если ваше «Исходное изображение» содержит несколько слоев, вам нужно выбрать соответствующий слой с помощью параметра «Слой», расположенной ниже параметра «Источник». В моем случае, второе изображение содержит только один слой, оригинальный фоновый, так что он выбирается автоматически.
Прямо над параметром «Источник» располагаются две опции с флажками рядом с ними – «Использовать выделение в Источнике, чтобы рассчитать значение цвета» и «Использовать выделение в Целевом изображении, чтобы рассчитать коррекцию». Первый вариант сообщает программе, что мы хотим использовать при подборе только цвета выделенной области исходного изображения.
Другими словами, в моем случае я хочу использовать только фиолетовые цвета, которые я выделил на блузке девушки. Если бы я этого не сделал, то понятно, что Photoshop игнорировал бы мое выделение и использовал цвета со всего изображения. Чего, нам, конечно, не нужно, поэтому убедитесь, что вы установили флажок для этой опции.
Вторая опция сообщает Photoshop, что мы хотим подобрать цвета только для конкретного объекта, который мы выбрали в исходном изображении. В моем случае это означает, что я хочу, чтобы Photoshop рассматривал только цвета блузки девушки.
Если бы я не указал это, Photoshop принимал бы во внимание все цвета фото, и конечный результат не был бы таким точным. Поэтому убедитесь, что эта опция также отмечена:
Поэтому убедитесь, что эта опция также отмечена:
Выделите опции «Использовать выделение в Источнике, чтобы рассчитать значение цвета» и «Использовать выделение в Целевом изображении, чтобы рассчитать коррекцию», чтобы указать программе использовать при подборе цветов только выделенные области изображений.
Нажмите кнопку «ОК», чтобы выйти из диалогового окна и позволить Photoshop попытаться подобрать цвета для целевого изображения, отталкиваясь от цветов исходного изображения. Во многих случаях это работает нормально, и больше ничего не нужно делать.
Но иногда Photoshop не удается подобрать цвета правильно. Это как раз один из таких случаев. Вот как теперь выглядит мое оригинальное изображение (выделение остается видимым и активным):
Исходное изображение после применения функции «Подобрать цвет»
Photoshop удалось подобрать основные цвета, однако, в целом с эффектами что-то не так. Проблема заключается в том, что область блузки полностью утратила контрастность. Темные участки выглядят слишком светлыми, полностью исчезли подсвеченные области. В целом все выглядит неестественно. Это один из тех случаев, когда функции «Подбор цвета» нужно немного помочь.
Темные участки выглядят слишком светлыми, полностью исчезли подсвеченные области. В целом все выглядит неестественно. Это один из тех случаев, когда функции «Подбор цвета» нужно немного помочь.
Я мог бы попытаться отрегулировать яркость, перемещая ползунок «Яркость» в разделе «Параметры изображения» диалогового окна «Подобрать цвет», но все, чего я могу добиться с его помощью, это сделать все светлее или темнее. Мне же нужно иметь возможность настраивать светлые и темные области отдельно.
Я собираюсь использовать простой корректирующий слой «Уровни», чтобы затемнить темные участки и осветлить светлые участки на блузке. Для этого нужно нажать иконку «Новый корректирующий слой» в нижней части палитры слоев:
Нажмите на иконку «Новый корректирующий слой» в нижней части палитры слоев
Затем выберите из списка «Уровни»:
Выберите из списка «Уровни»
В появившемся диалоговом окне вы увидите большую черную гистограмму (выглядит как гора). На ней будут размещаться три маленьких ползунка — черный ползунок слева, белый — справа и серый — в середине. Чтобы затемнить темные области, просто нажмите на черный ползунок и перетащите его вправо, пока он не окажется в точке, где начинается левая сторона гистограммы.
Чтобы затемнить темные области, просто нажмите на черный ползунок и перетащите его вправо, пока он не окажется в точке, где начинается левая сторона гистограммы.
Следите за изображением в окне документа во время перемещения ползунка, чтобы вы могли видеть, что происходит с тенями. Передвигайте ползунок до получения нужного эффекта. Затем, когда вы скорректируете темные области, нажмите на белый ползунок перетащите его влево, до точки, где начинается правая сторона гистограммы.
Опять же, следите за изображением, чтобы видеть, что происходит со светлыми участками. Photoshop интеллектуальная компьютерная программа, но это не означает, что вы и я должны думать, как она. Используйте гистограмму в качестве руководства, но прежде всего, доверяйте своим глазам:
Перетащите черный и белый ползунки к краям гистограммы, чтобы оптимизировать темные и светлые участки внутри выделенной области
Нажмите «ОК», когда закончите, чтобы выйти из диалогового окна «Уровни». Ваши темные и светлые области должны выглядеть гораздо лучше, но скорее всего, вы только что создали другую проблему. В моем случае, блузка девушки теперь выглядит гораздо реалистичнее, но изменился общий цвет:
В моем случае, блузка девушки теперь выглядит гораздо реалистичнее, но изменился общий цвет:
Контрастность области блузки улучшилась, но цвет теперь выглядит по-другому
Причиной такого цветового сдвига является то, что по умолчанию корректирующий слой вносит изменения не только в значения яркости изображения, но также и в цвета. Мы должны указать Photoshop, что хотим, чтобы наш корректирующий слой «Уровни» влиял только на яркость, но не затрагивал цвета.
Как нам это сделать? Просто. Мы можем поменять режим смешивания корректирующего слоя. Перейдите к опциям режима смешивания в верхнем левом углу палитры «Слои». В настоящее время там значится «Нормальный», что является значением по умолчанию. Нажмите на маленькую стрелку и выберите значение «Яркость» в самом низу выпадающего списка:
Измените режим смешивания корректирующего слоя «Уровни» на «Яркость»
Нажмите Ctrl + D (Win)/Command + D (Mac), чтобы отменить выделение вокруг объекта, и все готово!
Вот мой окончательный результат после изменения режима наложения корректирующего слоя «Уровни» на «Яркость»:
Окончательный результат
Мы закончили! Таким образом, вы можете подобрать цвета для одной фотографии, скопировав их с другой с помощью функции Photoshop «Подобрать цвет»!
Данная публикация является переводом статьи «Matching Colors Of Objects Between Photos With Photoshop» , подготовленная редакцией проекта.
Как подобрать цвет в фотошопе?
привет)) подскажи пожалуйста, какой лучше цвет добавить к зеленому? Что хорошо смотрелся
Alex Skichko
Сразу вспомнилась картинка:
В твоем вопросе очень много неизвестных переменных: сайт или логотип, фон или кнопка, какие цвета уже использованы, что находится рядом, какая площадь покрытия и т. д.
Возьмем зеленый и красный цвета на примере Валиры из близзовского Харстоуна и клубники (сама природа подобрала сочетание):
Круто, да? Значит, зеленый отлично сочетается с красным. А теперь посмотри какой ад получится, если сделать зеленую кнопку на красном фоне или красную кнопку на зеленом фоне:
Хочется поскорее закрыть: слишком агрессивно в обоих случаях, давит на мозг. Получается, что сочетается зеленый с красным не так уж и хорошо? А вот, если фон будет, например, белым, то зеленая кнопка отлично будет смотреться рядом с красной:
Поэтому ответ на вопрос «какой цвет подходит к зеленому» есть только у того, кто видит всю картину.
Цветовой круг
В первую очередь советую почитать про цветовой круг, чтобы иметь представление и уметь им пользоваться.
Есть немало онлайн-сервисов на эту тему. Удобный — colorscheme.ru.
Пользоваться легко — выбираешь цвет (вводишь код, либо просто тыркаешь в подходящий) и получаешь сочетающиеся цвета. Одна из фишек — пример страницы с выбранными цветами. Табы внизу: светлая страница или темная.
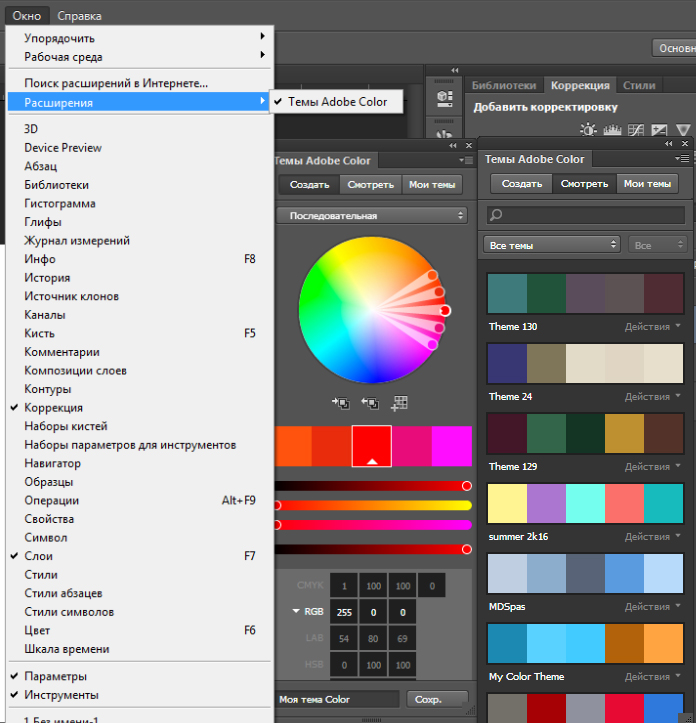
Цветовой круг есть и у Adobe
Color Guide
В иллюстраторе есть клевый функционал, который работает по принципу цветового круга и показывает сочетание цветов. Называется панелька Color Guide.
Берешь пипеткой цвет — а иллюстратор тебе показывает все комбинации: соседние, контрастные, триады и так далее.
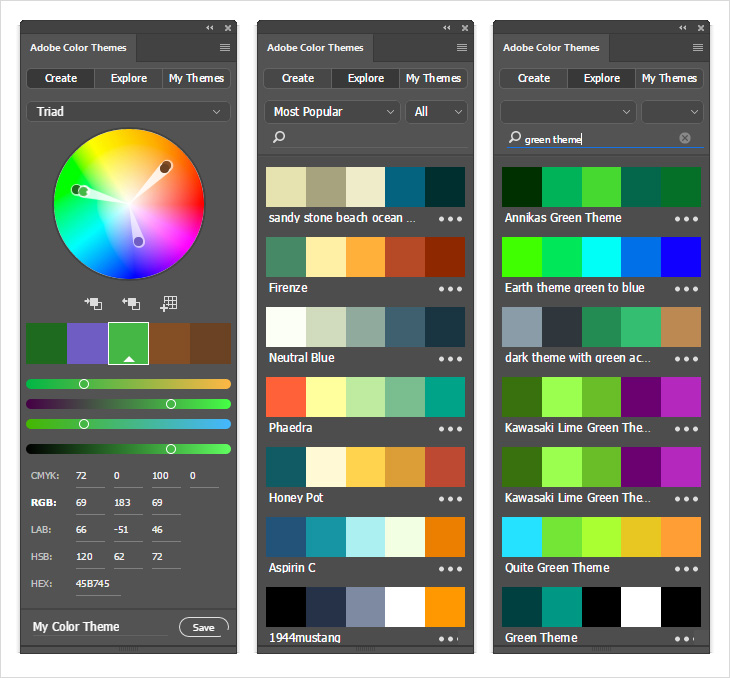
Adobe Color Themes
В самом фотошопе есть такой же функционал. Раньше это были просто темы (набор цветов), а потом к ним добавили и сам цветовой круг, и теперь панелька называется Adobe Color Themes
По радуге
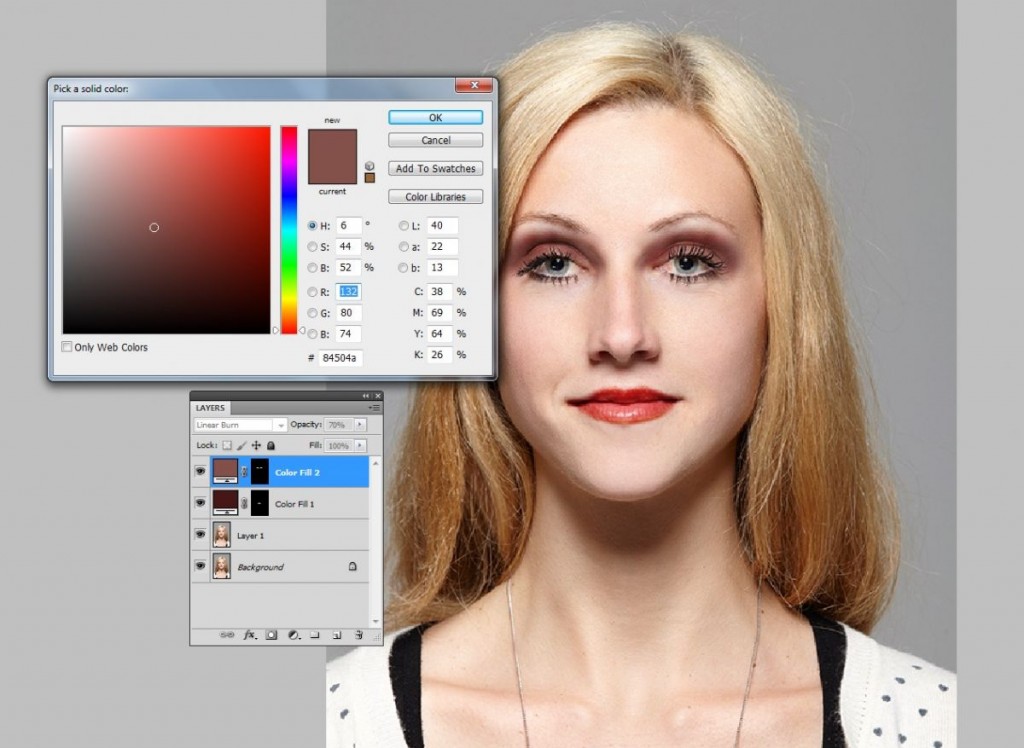
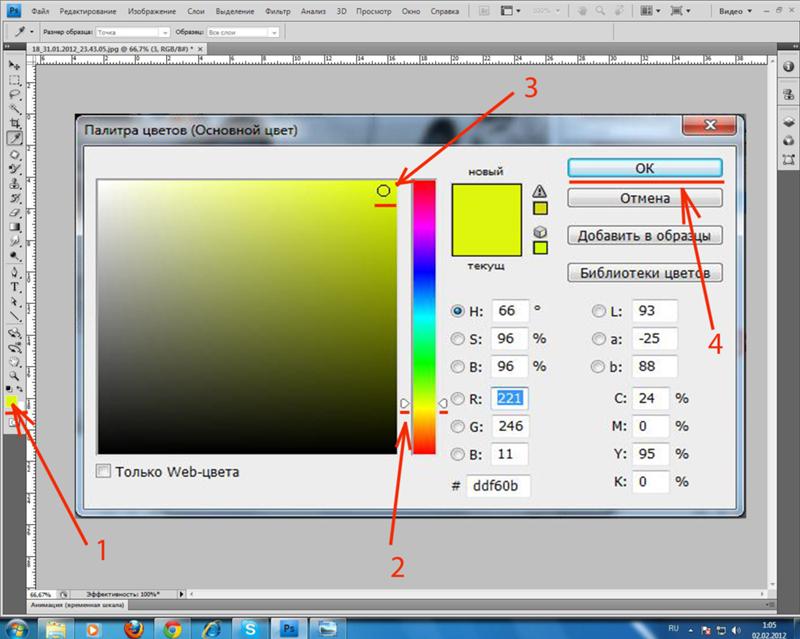
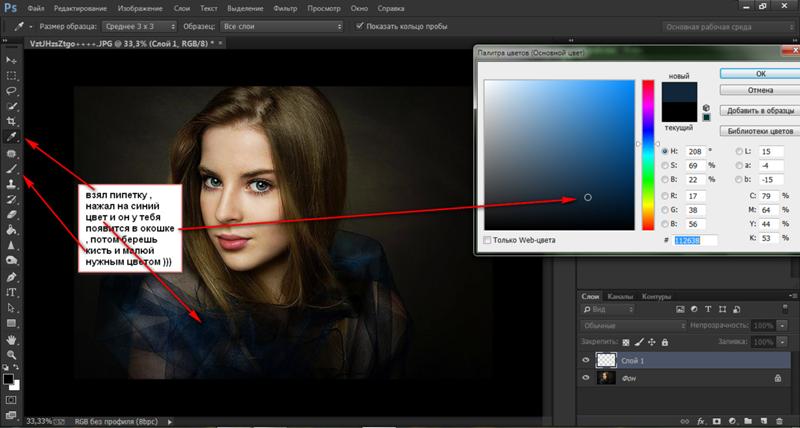
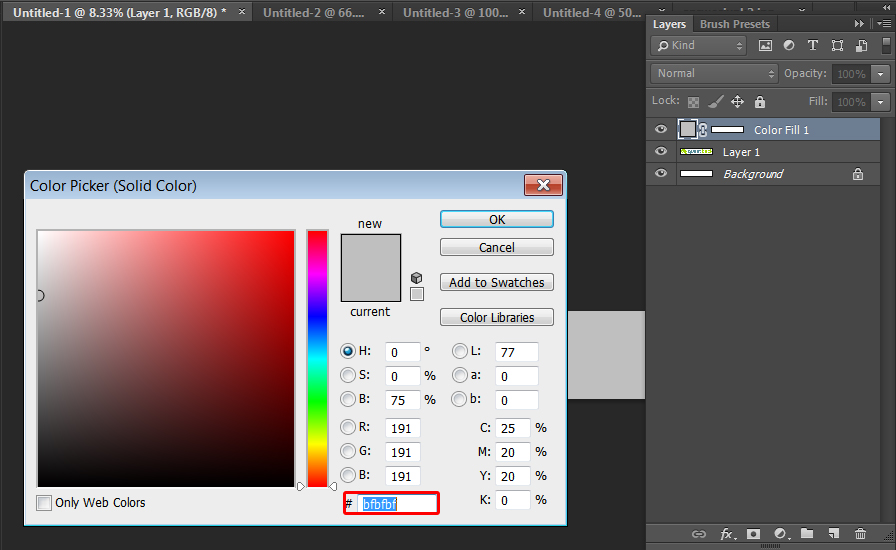
Сам же я цвета подбираю по «радуге»: перетягиваю ползунок и забираю цвет.
