Как сделать 3д текст в Фотошопе
В отличие от предыдущих версий Photoshop, где инструменты 3D были реализованы весьма посредственно, Adobe Photoshop CS6 позволяет создавать реалистичные 3D объекты и текст быстро и просто.
Из этого урока вы узнаете, как добавить 3D текст на фотографию, используя только Photoshop.
Пример HTML-страницыШаг 1.
Открываем изображениеДля начала, откройте изображение и дважды кликните по слою левой кнопкой мыши, чтобы разблокировать его.
Обратите внимание, что лучше всего подходят фотографии, на которых четко виден горизонт и присутствуют прямые линии для размещения текста.
На данном фото есть линии и перила пирса, которые помогут нам легко найти фокусное расстояние и угол фотографии.
Если вы знаете фокусное расстояние вашей фотографии, то можете использовать это значение в процессе. Если же не знаете, то ничего страшного.
Шаг 2.
Создаем текстовый блокСоздайте большой текстовый блок, используя Инструмент Текст – Type Tool (T) и жирный шрифт без засечек. В уроке использован шрифт Franchise. У вас должно получиться что-то наподобие этого:
Шаг 3.
Открываем панель 3д объектов
Выделите ваш текст, затем откройте перейдите в меню Окно > 3D (Window > 3D). Затем выберите пункт 3D — экструзия (3D Extrusion) и нажмите кнопку Создать (Create).
Вы увидите, что на панели 3D появились новые объекты.
Шаг 4.
Вкладка «Окружение»Для начала, кликните на вкладку Окружающий фон (Environment).
Шаг 5.
Изменяем непрозрачность
Измените Непрозрачность (Opacity) Теней (Shadows) на 95% в разделе Плоскость основания (Ground Plane).
Можете сверить ваши настройки с изображением ниже:
Шаг 6.
Поворачиваем камеру
Теперь вам нужно повернуть камеру, используя Инструмент Поворот 3D-объекта (3D Object Rotate Tool), чтобы линии 3D сетки совпадали с линией горизонта на фото.
Шаг 7.
Редактируем сектор обзораДалее на вкладке Свойства (Properties) мы будем редактировать Сектор обзора — FOV (Field of View), пока сходящиеся линии сетки не станут параллельны сходящимся линиям на вашем фото.
Шаг 8.
Настройка камераНастройка может занять некоторое время, и вам может понадобиться несколько раз изменить размер самого текста, чтобы добиться нужного результата.
Настройки камеры для данного изображения и текста такие:
Шаг 9.
Настройка экструзииДалее мы настроим экструзию текста. Кликните левой кнопкой мыши по тексту, чтобы он стал активным.
На вкладке Фильтр по: Сетке (Filter By: Meshes) установите Глубину экструзии (Extrusion Depth) 150 – этот параметр регулирует толщину 3D текста, поставьте галочки Захватить тени (Catch Shadows) и Наложить тени (Cast Shadows).
Затем передите на вкладку Капитель (Cap) и установите Ширину фаски (Bevel Width) 10% и Угол (Angle) 45 градусов — это добавит реалистичности тексту.
Шаг 10.
Добавляем текстуруТеперь мы добавим текстуру нашему 3D тексту.
Кликните на слой Материал передней выпуклости (Front Inflation Material), чтобы открыть окно Свойства материалов (Materials properties).
Шаг 11.
Загружаем текстуру с компьютераНажмите на иконку рядом со строкой Материал — Диффузный (Diffuse material) и нажмите Загрузить текстуру (Load Texture), найдите текстуру на компьютере и загрузите ее.
Шаг 12.
Редактируем свойства текстуры
Теперь кликните по той же иконке еще раз и выберите пункт Редактировать UV-свойства (Edit UV Properties) и установите такие настройки:
Нажмите ОК.
Шаг 13.
Добавляем рельеф
Проделайте те же действия из шага 7, но для параметра Рельеф (Bump).
Установите значение Рельеф (Bump) 10% — это добавит текстуре некоторую глубину и шероховатость.
Шаг 14.
Создаем материалДалее нажмите стрелочку рядом с пиктограммой 3D материала, затем нажмите значок настроек и выберите пункт Новый материал (New Material), придумайте название вашему материалу и нажмите ОК.
Шаг 15.
Редактируем материалВыделите слои со всеми поверхностями и затем кликните стрелочку рядом с с пиктограммой 3D материала, снова выберите пункт Новый материал (New Material) и примените тот же материал ко всем поверхностям 3D текста.
Шаг 16.
Настраиваем светВ заключении мы отредактируем освещение, чтобы оно соответствовало освещению на фотографии.
По умолчанию в Photoshop добавлен источник Бесконечный свет (Infinite Light).
Выберите слой Бесконечный свет (Infinite Light).
Шаг 17.
Настраиваем светУстановите интенсивность (Intensity) света 75%, поставьте галочку Тень (Shadow) и значение Сглаживание (Softness) 3%
Шаг 18.
 Настраиваем свет
Настраиваем свет Затем поверните источник света так, чтобы он совпадал с источником света на фотографии. На этой фотографии свет падает слева.
Шаг 19.
Финальное изображение.
Теперь перейдите в меню 3D > Рендеринг — 3D > Render (Alt+Shift+Ctrl+R), чтобы отрендерить сцену. Наберитесь терпения: в зависимости от размера изображения и возможностей вашего компьютера это может занять более 5-10 минут.
Как только 3D отрендерился, вы можете переключиться на панель Слои (Layers) и продолжить работу с другими слоями. Также вы можете в любой момент вернуться на панель 3D и внести корректировки, если будет необходимо.
Как добавить 3D текст в пейзаж в Фотошопе CS6. Как добавить 3д текст в фото. Как сделать 3д текст в фотошопе. Как сделать 3д текст в фотошопе. Как сделать 3д текст в фотошопе cs6. Как сделать 3д текст в фотошопе cc. Как сделать 3д текст в фотошопе cs5. Как сделать красивый 3д текст в фотошопе. Как сделать 3д текст в фотошопе сс.
Как сделать красивый 3д текст в фотошопе. Как сделать 3д текст в фотошопе сс.
Ссылка на источник
Как сделать объемный текст в Фотошопе
В этом уроке мы с вами разберем, как создать выдавленный текст с блестками, используя эффекты слоя, а также еще несколько приемов в Adobe Photoshop.
Пример HTML-страницыШаг 1.
Подготовка паттернаВначале, откроем файл с блестками. Я использовал текстуру синего цвета.
Затем создадим Паттерн. Нажимаем Редактирование > Определить узор (Edit > Define Pattern)
Шаг 2.
Создание документаСоздаем новый документ размером 860х640 px. Затем в качестве фона, переносим туда текстуру рисовой бумаги, которая также находится в материалах к уроку. Масштабируем ее так, чтобы она заняла все место в рабочем документе.
Шаг 3.
Добавление текста
Создаем нужный текст размером 150 pt и цветом #B3BEC1. Используйте наиболее подходящий для вас шрифт.
Используйте наиболее подходящий для вас шрифт.
После этого конвертируйте текстовый слой в Смарт-объект, для этого необходимо нажать правой кнопкой мыши в панели слоев по нужному слою и выбрать Преобразовать в Смарт-объект (Convert to Smart Object).
Шаг 4.
Наложение эффектовТеперь нажимаем правой кнопкой по Смарт-объекту в панели слоев и выбираем самый верхний пункт Параметры наложения.
Там выбираем Тиснение (Bevel and Emboss)
и выставляем следующие настройки:-
Метод — Жесткая огранка (Technique — Chisel Hard)
-
Контур глянца – Двойное кольцо (Gloss Contour — Ring- Double)
-
Сглаживание ставим галочку (Anti-aliased)
-
Режим подсветки — Яркий свет (Highlight Mode — Vivid Light)
-
Непрозрачность — 100% (Opacity — 100%)
-
Непрозрачность тени – 50% (Shadow Mode — Opacity 50%)
Шаг 5.
 Наложение эффектов
Наложение эффектовЗатем добавляем эффект Контур (Contour) со следующими настройками:
Шаг 6.
Наложение эффектовДобавляем Эффект Текстура (Texture).
- Узор (Pattern) – Используем узор который мы сделали в первом шаге (текстуру с блестками).
Шаг 7.
Наложение эффектовДобавляем эффект Наложение узора (Pattern Overlay) со следующими настройками:
-
Режим наложения – Яркий свет (Blend Mode — Vivid Light)
-
Узор (Pattern) — используем узор который мы сделали в первом шаге (текстуру с блестками)
-
Масштаб (Scale) — 10%
Шаг 8.
Наложение эффектовДобавляем эффект Тень (Drop Shadow) со следующими настройками:
-
Режим наложения – Яркий свет (Blend Mode — Vivid Light)
-
Цвет (Color) — #FFFFFF
-
Непрозрачность (Opacity) — 100%
-
Смещение (Distance) — 2
-
Размер (Size) — 2
-
Шум (Noise) — 5
Шаг 9.
 Наложение эффектов
Наложение эффектовДублируем Смарт-объект, для этого в панели слоев нажимаем по слою правой кнопкой и выбираем Создать дубликат слоя (Duplicate Layer). После этого у нового слоя удалим все Эффекты, а для этого опять нажмем правой кнопкой по слою и выберем Очистить стиль слоя (Clear Layer Style).
Далее поместим наш новый слой под основной оригинальный текстовый слой и перейдем опять в панель Параметры наложения (Blending Options) и добавим Тень (Drop Shadow) со следующими настройками:
-
Режим наложение – Умножение (Blend Mode — Multiply)
-
Цвет (Color) — #000000
-
Непрозрачность (Opacity) — 20%
-
Глобальное освещение — Убрать галочку (Use Global Light)
-
Угол (Angle) -45
-
Смещение (Distance) — 3
-
Размер (Size) — 8
-
Шум (Noise) — 5
Шаг 10.
 Промежуточный результат
Промежуточный результатУ вас должно получиться, что то похожее на картинку у меня. Мы уже близко к финальному результату.
Шаг 11.
Добавление корректирующего слояСоздадим корректирующий слой Кривые (Curves), переместим его на самый верх в панели Слои. Сгруппировываем корректирующий слой вместе с верхним смарт-объектом, так чтобы корректирующий слой действовал только на него. Затем делаем кривую аналогично той, которая у меня.
Шаг 12.
Финальное изображениеТак как мы изначально из текста сделали Смарт-объект, то теперь мы легко можем его редактировать. Достаточно нажать по Смарт-объекту 2 раза и мы перенесемся к редактированию содержимого, там мы можем изменить текст.
После этого автоматически текст обновиться и на него наложатся все наши эффекты.
Ссылка на источник
Как сделать объемный текст в фотошопе
Блестящий объёмный 3D текст в Photoshop CC
В этом уроке мы попытаемся сделать забавную композицию из текста в 3D Photoshop. Мы сделаем объёмные округлые буквы с блестящей отражающей поверхностью. Сам урок совсем несложный, но, несмотря на это, даёт преставление о работе с инструментами 3D в Photoshop, в частности, о создании объёмной поверхности из плоских форм, разделении поверхностей на части, добавление освещения и настройка отражающих свойств поверхности. Для выполнения урока нам потребуется Photoshop CS6 Extended или CC.
Мы сделаем объёмные округлые буквы с блестящей отражающей поверхностью. Сам урок совсем несложный, но, несмотря на это, даёт преставление о работе с инструментами 3D в Photoshop, в частности, о создании объёмной поверхности из плоских форм, разделении поверхностей на части, добавление освещения и настройка отражающих свойств поверхности. Для выполнения урока нам потребуется Photoshop CS6 Extended или CC.
Вот что, примерно, у нас должно получиться в результате:
ШАГ ПЕРВЫЙ: Для работы нам потребуется какой-либо округлый толстый шрифт, я воспользовался шрифтом Bell Bottom, скачать который Вы можете здесь. Как установить шрифт в Photoshop, рассказано здесь.
Создайте новый документ размером 1200 на 640 пикселей. Залейте фон не очень тёмным цветом, я воспользовался сине-голубым радиальным градиентом, возьмите инструмент «Текст» (Type Tool) и введите какое-нибудь слово, я написал слово «PLAY» высотой 300 пикселей. Кроме того, для получения лучшего эффекта, я рекомендую увеличить межбуквенное расстояние:
ШАГ ВТОРОЙ: Давайте теперь преобразуем текст в 3D-объект. В панели слоёв на данный момент должен быть активным слой с текстом! Идём по вкладке главного меню 3D —> Новая 3D экструзия из выделенного слоя (3D —> New 3D Extrusion from Selected Layer). Откроется окно с предложением включить 3D-рабочую среду, нажмите ОК. Если такое окошко не открылось, переключитесь на 3D-среду самостоятельно, подробнее об управлении рабочими средами Photoshop здесь.
В панели слоёв на данный момент должен быть активным слой с текстом! Идём по вкладке главного меню 3D —> Новая 3D экструзия из выделенного слоя (3D —> New 3D Extrusion from Selected Layer). Откроется окно с предложением включить 3D-рабочую среду, нажмите ОК. Если такое окошко не открылось, переключитесь на 3D-среду самостоятельно, подробнее об управлении рабочими средами Photoshop здесь.
Это действие сразу выдавит текст и под буквами появится поверхность плоскости основания:
ШАГ ТРЕТИЙ: Наш текстовый слой назывался «PLAY». Созданный из него 3D-слой называется так же. Найдите его в панели 3D и кликните по нему. Затем, если не открылась сама, откройте панель свойств (Окно —> Свойства или Window —> Properties) и задайте глубину экструзии (Extrusion Depth) в 0:
Буквы стали плоским, что нам и нужно.
ШАГ ЧЕТВЕРТЫЙ: В верхней части панели свойств нажмите на третий значок слева, в этом разделе мы можем изменить угол и интенсивность раздувания фигуры фигуры.
Сначала, кликните по выпадающему меню «Стороны» (Sides) вверху панели и установите на «Спереди и сзади» (Front and Back). Затем перейдите к разделу «Раздувание» (Inflate) и установите «Угол» (Angle) на 90 ° и «Интенсивность» (Strength) на 20%. Буквы сразу становятся раздутыми. Это хорошо видно на дополнительном виде сверху:
ШАГ ПЯТЫЙ: На данный момент все буквы в слове являются единым объектом. Я же хочу использовать каждую букву, как отдельный элемент. Но, перед тем, как разделить объект из букв, давайте настроим свойства поверхности объекта. На панели 3D нажмите на «Материал передней выпуклости» (Front Inflation Material). В панели свойств, в окне выбора материалов найдите материал с названием «Без текстуры» (No Texture):
Продолжим работу с панелью свойств. Нажмите на прямоугольник-образец цвета рядом с Рассеиванием» (Diffuse) и выберите белый в палитре цветов, затем нажмите OK. Установите «Блеск» (Shine) на 100%, «Отражение» (Reflection) на 75%, «Плавность» (Roughness) около 25% и «Рельеф» (Bump) 10%:
ШАГ ШЕСТОЙ: Пройдите по вкладке главного меню 3D —> Разделить экструзию (3D —> Split Extrusion). Это позволит Вам манипулировать с каждой буквой в отдельности, сохраняя при этом все буквы в том же 3D-слое. Переключитесь на инструмент «Перемещение (Move Tool) и наведите курсор на первую букву. Теперь вы можете использовать 3D-инструменты и виджеты, чтобы изменить позицию и масштаб этой буквы, не затрагивая остальные буквы:
Это позволит Вам манипулировать с каждой буквой в отдельности, сохраняя при этом все буквы в том же 3D-слое. Переключитесь на инструмент «Перемещение (Move Tool) и наведите курсор на первую букву. Теперь вы можете использовать 3D-инструменты и виджеты, чтобы изменить позицию и масштаб этой буквы, не затрагивая остальные буквы:
ШАГ СЕДЬМОЙ: Давайте раскрасим каждую букву в свой цвет, начнём с выбранной на данный момент самой левой буквы. В панели 3D нажмите на На панели 3D нажмите на «Материал передней выпуклости» (Front Inflation Material). В панели свойств нажмите на квадратик рядом с » Рассеиванием» (Diffuse) и выберите, к примеру, зелёный цвет в палитре цветов. Нажмите OK. Сделайте то же самое для остальных букв, задавая каждой из них свой цвет. Вы заметите, что отражающие свойства поверхностей букв остаются без изменений, даже при изменении цвета:
Обращаю Ваше внимание, что в панели 3D надо переключать на «Материал передней выпуклости» для каждой отдельной буквы:
ШАГ ВОСЬМОЙ (для Photoshop CS6): Если Вы используете Photoshop CC, то Вы видите несколько отражающих бликов на 3D-объектах. Эти блики создаются по умолчанию основе освещения IBL (Image Based Light — источник света на базе изображения). В Photoshop CS6 изображение, на основе которого эти источнике света, по умолчанию сплошное чёрное, т.е. никаких источников нет, соответственно, и бликов не будет. На рисунке ниже я показал, как выглядит это изображение в Photoshop CC, также, я показал, каким образом можно открыть и посмотреть изображение IBL:
Эти блики создаются по умолчанию основе освещения IBL (Image Based Light — источник света на базе изображения). В Photoshop CS6 изображение, на основе которого эти источнике света, по умолчанию сплошное чёрное, т.е. никаких источников нет, соответственно, и бликов не будет. На рисунке ниже я показал, как выглядит это изображение в Photoshop CC, также, я показал, каким образом можно открыть и посмотреть изображение IBL:
Это изображение похоже на потолочные светильники, оно и создаёт эффект бликов на буквах. Поэтому, в Photoshop CS6 его надо создать самостоятельно. Действия по созданию новой текстуры похоже на действия на рисунке выше, только вместо «Редактировать текстуру» (Edit Texture) нажмите строку «Новая текстура» (New Texture). Photoshop автоматически откроет окно создания нового документа, введите размеры 538 на 302 пикселя и нарисуйте серо-белый холст, похожий на показанный на рисунке выше, затем сохраните документ.
ШАГ ЗАВЕРШАЮЩИЙ: Освещение готово, и 3D текст разделен на буквы. Теперь, Вы можете с помощью инструментов 3d перемещения, масштаба и виджетов перемещать, наклонять и масштабировать буквы. Кроме того, буквы будут взаимодействовать друг с другом, отражая не только источники света, но и друг друга. Это будет видно после проведения рендериннга. И не забывайте, что даже если вы можете манипулировать с каждой буквой в отдельности, все они по-прежнему остаются на одном 3D-слое.
Теперь, Вы можете с помощью инструментов 3d перемещения, масштаба и виджетов перемещать, наклонять и масштабировать буквы. Кроме того, буквы будут взаимодействовать друг с другом, отражая не только источники света, но и друг друга. Это будет видно после проведения рендериннга. И не забывайте, что даже если вы можете манипулировать с каждой буквой в отдельности, все они по-прежнему остаются на одном 3D-слое.
В Photoshop CC имеется прекрасная система текстовых подсказок. Когда Вы наводите курсор на объект, отображается «габаритный контейнер» объекта, или Gismo, а также его оси. Далее наводим и перемещаем курсор вдоль одной из осей, и Photoshop выдаёт нам варианты, напр., «вращение по оси Z», «перемещение вдоль оси Y», «масштаб вдоль оси X» и т.д.:
Вот как выглядит мой финальный результат. Этот рисунок получен после рендеринга документа, запустит рендеринг можно клавишами Ctrl+Shift+Alt+R:
На финальном изображении я скрыл 3D плоскость основания. Как скрыть/показать плоскость основания, рассказано здесь.