В примере я подобрал красный, фиолетовый и оранжевый. Шкала («радуга») лишь помогает подобрать цвет c разным оттенком (H = Hue) и иногда результат не устраивает. Вот мне не понравился грязный и унылый оранжевый и я сделал из него чистый и клевый. Если нужно подобрать по насыщенности (S = Saturation) или по яркости (B = Brightness), то просто меняем шкалу:
Замена цвета в Photoshop / Фотообработка в Photoshop / Уроки фотографии
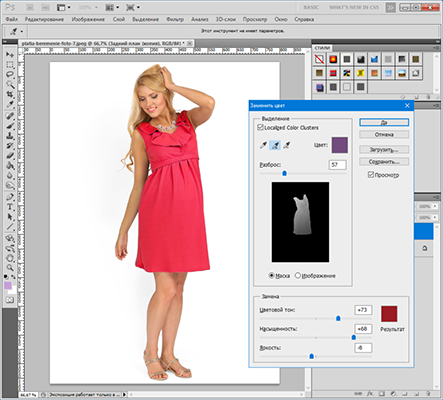
Часто бывает так: нашёл нужную картинку, а цвет не тот; или просто захотелось разнообразить привычное. Как заменить цвет в фотошопе на другой? Вопрос оправданный, ведь в фотошоп заменить цвет можно несколькими способами. Многое зависит от рассредоточенности определённого оттенка по всему изображению. Чем реже заменяемый цвет будет встречаться на других участках изображения, тем проще замена цвета в фотошопе.
А теперь давайте рассмотрим несколько способов и разберемся, как в фотошопе заменить один цвет на другой.
Первый способ самый простой и быстрый. Но и объект перекраски не должен быть слишком сложным. Например, возьмём фото лайма на столе. Фон почти однородный, зелёный цвет присутствует только на лайме. Фрукт круглый, перекрасить будет не сложно.
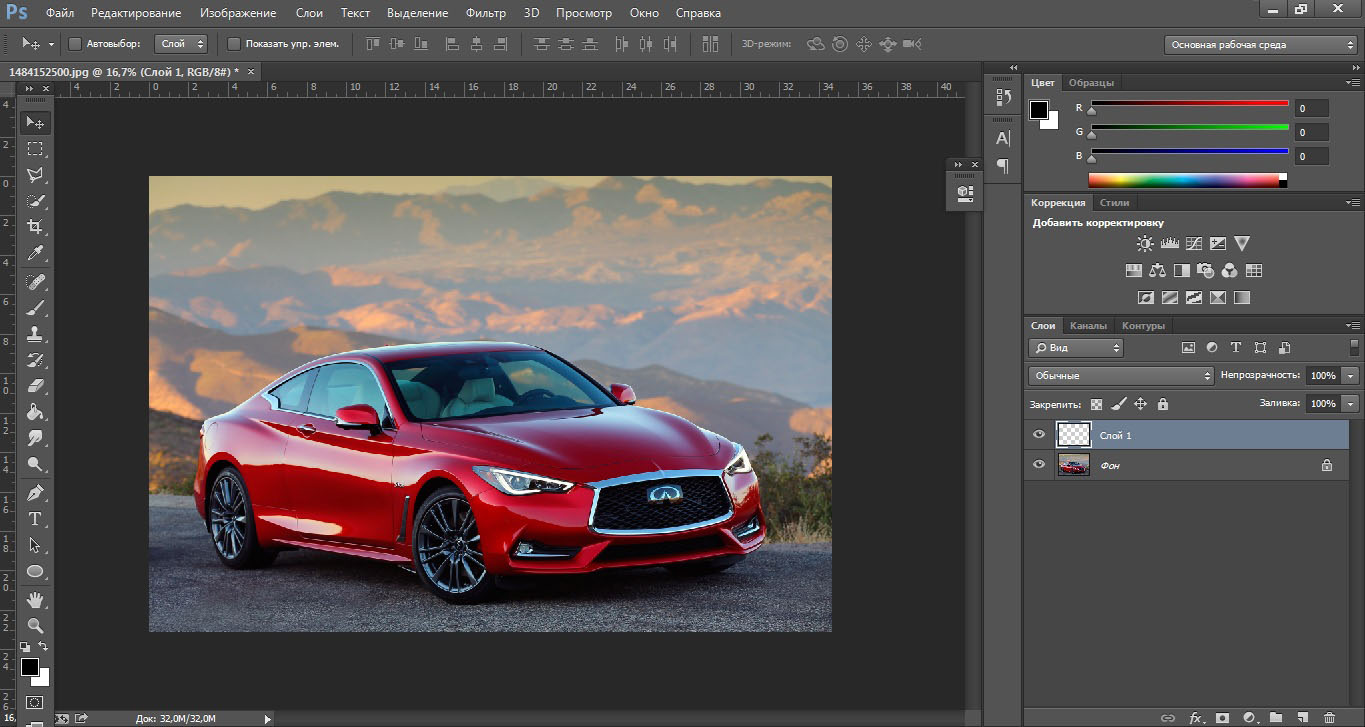
Открываем изображение в Photoshop и снимаем закрепление слоя щелчком правой клавиши мыши по изображению замка.
Над слоем с фото создаём новый прозрачный слой (Shift+Ctrl+N). Вызываем инструмент «Кисть»/Brush (клавиша B). Кисть лучше взять жёсткую. На панели управления вызываем свойства кисти и выбираем жёсткую, с чёткими краями мазка.
Цвет кисти выбираем тот, в который хотим перекрасить лайм. Возьмём, например, синий. Палитра находится на панели инструментов внизу. Вызывается двойным щелчком по значку. Перемещая ползунки на спектре, можно выбрать диапазон цвета. Тон цвета выбираем, перемещая белое кольцо в квадратном окне, где тон переходит из белого в чёрный.
Становимся на прозрачный слой, подбираем размер кисти клавишами Ъ — увеличить, либо Х — уменьшить и закрашиваем наш лайм.
Теперь изменим режим наложения слоя с «Обычный»/Normal на «Цветовой тон»/Hue. Сделать это можно на палитре слоёв. Таким образом, лайм изменит цвет.
Остаётся лишь сохранить изображение. При желании можно раскрасить разными цветами каждую дольку.
Если зажать клавишу
В следующем примере рассмотрим, как заменить цвет в фотошопе более качественно. Такой способ может занять чуть больше времени, но результат того стоит.
Как заменить один цвет на другой в фотошопе, если оттенки изменяемого цвета часто встречаются на снимке
Допустим, нужно изменить цвет губ модели. Красный, розовый и оттенки этих цветов присутствуют в цвете кожи. Меняя цвет губ, нужно оставить неизменным цвет кожи.
Меняя цвет губ, нужно оставить неизменным цвет кожи.
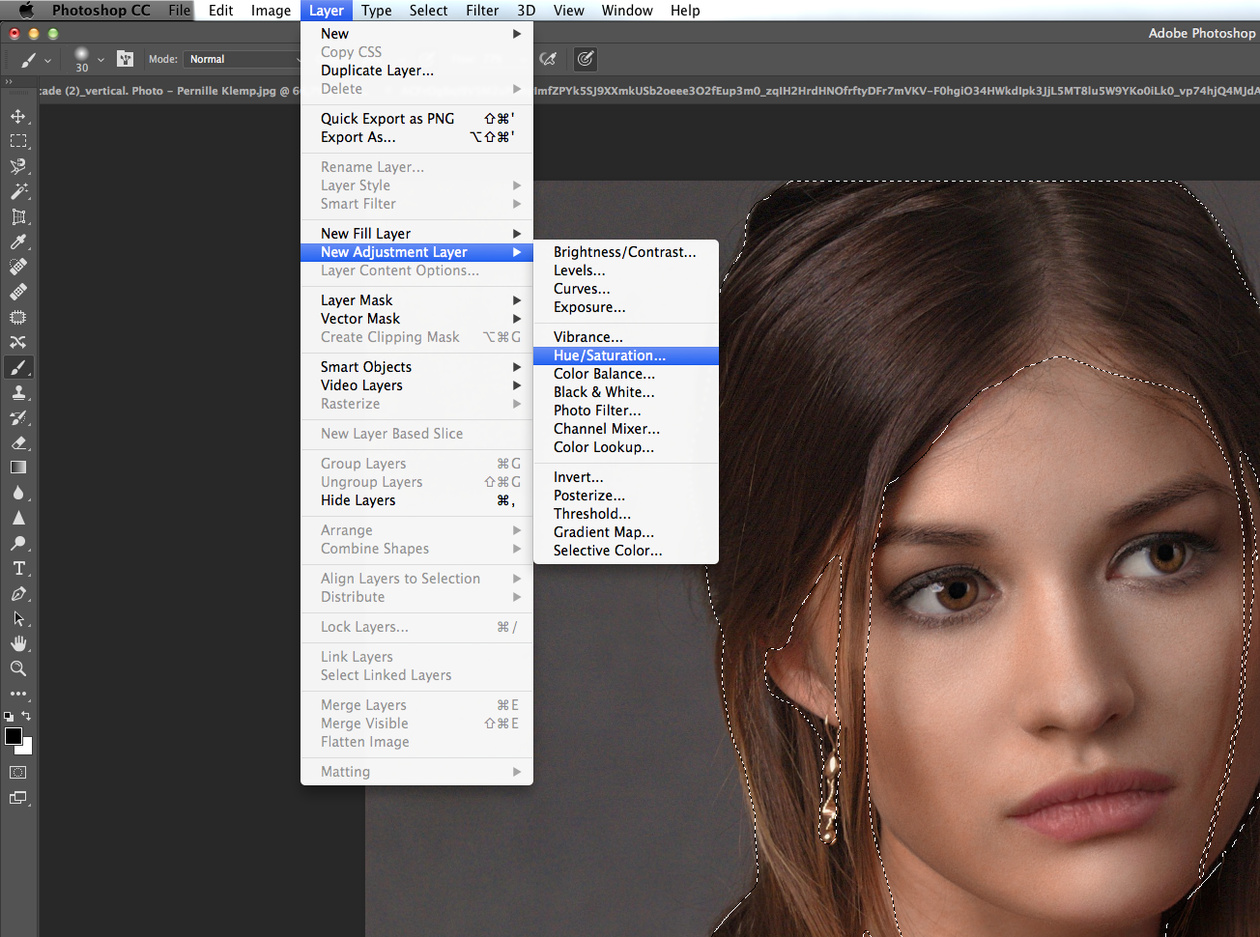
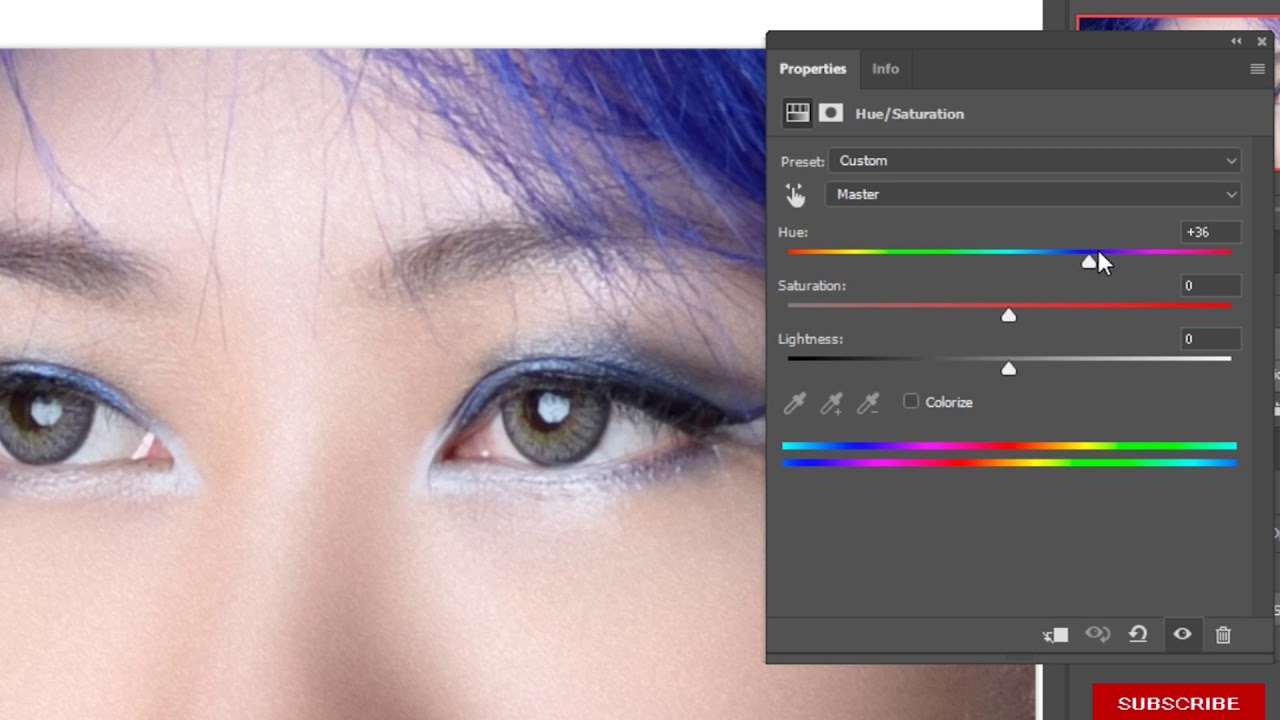
Открываем изображение в photoshop. Создаём корректирующий слой «Цветовой тон/Насыщенность»/Hue/Saturation. Список корректирующих слоёв можно раскрыть на палитре слоёв внизу.
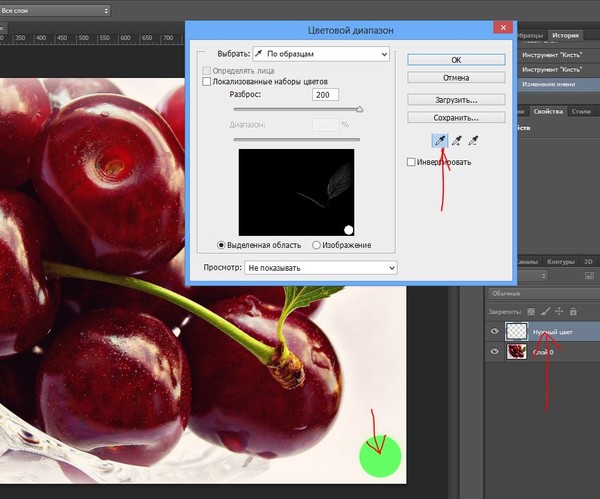
В окне настроек корректирующего слоя выбираем канал цвета «Красный», кликаем по инструменту «Пипетка»/Eyedropper Tool, затем делаем один клик на губах модели. Так мы определим цвет, который будем менять.
Внизу, на градиенте, появятся перемещаемые скобки. С их помощью можно сделать шире или уже диапазон заданного цвета. При перемещении чекера «Цветовой тон» /Hue выбранный оттенок губ будет меняться по всему спектру, в зависимости от того, куда вы отведёте чекер. При этом оттенок красного будет меняться на всём изображении.
Выбрав нужный для изменения цвет, закрываем окно редактирования корректирующего слоя, становимся на маску корректирующего слоя (белый квадрат) и нажимаем клавиши Ctrl+I. Маска инвертируется в чёрный, и все наши изменения зрительно пропадут.
Маска инвертируется в чёрный, и все наши изменения зрительно пропадут.
Выбрав нужный для изменения цвет, закрываем окно редактирования корректирующего слоя, становимся на маску корректирующего слоя (белый квадрат) и нажимаем клавиши
Когда все участки, где цвет нужно было изменить, проработаны, можно сохранить изображение (сочетание клавиш Shift+Ctrl+S). Если в каком-то участке вы промахнулись, можно отменить действие Alt+Ctrl+Z либо зарисовать на маске корректирующего слоя все промахи чёрной кистью. Этот способ более точно поможет подобрать новый цвет, и работа будет выглядеть аккуратнее.
Еще больше о Photoshop можно узнать на курсе «Photoshop CC. Основы» в Fotoshkola.net.
Как заменить один цвет на другой в фотошопе, если исходный цвет чёрный или белый
Дела со сменой чёрного и белого цвета обстоят иначе.
Чтобы изменить чёрный цвет, можно применить корректирующий слой «Цветовой тон/Насыщенность»/Hue/Saturation, но работать при этом не с каналом цветов, а с тонированием.
Рассмотрим подробнее. Допустим, нужно перекрасить чёрный диван. Выделяем диван с помощью инструмента «Быстрое выделение»/Quick selection (вызов клавишей W).
С помощью комбинаций Ctrl+C и Ctrl+V переносим выделенную область на прозрачный слой и к нему применяем корректирующий слой «Цветовой тон/Насыщенность»/Hue/Saturation. Для этого между корректирующим слоем и слоем с выделенным объектом нужно щёлкнуть левой клавишей мыши, удерживая клавишу Alt.
Теперь двойным щелчком по корректирующему слою вызываем его настройки, ставим галочку «Тонирование»/Colorize и, перемещая чекеры цветового тона, насыщенности и яркости, подбираем нужный цвет.
Получается просто, красиво, без подвоха.
Для перекраски белого цвета можно воспользоваться корректирующим слоем «Цвет»/Color в режиме наложения «Умножение»/Multiply.
Открываем изображение, создаём корректирующий слой «Цвет»/Color. Цвет слоя сразу задаём тот, в который планируем покрасить белый.
Меняем режим наложения на «Умножение»/Multiply, становимся на маску корректирующего слоя и жмём Ctrl+I.
Переходим на слой с изображением и выделяем желаемые участки белого инструментом «Быстрое выделение»/Quick selection (вызов клавишей W). Не снимая выделения, становимся на маску корректирующего слоя и белой кистью большого диаметра прокрашиваем маску. Цвет изменится лишь там, где вы задали выделение инструментом «Быстрое выделение»/Quick selection
, которое можно определить по пунктиру.При желании можно заменить цвет корректирующего слоя. Для этого щёлкаем по нему двойным щелчком мыши и выбираем в спектре любой новый цвет.
Вот так всё просто. Пробуйте, экспериментируйте. У вас обязательно получится. Теперь вам известно несколько способов того, как в фотошопе заменить цвет на другой.
Еще больше о Photoshop можно узнать на курсе «Photoshop CC. Основы» в Fotoshkola.net.
Как подобрать цвет в фотошопе
В этом уроке мы узнаем, как с помощью команды « Подбор цвета » подобрать цвет объекта на одной фотографии относительно предмета на другом снимке. Данная функция появилась в Photoshop , начиная с версии Photoshop CS ( это означает, что для выполнения вам понадобится, как минимум Photoshop CS ).
Вот изображение модели, взятое мной из каталога. Девушка, очевидно, выглядит очень довольной, а кроме того цвет ее блузки вполне подходит к цветам зеленой местности, в которой она находится:
Как и большинство моделей одежды, эта блузка может быть выполнена в других цветах. Например, предположим, она также доступна в оттенке, приведенном на этой фотографии:
Клиент хотел бы, чтобы Вы изменили цвет блузки девушки на первом фото так, чтобы он соответствовал цвету блузки на втором фото, вот так:
Функция Photoshop « Подбор цвета » была создана специально для подобных задач, хотя у нее есть много других применений, которые мы рассмотрим в других статьях. Однако, в зависимости от изображений, которые вы используете, сам по себе « Подбор цвета » не всегда работает идеально.
Однако, в зависимости от изображений, которые вы используете, сам по себе « Подбор цвета » не всегда работает идеально.
Иногда эта функция делает все, как нужно, иногда нет. Часто ей необходимо немного помочь, и, как мы увидим через минуту, это как раз один из тех случаев. Давайте начнем!
Шаг 1: Дублируем фоновый слой исходного изображения
Первое, что мы всегда должны делать, приступая к работе с изображением в Photoshop , это продублировать фоновый слой. Он содержит исходную информацию изображения, и мы не хотим потерять его в случае, если нам придется начинать все сначала. В настоящее время, моя палитра слоев показывает, что мой фон это все, что у меня есть:
Все, что вам нужно сделать, чтобы продублировать фоновый слой, это использовать сочетание горячих клавиш Ctrl + J (Win) / Command + J (Mac) . Если мы снова посмотрим на палитру, то увидим, что теперь у нас есть два слоя — оригинальный фон снизу, и его копия, которую Photoshop автоматически назвал « Layer 1 «:
Теперь мы можем спокойно работать, не беспокоясь о повреждении оригинал.
Шаг 2: Выберите объект, цвета которого нужно изменить
Используйте инструмент выделения на ваш выбор (« Лассо », « Перо » и т.д.), нарисуйте выделение вокруг объекта, цвета которого нужно изменить. Я обвел контуром блузку девушки:
Шаг 3: Выберите большую площадь внутри объекта во втором изображении
Теперь переключитесь на второе изображение и снова, используя ваш любимый инструмент выделения ( «Лассо» отлично для этого подойдет ), выберите большую площадь внутри объекта, который содержит нужный цвет. В моем случае, я выберу участок фиолетовой блузки, одетой на девушке.
Нам совсем не нужно точно обводить контуром выделения вокруг объекта, но исходную область нам нужно сделать достаточно большой, чтобы она включала в себя как можно больше оттенков ( светлых и темных участков ).
Photoshop необходимо получить как можно больше оттенков цвета, чтобы он мог точно применить цвет исходного изображения к объекту ( пуговицы на блузке могут в определенных случаях создавать некоторые проблемы, поэтому я перетащил их с помощью инструмента «Лассо», удерживая нажатой клавишу Shift, чтобы вычесть их из выделения, просто на всякий случай ):
Шаг 4: Переключитесь обратно на исходное изображение
Теперь, когда мы выделили объект на первом фото и большую площадь внутри предмета на втором фото, мы можем применить команду « Подбор цвета ». Прежде чем что-то делать, мы должны убедиться, что наше оригинальное фото является активным.
Прежде чем что-то делать, мы должны убедиться, что наше оригинальное фото является активным.
Поэтому кликните в любом месте внутри оригинала изображения, чтобы выбрать его. Команда « Подбор цвета » будет ссылаться на это исходное изображение в качестве целевого.
Шаг 5: Задействуйте функцию «Побор цвета»
При выбранном исходном изображении перейдите в меню « Изображение », выберите пункт « Коррекция » и нажмите « Подобрать цвет »:
Откроется диалоговое окно « Подобрать цвет ». А теперь хочу отметить, что я люблю Photoshop . Но, положа руку на сердце, кое-что в диалоговом окне « Подобрать цвет » мне не нравится. Оно сбивает с толку, а так не должно быть. Так что мы просто должны разобраться в этой путанице, чтобы добраться до истины.
Диалоговое окно « Подбор цвета » разделено на две основные части – « Целевое изображение » сверху и « Статистика изображения » снизу. Вы ведь предполагали, что нижний раздел будет называться « Исходное изображение », не правда ли? Но нет, он называется « Статистика изображения ». Давайте пока просто оставим нижнюю часть и сосредоточимся на верхней, « Целевое изображение ».
Давайте пока просто оставим нижнюю часть и сосредоточимся на верхней, « Целевое изображение ».
Целевое изображение — это изображение, содержащее цвета, которые нам нужно изменить. И в диалоговом окне нет никакого способа, чтобы фактически установить целевое изображение. Photoshop просто назначает его, исходя из того, какое изображение у вас было выбрано, когда вы открыли команду « Подбор цвета ».
Вот почему я сначала попросил вас выбрать исходное изображение до вызова команды. Мое исходное изображение имеет название « green.jpg «, и мы видим его в списке рядом со словом « Цель » в верхней части диалогового окна:
Под названием раздела « Целевое изображение » располагается раздел « Параметры изображения », в нем содержатся такие опции, как: « Яркость », « Интенсивность цвета », « Ослабление » и « Нейтрализовать ». Логично было бы предположить, что поскольку эти опции сгруппированы в разделе « Целевое изображение », значит они что-то делают с целевым изображением.
Но они управляют исходным изображением в нижней части, которая называется « Статистика изображения ». Теперь вы понимаете, о чем говорю? Это диалоговое окно нуждается в некоторой доработке.
Несмотря на то, что само диалоговое окно является немного запутанным, то, что мы можем сделать с его помощью, вполне понятно. У нас уже есть « Целевое изображение », которое мы выбрали перед запуском команды. Так что теперь нам нужно выбрать исходное изображение.
Шаг 6: Выберите второе изображение в качестве исходного
Внизу, в разделе « Статистика изображения » вы увидите параметр под названием « Источник » с выпадающим списком. Выберите вторую картинку из списка, чтобы установить ее в качестве источника изображения:
Если ваше « Исходное изображение » содержит несколько слоев, вам нужно выбрать соответствующий слой с помощью параметра « Слой », расположенной ниже параметра « Источник ». В моем случае, второе изображение содержит только один слой, оригинальный фоновый, так что он выбирается автоматически.
Шаг 7: Укажите Photoshop использовать выделение, которое вы сделали на изображениях
Прямо над параметром « Источник » располагаются две опции с флажками рядом с ними – « Использовать выделение в Источнике, чтобы рассчитать значение цвета » и « Использовать выделение в Целевом изображении, чтобы рассчитать коррекцию ». Первый вариант сообщает программе, что мы хотим использовать при подборе только цвета выделенной области исходного изображения.
Другими словами, в моем случае я хочу использовать только фиолетовые цвета, которые я выделил на блузке девушки. Если бы я этого не сделал, то понятно, что Photoshop игнорировал бы мое выделение и использовал цвета со всего изображения. Чего, нам, конечно, не нужно, поэтому убедитесь, что вы установили флажок для этой опции.
Вторая опция сообщает Photoshop , что мы хотим подобрать цвета только для конкретного объекта, который мы выбрали в исходном изображении. В моем случае это означает, что я хочу, чтобы Photoshop рассматривал только цвета блузки девушки.
Если бы я не указал это, Photoshop принимал бы во внимание все цвета фото, и конечный результат не был бы таким точным. Поэтому убедитесь, что эта опция также отмечена:
Выделите опции « Использовать выделение в Источнике, чтобы рассчитать значение цвета » и « Использовать выделение в Целевом изображении, чтобы рассчитать коррекцию », чтобы указать программе использовать при подборе цветов только выделенные области изображений.
Нажмите кнопку « ОК », чтобы выйти из диалогового окна и позволить Photoshop попытаться подобрать цвета для целевого изображения, отталкиваясь от цветов исходного изображения. Во многих случаях это работает нормально, и больше ничего не нужно делать.
Но иногда Photoshop не удается подобрать цвета правильно. Это как раз один из таких случаев. Вот как теперь выглядит мое оригинальное изображение ( выделение остается видимым и активным ):
Photoshop удалось подобрать основные цвета, однако, в целом с эффектами что-то не так. Проблема заключается в том, что область блузки полностью утратила контрастность. Темные участки выглядят слишком светлыми, полностью исчезли подсвеченные области. В целом все выглядит неестественно. Это один из тех случаев, когда функции « Подбор цвета » нужно немного помочь.
Проблема заключается в том, что область блузки полностью утратила контрастность. Темные участки выглядят слишком светлыми, полностью исчезли подсвеченные области. В целом все выглядит неестественно. Это один из тех случаев, когда функции « Подбор цвета » нужно немного помочь.
Я мог бы попытаться отрегулировать яркость, перемещая ползунок « Яркость » в разделе « Параметры изображения » диалогового окна « Подобрать цвет », но все, чего я могу добиться с его помощью, это сделать все светлее или темнее. Мне же нужно иметь возможность настраивать светлые и темные области отдельно.
Шаг 8: Добавьте корректирующий слой «Уровни»
Я собираюсь использовать простой корректирующий слой « Уровни », чтобы затемнить темные участки и осветлить светлые участки на блузке. Для этого нужно нажать иконку « Новый корректирующий слой » в нижней части палитры слоев:
Затем выберите из списка « Уровни »:
Шаг 9: Перетащите ползунки черной и белой точек к центру
В появившемся диалоговом окне вы увидите большую черную гистограмму ( выглядит как гора ). На ней будут размещаться три маленьких ползунка — черный ползунок слева, белый — справа и серый — в середине. Чтобы затемнить темные области, просто нажмите на черный ползунок и перетащите его вправо, пока он не окажется в точке, где начинается левая сторона гистограммы.
На ней будут размещаться три маленьких ползунка — черный ползунок слева, белый — справа и серый — в середине. Чтобы затемнить темные области, просто нажмите на черный ползунок и перетащите его вправо, пока он не окажется в точке, где начинается левая сторона гистограммы.
Следите за изображением в окне документа во время перемещения ползунка, чтобы вы могли видеть, что происходит с тенями. Передвигайте ползунок до получения нужного эффекта. Затем, когда вы скорректируете темные области, нажмите на белый ползунок перетащите его влево, до точки, где начинается правая сторона гистограммы.
Опять же, следите за изображением, чтобы видеть, что происходит со светлыми участками. Photoshop интеллектуальная компьютерная программа, но это не означает, что вы и я должны думать, как она. Используйте гистограмму в качестве руководства, но прежде всего, доверяйте своим глазам:
Нажмите « ОК », когда закончите, чтобы выйти из диалогового окна « Уровни ». Ваши темные и светлые области должны выглядеть гораздо лучше, но скорее всего, вы только что создали другую проблему. В моем случае, блузка девушки теперь выглядит гораздо реалистичнее, но изменился общий цвет:
В моем случае, блузка девушки теперь выглядит гораздо реалистичнее, но изменился общий цвет:
Шаг 10: Измените режим смешивания корректирующего слоя Уровни слоя на «Яркость»
Причиной такого цветового сдвига является то, что по умолчанию корректирующий слой вносит изменения не только в значения яркости изображения, но также и в цвета. Мы должны указать Photoshop , что хотим, чтобы наш корректирующий слой « Уровни » влиял только на яркость, но не затрагивал цвета.
Как нам это сделать? Просто. Мы можем поменять режим смешивания корректирующего слоя. Перейдите к опциям режима смешивания в верхнем левом углу палитры « Слои ». В настоящее время там значится « Нормальный », что является значением по умолчанию. Нажмите на маленькую стрелку и выберите значение « Яркость » в самом низу выпадающего списка:
Шаг 11: Снимите выделение
Нажмите Ctrl + D (Win) / Command + D (Mac) , чтобы отменить выделение вокруг объекта, и все готово!
Вот мой окончательный результат после изменения режима наложения корректирующего слоя « Уровни » на « Яркость »:
Мы закончили! Таким образом, вы можете подобрать цвета для одной фотографии, скопировав их с другой с помощью функции Photoshop « Подобрать цвет »!
Данная публикация представляет собой перевод статьи « Matching Colors Of Objects Between Photos With Photoshop » , подготовленной дружной командой проекта Интернет-технологии. ру
ру
Автор: Сергей Бунин. Дата публикации: 23 февраля 2017 . Категория: Обработка фотографий в фотошопе.
Как подобрать цвет в фотошопе
Приветствую Вас друзья!
В уроке «Как подобрать цвет в фотошопе» я хочу рассказать о применении одной команды, на которую мало кто обращает внимание, но используя ее, можно очень быстро добиться порой весьма интересных результатов.
Называется эта команда – «ПОДОБРАТЬ ЦВЕТ». Основной принцип действия, это сравнение и анализ цветов нескольких изображений, нескольких слоев или нескольких выделенных областей.
Она также позволяет корректировать цвета изображения, настраивая яркость, насыщенность и нейтрализуя цветовой оттенок.
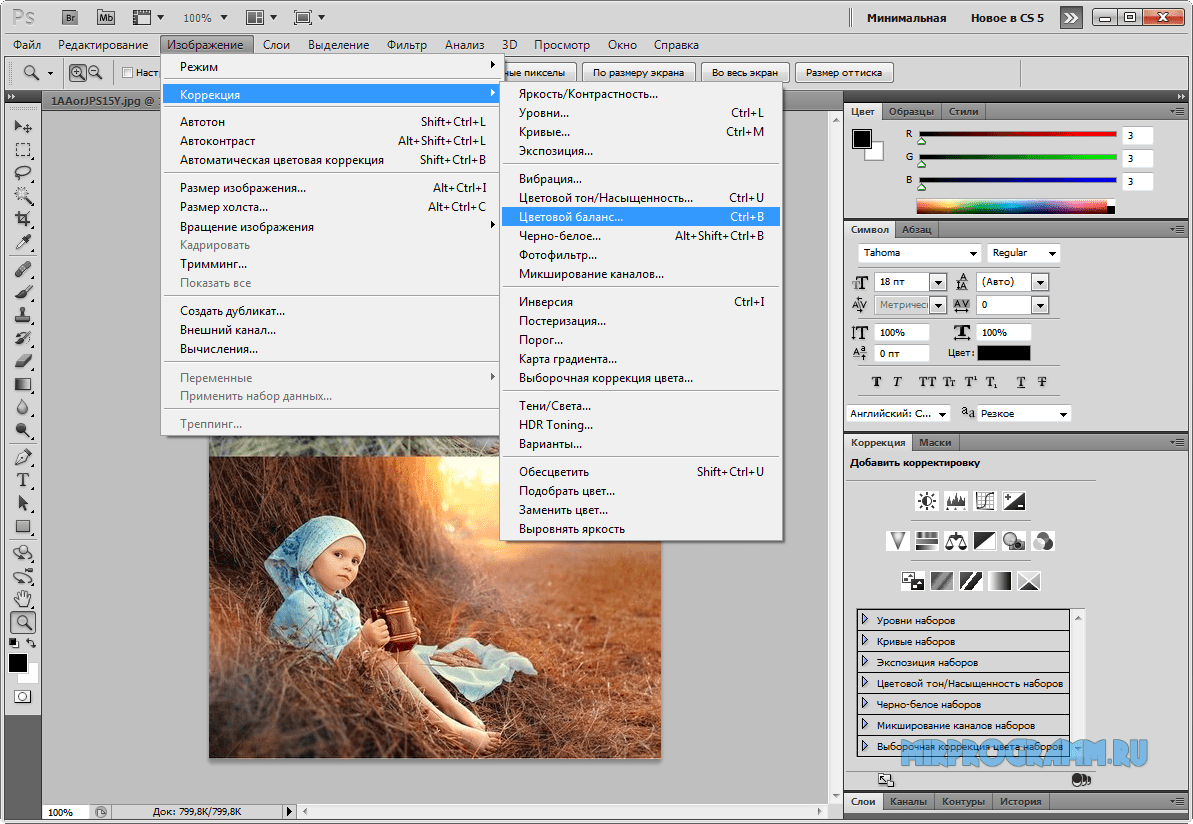
Данную команду можно найти на вкладке меню «Изображение» перейдя в список «Коррекция».
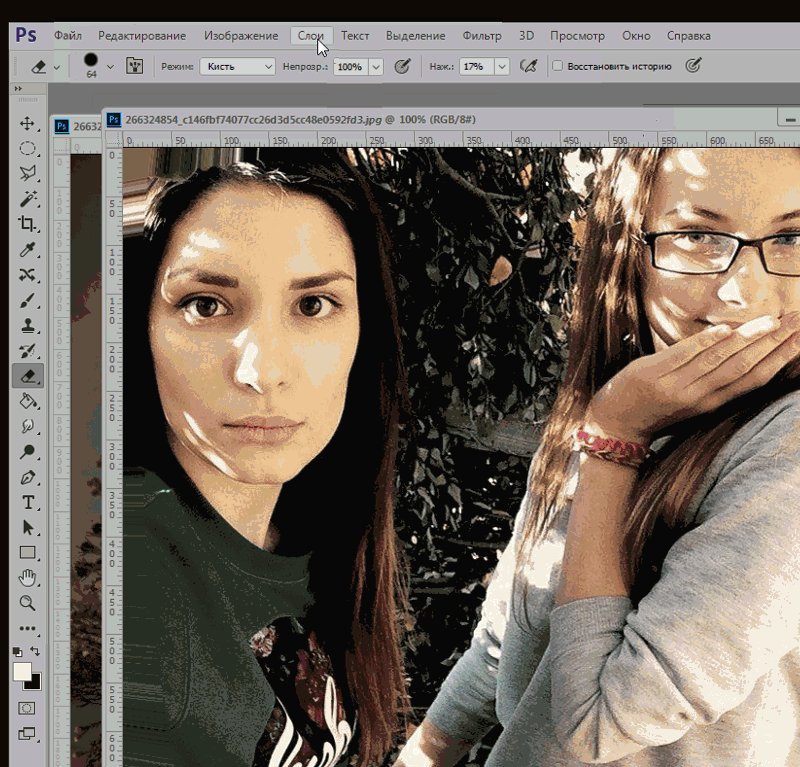
Откроем в программе сразу оба изображения.
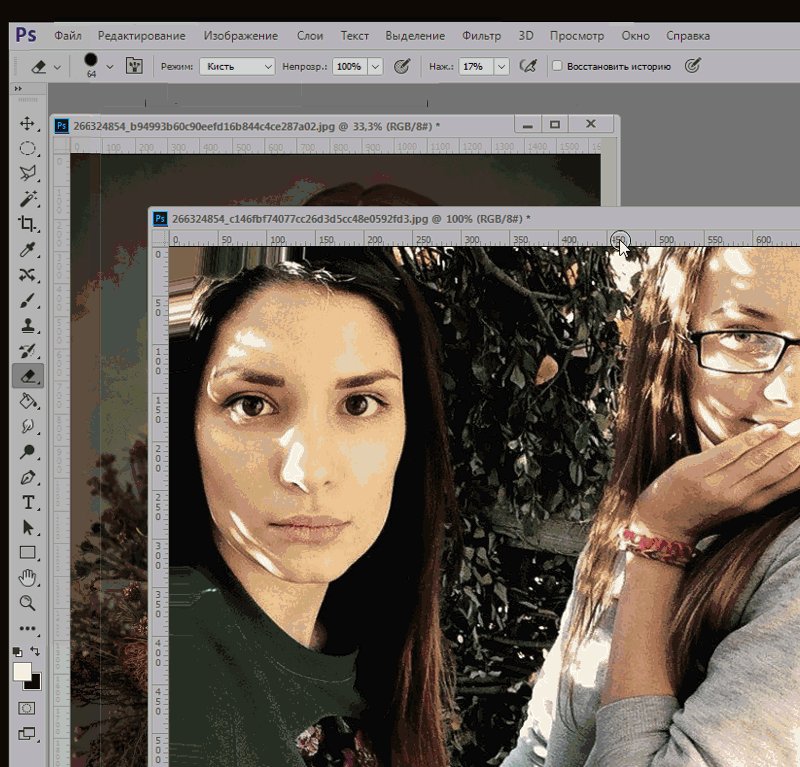
Для наглядности расположим эти фотографии в режиме просмотра двух окон.