Как сделать объемный текст в Photoshop
Хочу поделиться личным опытом в создании объемного текста в программе Photoshop. Одним из минусов программы Photoshop является то, что в ней не предусмотрена функция быстрого создания объемного текста, а также нет библиотеки с уже готовыми шаблонами (на любой вкус и цвет).
В интернете есть несколько способов, как сделать объемный текст самому. Но, методом проб и ошибок, я разработала для себя такой. На мой взгляд, он проще и удобнее, чем те, которые мне попадались.
Для начала создайте любой текст. Шрифт и цвет выбирайте тот, который вам больше всего нравится или в зависимости от будущего назначения надписи.
Откройте Слои, кликните по слою с вашим текстом правой кнопкой мышки и нажмите Создать дубликат слоя(обычно это 3 сверху строка). Создав, сразу сместите его на один шаг вниз/вверх и влево/вправо клавишами на клавиатуре.
Повторите этот процесс еще несколько раз. От количества слоев будет зависеть объем вашего будущего текста.
После того как вы создали достаточное количество слоев (учтите, что самый верхний слой будет «лицом» вашего текста), измените цвет последнего «лицевого» слоя. Это подчеркнет объем текста и сделает его интереснее. Название слоя должно изменится: пропадут слова «копия. ».
Подчеркнуть объем текста, не изменяя цвет, можно также функцией Обводка в параметрах наложения. Их можно найти там же, где и функцию Создать дубликат слоя, но на одну строку выше.
Объемный текст готов. Теперь выделите все текстовые слои.
Кликните по ним правой кнопкой мышки и выберите Растрировать текст (обычно это 9-я строка сверху).
Все. Теперь вы можете их объединить. Не убирая выделения с растрированных слоев, кликните по ним еще раз правой кнопкой мыши. В открывшемся окне вы найдете функцию Объединить слои (3-я строка снизу).
Это делается для удобства. Но если вы не уверены в конечном варианте, то лучше не торопиться.
Если вы не уверены только в «лицевом» слое, то можете (для сокращения количества слоев) растрировать и объединить все слои, кроме последнего.
Чтобы получать лучшие статьи, подпишитесь на страницы Алимеро в Яндекс Дзен, Вконтакте, Одноклассниках, Facebook и Pinterest!
Объемный текст в фотошоп онлайн. Как сделать объемный текст.
Видео урок «Объемный текст в фотошоп онлайн. Как сделать объемный текст» Объемный текст я делаю при помощи онлайн фотошопа, которые доступен всем, у кого есть доступ в Интернет. Он бесплатен, и пользоваться им можно без регистрации. При создании объемного текста мне понравились такие моменты, как расплывчатая тень, блеск и его наклоны, свечение – внутреннее и внешнее. Как все это сделать? 1. Переходим по ссылке http://apps.pixlr.com/editor/?loc=ru 2. Открываем рисунок. 3. На панели инструментов выбираем «А» — текст. Затем на самой картинке щелкаем мышью, активируется эта опция и пишем сам текст. Можем здесь же выбрать тип шрифта, размер, цвет и расположение – по центру или со сдвигами. Зажав кнопкой мыши, можем двигать текст по картинке, куда нам нужно его поместить.
4. Сохраняем, нажав на «Да». 5. Делаем текст объемным. Добавляем тень и свечение, нажав на крошечную кнопку «Стили слоев». В появившемся окне можно добавить внутреннее и внешнее свечение, наклон блеска и его цвет, тень от текста, ее радиус и наклон отражения.
5. Делаем текст объемным. Добавляем тень и свечение, нажав на крошечную кнопку «Стили слоев». В появившемся окне можно добавить внутреннее и внешнее свечение, наклон блеска и его цвет, тень от текста, ее радиус и наклон отражения.
Чтобы все это произвести отмечаем галочкой нужный пункт, затем щелкаем на само название спецэффекта, и лишь после этого с правой стороны появится возможность дополнительно произвести настройки. После всех совершенных действий, сохраняем рисунок. В меню «Файл» нажимаем «Сохранить» и выбираем формат сохраняемого файла. Вот и все, объемный текст готов! Если не понятно, смотрите короткий видео урок.
Больше информации у меня на блоге http://www.elenakonahevich.in.ua/
Видео урок «Объемный текст в фотошоп онлайн. Как сделать объемный текст»
Найди меня / Find me at
✔Мой бизнес https://www.amway.ua/ru/user/k1969
✔✔ Спасибо за Like и за Подписку на мой канал ✔✔
✔ Мой блог http://www.elenakonahevich.in.ua/
✔ Мой портал http://zdorovyesegodnya. ru/
ru/
✔ Vkontakte http://vk.com/elenakonahevi4
✔ Twitter https://twitter.com/elenakonahevi4
✔Facebook https://www.facebook.com/elenakonahevi4
✔ Skype: kvasil89
Видео Объемный текст в фотошоп онлайн. Как сделать объемный текст. канала Елена Конахевич
Создаём объёмный металлический текст в Фотошоп
В этом уроке вы узнаете, как создать бронзовый текст, используя стили слоя в программе Photoshop. Итак, давайте приступим!
Итоговый результат
1. Создаём задний фон
Шаг 1
Загрузите текстуру black_background.pat, дважды щёлкнув по исходному файлу.
Шаг 2
Создайте новый документ, идём Файл – Новый (File > New). Установите значение Ширины (Width) на 600 px, а значение Высоты (Height) на 500 px. Разрешение (Resolution) должно быть 72 точек на дюйм (ppi).
Шаг 3
Находясь на слое с задним фоном, продублируйте его, для этого идем Слой – Создать дубликат слоя (Layer > Duplicate Layer) и нажимаем OK. Назовите дубликат слоя Узор Заднего фона (Background Pattern).
Назовите дубликат слоя Узор Заднего фона (Background Pattern).
Шаг 4
Далее, к дубликату слоя мы добавим текстуру с помощью стилей слоя. Т.к. мы очень часто будем применять стили слоя, то постарайтесь запомнить действие, как активировать стили слоя.
Перейдите Слой – Стиль слоя – Перекрытие узора (Layer > Layer Style > Pattern Overlay), выберите текстуру ‘black_background.pat’ из выпадающего меню, установите Масштаб (Scale) 50%, и нажмите кнопку OK.
Шаг 5
Чтобы добавить эффекты освещения сверху, выберите стиль слоя Тиснение (Bevel & Emboss). Примените настройки для данного стиля слоя, которые указаны на скриншоте ниже:
2. Создаём текст
Шаг 1
Напишите слово ‘Round’ или любое слово на свой выбор, используя шрифт ‘Stonecross’. Установите Размер Шрифта (Font Size) 132 pt, а также задайте Трэкинг (Tracking) 20 pt. Для улучшения качества, поменяйте метод Сглаживания (anti-aliasing) на Резкое (Sharp). Назовите данный слой с текстом ‘A01’.
Для улучшения качества, поменяйте метод Сглаживания (anti-aliasing) на Резкое (Sharp). Назовите данный слой с текстом ‘A01’.
Примечание переводчика: метод сглаживания можно поменять в нижнем правом углу, в настройках шрифта.
Шаг 2
Далее, выберите инструмент Перемещение (Move Tool), выделите слой с текстом и слой с задним фоном, а затем в настройках данного инструмента, выберите следующие опции: Выравнивание центров по горизонтали (Align Horizontal Center) и Выравнивание центров по вертикали (Align Vertical Center), чтобы выровнять текст.
Шаг 3
Продублируйте слой с текстом, назовите дубликат слоя ‘A02’. Расположите слои, как показано на скриншоте ниже. Временно скройте слой ‘A02’, чтобы вам было удобно работать, т.к. мы не будем использовать данный слой до 4 части этого урока.
3. Применяем стилизацию к основному слою
Шаг 1
Загрузите текстуру ‘scratched_metal. pat’.
pat’.
Шаг 2
Мы будем работать со слоем ‘A01’. Перейдите Слой – Стиль слоя – Перекрытие узора (Layer >Layer Style > Pattern Overlay), щёлкните по окошку Узор (Pattern), чтобы выбрать текстуру ‘scratched_metal.pat’ из выпадающего меню. Мы используем данную текстуру в качестве основы для создания металлического эффекта.
Шаг 3
Чтобы получить реалистичный бронзовый цвет, идём Слой – Стиль слоя – Наложение цвета (Layer >Layer Style > Color Overlay). Поменяйте режим наложения на Умножение (Multiply), а также установите следующие значения:
Шаг 4
Далее, к слою с текстом добавьте стиль слоя Тиснение (Bevel & Emboss) и Контур (Contour), как показано на скриншоте ниже.
Вам понадобится самостоятельно создать контуры кривых, чтобы получить объёмный эффект. Внимательно ознакомьтесь со скриншотом ниже, а также примените значения, которые указаны в правой колонке.
Шаг 5
Далее, идём Слой – Стиль слоя – Глянец (Layer > Layer Style > Satin). Примените следующие значения, чтобы осветлить текст.
Выберите контур ‘Cove – Deep’ из набора контуров.
Шаг 6
Теперь мы улучшим эффект блеска металла, добавив свечение. Идём Слой – Стиль слоя – Внутреннее свечение (Layer > Layer Style > Inner Glow). Установите значения, которые указаны на скриншоте ниже.
Шаг 7
Далее, нам нужно добавить тени, чтобы отделить текст от заднего фона. Идём Слой – Стиль слоя – Внешнее свечение (Layer > Layer Style > Outer Glow). Установите значения, которые указаны на скриншоте ниже.
4. Применяем стилизацию ко второму слою
Шаг 1
Теперь мы будем работать со слоем ‘A02’, не забудьте включить видимость данного слоя! Далее, идём Слой – Стиль слоя – Внешнее свечение (Layer >Layer Style > Outer Glow). Установите значения, которые указаны на скриншоте ниже.
Установите значения, которые указаны на скриншоте ниже.