Давайте попытаемся скопировать цветовое решение верхней фотографии и перенести его на нижнюю картинку. Перед применением команды «Подобрать цвет» необходимо сделать активным то изображение, которое будет подвергаться изменениям, для этого щелкнем левой кнопкой мышки по вкладке с названием нижнего изображения.
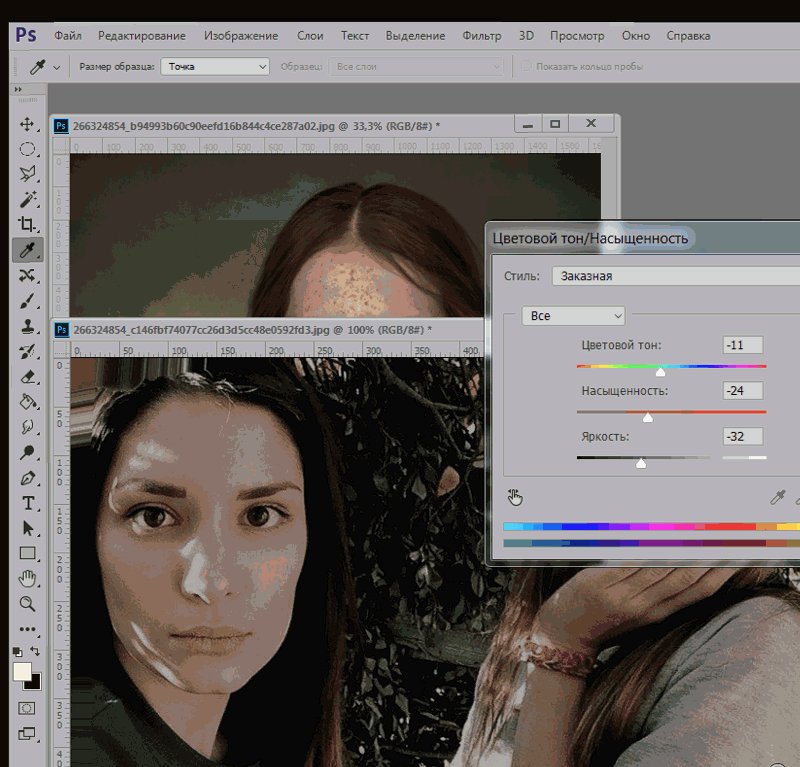
Вызываем команду через меню «Изображение» и перед нами высвечивается окно настроек.
Что мы видим в этом окне?
Верхнее поле «Конечное изображение» содержит в себе следующие настройки:
- ЦЕЛЬ – это изображение, к которому будет применяться воздействие.
- ПАРАМЕТРЫ ИЗОБРАЖЕНИЯ – довольно таки интересный инструмент, который отчасти можно использовать для настройки цветового баланса. Работает он не всегда корректно и в большей степени лучше справляется с пейзажной фотографией.
- СТАТИСТИКА ИЗОБРАЖЕНИЯ – о ней чуть позже.
- ИСТОЧНИК – это изображение, используемое в качестве исходника.
Рассмотрим пример применения настройки «Параметры изображения». Начальное изображение имеет явно холодный оттенок.
Начальное изображение имеет явно холодный оттенок.
Применим к нему функцию «Нейтрализовать», установив галочку в чек боксе,
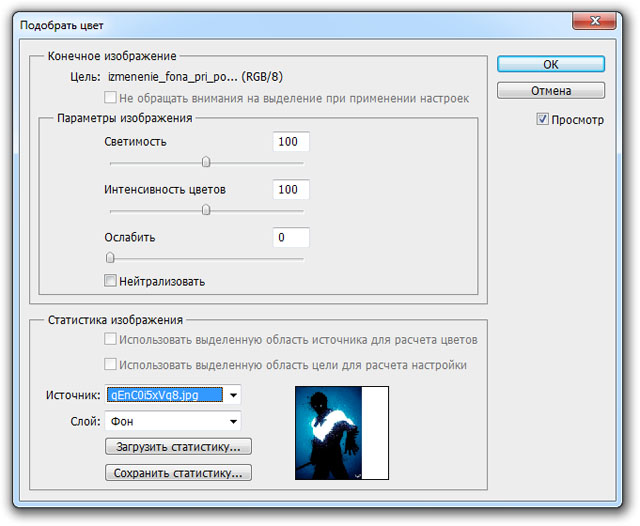
а также регулятором «Светимость» сделаем картинку ярче и, понизив «Интенсивность цветов» приберем насыщенность. В нижней части окна в поле «Источник» должен быть выбран параметр «Не показывать».
Получим довольно таки неплохо сбалансированное по цвету изображение.
Итак, возвращаемся к нашей паре и рассмотрим еще пример применения команды «Подобрать цвет».
Подвергаться коррекции у нас будет нижнее изображение, проверяем его название в строке «Цель».
Переходим к нижней части окна настроек. В строке «Источник» указываем название фотографии, у которой будем заимствовать цветовое решение. Справа формируется превью выбранной картинки.
Чтобы выбрать в качестве исходного необходимое изображение, щелкаем левой кнопкой мышки по строке «Источник» и в выпадающем списке выбираем необходимый исходник.
Как только Вы выберете источник цветовой схемы, целевое изображение сразу копирует его решение.
Регуляторами «Светимость» и «Интенсивность цветов» можно настроить параметры яркости и насыщенности.
Команда «Подобрать цвет» сравнивает цвета одного изображения (исходного) с цветами другого (целевого). Это помогает СРАВНЯТЬ цвета двух разных фотографий, а также полезно в ситуациях, когда определенные цвета одного изображения должны соответствовать цветам на другом изображении.
Кроме выравнивания цветов изображений по всему документу, существует возможность сравнения выделенных областей. К примеру, Вам больше понравился цвет неба с нижней фотографии «Дворцовая площадь», и Вы решили сделать похожим по цвету небо на верхней фотографии «Казанский собор». Выделим области неба на обоих снимках (высокая точность выделения не требуется). На исходнике возможно выделение всего лишь части необходимой области, с которой будет браться образец цветовой схемы.
Щелкнув левой кнопкой мышки по названию «Казанский собор» сделаем это изображение активным, и оно выбирается в качестве целевого. Вызываем команду «Подобрать цвет» и в нижней части окна настроек указываем в качестве источника фото «Дворцовая площадь».
Цвета в области неба на обоих снимках источника и цели сравниваются, и предпринимается попытка их выровнять. Как видно сам рисунок неба сохраняется, меняется только цветовая схема.
Под строкой «Цель» есть функция «Не обращать внимания на выделение при применении настроек», т.е. при сравнении цветов двух изображений и при активации данной функции цветовая схема с выделенной части источника будет выравнивать все целевое изображение. Как это выглядит: имея выделение неба на источнике и на целевом изображении, в первом варианте мы получили выравнивание только выделенных областей. Теперь активируем функцию, устанавливаем галочку.
И даже при наличии выделения на целевом изображении выравнивание цветов происходит по всему кадру. Этот параметр позволяет игнорировать выделенную область на целевом изображении и применять корректировку ко всему целевому снимку.
Еще один интересный вариант сравнения это выбор определенного слоя в структуре. Слой может использоваться и в качестве целевого изображения и в качестве исходного.
Предположим, что в палитре слоев источника мы имеем некоторый слой, на котором нам понравилась цветовая схема,
и мы решили скопировать ее на выделенную область (небо) целевого изображения.
В результате получим раскраску неба в соответствии с цветовой схемой изображения с указанного слоя источника.
При сопоставлении цветов выделенной области и всего изображения в поле «СТАТИСТИКА ИЗОБРАЖЕНИЯ» есть две функции:
- «Использовать выделенную область источника для расчета цветов». Отключив ее, сравнение будет осуществляться на основе исходного изображения (слоя).
- «Использовать выделенную область цели для расчета настройки», если для вычисления корректировки нужно использовать только цвета в выделенной области целевого слоя. Выключите этот параметр, чтобы игнорировать выделение и при вычислении корректировки учитывать цвета всего целевого слоя.
Применяемые Вами варианты настроек выравнивания цвета могут быть сохранены, а потом вторично использованы через применение команд «Сохранить статистику» и «Загрузить статистику» окна «Статистика изображения».
После применения некоего выравнивания цветового решения можно сохранить вариант Ваших настроек, нажав на поле «Сохранить статистику». Высветится диалоговое окно «Сохранение», в котором указываем имя и место сохранения.
А при желании повторить вариант копирования цветовой схемы в окне «Статистика изображения» выбираем функцию «Загрузить статистику», и в появившемся окне проводника Windows выбираем сохраненный вариант и загружаем его.
Теперь Вы знаете, как подобрать цвет в фотошопе, и как можно скопировать цветовую схему с понравившегося Вам изображения и перенести ее на другую фотографию используя команду «Подобрать цвет».
Надеюсь, Вы заинтересовались данной возможностью и в дальнейшем найдете ей применение в своих работах.
Приятных творческих успехов!
Если Вы не хотите пропустить интересные уроки по обработке фотографий – подпишитесь на рассылку.
Форма для подписки находится ниже.
На этой странице
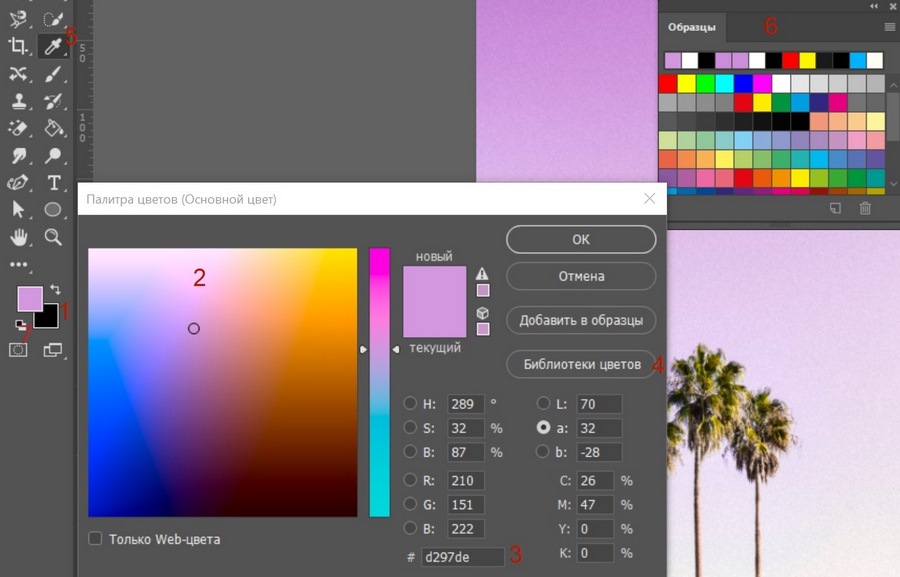
Об основном цвете и фоновом цвете
В Photoshop основной цвет используется для раскраски, заливки и обводки выделенных областей, а фоновый — для градиентной заливки и заполнения стираемых областей изображения. Основной и фоновый цвета также используются некоторыми фильтрами специальных эффектов.
Новый основной или фоновый цвет можно назначить при помощи инструмента «Пипетка», панель «Цвет» или «Образцы» либо палитры цветов Adobe.
По умолчанию основной цвет черный, а фоновый — белый. (В альфа-канале по умолчанию основной цвет белый, а фоновый — черный.)
Видеосовет | Создание сочетания клавиш для палитры цветов
Выбор цветов в палитре инструментов
Текущий основной цвет отображается в палитре инструментов в верхнем поле выбора цвета, а текущий фоновый цвет — в нижнем.
- Чтобы изменить основной цвет, щелкните в палитре инструментов верхнее поле и выберите новый цвет в палитре цветов Adobe.
- Чтобы изменить фоновый цвет, щелкните в палитре инструментов нижнее поле и выберите новый цвет в палитре цветов Adobe.
- Чтобы сделать основной цвет фоновым и наоборот, щелкните в палитре цветов значок переключения цветов.
- Чтобы восстановить основной и фоновый цвета в значение по умолчанию, щелкните в палитре цветов значок «Цвета по умолчанию».
Выбор цветов с помощью инструмента «Пипетка»
Инструмент «Пипетка» выбирает цвет и назначает его в качестве основного или фонового. Выбирать можно из активного изображения или из любой другой области экрана.
Считывает точное значение пиксела в месте щелчка.
Среднее 3 x 3, Среднее 5 x 5, Среднее 11 x 11, Среднее 31 x 31, Среднее 51 x 51, Среднее 101 x 101
Считывает среднее значение указанного количества пикселов в области щелчка.
Образцы цвета берутся из всех слоев документа.
Образец цвета берется из активного слоя.
Чтобы выбрать новый основной цвет, щелкните изображение. Или поместите над изображением курсор, нажмите кнопку мыши и, не отпуская ее, проведите курсором по экрану. По мере движения поле выбора основного цвета будет динамически менять свой цвет. Отпустите кнопку мыши, чтобы зафиксировать выбор нового цвета.
Чтобы выбрать новый фоновый цвет, щелкните изображение с нажатой клавишей «Alt» (Windows) или «Option» (Mac OS). Или поместите над изображением курсор и с нажатой кнопкой «Alt» (Windows) или «Option» (Mac OS) и нажатой кнопкой мыши проведите курсором по экрану. По мере движения поле выбора фонового цвета будет динамически менять свой цвет. Отпустите кнопку мыши, чтобы зафиксировать выбор нового цвета.
Чтобы воспользоваться инструментом «Пипетка» временно для выбора основного цвета, во время использования любого инструмента рисования нажмите и удерживайте клавишу «Alt» (Windows) или «Option» (Mac OS).
Обзор палитры цветов Adobe
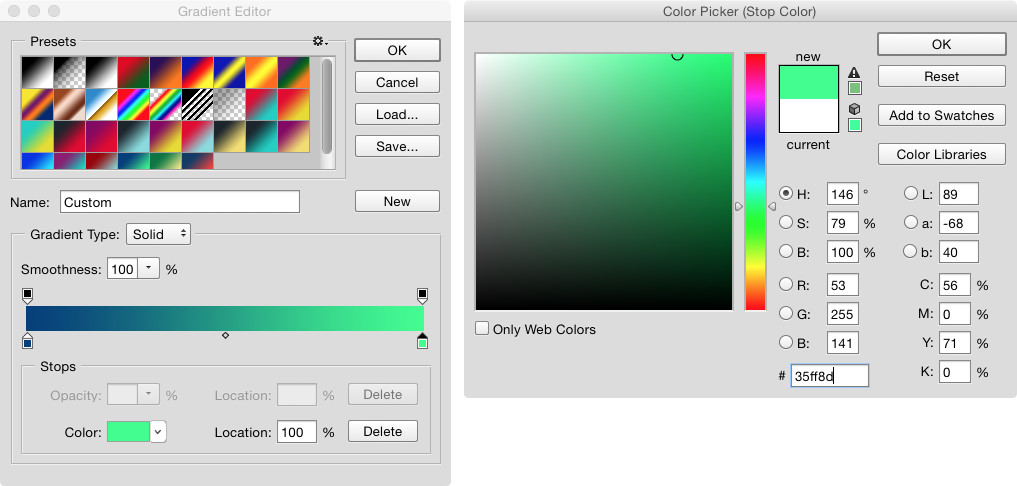
В палитре цветов Adobe цвет выбирается с использованием четырех цветовых моделей: HSB, RGB, Lab и CMYK. Палитра позволяет выбрать основной, фоновый и текстовый цвета, а также устанавливать целевые цвета для различных инструментов, команд и параметров.
Палитру цветов Adobe можно настроить на выбор только тех цветов, которые относятся к веб-палитре или к специальной цветовой системе. Также можно открыть палитру HDR (с высоким динамическим диапазоном), которая позволяет выбирать цвета для изображений HDR.
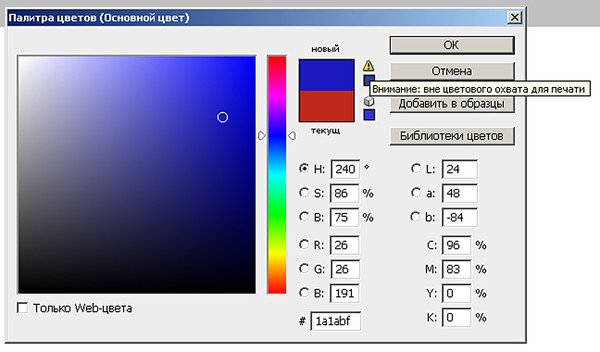
Поле цвета в палитре цветов Adobe отображает компоненты цвета в режимах HSB, RGB и Lab. Если известно точное числовое значение нужного цвета, его можно ввести в текстовые поля. Можно также пользоваться шкалой и просматривать выбор в поле цвета. При настройке цвета с помощью шкалы и поля цвета числовые значения изменяются соответствующим образом. Поле цвета справа от шкалы отображает в верхней половине отрегулированный цвет, а в нижней — исходный. Если цвет не является веб-цветом или выходит за пределы цветового охвата при печати (является непечатным) , выдается предупреждение.
При выборе цвета в палитре цветов Adobe одновременно отображаются его числовые значения для режимов HSB, RGB, Lab и CMYK, а также значения в виде шестнадцатеричных цифр. Это позволяет увидеть, как цвет описывается в различных цветовых моделях.
Photoshop использует по умолчанию палитру цветов Adobe, однако можно пользоваться и другой палитрой, указав ее в параметрах настройки. Например, можно использовать встроенную палитру цветов операционной системы или палитру стороннего разработчика.
Отображение окна «Палитра цветов»
- В инструментарии щелкните поле выбора основного или фонового цвета.
- На панели «Цвет» щелкните поле «Выберите основной цвет» или «Выберите фоновый цвет» .