Шаг 2
Чтобы улучшить 3D вид, мы подчеркнем светотени на краях. Идём Слой – Стиль слоя – Тиснение (Layer >Layer Style > Bevel & Emboss). Установите значения, которые указаны на скриншоте ниже. Создайте свой контур, используя значения, которые указаны в правой колонке.
Шаг 3
Это очень важный шаг. Мы создадим перспективу с помощью центральной точки схода в перспективе.
Идём в закладку Символ (Character) и меняем Масштаб по горизонтали (Horizontally Scale) на 98%, как показано на скриншоте ниже.
Шаг 4
Чтобы цвета обоих слоёв с текстом соответствовали друг другу, идём Слой – стиль слоя – Наложение цвета (Layer > Layer Style > Color Overlay). Установите значения, которые указаны на скриншоте ниже.
Шаг 5
Далее, выберите стиль слоя Обводка (Stroke). Установите Тип обводки (Fill Type) Градиент (Gradient). Установите значения, которые указаны на скриншоте ниже, чтобы осветлить края.
Установите Тип обводки (Fill Type) Градиент (Gradient). Установите значения, которые указаны на скриншоте ниже, чтобы осветлить края.
Подсказка: чтобы добавить контрольную точку градиента, вам нужно щёлкнуть ниже шкалы градиента. Щёлкнув по контрольной точке градиента, вы сможете провести редактирование Позиции (Location) и Цвета (Color) контрольной точки.
Шаг 6
В этом заключительном шаге мы добавим немного глубины, чтобы сделать текст более выразительным. Примените стиль слоя Тень (Drop Shadow), используя следующие настройки.
Отличная работа, мы завершили урок!
В этом уроке я показал вам, как создать металлический задний фон, а также бронзовый текст, используя стили слоя.
Надеюсь, вам понравился этот урок, и вы сможете использовать полученные знания в своих проектах.
Автор: Enrique Elicabe
Добавить комментарий
Отменить ответЭтот сайт использует Akismet для борьбы со спамом. Узнайте, как обрабатываются ваши данные комментариев.
Узнайте, как обрабатываются ваши данные комментариев.
Как сделать в фотошопе объем
Главная » Разное » Как сделать в фотошопе объем
Создание объема для объектов с помощью эффектов слоя — SkillsUp — удобный каталог уроков по дизайну, компьютерной графике, уроки фотошопа, Photoshop lessons
Источник: youtu.be/BIs2Hx5AtdA
Получи доступ к мастер-классам топовых спикеров и базе полезных материалов
Комментарии
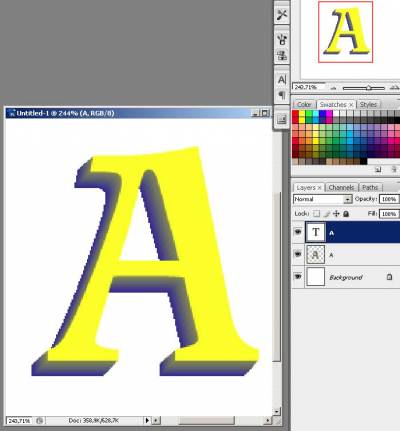
Урок Фотошопа: делаем объем
Мы продолжаем работать с нашим рисунком
сразу скажу что в процессе работы лучше периодически сохранять файл (причем по разным именем)
например рисунок01.psd
1. а теперь проделаем старые операции: сделаем выдкление нашей фигуры
(волшебной палочкой W щелкнем в пустое место вокруг нашей фигуры
сделаем инверсию выделения ctrl + shift + I (комбинация клавишь может
не работать если вы на русской раскладке или у вас запущен ICQ)
можно инвертировать из контекстного меню (см урок 1) или из меню Select
2. Вообщето шестеренки с острыми краями выглядят не очень эстетично, поэтому я решил
Вообщето шестеренки с острыми краями выглядят не очень эстетично, поэтому я решил
немного сгладить углы, вам этот прием пригодится в работе много раз
мы заходим в меню select -> modify -> smooth (выделение — модификация — сглаживание)
выставляем — на сколько пикселей мы будем сглаживать (у меня это 12 пикселей, но
все очень зависит от размеров выделения)
правда симпотичнее? =)
3. Теперь старая работа со слоями:
создать новый слой
на новом слое обвести наше наше выделение (Stroke)
сделаем копию слоя с текстурой (мы делали некое подобие металла)
первоначальный слой с текстурой металла мы спрячем (уберем значек глаза на закладке
со слоями)
а выберем его копию — инветрируем выделение опять — уберем все лишнее, что выступает за
границы обводки (нажмем клавишу Del)
у нас получился вариант нашей фигуры уже сглаженный и готовый к дальнейшей работе
****чтобы вы не подумали что я вас обманываю, а так же чтобы познакомить вас с новым инструментом
(закладкой history — история) я привожу следующий рисунок
любую закладку в фотошопе можно растягивать как угодно и передвинуть — куда удобно
я закладку хистори — растянул побольше — чтобы показать как отображаются все наши действия
в любой момент можно вернуться к старым действиям (просто выделив это действие) и например удалить
все неудачные действия после него
можно даже вернуть это удаление — если оно вам не понравилось (ctrl + z) вообще это старый добрый Undo
знакомый вам по другим программам
4. Я обещал придать фигуре объем а пишу всякую ерунду надо срочно вернуться к теме статьи
Я обещал придать фигуре объем а пишу всякую ерунду надо срочно вернуться к теме статьи
надо придать изометрию (тоесть взгляд под углом) нашей фигуре
мы используем Еdit -> Transform (или Free Transform )
прощще использовать инструмент Skew (на русском это будет звучать наверное как наклон)
появилась рамка с квадратиками вокруг фигуры — подцепляем квадраты на середине сторон
квадрата и делаем плавный наклон. подцепляем углы квадрата и можем растягивать опред сторону
(я бы посоветовал наклонить верх шестеренки вправо, правый край — сдвинуть вниз и немного растянуть правую сторону)
как успехи?
у меня получилось что то вроде этого
но где спрашивается объем?
Ща все будет — осталось немного
давайте вспомним старую операцию: дубль слоя — изменение одного — спайка слоев —
— снова дубль — снова изменение — снова спайка
5. Делаем 2 копии нашей фигуры (одну копию мы прячем (убираем глазик со слоя) — для того чтобы было к чему вернуться
теперь верхнюю копию сдвигаем — например вверх и влево (все зависит от того как вы наклонили рисунок)
первый раз мы сдвигаем на 1 пиксель (на 1 вверх на 1 влево)
для того чтобы сдвинуть на 1 пиксель- достаточно нажать на стрелку на клавиатуре 1 раз (инструмент должен быть выбран Move Tool клавиша — (V)
сливаем (спаиваем, склеиваем) слои Ctrl+E (слой сливается с нижним — обратите внимание на это)
опять дублируем слой опять сдвигаем, но уже на 2 пикселя, спаиваем слои
опять повторяем но уже на 4 пикселя и. т.д
т.д
(в принципе можно и мышкой двигать слой — тогда лучше приблизить немного рисунок (инструмент лупа — с зажатым альтом — уменьшает) и просто следить чтобы небыло резких переходов)
ну наконец то!
но помоему чего то нехватает — это что то называется ТЕНЬ!
(вообще оч многие делают ошибку рисуя или переделывая фотографии, не заботясь о тенях)
7.Для тени мы опять копируем слой (скока можно копировать слой? — всегда это 50% любой работы в фотошопе)
выбираем нижний слой
трансформируем его так как будет лежать тень
делаем слой однотонным:
для этого мы убираем яркость и контраст в 0
левое пололжения ползунков
осталось размыть края тени (мы размываем по гаусу — ибо это дает наиболее равномерное размытие)
вообще размытием по гаусу Gaussian Blur — оооч часто используемый инструмент
Цель достигнута!
по времени занимает 5-10 мин
оставляйте свои работы на форуме
http://forum. rjevka.com/index.php?showtopic=1847&pid=26671&st=0entry26671
rjevka.com/index.php?showtopic=1847&pid=26671&st=0entry26671
оставляйте свои темы для след уроков а я предложу следующие:
делаем флаер (wallpaper)
делаем аватарку
до встречи
Как сделать объемные буквы в Фотошопе
Как известно, в Фотошоп встроена функция создания 3D изображений, но пользоваться ею не всегда удобно, а нарисовать какой-либо объемный объект бывает просто необходимо.
Данный урок будет посвящен тому, как сделать объемный текст в Фотошопе без использования 3D.
Скачать последнюю версию Photoshop
Приступим к созданию объемного текста. Для начала необходимо этот текст написать.
Теперь будем этот текстовый слой готовить к дальнейшей работе.
Открываем стили слоя двойным кликом по нему и для начала поменяем цвет. Переходим в раздел «Наложение цвета» и выбираем нужный оттенок. В моем случае – оранжевый.
Затем переходим в раздел «Тиснение» и настраиваем выпуклость текста. Настройки можете выбирать свои, главное не выставлять очень большой размер и глубину.
Настройки можете выбирать свои, главное не выставлять очень большой размер и глубину.
Заготовка создана, теперь будем придавать объем нашему тексту.
Находясь на текстовом слое, выбираем инструмент «Перемещение».
Далее зажимаем клавишу ALT и поочередно нажимаем стрелки «вниз» и «влево». Делаем так несколько раз. От количества нажатий будет зависеть глубина выдавливания.
Теперь придадим больше привлекательности надписи. Дважды кликаем по самому верхнему слою и, в разделе «Наложение цвета», меняем оттенок на более светлый.
На этом создание объемного текста в Фотошопе окончено. При желании можно его как-нибудь оформить.
Это был самый простой способ, советую взять его на вооружение.
Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТ
Объемный текст в фотошопе
Я нашел этот способ создания объемного текста в фотошопе на каком-то западном сайте, попробовал – мне понравилось, сейчас решил вспомнить и донести до тех, кто ходит сюда регулярно и всех остальных тоже.
Цвета, размеры, параметры указанные в примере подходят для данного случая, но способ применим и для других размеров и цветов, если понят принцип действий.
Текстово- картиночное описание подходит для уже более менее шарящих, для тех кто совсем начинающие, внизу есть видео версия.
1. Создаем новый документ. Я создал с теми параметрами что на скриншоте, естественно, возможные другие варианты размеров.
2. Заливаем основной слой-подложку темно-серым цветом, например таким #333333: редактирование → выполнить заливку → в верхнем выпадающем меню выбираем “цвет” → назначаем темно-серый → жмем ок. Либо можно просто выбрать цвет заливки, затем взять инструмент “заливка” (ведерко) и залить слой.
3. Создаем текст. Я для своего текста выбрал шрифт Myriad Pro Bold, цвет #FFCC00. Слова написал на разных слоях. Трансформировал их размер с помощью свободной трансформации (ctrl+T) до нужного соотношения между ними. Расположил их относительно друг друга.
4. Растрируем текстовые слои и объединяем их в один слой: удерживая клавишу Shift выбираем нужные слои → жмем правой кнопкой → выбираем “растрировать текст”. Затем для объединения делаем то же самое но выбираем “объединить слои”.
Растрируем текстовые слои и объединяем их в один слой: удерживая клавишу Shift выбираем нужные слои → жмем правой кнопкой → выбираем “растрировать текст”. Затем для объединения делаем то же самое но выбираем “объединить слои”.
5. Слегка искажаем текст (наклоняем) с помощью свободной трансформации. Включаем трансформацию (ctrl+T) → удерживая ctr тянем за уголки.
6. Два раза кликаем по слою с текстом, в выпавшем окне стилей слоя задаем следующие эффекты: тиснение, глянец, наложение градиента. Цвета в тиснении (режим подсветка и режим тени) для этого случая: #FFCC66 и #DFA125.
Цвет для глянца в этом примере #F3881F.
Цвета для градиента использовались: слева светлый #F7F3A7, справа темный #F3881F.
7. Дублируем слой с текстом (ctrl+J). В дубликате убираем эффекты, просто перетащив их в корзину на панели слоев. Делаем цвет дубликата более темным – способов масса. Я сделал с помощью “кривых”. Изображение → коррекция → кривые → тащим кривую вправо мышкой как на скриншоте. Уменьшаем насыщенность этого слоя: изображение → коррекция → цветовой тон / насыщенность → двигаем ползунок насыщенности влево до -40. Перетаскиваем этот слой под первый слой с текстом и эффектами.
Уменьшаем насыщенность этого слоя: изображение → коррекция → цветовой тон / насыщенность → двигаем ползунок насыщенности влево до -40. Перетаскиваем этот слой под первый слой с текстом и эффектами.
7. Перетаскиваем дубликат слоя который сделали в предыдущем пункте под первоначальный слой с текстом. Находясь на этом слое удерживая alt нажимаем поочередно стрелки курсора вниз и влево. При этом ниже создаются новые слои со сдвигом – получается как бы объем у букв.
8. Объединяем образовавшиеся слои – удерживая shift выделяем все образовавшиеся слои( ниже первоначального слоя с текстом) → жмем правую и выбираем “объединить слои”.
9. Два раза кликаем по получившемуся слою и в выпавшем окне назначаем наложение градиента со следующими параметрами:
10. Дублируем этот слой. Правим его кривые (изображение → коррекция → кривые). Добавляем размытия (фильтры → размытие → размытие по Гауссу)
11. Получившийся темный размытый слой помещаем вниз, сразу над серым фоном и слегка сдвигаем на юго-запад.
12. Добавляем тени снизу букв (на слое с выпуклостью): на поверхностях которые с углами, делаем выделения с помощью полигонального лассо и используя инструмент “затемнитель” (экспонирование 50%) затемняем эти участки. На поверхностях без углов (круглые буквы) просто затемнителем делаем тени чисто интуитивно.
Те кто не понял ни черта посмотрите видео о том как сделать объемный текст в фотошопе (ниже), вероятно будет легче освоить.
Оставляйте пожалуйста комментарии и вопросы! Жмите пожалуйста на кнопки социальных сетей!
с уважением, Agor
Не в тему
Недавно ко мне в подземном переходе подошел молодой мужчина лет 30-ти, попросил сигарету. Я достал пачку вытащил для него одну. Он вдруг стал говорить – “слушай брат я на безнадеге дай две”. Я достал еще одну и поинтересовался – “это как “на безнадеге”? Пьешь чтоли?”. Он сказал – “слушай ну вообще на безнадеге, надо идти” – взял сигареты и скрылся. А я вспомнил роман Кинга “Безнадега”.
А я вспомнил роман Кинга “Безнадега”.
Метки видео, текст, фото, фотошоп, эффект. Закладка постоянная ссылка.
Создай объёмный текст в Фотошоп / Creativo.one
Создай объёмный текст в Фотошоп / Creativo.oneФильтры
ГлавнаяУрокиРабота с текстомСоздай объёмный текст в Фотошоп
Создай объёмный текст в Фотошоп
В этом уроке вы узнаете, как создать объёмный текст в Фотошоп.
Сложность урока: Легкий
Материалы для урока:
Архив
Шаг 1. Создадим новый документ (Ctrl + N), 1600px по ширине и 1000px по высоте. Установим цвет переднего плана на # 8a5a01, а цвет фона # ba9145, и затем перетащим Линейный градиент (Linear Gradient) слева, направо. Вы можете выбрать другой цвет, который Вам нравиться, или добавить корректирующий слой, чтобы изменить цвета, как показано в конце этого урока.
Откроем панель настроек Кистей (Brush) Окно-> Кисть (Window -> Brush), и изменим настройки Форма отпечатка кисти (Brush Tip Shape), как показано ниже:
Напишем текст с помощью шрифта BorisBlackBloxx, размер 400 пикс.
Используйте инструмент Перо (Pen Tool), убедитесь, что у Вас активирован режим Контуры (Paths) в панели параметров, чтобы создать кривую в середине первой буквы. Добавим основные опорные точки, мы можем изменить их позже.
Добавим основные опорные точки, мы можем изменить их позже.
Если Вы думаете, что кривая нуждается в большем количестве точек, Вы всегда можете добавить их с помощью инструмента Добавить опорную точку (Add Anchor Point Tool).
Затем, Вы можете использовать инструмент Выделение контура (Direct Selection Tool), чтобы перетащить кривую, точки или изменить направление.
Шаг 2. Создайте новый слой (Ctrl + Shift +N) поверх всех слоев, убедитесь, что инструмент Перо (Pen Tool) еще активен, щелкните правой кнопкой мыши на пути и выберите Выполнить обводку (Stroke Path).
Выберите кисть из инструментов выпадающего меню и убедитесь, что в поле Имитировать нажим (Simulate Pressure) не стоит галочка.
Это будет обводка пути, Кистью (Brush). Нажмите Enter, чтобы избавиться от пути.
Создайте новый путь на внутреннем краю буквы, и обводку пути на новом слое.
Сделайте то же самое по внешнему краю. В конечном итоге у Вас должно получиться три слоя, по одному для каждой обводки.
Повторите тот же процесс для остальных букв. Вы можете использовать произвольные фигуры вместо рисования кривых, когда это возможно (например, с помощью инструмента Эллипс (Ellipse Tool), в режиме Контуры (Paths) можно создать путь для буквы О).
Помните, что каждый путь должен быть на отдельном слое.
Вы можете дублировать любые слои для тех же букв (Ctrl + J).
Когда Вы закончите, каждая буква будет иметь 3-и слоя покрывающие ее точками.
Шаг 3. Сделайте оригинальный текстовый слой невидимым (щелкнув значок глаза рядом с ним), потому что мы не нуждаемся в нем.
Выделите все слои с точками (удерживая клавишу Ctrl), а затем перейдите Слой-> Объединить слои (Layer -> Merge Layers) (Ctrl + E), чтобы объединить их в один слой, и назовите его «Объединенный «.
Используйте инструмент Ластик (Erase Tool), чтобы избавиться от точек, которые не совпадают с остальными.
Убедитесь, что слой «Объединенный» является активным (выбранным), затем перейдите в Выделение-> загрузить выделение (Select -> Load Selection). Выберите Канал (Channel) «Объединенный». Это позволит выделить содержимое слоя (точки).
Это позволит выделить содержимое слоя (точки).
Выберите инструмент Градиент (Gradient Tool), и градиент Спектр (Spectrum). Создайте новый слой (Ctrl + Shift + N) поверх всех слоев и назовите его «Градиент», затем залейте выделение градиентом.
Сделаем слой «Объединенный» невидимым (щелкнув значок глаза рядом с ним).
Шаг 4. Перейдем Редактирование-> Трансформирование-> Перспектива (Edith-> Transform-> Perspective) и переместим углы, как показано ниже. Вы можете преобразовать текст, так как Вам нравится, и Вы можете сделать это снова в любое время, в дальнейшем мы будем применять перспективу, для последующих слоев. Как только Вы закончите, нажмите Ввод.
Активируйте инструмент Лассо (Lasso Tool) и создайте выделение вокруг первой буквы, а затем нажмите (Ctrl + J), чтобы дублировать ее на новый слой. Переименуем этот слой, в ту букву, которую он содержит.
Переименуем этот слой, в ту букву, которую он содержит.
Повторим то же самое для остальных букв. Когда Вы закончите, сделайте слой «Градиент» невидимым (щелкнув значок глаза рядом с ним).
Шаг 5. Создадим копию слоя первой буквы (Ctrl + J).
Перейдем в Фильтр-> Размытие-> Размытие в движении (Filter-> Blur-> Motion Blur) и установим значения, как показано ниже:
Сделайте четыре дубликата копии слоя.
Объединим копии слоев (выделив их, удерживая клавишу Ctrl и нажав комбинацию клавиш Ctrl + E), и переместим этот слой ниже оригинального слоя с буквой.