Палитра цветов также доступна, если используемая функция позволяет выбрать цвет. Например, по щелчку образца цвета на панели параметров некоторых инструментов или с помощью пипетки в некоторых диалоговых окнах настройки цветов.
Выбор цвета с помощью палитры цветов
Цвет можно выбрать, введя значения его компонентов в текстовых полях HSB, RGB и Lab либо используя шкалу и поле цвета.
Чтобы выбрать цвет при помощи шкалы и поля цвета, щелкните шкалу или переместите ее треугольник для указания одного из компонентов цвета. Затем переместите круглый маркер или щелкните поле цвета. Это позволит установить два оставшихся компонента цвета.
При настройке цвета с помощью шкалы и поля цвета числовые значения для других цветовых моделей изменяются соответствующим образом. Прямоугольник справа от шкалы отображает в верхней половине новый цвет, а в нижней — исходный. Если цвет не является веб-цветом или выходит за пределы цветового охвата , выдается предупреждение.
Цвет также можно выбирать за пределами окна палитры цветов Adobe. При перемещении курсора над окном документа он превращается в инструмент «Пипетка». И тогда можно выбрать цвет, щелкнув изображение. Выбранный цвет отображается в палитре цветов Adobe. Щелкнув изображение и не отпуская кнопку мыши, пипетку можно переместить в любое место на рабочем столе. Чтобы выбрать цвет, нужно отпустить кнопку мыши.
Выбор цвета в модели HSB
В цветовой модели HSB цветовой тон указывается в поле цвета как угол от 0° до 360°, который соответствует точке на цветовом круге. Насыщенность и яркость указываются в процентах. В поле цвета насыщенность цветового тона увеличивается слева направо, а яркость — снизу вверх.
Десять ресурсов для работы с цветом
.
Работа с цветом – зачастую непростой и трудоёмкий процесс. Ещё в средние века великие живописцы пытались найти идеальные цветовые сочетания. В наше время этим же занимаются не только художники, но и дизайнеры, стилисты, визажисты, фотографы и.т.д.
Людям свойственно с чем-либо ассоциировать каждый цвет, наделяя его неизменными свойствами. Например, мы говорим «синее море», хотя на самом деле его оттенки могут варьироваться от светло-голубого до серо-синего.
Интерпретация цвета зависит не только от нашего восприятия глазами, но и от нашего настроения. В связи с этим, очень важно, чтобы цвета, сочетающиеся между собой, с первого взгляда смотрелись гармонично.
В интернете имеется множество ресурсов, помогающих определить, какие цвета образуют цветовую гармонию. Они значительно упрощают процесс выбора нужного цветового решения. Представляем вам десять основных ресурсов для работы с цветом.
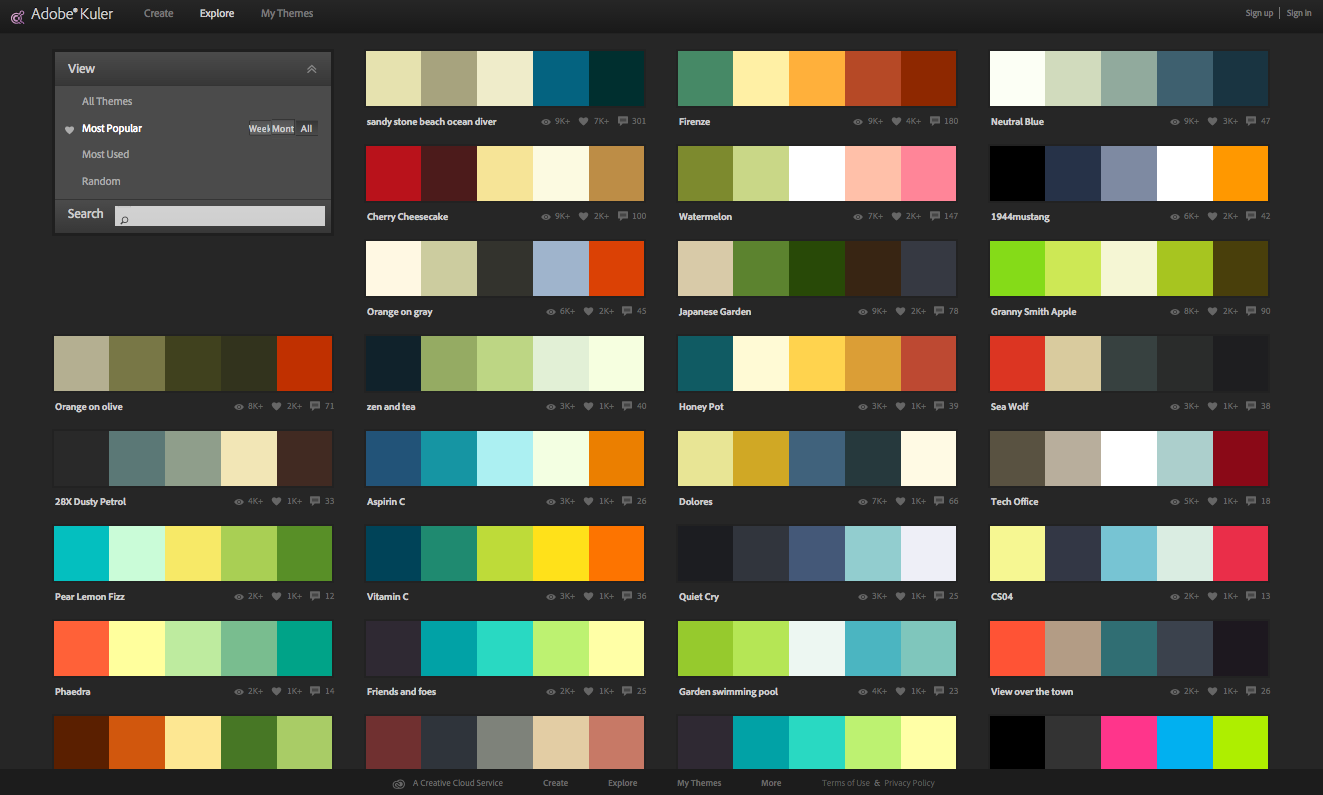
1. Adobe Kuler
Adobe Kuler – один из самых известных ресурсов для работы с цветом. Содержит огромную библиотеку готовых цветовых тем. Вы можете выбрать любую из них, или, загрузив, понравившееся изображение, составить собственную цветовую тему. Все темы можно отсортировать по оценкам, по популярности и по новизне. Каждая тема состоит из пяти цветов, которые сочетаются между собой по одному из правил цветовой гармонии.
Основная работа происходит в цветовом круге. Разделители между цветами как раз наглядно демонстрируют сочетание цветов по правилам гармонии. Перемещая разделители по кругу в разных направлениях, вы можете получить разный цвет, тон, насыщенность и яркость.
Несомненным плюсом Adobe Kuler является наличие его плагина в графическом редакторе Adobe Photoshop. То есть вы можете работать с Adobe Kuler он-лайн, либо используя программу Adobe Photoshop на своём компьютере.
2. ColorScheme
ColorScheme.ru – ещё один интересный ресурс для подбора цветов и составления, цветовых тем. Основная работа также проводится в цветовом круге. Выбрав один цвет, вы можете получить шесть вариантов гармоничных сочетаний с этим цветом: моно, контраст, триада, тетрада, аналогия и аналогия с акцентом. Получившуюся цветовую тему можно отрегулировать по яркости, насыщенности, контрастности, свету, тени и другим параметрам.
Помимо цветового круга, на этом ресурсе вы найдёте множество материалов по теории цвета, конвертер цветов из одной цветовой модели в другую, и даже уникальный справочник, в котором есть названия около тысячи оттенков, а также параметры их использования в веб-дизайне.
3. BigHugeLabs
BigHugeLabs – ещё один ресурс, на котором существует сервис Color Palette Generator, позволяющий подобрать цветовую палитру по изображению. Вы можете загрузить изображение с компьютера или прямо из социальных сетей (Фейсбук, Инстаграм).
После загрузки нажимаете «Create palette» (создать палитру) и получаете цветовую палитру. При этом каждому цвету в палитре будет присвоено название и специальный код. Полученную палитру вы можете скачать в формате ASE и использовать в дальнейшем для работы в Adobe Photoshop.
4. Pictaculous
Pictaculous.com – ресурс, позволяющий загрузить изображение и получить его цветовую схему. Несмотря на простоту использования, работать в Pictaculous очень удобно, так как он совместим с другими цветовыми сервисами: Kuler и COLOURLovers. Поэтому, помимо основной схемы изображения вы получите схемы, составленные этими сервисами.
Получившуюся цветовую схему можно сохранить через загрузчик Adobe Swatch, а в дальнейшем использовать для работы в Adobe Photoshop. Кроме того, можно отправить эту схему на свой eMail, что особенно удобно при работе в смартфоне.
5. COLOURlovers
COLOURlovers – ещё один полезный ресурс для работы с цветом, используемый как профессиональными дизайнерами, так и новичками-любителями. В библиотеке COLOURlovers около 2 млн цветовых палитр, созданных пользователями со всего мира.
Вы также можете создать свою цветовую палитру, загрузив любое изображение. Помимо создания палитры, вы можете использовать шаблоны и отдельные цвета. В шаблоны можно добавлять фигуры и линии разного типа и размера, а в конце раскрасить шаблон по своему вкусу.
COLOURlovers насыщен полезной информацией. Здесь вы можете найти свежие обзоры, новости, различные сообщества и группы, в которых обсуждается работа с цветом.
6. ColorCombos
ColorCombos – ресурс, созданный специально для дизайнеров и веб-разработчиков. Его с уверенностью можно назвать цветовой нирваной для желающих выбирать и тестировать разные цветовые сочетания.
Вы можете воспользоваться уже готовыми цветовыми темами, которые находятся в библиотеке цветов. Под каждой цветовой темой имеется html-код, который необходим при написании кода веб-страницы. Если нужно, вы можете составить собственную цветовую тему, зайдя во вкладку Combo Tester.
Помимо создания цветовых тем, на этом ресурсе имеется множество информации, полезной для начинающих дизайнеров, начиная от значений разных оттенков и заканчивая цветовым кругом.
7. ColorExplorer
ColorExplorer – многофункциональный ресурс с большими возможностями работы с цветом. Он был разработан специально для профессиональных дизайнеров. Набор инструментов данного ресурса позволяет не только подбирать цвета и составлять цветовые палитры, но и изучать популярные библиотеки цветов, объединять библиотеки, экспортировать палитры в такие программы, как Adobe Photoshop, Illustrator, InDesign и др.
Для того чтобы получить цветовую тему понравившегося изображения, следует загрузить его через вкладку Image Color Import. Вы увидите все цвета и оттенки (от 3 до 50), имеющиеся на данном изображении.
Очень интересно работать во вкладке Color Matching – это цветовой блендер, позволяющий изменять компоненты цвета с помощью значений RGBи HSL. Подобрав необходимую цветовую палитру, вы можете добавить её к уже существующей, либо сделать замену, ну, и как вариант, сохранить в своих палитрах My Palettes.
8. ColoRotate
ColoRotate – уникальный ресурс для работы с цветом. Он отличается от других тем, что имеет трёхмерную цветовую модель в виде конуса и возможностью генерировать более пяти цветов в одной схеме.
Цвета словно оживают, потому что в объёмном виде мы визуализируем их иначе. Поэтому, используя ColoRotate, вы можете сразу увидеть многоаспектный характер цветов и отношения между ними. Вы можете редактировать цвета в 3D, смешивать между собой, выделять их из изображения, изменять значения в различных пространствах цветов, генерировать гармоничные цветовые схемы.
ColoRotate прекрасно работает самостоятельно или в паре с Adobe Photoshop. Также он доступен в качестве приложения для iPad.
9. ColRD
ColRD – яркий и красочный ресурс для работы с цветом. Здесь вы найдёте огромную библиотеку цветов и оттенков, палитр, градиентов, принтов, составленных другими пользователями. Это неиссякаемый источник вдохновения, который создаёт настоящий праздник для цветового восприятия.
Вы можете перейти во вкладку Create и создать собственный цвет, палитру или градиент, меняя значения RGB и HSL. Или же, загрузив готовое изображение, разбить его на цвета и оттенки, а впоследствии использовать их при создании нужной цветовой схемы.
10. Яндекс
И, наконец, самый простой способ работы с цветом – это ввести его название в Яндекс. В результате поиска, в самом вверху страницы, вы увидите табличку, в которой будет нужный вам цвет и соседствующие с ним оттенки. Помимо этого, Яндекс показывает шестнадцатеричный код цвета, его параметры в RGB и HSV.
Таким же образом, зная только код цвета, вы можете найти в Яндексе его название и увидеть, как он выглядит. Конечно, определить цвет по коду можно в любом графическом редакторе, но не забывайте, что для этого понадобится гораздо больше времени.
Автор: Екатерина Малярова
Имиджмейкер, создатель тренингов по имиджу и стилю, автор сайта Гламурненько.ru. С 2007 года свыше 500 клиентов сходили со мной на шоппинги. Более 5000 человек проходили тренинги и семинары по имиджу и стилю.
Как использовать заливку в Photoshop | Small Business
Adobe Photoshop — это первоклассное приложение для профессионалов по редактированию изображений, которые создают и ретушируют проекты в соответствии с потребностями клиентов и в установленные сроки. При редактировании файлов в Photoshop не используйте инструменты рисования и рисования, когда вам нужно заполнить большие области изображения сплошными цветами, узорами или контекстно-зависимыми деталями. Хотя вы можете нарисовать весь слой или выделение с помощью инструмента «Кисть», Photoshop избавляет вас от этого трудоемкого процесса, предлагая более эффективные варианты.Какой вариант вы выберете, зависит от того, что вы пытаетесь заполнить, и от того, что вы используете в качестве заполняющего материала.
Paint Bucket
Щелкните образец цвета переднего плана на панели инструментов Adobe Photoshop, чтобы открыть палитру цветов. Выберите цвет, введя цветовую формулу или выбрав готовый оттенок из одной из цветовых библиотек. Нажмите кнопку «ОК», чтобы установить свой цвет.
Нажмите «G», чтобы переключиться на инструмент «Заливка». Если вы использовали инструмент «Градиент», который разделяет расположение панели инструментов с ведром с краской, нажмите «Shift-G» или нажмите и удерживайте инструмент «Градиент» в наборе инструментов Adobe Photoshop, чтобы открыть ведро с краской.
Задайте параметры для ведра с краской на панели параметров. Чтобы использовать заливку узором вместо цвета переднего плана, откройте раскрывающееся меню источника заливки, измените его настройку с «Передний план» на «Узор» и выберите узор, открыв соседнюю галерею узоров. Выберите режим наложения в меню «Режим» и установите непрозрачность заливки. Используйте поле «Допуск», чтобы ввести число, определяющее, насколько близко заполняемые пиксели должны напоминать цвет области, на которой вы щелкаете с помощью ведра с краской.Используйте флажки Anti-Alias, Contiguous и All Layers, чтобы сгладить края области заливки, ограничить заливку областями цвета, которые связаны друг с другом, и использовать данные цвета из всех видимых слоев, чтобы определить, какие области подходят для заливки. .
Щелкните изображение с помощью инструмента «Заливка» в области, представляющей цвет, который вы хотите заменить. Если ваш файл содержит активный выбор, инструмент может работать только в выбранной вами области. Если щелкнуть за пределами выделения, инструмент не действует.
Fill Command
Задайте цвет переднего плана или фона в палитре цветов, щелкнув образец цвета переднего плана или фона на панели инструментов Adobe Photoshop, и введите формулу цвета или выберите цвет из готовых библиотек цветов. Нажмите кнопку «ОК», чтобы установить свой цвет.
Нажмите «Shift-Backspace» («Shift-Delete» на Mac), чтобы открыть диалоговое окно «Заливка». Установите в меню «Использование» значение «Цвет переднего плана» или «Цвет фона». Если вы передумали и хотите переопределить любой из этих цветов, выберите «Цвет», чтобы снова открыть палитру цветов.Вы также можете установить в меню «Использование» значение «Шаблон», «История», «Черный», «50% серый» или «Белый». Если вы выберете «Узор», галерея пользовательских узоров станет активной, и вы сможете выбрать заливку. Наконец, выберите «Content-Aware», чтобы заполнить выделение деталями, нарисованными из соседних областей изображения.
Установите режим, чтобы управлять тем, как ваша заливка смешивается с существующими цветами в области, которую вы заполняете. Используйте элемент управления «Непрозрачность», чтобы определить, насколько непрозрачной будет заливка. Установите флажок «Сохранить прозрачность», чтобы защитить прозрачные области от процесса заливки.Нажмите кнопку «ОК», чтобы применить заливку.
Ссылки
Ресурсы
- Adobe Photoshop CS6 Класс в книге; Adobe Creative Team
Советы
- Заливка с учетом содержимого дает случайные результаты. Если вам не нравится внешний вид вашей начальной заливки, нажмите «Ctrl-Z», чтобы отменить ее и повторно примените команду.
- Настройка «50% серого» в диалоговом окне «Заливка» не дает того же цвета, что и настройка выбора цвета CMYK в палитре цветов на ноль процентов голубого, ноль процентов пурпурного, ноль процентов желтого и 100 процентов черного.Вместо этого 50% серого дает цвет, который имеет размер 128 во всех трех каналах в файле RGB и 50 процентов в каждом канале в файле CMYK.
- Если вы нажмете «Backspace» («Удалить» на Mac) с фоновым слоем в качестве активного слоя в файле с активным выделением, откроется диалоговое окно «Заливка».
- Если вы заполните активный выбор несколько раз, его менее чем полностью выделенные области станут более непрозрачными.
Предупреждения
- Никогда не используйте параметр «Черный» в диалоговом окне «Заливка» в файле CMYK.В результате все четыре цветовых канала заполняются со 100-процентной интенсивностью, что составляет цвет, который печатные машины не могут печатать.
Писатель Биография
Элизабет Мотт — писатель с 1983 года. Мотт имеет большой опыт написания рекламных текстов для всего, от кухонной техники и финансовых услуг до образования и туризма. Она имеет степень бакалавра искусств и магистра искусств по английскому языку в Университете штата Индиана.
Учебное пособие по использованию инструмента замены цвета в Photoshop
Как использовать инструмент замены цвета в Photoshop
Выбор инструмента для замены цвета
Инструмент «Замена цвета» расположен за обычным инструментом «Кисть » Photoshop на панели «Инструменты».Чтобы выбрать его, щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) на инструменте «Кисть», затем выберите инструмент замены цвета во всплывающем меню:
Инструмент «Замена цвета» скрывается за «Кистью» на панели «Инструменты».