Перейдем Редактирование-> Трансформирование-> Перспектива (Edith-> Transform-> Perspective) для объединенного слоя копии, чтобы сделать размытое расширение для оригинальной буквы.
Ластиком (Eraser) сотрем размытые части в левой стороне.
Это то, что Вы должны получить. Вы можете сделать другие слои невидимыми, если хотите.
Активируем инструмент Размытие (Blur Tool) и изменим параметры, как показано ниже, а затем размоем боковую часть расширения.
Используйте инструмент Ластик (Erase Tool) со значение Непрозрачности (Opacity) 30% , чтобы чуть — чуть стереть расширение у края, чтобы оно не выглядело таким острым.
Повторите эти действия для остальных букв.
Шаг 6. Объединим оригинальные слои букв в один слой (выделив их, удерживая клавишу Ctrl и нажав комбинацию клавиш Ctrl + E) и переименуйте его в текст, который у Вас написан.
Дублируйте каждый слой расширения (Ctrl + J), чтобы сделать их более яркими.
Дублируем объединенный слой оригинальных букв и переместим копию слоя ниже оригинала.
Перейдем в Фильтр-> Размытие-> Размытие по Гауссу (Filter-> Blur-> Gaussan Blur) и введите значение Радиус (Raduis) 2.5.
Шаг 7. Создадим новый слой (Ctrl + Shift + N) выше фонового слоя и назовем его «Тень». Установим цвет переднего плана на # 634016, затем активируем Мягкую круглую (Soft Round) Кисть (Brush) (500 пикселей), чтобы нарисовать тень под текстом.
Перейдем в Фильтр-> Размытие-> Размытие по Гауссу (Filter-> Blur-> Gaussan Blur) и введем значение Радиус (Raduis) 20.
Меняем Режим смешивания (Blend Mode) слоя «Тень» на Умножение (Multiply) и Непрозрачность (Opacity) до 70%.
Если Вы хотите, Вы можете выделить все видимые слои (кроме фона), затем перейти в меню Редактирование-> Трансформирование-> Перспектива (Edith-> Transform-> Perspective) и повернуть текст еще больше.
Шаг 8. Если Вы хотите изменить цвет фона, чтобы добавить больше контраста, выберите фоновый слой, и нажмите на иконку Создать новый корректирующий слой или слой заливку (Create new fill or adjustment layer) в панели слоев, затем выберите Цветовой тон/Насыщенность (Hue / Saturation).
Измените значения, как показано ниже:
Еще раз, нажмите на иконку Создать новый корректирующий слой или слой заливку (Create new fill or adjustment layer) в панели слоев, но на этот раз выберите Уровни (levels). Измените значения, как показано ниже:
Измените значения, как показано ниже:
Наконец, выберите слой «Тень», затем перейдите к Слой-> Новый корректирующий слой-> Цветовой тон/Насыщенность (Layer-> New Adjustment Layer -> Hue/Saturation) и измените значение Насыщенность (Saturation) до -100 (в соответствии с новыми цветами фона).
Трехмерный текст готов! Надеюсь, Вы узнали что-то новое из этого урока.
Автор: Photoshopstar
Источник: www.photoshopstar.com
Новые работы пользователей
По заданным фильтрам работы не найдены
Попробуйте изменить критерий поиска или сбросить фильтры
Смотреть все работы
Хотите взять максимум?
Активируй Premium подписку и получи 15 преимуществ на Creativo
Premium-контент
110 видеоуроков только
для Premium-пользователей.
Закрытые трансляции
Регулярные трансляции с профессионалами, обычным аккаунтам они доступны платно.
Приоритет в проверке работ
Все работы в вашем портфолио рассматриваются в приоритетном порядке.
Статистика переходов в соцсети
Сколько человек перешли по ссылкам из вашего профиля
Возможность
скачивать видеоуроки
Вы сможете скачивать все бесплатные видеоуроки без ограничений
Premium-статус
на аватаре
На вашей аватарке будет отображаться значок, обозначающий Premium-статус.
Короткая именная ссылка
Получите именную ссылку на профиль вида https://creativo.one/sasha
Возможность отложенной
публикации постов
Вы сами решаете, в какое время пост появится в ленте.
Светлая / темная
тема сайта
Меняйте тему оформления сайта под свое настроение.
Расширенные возможности опросов
Голосования с прогрессивным рейтингом, создание викторин
Поддержка от кураторов
Напрямую получайте поддержку от кураторов команды Creativo.
Поддержка в телеграм-чате
Обменивайтесь опытом, делитесь заказами и отвечайте на вопросы друг друга в закрытом чате.
Подарки, призы, розыгрыши
Получите возможность выиграть ценные призы и подарки от команды Creativo и партнеров.
Разбор работ от авторов
Ежемесячные тренировочные интерактивы по разным направлениям для отточки мастерства и разбора работ.
Активировать Premium
Хотите узнавать
обо всех событиях?
Выберите, куда хотите получать уведомления
Скопировать ссылку
Работа скрыта
Войти, чтобы проголосовать
 title»/>
{{percent(index)}}
title»/>
{{percent(index)}}
{{(index + 1)}}.
Изображение удалено
{{percent(index)}}
Всего проголосовало: {{total}}
Вы можете выбрать до {{max_variants}} вариантов. Голос будет распределён равномерно между всеми выбранными.
{{item.title}}
Изображение удалено
Создать опрос
Сделать мультиголосование
Можно выбрать несколько вариантов. Максимум
{{lex(‘response’, max_variants)}}
Максимум
{{lex(‘response’, max_variants)}}
Название опроса
Ответ {{(index + 1)}} Удалить ответ
Добавить ответ
Прогрессивный подсчет результатов
Автоматически завершить опрос 0″> через {{lex(‘days’,closeday)}}
{{lex(‘feed_type_’ + tp)}} {{counts[tp]}}
Сортировка:
По релевантности По дате По популярности
Показывать превью
subtitle»>{{item.subtitle}}
Закреплен
Опрос
По вашему запросу ничего не найдено
Попробуйте изменить критерий поиска, или сбросить фильтры.
Не удалось загрузить работу. Возможно она была удалена.
= 0}»> GIF {{work.bite}} Мб Загрузить
Редактировать Удалить
18+
Работа имеет содержимое для 18+ лет
Жалоба
Опишите суть жалобы, при необходимости добавьте ссылки на скриншоты
Спасибо! Ваше обращение ушло на рассмотрение.
1. Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название работы
Описание работы (необязательно)
Комментарий
Скрывать в портфолио (доступ по ссылке)
Ваша миниатюра:
Название:
{{name}}
Описание:
Исходник:
{{source.name}} {{source.name}}
Тэги:
#{{tag.label}}Есть ли у вас исходник к работе?
Исходник — это файл из исходных изображений, которые использовались для создания вашей работы. Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
jpg-файл, максимальный размер 1920x1080px
Пример исходника
Выберете тэги работы:
Тэги позволяют лучше находить вашу работу другим пользователям. Подумайте какие тэги описывают вашу работу лучше всего и проставьте их. Это даст вам больше просмотров, лайков и комментариев.
Стиль работы Тематика Ятаквижу
Стиль работы:
#{{tag.label}}
Тематика:
#{{tag.label}}
Ятаквижу:
#{{tag.label}}
Не более десяти тэгов на одну работу
Работа 18+
Отключить комментарии
Комментарии к работе будут отключены, на их месте будет выведена реклама.
После добавления работы:
Автоматически перейти в портфолио
Остаться на текущей странице
Запланировать публикацию
{{pub_dates[pub_date] || pub_dates[0]}}
Отменить планирование
Запланировать
Используя данный сайт, вы даёте согласие на использование файлов cookie, данных об IP-адрес, помогающих нам сделать его удобнее для вас. Подробнее
Как создать объемный текст в программе Photoshop sc6.
В программе Photoshop есть вкладка 3D, содержащая инструменты для создания объемных объектов. Однако, придать объем тексту можно проще, с помощью наложения слоев. И сегодня я расскажу и покажу, как создать объемный текст.
В первую очередь создаю новый документ, заливаю градиентом.
Ввожу текст — одно слово «DESIGN»
Шрифт — Valken. Размер- 200 пт.
ЛКМ двойным щелчком на слое с текстом вызываю Стиль слоя.
В открывшемся окне Стиля слоя выбираю Наложение градиента.
Выбираю градиент, 90 градусов.
В стиле слоя перехожу в пункт Тиснение. Настраиваю тиснение: Внутренний скос, Плавное, глубина тиснения — около 400%, размер — 10 рх. Тень тиснения — цвет а7а4а4 (R-167, G-164, B-164).
ПКМ нажимаю на слое с текстом, вызывая контекстное меню, где выбираю Преобразовать в смарт-объект.
Еще раз вызываю контекстное меню и выбираю Растрировать слой.
Я буду работать с каждой буквой отдельно: трансформировать ее (увеличивая-уменьшая, наклоняя), придавать эффект объема. Для этого мне необходимо сделать так, чтобы каждая буква текста стала отдельным объектом.
Для этого мне необходимо сделать так, чтобы каждая буква текста стала отдельным объектом.
Делаю это так: беру инструмент Прямоугольное выделение на левой панели инструментов.
Выделяю первую букву D и нажимаю сочетание клавиш Ctrl+X. При этом выделенная буква исчезает. Она вырезалась.
Следом нажимаю сочетание клавиш Ctrl+V, и вырезанная буква появляется на новом слое. Этот слой называю — D.
Такие действия повторяю с каждой буквой. Получаю столько слоев, сколько букв в слове.
Встаю на слой с первой буквой — D. Вызываю Трансформирование сочетанием клавиш Ctrl+T, увеличиваю букву, поворачиваю,
придавая ей некий наклон. Таким же образом трансформирую каждую букву в слове, придавая разный размер, разный наклон.
Чтобы придать эффект наложения букв одной на другую, перемещаю слои с буквами на панели слоев.
Теперь надо придать каждой букве еще больший объем.
Делаю это так: копирую слой с первой буквой D сочетанием клавиш Ctrl+J.
На панели слоев сейчас два слоя с буквой D: верхний — D копия, ниже — D.
Встаю на слой D. Зажимаю и удерживаю клавишу Alt, одновременно нажимаю 5 раз две клавиши со стрелками вниз и вправо. На панели слоев появляются 10 слоев — D копия 2, D копия 3 и т.д.
Все эти вновь созданные слои выделяю с зажатой клавишей Shift, и объединяю в один слой сочетанием клавиш Ctrl+E.
Этот слой и есть объем. Нужно придать ему другой цвет.
Стоя на этом слое, вызываю Стиль слоя, где выбираю Наложение градиента. Выбираю градиент от черного к белому,
уменьшаю его непрозрачность примерно до 30 %. Этот слой преобразую в смарт-объект (ПКМ кликом но слое вызываю меню
и выбираю Преобразовать в смарт-объект). Затем так же в контекстном меню выбираю Растрировать слой.
Затем так же в контекстном меню выбираю Растрировать слой.
Беру инструмент Затемнитель и затемняю те участки на букве, которые находятся противоположно свету.
Все три слоя с этой буквой выделяю и объединяю в группу сочетанием клавиш Ctrl+G.
Перехожу к следующей букве и произвожу все те же действия.
Теперь на панели слоев мы видим папки (группы) для каждой буквы, в которых находятся отдельные слои.
Буквы расположены так, что одни в некоторой степени закрывают части других букв. Например, буква D наложена на букву Е, закрывая ее небольшую часть. Чтобы выглядело реалистично, надо нарисовать тень
в месте перекрытия букв.
Для этого выше слоя с буквой добавляю новый слой, на котором буду рисовать тень. Но для того, чтобы нарисованные линии тени
располагались лишь на нужном мне слое, не задевая рядом находящиеся буквы, этот слой превращаю в обтравочную маску.
Можно это сделать так: кликом ПКМ вызвать меню и выбрать Создать обтравочную маску; либо, зажав клавишу Alt, подвести курсор мыши между слоями и в тот момент, когда курсор приобретает форму квадрата со стрелкой, нажать ЛКМ.
Беру мягкую кисть черного цвета, размером — 20 рх. Уменьшаю прозрачность до 20%, нажим — до 50%.
Рисую тени на тех буквах, которые находятся зрительно ниже соседних. Получаю такой результат.
Объем можно придать всему слову сразу. В этом случае не надо вырезать каждую букву. Все выше описанные действия применяем к слою с текстом. То есть, написав текст, наложить на него градиент через Стиль слоя, придать Тиснение с теми же значениями.
Затем слово преобразовать в смарт объект, а после растрировать слой. Создать копию этого слоя с текстом.
Затем, встав на слой копия, с зажатой клавишей Alt, несколько раз нажать одновременно две клавиши со стрелками вниз и вправо.
Полученные слои объединить в один слой и наложить на него градиент через Стиль слоя. При этом результат будет таким.
Так можно создать объемный текст, не прибегая к сложным инструментам вкладки 3D. При этом величину объема, его направление можно регулировать клавишами с изображением стрелок вправо, влево, вверх, вниз.
При этом величину объема, его направление можно регулировать клавишами с изображением стрелок вправо, влево, вверх, вниз.
Подписывайтесь на наши социальные сети:
Насколько публикация полезна?
Нажмите на звезду, чтобы оценить!
Средняя оценка 5 / 5. Количество оценок: 2
Оценок пока нет. Поставьте оценку первым.
Похожие статьи:
Как изменить шрифт в Photoshop (самые быстрые способы!)
Изменить шрифт текста в Photoshop может быть не так просто, как в текстовом документе, но это может быть быстро и легко, если вы будете следовать правильным шагам. В зависимости от того, насколько избирательно вы хотите изменить шрифт, вы можете попробовать несколько разных методов. Однако есть один основной способ изменить шрифт вашего текста в любой ситуации.
Как изменить шрифт в Photoshop
- Выберите инструмент «Текст», нажав T.
- Щелкните на холсте, чтобы создать новый текстовый слой.

- Введите нужный текст.
- Нажмите и перетащите текст, чтобы выделить его.
- Перейдите к параметрам текста на верхней панели настроек и найдите параметр шрифта.
- Щелкните раскрывающееся меню шрифта, чтобы открыть параметры шрифта.
- Нажмите на шрифт, чтобы применить его к выделенному тексту.
- Нажмите клавишу ESC, чтобы подтвердить изменения.
В некоторых случаях может потребоваться изменить шрифт только одного слова, одной буквы или всего текстового слоя одновременно. Вы также можете оказаться в ситуации, когда вам нужно изменить шрифт сразу нескольких текстовых слоев. К счастью, приведенные ниже советы покажут вам, как это сделать. Давайте начнем!
Как изменить шрифт текста в Photoshop
Чтобы изменить шрифт в Photoshop, выберите инструмент «Текст» и щелкните текстовый слой, чтобы выделить его. Когда текстовый слой активен, щелкните и перетащите текст, чтобы выделить его. Теперь перейдите к параметрам текста на верхней панели и выберите шрифт из выпадающее меню. После применения нажмите ESC, чтобы сохранить изменения.
Когда текстовый слой активен, щелкните и перетащите текст, чтобы выделить его. Теперь перейдите к параметрам текста на верхней панели и выберите шрифт из выпадающее меню. После применения нажмите ESC, чтобы сохранить изменения.
Давайте разберем это подробнее.
Во-первых, вам нужно создать текстовый слой. Если вы не знаете, как создать текст в Photoshop, прочтите этот пост, чтобы узнать, как это сделать.
Короче говоря, просто выберите инструмент «Текст» с помощью , нажав T , затем щелкните на холсте, чтобы создать новый текстовый слой. Отсюда вы можете напечатать свой текст так же, как если бы вы работали в текстовом документе!
Чтобы изменить шрифт, щелкните текст на холсте, чтобы сделать его активным.
Затем щелкните и перетащите текст, чтобы выделить все символы.
Теперь перейдите на верхнюю панель настроек, где вы найдете параметры шрифта. Затем вы можете выбрать один из множества различных шрифтов, уже установленных в Photoshop, щелкнув раскрывающееся меню.
Если у вас нет установленного шрифта, который вам нравится, есть множество других бесплатных шрифтов, доступных на таких сайтах, как DaFont или 1001 Free Fonts.
Если у вас есть шрифт, который вас устраивает, щелкните по нему, чтобы применить его к выделенному тексту. Если у вас есть несколько слов, шрифт будет изменен только для выделенных слов, а невыделенный текст останется нетронутым.
В зависимости от используемого шрифта вы можете выбирать между различными весами и стилями в поле стиля рядом с параметром шрифта. Щелкнув здесь, вы можете найти различные версии вашего шрифта, например, выделенные полужирным шрифтом или более легкие шрифты.
Просто помните, что эти параметры будут различаться в зависимости от используемого шрифта!
Наконец, нажмите клавишу ESC на клавиатуре или галочку на верхней панели настроек, чтобы зафиксировать изменения. Ваш новый шрифт будет применен, а выделение текста будет отменено.
Этот метод является самым простым способом изменения шрифтов в Photoshop и во многом похож на обычный текстовый документ. Единственное отличие состоит в том, что вам нужно активировать инструмент «Текст», чтобы эти параметры на верхней панели настроек отображались!
Как изменить шрифт с помощью панели «Символ»
Чтобы изменить шрифт с помощью панели «Символ», выберите текстовый слой на панели «Слои», затем откройте панель «Символ», выбрав «Окно» > «Символ». На этой панели выберите параметр шрифта и выберите шрифт из предоставленного списка. Нажмите на шрифт, который вы хотите применить к выбранному текстовому слою.
Если вы не хотите выделять текстовые слои, панель «Символ» может предоставить более быстрое решение для изменения шрифтов. Этот метод работает особенно хорошо, когда вы на самом деле не редактируете текст, а просто возвращаетесь позже, чтобы изменить его стиль.
Создав текстовый слой, начните с выбора его на панели слоев.
Затем откройте панель символов, выбрав Окно > Персонаж.
В появившейся панели найдите вариант шрифта. Как и раньше, это предоставит список всех установленных шрифтов, доступных в Photoshop.
Найдите понравившийся шрифт и щелкните по нему, чтобы применить его к выбранному текстовому слою. Теперь ваш шрифт будет применяться к вашему тексту без необходимости доступа к инструменту «Текст»!
Вы можете изменить стиль текста в меню стиля шрифта. В зависимости от того, какой текст вы используете, у вас будет множество вариантов для дальнейшей настройки внешнего вида вашего шрифта.
Как изменить шрифт нескольких текстовых слоев одновременно
Чтобы изменить шрифт нескольких текстовых слоев в Photoshop, удерживайте Command/Control и щелкните между каждым текстовым слоем на панели слоев. Откройте панель символов, перейдя в «Окно»> «Символ», найдите параметр шрифта. После выбора нового шрифта он будет применен ко всем выделенным текстовым слоям.
Например, мое изображение имеет несколько разных текстовых слоев, все с разными шрифтами. Допустим, я хочу изменить все эти шрифты, чтобы они совпадали.
Во-первых, мне нужно выделить все текстовые слои на панели слоев. Простой способ отфильтровать эту панель, чтобы вы видели только текстовые слои, — щелкнуть значок T над стеком слоев. Это скроет все ваши слои , кроме текстовых слоев , что упростит их выбор.
Чтобы выбрать их по отдельности, удерживайте Command (Mac) или Control (PC) и щелкните между нужными текстовыми слоями.
Чтобы выбрать все ваши текстовые слои, нажмите на верхний текстовый слой, затем удерживайте Shift и нажмите на нижний текстовый слой. Это выделит все слои между двумя слоями, на которые вы нажали.