При выбранном инструменте замены цвета курсор мыши изменится на круг с маленьким перекрестием в центре. Как я уже упоминал, если вы знакомы с Background Eraser, это будет вам хорошо знакомо, поскольку оба инструмента используют один и тот же курсор:
Курсор инструмента «Замена цвета» состоит из простого круга с перекрестием посередине.
Регулировка размера кисти
Размер курсора можно отрегулировать прямо с клавиатуры, как и с другими инструментами кисти Photoshop. Нажмите клавишу левой скобки ( [) несколько раз, чтобы уменьшить курсор, или клавишу правой скобки (] ), чтобы увеличить ее. Чтобы изменить жесткость краев кисти, добавьте клавишу Shift. Нажмите Shift + левая скобка ( [) несколько раз, чтобы сделать края более мягкими, или Shift + правую скобку (] ), чтобы сделать их более жесткими.
Как работает инструмент для замены цвета
Когда вы перетаскиваете инструмент «Замена цвета» по изображению, Photoshop непрерывно выбирает цвет, который находится прямо под перекрестием в центре курсора. Это цвет, который будет заменен, и он будет заменен вашим текущим цветом переднего плана . Любые пиксели, которые попадают в больший круг вокруг перекрестия и соответствуют заменяемому цвету, будут иметь измененный цвет.
Например, если вы наведете перекрестие на синюю область на фотографии и ваш цвет переднего плана установлен на красный, любые синие пиксели, через которые проходит больший круг, будут изменены на красный.Есть некоторые параметры, которые мы можем установить на панели параметров, чтобы изменить поведение инструмента (которое мы вскоре рассмотрим), но, по сути, это то, как он работает.
Вы можете увидеть текущий цвет переднего плана, посмотрев на образец цвета переднего плана в нижней части панели «Инструменты». По умолчанию установлен черный цвет:
Черный — это цвет переднего плана по умолчанию, но, вероятно, это не тот цвет, который вы захотите использовать.
Чтобы изменить цвет переднего плана, просто щелкните непосредственно на образце цвета, затем выберите новый цвет в палитре цветов .Я выберу зеленый цвет, просто для удовольствия. Когда закончите, нажмите OK, чтобы закрыть палитру цветов:
Используйте палитру цветов, чтобы выбрать новый цвет переднего плана.
Если мы снова посмотрим на панель «Инструменты», то увидим, что мой образец цвета переднего плана теперь показывает новый цвет, который я выбрал. Если на этом этапе я закрашу изображение с помощью инструмента Color Replacement Tool, то цвет, на который я перетащил перекрестие, будет заменен зеленым:
Новый выбранный цвет появится в образце.
Например, вот фотография молодой девушки, держащей воздушный шар:
Девушка выглядит счастливой, но воздушный шар выглядит синим.
Она может выглядеть счастливой со своим синим воздушным шариком, но на самом деле ей нужен был зеленый шарик . К счастью, у меня сейчас установлен зеленый цвет переднего плана, так что давайте посмотрим, что мы можем для нее сделать.
Выбрав инструмент «Замена цвета», я наведу перекрестие на синий шарик на изображении и щелкну кнопкой мыши.Как только я щелкаю, происходят две вещи. Сначала Photoshop пробует синий цвет под перекрестием, чтобы он знал, какой цвет заменить. Затем любые синие пиксели, которые попадают в больший круг, окружающий перекрестие, немедленно меняются на зеленый, так как зеленый теперь является моим цветом переднего плана:
Photoshop берет образец синего цвета и заменяет все синие пиксели в круге зеленым.
Чтобы изменить цвет остальной части воздушного шара на зеленый, мне просто нужно удерживать кнопку мыши нажатой и продолжать перетаскивать инструмент замены цвета на оставшиеся синие области.Пока я держу перекрестие над синим шариком и не попадаю в другие области изображения (из-за чего Photoshop выбирает другой цвет), только синий цвет будет заменен зеленым:
Удерживая перекрестие над синей областью, пока я рисую.
Однако, если я случайно переместил перекрестие за пределы воздушного шара и через желтую стену за ним, Photoshop сэмплирует цвет стены и также начнет менять его на зеленый. В этом случае просто отмените последний мазок кисти, нажав Ctrl + Z (Win) / Command + Z (Mac) на клавиатуре, или отмените несколько мазков кистью, нажав Ctrl + Alt + Z (Win). / Command + Option + Z (Mac) столько раз, сколько необходимо, затем продолжайте:
Перемещая перекрестие за пределы воздушного шара, Photoshop начинает заменять другие цвета зеленым.
Допуск
Когда я закрашиваю воздушный шарик, кажется, что все идет гладко. То есть, пока не дойду до краев. Если вы присмотритесь, вы увидите слабую синюю окантовку, с которой у инструмента Color Replacement Tool возникли проблемы:
Часть исходного синего цвета остается по краям воздушного шара.
Несколько минут назад я упомянул, что на панели параметров есть несколько опций для изменения поведения инструмента замены цвета.Один из этих вариантов — Tolerance . Параметр «Допуск» сообщает Photoshop, насколько цвет может отличаться от выбранного цвета, чтобы Photoshop мог заменить его цветом переднего плана. Значение по умолчанию — 30%, что обычно является хорошей отправной точкой. К сожалению, в данном случае он недостаточно высок, чтобы Photoshop мог включить оттенок синего прямо по краям воздушного шара.
Я увеличу значение допуска до 50%, что позволит инструменту замены цвета воздействовать на более широкий диапазон цветов:
Увеличение параметра допуска на панели параметров.
Я отменю свой последний шаг и попробую еще раз. На этот раз, благодаря моему более высокому значению Допуска, инструмент Color Replacement Tool может лучше удалить синюю окантовку:
Синий цвет по краю воздушного шара был успешно изменен на зеленый.
Я закончу закрашивать оставшиеся области, так как наш когда-то синий шар волшебным образом превращается в зеленый благодаря инструменту замены цвета и небольшому увеличению значения допуска:
Если бы всегда было так легко сделать детей счастливыми.
Выборка цветов из изображения
В приведенном выше примере я случайным образом выбрал новый цвет для воздушного шара из палитры цветов Photoshop. Но с таким же успехом я мог бы взять образец цвета прямо с самой фотографии. Для этого с активным инструментом замены цвета нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре. Это временно переключит вас на инструмент Eyedropper Tool (вы увидите, что ваш курсор изменился на пипетку).Щелкните область фотографии, содержащую цвет, который вы хотите использовать. Photoshop возьмет образец этого цвета и сделает его вашим новым цветом переднего плана. Я нажму на розово-красный топ, который на ней надето:
Удерживая нажатой клавишу «Alt» (Win) / «Option» (Mac), щелкните область фотографии, чтобы выбрать цвет.
По завершении отпустите клавишу Alt (Win) / Option (Mac), чтобы вернуться к инструменту замены цвета. Если мы посмотрим на образец цвета переднего плана на панели инструментов, мы увидим, что цвет, который я щелкнул, стал моим новым цветом переднего плана:
Выбранный цвет появится в образце цвета переднего плана.
Используя цвет, взятый непосредственно из изображения, я могу закрасить воздушный шар, чтобы снова изменить его цвет:
Зеленый шар, изначально синий, теперь красный.
Режимы наложения
Обратите внимание, что хотя мы по существу закрасили воздушный шар новым цветом, воздушный шар сохранил свой блестящий, отражающий вид. Если бы мы просто взяли обычный инструмент Brush Tool и закрасили его, воздушный шар выглядел бы не более чем плоской поверхностью без жизни.Так как же инструмент Color Replacement Tool смог сохранить текстуру и отражения воздушного шара?
Ответ заключается в том, что инструмент «Замена цвета» использует режимы наложения для смешивания нового цвета с объектом. Можно выбрать один из четырех режимов наложения — Hue , Saturation , Color и Luminosity — все из которых можно выбрать в опции Mode на панели параметров. Режим наложения по умолчанию — Цвет. Это тот, который мы использовали до сих пор:
Параметр «Режим» позволяет нам изменять режим наложения для инструмента «Замена цвета».
То, что большинство из нас считает цветом объекта, на самом деле является комбинацией трех вещей: оттенка (сам фактический цвет), насыщенности (интенсивности цвета) и яркости (насколько светлый или кажется темным). Каждый из четырех режимов наложения, которые мы можем выбрать для инструмента замены цвета, влияет на одно или несколько из этих свойств.
Оттенок: Режим наложения «Оттенок» изменяет только основной цвет. Это не изменит насыщенность или яркость исходного цвета.Этот режим полезен для изображений, где цвета не очень интенсивные и обычно вызывают очень незначительные изменения.
Насыщенность: Режим наложения «Насыщенность» изменяет только насыщенность исходного цвета. На оттенок и яркость это не влияет. Это полезно для уменьшения интенсивности цвета или даже полного удаления цвета.
Цвет: Цвет — это режим наложения по умолчанию, который изменяет как оттенок, так и насыщенность. Яркость останется неизменной.Это режим наложения, который вы будете использовать чаще всего.
Luminosity: Наконец, режим наложения Luminosity просто сопоставляет яркость исходного цвета с яркостью нового цвета. Оттенок и насыщенность не изменяются.
На этой фотографии ниже оранжевый воздушный шар наверху кажется готовым отделиться от группы и улететь в свое собственное приключение в небо:
Исходное изображение.
Один из способов сделать воздушный шарик более выделяющимся среди других — это уменьшить насыщенность некоторых других шариков под ним.Я не хочу менять фактический цвет воздушных шаров, только их интенсивность. Для этого я изменю свой режим наложения на панели параметров на Saturation :
.Изменение режима наложения на «Насыщенность».
Если бы я хотел полностью обесцветить воздушные шары, полностью удалив их цвет, я бы установил цвет переднего плана на черный, белый или любой промежуточный оттенок серого. Но поскольку мне нужен более тонкий эффект, я просто пробую один из менее насыщенных цветов изображения.Для этого я еще раз нажму и удерживаю клавишу Alt (Win) / Option (Mac), чтобы временно переключиться на инструмент Eyedropper Tool . Затем я нажимаю на цвет. Я выберу менее насыщенный желтый. Сам по себе цвет не имеет значения, поскольку режим наложения «Насыщенность» не изменяет ни один из исходных цветов. Это повлияет только на насыщенность:
Выборка одного из менее насыщенных цветов изображения.
Теперь, когда в качестве цвета переднего плана установлен менее насыщенный цвет, а в качестве режима наложения установлен насыщенность, я закрашу все воздушные шары, уровень насыщенности которых необходимо уменьшить, регулируя размер кисти с помощью клавиш левой и правой скобок на клавиатуре и изменение значения допуска на панели параметров по мере необходимости.Здесь мы видим разницу в насыщенности, когда я закрашиваю один из других оранжевых воздушных шаров. Верхняя часть воздушного шара (где я нарисовал) показывает уменьшенную насыщенность. Нижняя часть (где я еще не рисовал) все еще показывает исходную насыщенность:
Уменьшение насыщенности цвета одного из воздушных шаров путем закрашивания его в режиме «Насыщенность».
Я продолжу закрашивать любые другие воздушные шары, которым нужно уменьшить насыщенность. Вот готовый результат:
Оранжевый воздушный шарик, парящий над остальными, теперь еще больше выделяется благодаря более высокой насыщенности цвета.
Проблема яркости
К сожалению, есть одна ситуация, когда инструмент замены цвета имеет тенденцию с треском провалиться, и это когда есть большая разница в яркости между исходным цветом изображения и цветом, которым вы хотите его заменить. Скажем, я хотел заменить оранжевый в одном воздушном шаре, на котором мы сосредоточились, на темно-фиолетовый цвет из одного из других воздушных шаров. Из всего, что мы видели до сих пор, это должно быть достаточно просто.
Сначала я верну цвета изображения к исходным, перейдя в меню File вверху экрана и выбрав команду Revert .Затем, выбрав инструмент замены цвета, я удерживаю клавишу Alt (Win) / Option (Mac) и нажимаю на один из фиолетовых шариков, чтобы выбрать его цвет:
Выборка фиолетовой области для установки в качестве цвета переднего плана.
Я верну свой режим наложения на панели параметров на Color , значение по умолчанию. Затем я закрашу оранжевый шарик, чтобы изменить его цвет на темно-фиолетовый. Вот результат:
Что-то не так.
Хм. Он определенно фиолетовый, но не совсем похож на другие фиолетовые воздушные шары, не так ли? Проблема в том, что он намного светлее других фиолетовых воздушных шаров, и это потому, что исходный цвет воздушного шара был намного светлее, чем темно-фиолетовый цвет, который я выбрал.Режим наложения цвета не повлиял на яркость. Фактически, единственный режим наложения, в котором изменяет яркость , — это Luminosity , так что давайте попробуем его. Я изменю свой режим наложения на панели параметров на Яркость:
В режиме наложения «Яркость» яркость исходного цвета согласуется с яркостью нового цвета.
Я отменю свои шаги, чтобы вернуть воздушный шар к его первоначальному оранжевому цвету. Затем, установив режим наложения на Luminosity, я попробую заменить оранжевый на темно-фиолетовый:
Внезапно светло-фиолетовый цвет стал выглядеть не так уж плохо.
Думаю, можно с уверенностью сказать, что дела пошли не так. Режим наложения Luminosity определенно сделал воздушный шар темнее, но он все еще оранжевый, и теперь большая часть деталей текстуры исчезла. На данный момент он почти не выглядит как воздушный шар, и это проблема, с которой мы сталкиваемся при использовании инструмента Color Replacement Tool. Он отлично подходит для простых задач, когда вам нужно только изменить оттенок и / или насыщенность цвета. Но если разница в значениях яркости между исходным и новым цветом слишком велика, вы, вероятно, захотите попробовать что-нибудь еще.
Варианты отбора проб
Непосредственно справа от параметра режима наложения на панели параметров находится набор из трех маленьких значков. Каждый из этих значков представляет другой вариант выборки для инструмента замены цвета, и здесь они работают точно так же, как и для инструмента «Ластик фона» в Photoshop. Слева направо: Continuous (настройка по умолчанию), Once и Background Swatch . Просто нажимайте на значки, чтобы переключаться между ними по мере необходимости:
Слева направо — варианты выборки «Непрерывный», «Один раз» и «Образец фона».
Эти параметры выборки управляют тем, как Photoshop выбирает цвета в изображении при наведении на них перекрестия, или , если делает выборку вообще. При выборе Continuous (значок слева) Photoshop продолжает искать новые цвета для замены, когда вы перетаскиваете инструмент замены цвета. Любой новый цвет, через который проходит перекрестие, становится новым цветом, который нужно заменить. Это настройка, которую вы будете использовать чаще всего, и она лучше всего работает, когда цвет объекта сильно варьируется.
С После выбора (средний значок) Photoshop будет использовать только образец цвета, на котором вы изначально щелкнули, независимо от того, сколько других цветов вы перетащите (пока вы удерживаете кнопку мыши нажатой). Этот вариант лучше всего работает, если вы заменяете большую область сплошным цветом. Вы также можете попробовать вариант «Один раз», если обнаружите, что «Непрерывный» приводит к тому, что инструмент «Замена цвета» просачивается в другие близлежащие области, а параметр «Допуск» не помогает.
Наконец, вы не будете использовать его очень часто, но параметр выборки Background Swatch (правый значок) заменит любой цвет, который в настоящее время установлен в качестве цвета фона.Этот вариант может оказаться полезным, если ни один из двух других вариантов выборки вам не подходит. Щелкните образец цвета фона на панели «Инструменты» и выберите цвет в палитре цветов, который максимально соответствует цвету изображения, которое вы хотите заменить. Попробуйте отрегулировать значение Допуска, если выбранный вами цвет недостаточно близок.
Параметр выборки образца фона заменяет цвет фона на цвет переднего плана.
Пределы
Другой вариант, который работает точно так же с инструментом замены цвета, как и с инструментом «Ластик фона», — это Limits , который определяет, где Photoshop может искать цвета для замены.Доступны три варианта: смежные , несмежные и Find Edges . Первые два (смежные и несмежные) вы будете использовать чаще всего:
Опция «Пределы».
Непрерывный — это настройка по умолчанию, и это означает, что инструмент замены цвета может изменять только пиксели, которые находятся в той же области, которой касается перекрестие в центре курсора. Это не повлияет на пиксели, которые соответствуют выбранному цвету, но заблокированы от перекрестия областью другого цвета, если только вы физически не переместите перекрестие в отдельную область.
Противоположность этому — Discontiguous , который позволяет инструменту замены цвета заменять цвет любых пикселей, которые соответствуют выбранному цвету и попадают в границы курсора, независимо от того, находятся ли эти пиксели в той же области, что и перекрестие. .
Третий вариант, Find Edges , похож на Contiguous в том, что он может изменять только цвет пикселей, которые находятся в той же области, что и перекрестие. Но он точнее, чем смежный, и лучше распознает края.Если инструмент «Замена цвета» слишком беспорядочно воздействует на объект с острыми, четко очерченными краями, а повышение или понижение значения допуска не улучшает ситуацию, попробуйте опцию выборки «Найти края».
Анти-псевдоним
Последний вариант инструмента замены цвета — Anti-alias , который выбран по умолчанию. Оставьте этот параметр включенным, чтобы сгладить края вокруг областей, на которые влияет инструмент «Замена цвета»:
Параметр сглаживания.
Как выбрать один и тот же цвет в Photoshop
В Photoshop есть множество инструментов, позволяющих выбрать один и тот же цвет. Хотя некоторые из них являются очевидным выбором для выполнения работы, другие по-прежнему так же хороши (или даже лучше) для выбора цветов, но изначально были разработаны для других целей.
В этом уроке мы покажем вам несколько способов выбрать один и тот же цвет в Photoshop.
Зачем выбирать один и тот же цвет в Photoshop?
Это важный вопрос, который следует задать себе перед тем, как использовать Photoshop для выбора цвета.В конце концов, от того, как вы решите выбрать тот же цвет, будет зависеть, как ваше изображение будет выглядеть в конце редактирования.
Кроме того, ваш выбор инструментов выбора цвета может потребовать дополнительной работы в Photoshop в зависимости от вашего предполагаемого назначения.Например, если вы выбираете тот же цвет в Photoshop, чтобы просто изменить его на другой цвет, вы можете выбрать определенные инструменты для этой задачи.
С другой стороны, если вы выбираете тот же цвет в Photoshop, чтобы полностью удалить его из изображения, для этого есть более быстрые и эффективные инструменты.
Начало работы
Мы используем это изображение для всех наших примеров, потому что мы хотим удалить из него один основной цвет: голубой.
Чтобы немного усложнить ситуацию, в миксе также есть синий или, по крайней мере, какой-то эффект градиента или силуэта, который местами приводит к синему.Но подходы, которые мы будем использовать, будут точно такими же, как и при выборе одного сплошного цвета.
Вы можете загрузить это изображение с сайта Pexels, чтобы следить за ним.
Давайте начнем!
Начнем с самого очевидного выбора.Инструмент Color Range в Photoshop — один из нескольких инструментов выделения в меню Select . Мы будем использовать его, чтобы просто удалить весь голубой и синий цвет с фона.
- После загрузки изображения в Photoshop перейдите к Select > Color Range .
- Убедитесь, что в меню Color Range в раскрывающемся меню указано Sampled Colors . Установите ползунок Fuzziness на 0 и установите Range на 100 процентов . Щелкните, чтобы выбрать опцию Invert , и установите Selection Preview на None .
- Щелкните значок + Пипетка , который представляет инструмент Добавить к образцу .Удерживая нажатой левую кнопку мыши, обведите весь голубой цвет на изображении. Вы также можете просто нажать на области, которые вы пропустили. Все цветные Черный — ваш выбор.
- Затем давайте удалим черные точки со всего, что не является голубым или синим на изображении. Для этого выберите значок -Eyedropper , который представляет собой инструмент «Вычесть из образца ».
- Как и раньше, нажмите и удерживайте левую кнопку мыши, проводя курсором мыши в том месте, где вы видите черный цвет, кроме неба. Также не забудьте щелкнуть внутри зонтика и по нашим предметам. Вы хотите, чтобы этот выбор был всем Белый , как показано. Затем нажмите ОК .
- Ваш выбор будет выделен.Затем перейдите к Select > Select and Mask .
- В нижней части меню Properties измените Output на на New Layer with Mask . Затем нажмите ОК .
Голубой и синий цвета полностью удалены с изображения.
Вы также можете использовать ползунки Fuzziness и Range в тандеме с примерами инструментов для выбора цвета (ов), но для этого примера было проще использовать более практический подход.
Для этого конкретного изображения удалить весь голубой и синий цвет очень просто при использовании инструмента Remove Background , который находится в меню Properties .Чтобы этот инструмент был доступен, вам понадобится дублирующий слой.
Вот как это работает:
- Загрузив изображение в Photoshop, нажмите Ctrl + J , чтобы продублировать слой.
- Перейдите в окно > Свойства .
- В разделе Быстрые действия щелкните Удалить фон .
- Снимите выделение с фонового слоя (нижний слой), щелкнув значок Eye , чтобы отображалось только выделение.
- Переключайте клавишу X , пока белый цвет не станет цветом переднего плана. Затем нажмите B для инструмента Brush .
- Выбрав маску слоя на дублированном слое (верхний слой), нарисуйте White поверх всего, кроме неба.Убедитесь, что непрозрачность и поток имеют значение 100% и выбрана круглая кисть .
При рисовании инструментом Brush помните следующие советы:
- Кисть , параметры расположены в верхней строке меню в Photoshop.
- Используйте скобки [] , чтобы увеличить или уменьшить кисть для лучшего контроля.
- Если вы рисуете небо, переключите клавишу X , чтобы передний план был Black , и просто сотрите небо.
- Используйте Ctrl + + и Ctrl + — для увеличения и уменьшения масштаба.
В результате мы получим тот же результат, что и предыдущий метод, с полностью удаленными голубыми и синими оттенками неба.
Одним из самых быстрых способов выбора одного и того же цвета в Photoshop, по крайней мере, для изображения с голубым небом, является инструмент Sky Select .
Вот как это работает.
- Загрузив изображение в Photoshop, перейдите к Select > Sky .
- Поскольку мы хотим сохранить все, кроме неба, перейдите к Select > Inverse .
- Перейдите к Select > Select and Mask .
- Выберите среднюю кисть, инструмент Refine Edge и закрасьте красным цветом область рядом с шеей объекта (слева).Также закрасьте облако красным цветом, чтобы выделить его.
- Измените Output на на New Layer with Layer Mask и нажмите OK .
Конечный результат — два слоя с полностью удаленным небом. Если требуются доработки, вы можете нажать на маску слоя и закрасить черным или белым цветом, чтобы заполнить детали.
В дополнение к инструменту Sky Select в Photoshop есть инструмент замены неба, который позволяет вам заменить существующее небо на другое.
Технически этот метод не делает столько выделения, сколько просто стирает голубой и синий цвета.Вы можете посмеяться над тем, насколько до сих пор этот инструмент до смешного прост и эффективен по сравнению с другими методами.
Имейте в виду, что это деструктивный рабочий процесс редактирования.Поэтому, в зависимости от того, как вы собираетесь использовать изображение, вы можете сначала продублировать слой, нажав Ctrl + J , чтобы сохранить исходный слой.
- Загрузив изображение в Photoshop, щелкните меню инструментов Eraser или нажмите E для стандартного инструмента Eraser .Выберите инструмент Magic Eraser Tool.
- Щелкните все области неба на изображении, пока большая часть цвета не исчезнет. Не волнуйтесь, если не можете выделить все небо. Мы обратимся к этому позже.
- В меню инструментов Eraser выберите инструмент Eraser .
- Просто закрасьте остальную часть неба, чтобы сделать выделение полностью прозрачным.
Полученное изображение должно выглядеть точно так же (или очень похоже) на остальные примеры, которые мы рассмотрели до сих пор.
Связанный: Как отменить и повторить изменения в Photoshop
Хотите верьте, хотите нет, но мы могли бы продолжить эти уроки.Но все следующие инструменты используют аналогичные методы, которые мы уже продемонстрировали здесь, в основном с использованием масок слоев и инструмента Brush для очистки.
Другие инструменты для выбора того же цвета в Photoshop включают инструмент Vibrance , инструмент Focus Area и инструмент выбора Subject .
Все эти инструменты выбирают один и тот же цвет в Photoshop и различаются только количеством шагов, которые они делают.Тем не менее, мы по-прежнему показывали вам лучшие способы выполнения работы для нашего примера изображения.
Photoshop
позволяет делать разные вещи разными способамиРешение, какие инструменты и методы использовать при выборе одного и того же цвета в Photoshop, не должно быть сложной задачей.Часто все сводится к тому, что вы можете сделать за минимальное время.
Чем больше вы используете и экспериментируете с инструментами Photoshop, тем больше вероятность, что вы обнаружите для них альтернативные варианты использования.Вы даже можете открыть свой собственный уникальный способ выбора одного и того же цвета в Photoshop, когда столкнетесь с новыми проблемами.
Как создать собственный эффект сепии в PhotoshopСтандартные пресеты сепии в Photoshop не всегда подходят для этого.Вот как вместо этого создать свой собственный эффект сепии.
Читать далее
Об авторе Крейг Беман (Опубликовано 41 статья)Крейг Беман — американский фотограф из Мумбаи.Он пишет статьи о Photoshop и редактировании фотографий для MakeUseOf.com.
Более От Крейга БеманаПодпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Еще один шаг…!
Подтвердите свой адрес электронной почты в только что отправленном вам электронном письме.
Изменение цвета в Photoshop: 2 инструмента, которые необходимо знать
В этом уроке вы изучите два основных метода изменения цвета выбранных областей изображения в Photoshop. От самых быстрых подходов с помощью инструмента «Замена цвета» до немного более продвинутых методов использования команды «Цветовой диапазон» — эти советы помогут вам.
Мы также расскажем вам об инструментах и панелях, чтобы дать вам хорошее представление о том, что они делают и как получить от них максимальную отдачу.Мало того, по пути вы будете подбирать удобные ярлыки Photoshop.
Как мы уже упоминали, в этом руководстве рассматриваются самые основные инструменты изменения цвета Photoshop, инструмент «Замена цвета» и команда «Цветовой диапазон». Если вы знаете, какой из них вы хотите изучить, просто нажмите на приведенные выше ссылки, чтобы перейти к соответствующим разделам этой статьи.
В Photoshop есть много разных способов работы, но этот учебник — отличная отправная точка, которая даст вам основную информацию, необходимую для начала работы с изменением цвета Photoshop. Если вам нужна дополнительная помощь в Photoshop, ознакомьтесь с нашими обзор лучших уроков по Photoshop.
Чтобы продолжить использование изображений, использованных в этом руководстве, загрузите следующее: Изображение дамы от Ноа Бушера , миндальное печенье, фото Eaters Collective , оба из Unsplash.
Инструмент «Замена цвета»
Инструмент «Замена цвета» — это самый быстрый способ придать цвет изображениям в PhotoshopИнструмент «Замена цвета» — это самый быстрый способ изменить цвет в Photoshop. Он работает, выбирая исходные цвета и заменяя их выбранным цветом переднего плана.
Отличительной особенностью инструмента «Замена цвета» является то, что он поддерживает средние тона, тени и блики исходного изображения, поэтому вы получаете реалистичную настройку цвета. С другой стороны, это разрушительно. Любые внесенные вами изменения приведут к постоянной корректировке пикселей в вашем изображении. Если только вы их не отмените.
Инструмент «Замена цвета» находится во всплывающем меню инструмента «Кисть» на панели «Инструменты» (для пользователей PhotoshopCS — CS2 вы найдете его во всплывающем меню «Восстанавливающая кисть»).Просто щелкните правой кнопкой мыши (удерживая клавишу Control) на инструменте «Кисть», чтобы выбрать инструмент «Замена цвета».
Или нажмите B , чтобы выбрать кисти. Затем используйте ярлык Shift + B для переключения различных параметров кисти, пока не выберете инструмент «Замена цвета».
Для более реалистичного изменения цвета выберите цвет переднего плана с такой же яркостью, что и исходный. Когда изображение открыто, первое, что вы хотите сделать, это выбрать заменяющий цвет и добавить его в качестве цвета переднего плана.Для этого щелкните поле цвета переднего плана и выберите цвет, который хотите использовать. Затем посмотрите на исходный цвет, который хотите заменить.
Чтобы получить реалистичный вид, вы можете выбрать что-то с аналогичной яркостью. Не стоит делать слишком яркое или слишком темное изображение, так как изменение будет очевидным. Выбрав инструмент «Замена цвета», вы можете начать менять цвет, закрашивая выбранную область изображения.
Инструмент «Замена цвета» находится во всплывающем меню инструмента «Кисть» на панели «Инструменты».Как и любой другой инструмент «Кисть», вы можете настраивать функциональные возможности инструмента «Замена цвета».Это включает в себя возможность настраивать размер, жесткость и расстояние между кистями. Просто перейдите во всплывающее меню на панели управления. Здесь вы также найдете возможность внести дополнительные настройки в режим, оттенок, насыщенность, методы выборки, пределы и допуск.
По умолчанию режим будет установлен как цветной, что, как и следовало ожидать, является лучшим вариантом для настройки цвета изображения. Оттенок даст вам цвет, аналогичный выбранному вами цвету переднего плана. В зависимости от того, что вы перекрашиваете, цвет может казаться более приглушенным или более интенсивным.
Насыщенность чаще всего увеличивает интенсивность вашего цвета. Между тем, яркость делает противоположное и обесцвечивает выделение, и, как правило, этого лучше избегать при работе с инструментом «Замена цвета», поскольку результаты невысокие. Если вы хотите изучить этот инструмент, вам лучше поэкспериментировать, чтобы увидеть результаты, которые вы получите с различными настройками режима.
По умолчанию режим установлен на цветной, но есть и другие параметры, с которыми можно поэкспериментировать.Параметры выборки, которые включают Непрерывный, Один раз и Фон, представляют собой значки между меню режима и ограничений.По умолчанию для них установлено значение «Непрерывный». Как следует из названия, непрерывная опция выбирает и заменяет цвет непрерывно, пока вы перемещаете мышь. Выбрав «Один раз», вы сможете заменить только цвет, выбранный в первом выборе. Наконец, фон заменяет цвет только в областях, содержащих цвет фона.
Ограничения, для которого по умолчанию установлено значение «Непрерывный», заменяет пиксели и прилегающие пиксели в области кисти. Между тем, Discontinuous заменяет цвет пикселей цвета переднего плана в области кисти, независимо от того, являются ли они смежными или нет.«Найти края» заменит цвет, сохраняя при этом края объектов. Лучше всего это работает, когда есть четкая линия, если фокус мягкий или размытый, вы не получите такого хорошего результата. В этом случае вам лучше переключиться на более мягкую кисть и придерживаться Continuous.
Помните, что изменения, внесенные с помощью инструмента «Замена цвета», являются постоянными!Ползунок «Допуск» используется для управления тем, насколько цвет пикселя должен быть похож на выбранный цвет переднего плана. Уменьшите допуск, чтобы выбрать только цвета, близкие к выбранному вами цвету, или увеличьте для более широкого выбора.И, наконец, вы можете добавить сглаживание, чтобы сгладить неровные края.
Команда «Цветовой диапазон»
Команда «Цветовой диапазон»
Команда «Цветовой диапазон» является неразрушающей и дает вам гораздо больше контроля.Если вам нужна большая гибкость и неразрушающий метод управления цветами в Photoshop, выберите «Цветовой диапазон». Команда — это вариант для вас. Он работает аналогично инструменту «Волшебная палочка», создавая выделение на основе значений цвета и тона.Чтобы быстро узнать, как использовать инструмент «Волшебная палочка», ознакомьтесь с нашим руководством по удалению фона в фотошопе.
В отличие от инструмента «Волшебная палочка», команда «Цветовой диапазон» позволяет вам выбирать определенные цвета по всему изображению или в уже существующем выделении, а не только в пикселях, прилегающих к вашей точке выделения.
У вас также есть большой контроль с помощью этой команды, так как есть несколько вариантов для выбора. От использования палитры цветов до предопределенного цветового диапазона CMYK и RGB, до тонального выбора светлых участков, полутонов и теней, оттенков кожи и гаммы.
Как использовать команду «Цветовой диапазон»
По умолчанию установлен цветной режим, но есть и другие параметры, с которыми можно поэкспериментировать.Команда «Цветовой диапазон» находится в меню «Выбор» в строке меню. Когда изображение, с которым вы хотите работать, уже открыто, выберите «Цветовой диапазон…», чтобы открыть диалоговое окно «Цветовой диапазон». Для начала мы рассмотрим выбор цвета по умолчанию.
Когда выбранный цвет отображается в раскрывающемся меню выбора, используйте инструмент «Пипетка», чтобы выбрать цвет на вашем изображении.Вы можете использовать пипетку на основном изображении или в рамке изображения на панели. Эта функция не требует пояснений: просто выберите разные цвета в своем изображении, и они появятся в выбранном цветовом диапазоне в окне диалогового окна.
Цветовой диапазон: уточните выделение
Вы можете увеличивать и уменьшать выбор цвета с помощью ползунка размытостиВы можете обнаружить, что пипетка не улавливает все разные тона выбранного вами цвета.Это потому, что пипетка выберет все пиксели, которые имеют тот же цвет, что и выбранные пиксели, а также все пиксели, которые находятся в пределах определенного значения яркости.
Регулируя уровень нечеткости, вы можете управлять диапазоном выбранных цветов. По умолчанию для инструмента установлено значение 40. Увеличивая значение, вы расширяете выбор цветового диапазона, а уменьшение «Нечеткость» уменьшает его.
В дополнение к этому, у вас также есть возможность использовать инструмент «Добавить в образец» и инструмент «Вычесть в образец».Значок «Добавить в образец», отображаемый в диалоговом окне «Цветовой диапазон» в виде пипетки, сопровождается знаком плюса, а значок «Вычесть в образец» — символом «минус». Используйте ярлык с инструментом «Пипетка», сдвиг , чтобы добавить, alt / opt , чтобы вычесть.
Используйте раскрывающееся меню «Предварительный просмотр выделения», чтобы отобразить свой выбор в различных представлениях.При активном выборе цветового диапазона вы можете переключаться между «Предварительный просмотр выделенного фрагмента» в раскрывающемся меню.Это покажет ваш выбор в различных режимах просмотра на вашем основном холсте, что даст вам более четкое представление о вашем выборе цвета.
Ваш выбор не будет идеальным, поэтому у вас могут быть отсутствующие области или нежелательные части вашего изображения, включенные в ваш выбор. Не волнуйтесь, пока мы доработаем ваш выбор позже. Как только вы будете довольны своим выбором, нажмите кнопку ОК.
Цветовой диапазон: активировать локальные кластеры цвета
Параметр Локализованные кластеры цветов позволяет вам сфокусироваться на выбранной точке вашего изображенияЕсли вы хотите, чтобы ваш выбор фокусировался на определенной области изображения, вы можете активировать локализованный цвет Кластеры — доступны в версии CS4 и выше.
При выборе этого параметра становится активным ранее выделенный серым ползунок диапазона. Уменьшая диапазон, Photoshop локализует свое выделение в точках, ближайших к областям, выбранным с помощью инструмента «Пипетка». В этом случае мы не собираемся использовать это, поскольку мы хотим выбрать все экземпляры цвета переднего плана на нашем изображении.
Цветовой диапазон: добавьте корректирующие слои
Добавьте корректирующий слой, чтобы придать цвету изображенияСделав выделение и активировав его, вы теперь хотите добавить новый корректирующий слой.Вот как вы собираетесь изменить цвета на вашем изображении. Перейдите в Layers> New Adjustment Layer> Hue / Saturation или используйте кнопку быстрого доступа в нижней части панели Layers.
Назовите свой слой и нажмите OK. Это добавит корректирующий слой (видимый на панели слоев) и откроет панель свойств оттенка / насыщенности. Внутри панели «Свойства» вы увидите несколько ползунков: «Цветовой тон», «Насыщенность» и «Яркость». Отрегулируйте ползунок «Оттенок», чтобы изменить цвет выделения.
Ползунок «Насыщенность» регулирует интенсивность цвета, а ползунок яркости — яркость и темноту.Когда вы регулируете ползунок, цвета на нижней цветной полосе будут меняться. Первая полоса показывает исходный цвет, а вторая полоса отображает внесенные вами изменения.
Цветовой диапазон: Утонченность вашего выделения
Вы можете использовать вид маски, чтобы легко удалять области из вашего выделения с помощью инструмента «Кисть»Теперь пришло время привести в порядок ваше выделение. На панели свойств оттенка / насыщенности переключитесь в режим просмотра маски, нажав кнопку в верхней части панели. alt / opt и щелкните изображение Layer Mask, и ваш основной холст переключится на вид маски.Используя инструмент «Кисть», вы можете начать закрашивать области, которые хотите удалить из своего выделения.
Вернитесь к обычному виду, чтобы вставить те биты, которые не удалось подобрать командой Color Range, используя кисть другого размера. Самое замечательное в использовании этой техники с корректирующим слоем заключается в том, что вы можете легко отключить слой, вернуться и внести изменения в выделение, а также внести коррективы в цвет. Более того, нет ничего постоянного.
Цветовой диапазон: инвертировать выделение
Вы можете инвертировать свой выбор на панели команд «Цветовой диапазон», чтобы изменить фон вашего изображения.Стоит отметить, что у вас также есть возможность инвертировать выделение при создании выбора цветового диапазона.Все, что вам нужно сделать, это установить флажок инвертировать. Это отличная функция, если вы хотите добавить / сохранить цвет в выбранной области и сделать остальную монохромную. Вы можете сделать это с помощью корректирующего слоя Black & White.
В качестве альтернативы вы можете поэкспериментировать с некоторыми из предустановок в раскрывающемся меню предустановок оттенка / насыщенности. Здесь вы можете выбрать такие эффекты, как Сепия и Старый стиль. С другой стороны, вы можете использовать настраиваемую опцию и уменьшить насыщенность до нуля, чтобы создать монохромный эффект.
Статьи по теме:
Основы InDesign: где находится палитра цветов?
Это первая из серии статей для новых пользователей InDesign, в которых освещается основная информация и методы. Нам всем нужно было с чего-то начать, так почему бы не начать прямо здесь!
Q: В Photoshop я могу дважды щелкнуть цвет переднего плана или фона, чтобы открыть палитру цветов, а затем щелкнуть в любом месте изображения, чтобы увидеть, какого цвета что-то, и взять этот цвет, чтобы использовать его в другом месте.Но я не могу понять, как сделать то же самое в InDesign. Где эта функция выбора цвета?
A: В InDesign CC 2015 есть несколько мест, где вы можете найти те функциональные возможности, которые дает вам палитра цветов Photoshop. Но по иронии судьбы палитра цветов InDesign — это , а не из тех мест! Вот где вы можете найти образцы цветов в InDesign:
Инструмент «Пипетка» InDesign
Инструмент «Пипетка» InDesign позволяет щелкнуть мышью, чтобы выбрать цвета из текущего документа с некоторыми ограничениями.Поскольку он основан на объектах, а не на пикселях, при щелчке этим инструментом объекта с градиентной заливкой будет выбран весь градиент, а не конкретный цвет, на котором вы щелкнули. И если кадр без заливки перекрывает объект, который вы хотите взять образец, вам необходимо переместить этот кадр без заливки (или скрыть его), прежде чем вы сможете выбрать цвет нижележащего объекта.
Инструмент «Пипетка» может использовать образцы цветов CMYK и RGB, в зависимости от того, на что вы нажимаете. После того, как вы выбрали цвет, при повторном щелчке пипеткой этот цвет будет применен к месту щелчка.Если вы хотите непрерывно брать образцы цветов, щелкните и перетащите. Если вы хотите взять образец другого цвета, нажмите и удерживайте клавишу Option (Mac) или Alt (Windows), щелкая (или перетаскивая) с помощью пипетки.
Больше после прыжка! Продолжайте читать ниже ↓Члены бесплатной и премиальной версии видят меньше рекламы! Зарегистрируйтесь и войдите в систему сегодня.
Диалоговые окна образцов RGB
Когда вы работаете с образцами RGB, вы также можете получить выбор цвета как в Photoshop в диалоговых окнах «Новый образец цвета» и «Параметры образца».Примечание. Эта функция была добавлена в InDesign CC 2014, поэтому, если вы работаете со старой версией, у вас не будет этой возможности.
В любом диалоговом окне вы увидите кнопку, очень похожую на Пипетку. Но это работает совсем по-другому. Фактически, он работает почти так же, как палитра цветов Photoshop. Щелкните и перетащите его, чтобы получить образцы цветов из в любое место на экране , а не только из текущего документа и даже не только из InDesign. Когда вы отпустите кнопку мыши, цвет под курсором будет выбран в RGB.
Если вам нужно преобразовать в другой цветовой режим, вы можете выбрать его во всплывающем меню «Цветовой режим» в диалоговом окне.
Этот метод не имеет тех же ограничений, что и инструмент «Пипетка». При нажатии на градиент будет выбран образец определенного цвета под вашим курсором. Вы также можете использовать образцы цветов из объектов, находящихся под рамками без заливки.
См. Также: Скрытая функция панели Swatch
Блог Джулианны Кост | Советы по работе с цветом в Photoshop
Вот мои любимые советы по работе с цветом в Photoshop.
1) Палитра цветов переднего плана / фона
• Нажмите кнопку «D», чтобы установить черный / белый цвета переднего плана / фона. Если выбрана маска слоя, нажатие клавиши «D» установит цвета переднего плана / фона на белый / черный.
• Коснитесь клавиши «X», чтобы поменять местами цвета переднего плана и фона на панели инструментов.
• Чтобы отобразить палитру цветов переднего плана / фона с помощью сочетания клавиш, выберите «Правка»> «Сочетания клавиш». В разделе «Ярлыки для» выберите «Инструменты» и прокрутите список до (почти) конца списка, чтобы найти пункт «Палитра цветов переднего плана» или «Палитра цветов фона».Щелкните справа от элемента и введите собственное сочетание клавиш. Примечание. «N» и «K» не назначены инструментам в наборе Photoshop по умолчанию.
2) Цветная панель
• Панель «Цвет» можно увеличить (перетащите нижнюю часть панели), чтобы сделать выбор цвета более простым и точным.
• Выберите «Куб оттенка» во всплывающем меню панели «Цвет», чтобы он выглядел так же, как в палитре «Цвет переднего плана» по умолчанию.
• Чтобы изменить ползунки цвета на панели «Цвет», щелкните раскрывающееся меню панели и выберите оттенки серого, RGB, HSB, CMYK, LAB или ползунки веб-цветов.
• Shift-щелкните по шкале цвета панели «Цвет», чтобы циклически переключаться между доступными цветовыми режимами.
• Используйте раскрывающееся меню панели «Цвет», чтобы либо «Копировать цвет как HTML», либо «Копировать шестнадцатеричный код цвета».
• Если вы когда-либо пробовали выбрать новый цвет переднего плана с помощью инструмента «Пипетка» только для обновления цвета фона, убедитесь, что на панели «Цвет» выбран образец цвета переднего плана. Если по какой-то причине вы выбрали образец цвета фона, каждый раз, когда вы используете пипетку, он будет обновлять цвет фона!
Слева образец цвета переднего плана выбран на панели «Цвет», и его окружает тонкая подсветка.Справа выбран образец цвета фона.
3) Панель образцов
• Недавно использованные цвета отображаются в верхней части панели «Образцы». Наведите курсор на образец, чтобы отобразить название цвета или значение цвета во всплывающей подсказке.
• Option-щелкните (Mac) | Alt-щелкните (Win) образец цвета, чтобы удалить его (значок меняется на ножницы).
• При просмотре панели «Образцы» в режиме эскизов («Крошечные», «Маленькие» или «Большие») наведение курсора на серую пустую область образца и щелчок по нему добавят новый образец на основе текущего выбранного цвета переднего плана (значок меняется на цвет краски. значок ведра).
• Ctrl-щелчок (Mac) | Щелкните правой кнопкой мыши (Win) по любому образцу цвета, чтобы выбрать «Новый образец», «Переименовать образец» или «Удалить образец».
• В Photoshop есть два варианта сохранения образцов с панели «Образцы»:
• Выберите «Сохранить образцы» (.aco), чтобы сохранить набор образцов цвета для использования в Photoshop.
• Выберите «Сохранить образцы для обмена» (.ase), чтобы сохранить набор образцов цвета для загрузки в Illustrator и InDesign.
• Образцы можно сохранять в любом месте, однако образцы, сохраненные в местоположении по умолчанию (Пользователь> Библиотека> Поддержка приложений> Adobe> Adobe Photoshop 2017> Шаблоны> Образцы цвета, автоматически появятся в раскрывающемся меню панели «Образцы».
• Чтобы загрузить файлы образцов из документа HTML, CSS или SVG, используйте всплывающее меню на панели «Образцы», чтобы выбрать «Загрузить образцы». Затем перейдите к любому документу HTML, CSS или SVG, и Photoshop найдет все цвета, используемые в этом документе, и загрузит их как образцы.
Примечание. Образцы цветов также можно сохранить на панели «Библиотеки». Одним из преимуществ использования панели «Библиотеки» является то, что сохраненное содержимое автоматически синхронизируется между несколькими установками Photoshop с использованием одного и того же Adobe ID (например, на вашем рабочем и домашнем компьютерах).Кроме того, библиотеками можно поделиться с другими, используя раскрывающееся меню и выбрав «Совместная работа» или «Поделиться ссылкой».
4) Палитра цветов Heads-Up-Display (HUD)
• Control + Option + Command-щелчок (Mac) | Shift + Alt + щелчок правой кнопкой мыши с выбранным инструментом рисования для отображения палитры цветов HUD.
• HUD может отображаться в виде полосы или колеса (выберите форму и размер в меню «Настройки»> «Общая палитра цветов HUD»).
• При выборе цветов вы быстро обнаружите, что вам нужно будет переходить от одной части интерфейса HUD к другой.Для этого продолжайте удерживать мышь, отпуская сочетания клавиш, и нажмите пробел. Пробел замораживает выбор цвета и позволяет вам «перепрыгивать» с полосы или колеса в область оттенка / насыщенности (или наоборот), чтобы уточнить один цвет, не перемещая другой. Этот ярлык немного сложен, когда вы впервые начинаете его использовать, но делает выбор цвета HUD бесконечно более полезным.
5) Поиск среднего цвета
• «Фильтр»> «Размытие»> «Среднее» находит среднее значение всех цветов в изображении (или в выделении) и заполняет этим цветом все изображение (или выделение).
6) Инвертирование цвета переднего плана
Этот код JavaScript инвертирует цвет переднего плана в Photoshop. Для установки:
Щелкните ссылку (InvertForeGroundColor.jsx), чтобы загрузить и разархивировать файл.
Закройте Photoshop.
Поместите сценарий в папку Applications / Adobe Photoshop CC 2017 / Presets / Scripts.
Запустите Photoshop.
Выберите цвет переднего плана.
Выберите «Файл»> «Сценарий»> «invertForeGroundClor
».Чтобы упростить доступ, назначьте сочетание клавиш для сценария (Правка> Сочетания клавиш, выберите Горячие клавиши для: Меню приложений и прокрутите вниз до Файл> Сценарии> InvertForeGroundClor
7) Основы цвета в Photoshop CC 2017
Откройте для себя множество способов выбора цветов в Photoshop в этом бесплатном видеоролике (Основы цвета) из материала «Основы обучения Photoshop CC 2017: основы» на Lynda.com
8) Использование цвета для добавления эмоционального воздействия на фотографию
В этом эпизоде полной картины Джулианна обсуждает, как добавление цвета, а также вспомогательные образы могут помочь усилить настроение и послание составного изображения, что одна фотография может не сделать сама по себе. AfiBD0Ax4uw
Бонус: в этом эпизоде 3, 2, 1, Photoshop! Шесть простых способов выбора цвета в Photoshop. Вы узнаете, как выбирать цвет в Photoshop с помощью инструмента «Пипетка», а также для выбора цвета переднего плана, фона и всплывающего окна.
Adobe Photoshop, Видеоуроки
6 способов изменить цвета в Photoshop. Учебник по замене цвета в Photoshop.
В этом уроке Photoshop Color Replacement показано, как изменить цвета на фотографии или ее частях. Изменить цвета действительно легко, и главные герои — это оттенок / насыщенность и режим наложения цветов. В этом уроке показано, как заменять отдельные цвета, а также как добиться красивых цветовых оттенков на ваших изображениях.Пошаговые инструкции смотрите в видео, а затем просмотрите письменные инструкции для справки.
1. Частичное изменение цвета в Photoshop
Этот метод изменит цвет, но мы будем постепенно смешивать изменение цвета.
Начните с фотографии (это из Adobe Stock, как и все изображения в этом руководстве).
Шаг 1.
Выберите инструмент быстрого выбора
Сделайте выделение вокруг более сплошного фона.
Нажмите Ctrl / Cmd + Shift + I, чтобы инвертировать выделение, так что теперь выделено только платье. Не беспокойтесь о человеке, мы не меняем эту часть фотографии.
Шаг 2.
Нажмите Cmd / Ctrl + J, чтобы скопировать выделение на новый слой.
Шаг 3. Изменение цвета
Нажмите Cmd / Ctrl + U для насыщенности оттенка.
Переместите ползунок оттенка, чтобы изменить цвет, пока не получите нужный цвет.
Шаг 4. Смешивание цвета
Добавьте новую маску слоя на панели слоев.(Нажмите кнопку добавления маски слоя справа от fx)
Step5.
Выберите инструмент «Градиент».
Убедитесь, что он настроен на передний план на задний план и линейный. Нормальный режим и 100% непрозрачность.
Шаг 6.
Выбрав маску, перетащите градиент по изображению по горизонтали, и вы получите красивое бесшовное наложение (это показано на видео, если это трудно понять).
Мне нравится, как синий и красный становятся фиолетовыми там, где они смешиваются.
2. Изменение цвета фона в Photoshop
Часто мы хотим изменить цвет фона, и некоторые люди тратят много времени, пытаясь сделать ненужные выделения (я делал это очень давно).
Шаг 1.
Создайте корректирующий слой оттенка / насыщенности
Шаг 2.
Откройте панель свойств и щелкните пальцем под предустановкой.
Щелкните желтый цвет. В градиенте вы увидите, что вокруг желтых тонов появились ползунки, мы выделили желтый.
(Или просто выберите желтые из раскрывающегося списка, но не так точно)
Шаг 3
Переместите ползунок оттенка и обратите внимание, что меняются только желтые.
Сделайте любой цвет на свой вкус. Это сцепление, да? Выбор не требуется.
3. Изменение цвета объекта на фотографии в Photoshop (изменение цвета одежды)
Как часто нужно менять цвет одежды? Это удобно с этим методом.
Шаг 1.
Создайте корректирующий слой насыщенности оттенка.
Щелкните пальцем, затем щелкните красное пальто, чтобы выбрать цвет.
Спойлер: это тот же метод, что и в предыдущем случае, но он показывает, как сделать более насыщенным цвет и исправить измененные области, которые мы не хотим изменять.
Шаг 2.
Переместите ползунок оттенка, чтобы изменить цвет шерсти, в данном случае мы меняем красный на красивый ярко-розовый / пурпурный.
Обратите внимание, что их волосы и кожа также изменили цвет, мы этого не хотим.
Шаг 3 уточнение выбора цвета
Переместите ползунки градиента, чтобы уточнить выбор цвета. Некоторые вещи, такие как ее губы и отражения на их лицах, нельзя исправить на этом этапе, но он определенно выглядит намного лучше.
Шаг 4.
Оттенок / Насыщенность имеет маску слоя, которую мы будем использовать.
Выберите кисть и установите черный образец цвета переднего плана.
Выбрав маску, закрасьте любую из областей, для которой нужно восстановить исходные цвета.
4. Рисование в новый цвет в Photoshop (перекрашивание автомобиля)
Иногда вам просто нужно раскрасить цвета вручную. Вы можете использовать это руководство, чтобы раскрасить цвета от руки, или использовать выделение, чтобы помочь вам.
Шаг 1.
Я собираюсь выбрать цвет краски автомобиля, чтобы облегчить задачу.
Выберите «Выделение»> «Цветовой диапазон».
Пипеткой щелкните основной цвет.
Используйте пипетку +, чтобы добавить к выделенному цвету (Как использовать Цветовой диапазон)
Уточните выделение с помощью ползунка «Нечеткость».
Щелкните ОК, чтобы просмотреть список марширующих муравьев. Нам нужно немного очистить.
Шаг 2.
Нажмите Q для быстрой маски. Вы увидите красную накладку, обозначающую выбранные области.
Шаг 3.
Закрасьте белым, чтобы добавить к выделению, или черным, чтобы вычесть из выделения.
Шаг 4.
Создайте новый слой и измените его на режим наложения цветов (щелкните там, где написано «нормальный», и выберите цвет)
Шаг 5.
При активном выделении выберите малярную кисть.
Щелкните образец цвета переднего плана, чтобы выбрать цвет.
Начните рисовать и обратите внимание, что не меняются тона, только цвет. Ура режим наложения цветов.
Продолжайте, пока не покрасите цвет.
Самое приятное в использовании Color Range заключается в том, что отражения также были выбраны, и поэтому они выглядят более реалистично в хроме, когда мы также меняем их цвет.
Step 6
Вы также можете выбрать оттенок / насыщенность и изменить оттенок нового окрашенного плательщика в любое время, чтобы мгновенно набрать разные цвета.
Хорошо, вот как изменить физические цвета на фотографиях. Давайте посмотрим на некоторые цветовые эффекты.
5. Добавление цветных наложений и цветокоррекции в Photoshop
Шаг 1.
Откройте панель «Градиенты» (только Photoshop 2020 +)
Перетащите градиент на изображение.
Перейдите в режим наложения «Цвет» на панели «Слои» и измените прозрачность по своему усмотрению.
Более низкая непрозрачность дает более реалистичный результат.
Шаг 2. Карты градиента
Давайте посмотрим на карты градиентов, они дают другой результат.
Выберите корректирующий слой «Карта градиента»
Выберите тот же градиент, что и раньше.
Левая часть градиента (оранжевый) — тени, а правая (светлые участки) — красный.
Перейти в режим наложения цветов.
Щелкните на обратном направлении, чтобы оранжевый переходил в светлые участки, а красный — в тени, и это уже выглядело намного лучше.Вам всегда нужны более светлые цвета в светлых участках.
Уменьшите непрозрачность и посмотрите, как красиво это выглядит.
Для большей выразительности вы всегда можете комбинировать карту градиента с наложением градиента, не забудьте настроить непрозрачность на обоих корректирующих слоях.
6. Масштабирование градиентов для эффекта наложения цвета в Photoshop
Вот вариант наложения градиента. В этом случае мы используем корректирующий слой наложения градиента вместо слоя с прямым градиентом.
Преимущество заключается в возможности легко масштабировать слой и изменять его угол. Также попробуйте перетащить градиент на изображении, пока открыто поле «Градиентная заливка». Довольно аккуратно, да? {Вы можете увидеть это в действии на видео.)
Спасибо, что посмотрели. Надеюсь, вы узнали что-то новое о работе с цветом. Если да, подпишитесь и расскажите друзьям о PhotoshopCAFE! Расскажите всем
Colin
Мне нравится делать это для вас. Если позволит время, буду делать по одной каждую неделю.Оставьте комментарий и дайте мне знать, что вы хотели бы узнать в фотошопе. Также не забудьте проверить мои премиальные уроки, это то, что поддерживает этот веб-сайт и позволяет мне делать то, что я делаю,
PS Не забудьте присоединиться к нашему списку рассылки и подписаться на меня в социальных сетях>
( В последнее время я публиковал несколько забавных историй в Instagram и Facebook)
Вы можете получить мою бесплатную электронную книгу о режимах наложения слоев здесь
.