Теперь пришло время получить доступ к панели персонажей. Если он у вас не открыт, перейдите в Window > Character , чтобы открыть его.
Перейдя к параметрам шрифта, нажмите на него, чтобы открыть список доступных шрифтов на выбор. Как только вы найдете тот, который вас устраивает, нажмите на него, чтобы применить его ко всем выбранным текстовым слоям.
Вы также можете настроить стиль шрифта так же, как и перед использованием параметра стиля шрифта, если вам это нравится.
Теперь вы успешно изменили шрифт нескольких текстовых слоев одновременно, чтобы сэкономить массу времени!
Как изменить шрифт на все заглавные (или вернуться к обычному)
Чтобы сделать текст в Photoshop шрифтом с заглавными буквами, откройте панель символов, выбрав «Окно» > «Символ», затем выберите текстовый слой на панели «Слои». Теперь щелкните значок всех заглавных букв на панели символов, представленный значком «TT». Этот параметр сделает ваш текст полностью заглавным, когда он активен.
Давайте разберем это на нескольких скриншотах, чтобы было понятнее.
Сначала убедитесь, что ваш текстовый слой выбран на панели слоев, затем перейдите в «Окно» > «Символ», чтобы открыть панель символов, если она еще не открыта.
Внутри панели персонажей есть несколько параметров стиля, например, параметр «Все прописные» , представленный значком «TT». Пока этот параметр выбран, весь ваш текст в Photoshop будет написан заглавными буквами.
Этот параметр позволяет легко заменить текст полностью заглавными буквами без повторного ввода всего текста.
Если вы забудете отключить этот параметр, все текстовые слои, которые вы создаете с этого момента, будут писаться только заглавными буквами. Чтобы переключить текст со всех заглавных на строчные, просто снимите флажок «Все заглавные» на панели «Символ».
Как изменить шрифт по умолчанию в Photoshop
Чтобы изменить шрифт по умолчанию в Photoshop, выберите инструмент «Текст», нажав T, затем перейдите на верхнюю панель параметров, чтобы найти меню шрифтов. Щелкните меню, чтобы открыть список шрифтов, затем выберите шрифт, который вы хотите использовать в качестве шрифта по умолчанию. После установки этот шрифт будет шрифтом по умолчанию для новых текстовых слоев.
Выбрав инструмент «Текст», вы можете щелкнуть меню шрифтов на верхней панели настроек, чтобы выбрать шрифт по умолчанию. Какой бы шрифт вы ни выбрали, он будет использоваться по умолчанию для всех ваших новых текстовых слоев.
Хотя технически это не настройка «по умолчанию», Photoshop просто запоминает ваш последний использованный текстовый шрифт и применяет его к другим текстовым слоям, которые вы создаете.
Вы можете в любое время изменить этот параметр по умолчанию, изменив шрифт на этой верхней панели настроек. Если у вас есть шрифт, которым вы часто пользуетесь, стоит выбрать его заранее, чтобы в дальнейшем это сэкономило вам работу!
Как фильтровать шрифты в Photoshop
В Photoshop можно фильтровать шрифты по классу, наиболее часто используемому или похожему стилю. Выбрав инструмент «Текст», перейдите на верхнюю панель настроек и выберите меню «Шрифт», чтобы открыть список шрифтов. В верхней части этого раскрывающегося меню вы найдете параметры фильтрации для ваших шрифтов.
Эти параметры фильтра доступны как на панели символов, так и на верхней панели настроек инструмента «Текст». Независимо от того, какой метод вы используете для изменения шрифта, параметры фильтра предоставят вам следующие параметры:
- Классы
- Шрифты Adobe
- Избранное
- Аналогичные
Фильтр классов позволяет отфильтровать, какой стиль шрифта отображается в списке шрифтов. Если вам нужен определенный вид, например с засечками, вы можете выбрать его с помощью этого параметра фильтра. Таким образом, вы можете сузить область поиска и найти именно тот стиль, который вам нужен.
Фильтр Adobe Fonts уточняет ваш список шрифтов только для отображения шрифтов Adobe, установленных в вашей версии программы Photoshop.
Фильтр избранного уточнит список шрифтов, чтобы отображались только отмеченные вами шрифты. Вы можете пометить любой шрифт, щелкнув значок звездочки рядом с любым шрифтом, установленным в Photoshop. Эти отмеченные звездочкой шрифты появятся в вашем фильтре избранного.
Эти отмеченные звездочкой шрифты появятся в вашем фильтре избранного.
Наконец, аналогичный фильтр найдет стили и насыщенность шрифта, аналогичные выбранному в данный момент. Например, если у вас был выбран рукописный шрифт, этот фильтр позволит вам быстро найти другие рукописные шрифты, доступные в Photoshop.
Теперь вы знаете все тонкости изменения шрифтов в Photoshop, чтобы получить идеальный стиль текста для любого проекта. С несколькими различными вариантами изменения текста, такими как верхняя панель настроек или панель символов, легко выбрать версию, которая вписывается в ваш рабочий процесс!
Чтобы помочь вам дополнительно стилизовать текст в Photoshop, ознакомьтесь с этими рекомендуемыми руководствами:
- Как сделать текст прозрачным
- Как создать градиентный текст в Photoshop
- Как масштабировать, отражать и поворачивать текст
- Как добавить тень к тексту
- Как изменить цвет текста в Photoshop
Приятного письма!
Brendan 🙂
О шрифтах в Photoshop
- Руководство пользователя Photoshop
- Знакомство с Photoshop
- Мечтай.
 Сделай это.
Сделай это. - Что нового в Photoshop
- Отредактируйте свою первую фотографию
- Создание документов
- Фотошоп | Общие вопросы
- Системные требования Photoshop
- Перенос предустановок, действий и настроек
- Знакомство с Photoshop
- Мечтай.
- Photoshop и другие продукты и услуги Adobe
- Работа с иллюстрациями Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Используйте встроенное расширение Capture в Photoshop
- Библиотеки Creative Cloud
- Библиотеки Creative Cloud в Photoshop
- Используйте сенсорную панель с Photoshop
- Сетка и направляющие
- Создание действий
- Отмена и история
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочим пространством
- Системные требования | Фотошоп на iPad
- Создание, открытие и экспорт документов
- Добавить фото
- Работа со слоями
- Рисовать и раскрашивать кистями
- Сделать выбор и добавить маски
- Ретушь ваших композитов
- Работа с корректирующими слоями
- Отрегулируйте тональность композиции с помощью Кривых
- Применение операций преобразования
- Обрезка и поворот композитов
- Поворот, панорамирование, масштабирование и сброс холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получить отсутствующие шрифты в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление настройками приложения
- Сенсорные клавиши и жесты
- Сочетания клавиш
- Измените размер изображения
- Прямая трансляция во время создания в Photoshop на iPad
- Исправление недостатков с помощью Восстанавливающей кисти
- Создание кистей в Capture и использование их в Photoshop
- Работа с файлами Camera Raw
- Создание смарт-объектов и работа с ними
- Отрегулируйте экспозицию ваших изображений с помощью Dodge and Burn
- Photoshop в Интернете, бета-версия
- Общие вопросы | Photoshop в Интернете, бета-версия
- Введение в рабочее пространство
- Системные требования | Photoshop в Интернете, бета-версия
- Сочетания клавиш | Photoshop в Интернете, бета-версия
- Поддерживаемые типы файлов | Photoshop в Интернете, бета-версия
- Открытие и работа с облачными документами
- Сотрудничать с заинтересованными сторонами
- Применение ограниченных правок к вашим облачным документам
- Облачные документы
- Облачные документы Photoshop | Общие вопросы
- Облачные документы Photoshop | Вопросы по рабочему процессу
- Управление и работа с облачными документами в Photoshop
- Обновление облачного хранилища для Photoshop
- Невозможно создать или сохранить облачный документ
- Устранение ошибок облачного документа Photoshop
- Сбор журналов синхронизации облачных документов
- Делитесь доступом и редактируйте свои облачные документы
- Делитесь файлами и комментируйте в приложении
- Рабочее пространство
- Основы рабочего пространства
- Настройки
- Учитесь быстрее с панелью Photoshop Discover
- Создание документов
- Поместить файлы
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Инструментальные галереи
- Параметры производительности
- Использовать инструменты
- Предустановки
- Сетка и направляющие
- Сенсорные жесты
- Используйте сенсорную панель с Photoshop
- Сенсорные возможности и настраиваемые рабочие области
- Превью технологий
- Метаданные и примечания
- Сенсорные возможности и настраиваемые рабочие области
- Поместите изображения Photoshop в другие приложения
- Правители
- Показать или скрыть непечатаемые дополнения
- Укажите столбцы для изображения
- Отмена и история
- Панели и меню
- Позиционные элементы с привязкой
- Положение с помощью инструмента «Линейка»
- Веб-дизайн, экранный дизайн и дизайн приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделить веб-страницы
- Опции HTML для фрагментов
- Изменить расположение фрагментов
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Основы изображения и цвета
- Как изменить размер изображения
- Работа с растровыми и векторными изображениями
- Размер изображения и разрешение
- Получение изображений с камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Недопустимая ошибка маркера JPEG | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов
- Изображения с высоким динамическим диапазоном
- Сопоставьте цвета на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стереть части изображения
- Режимы наложения
- Выберите цвет
- Настройка индексированных таблиц цветов
- Информация об изображении
- Фильтры искажения недоступны
- О цвете
- Настройка цвета и монохрома с использованием каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим или Режим изображения
- Цветной оттенок
- Добавить условное изменение режима к действию
- Добавить образцы из HTML CSS и SVG
- Битовая глубина и настройки
- Слои
- Основы слоев
- Неразрушающий монтаж
- Создание и управление слоями и группами
- Выбрать, сгруппировать и связать слои
- Поместите изображения в рамки
- Непрозрачность слоя и смешивание
- Слои маски
- Применение смарт-фильтров
- Композиции слоев
- Переместить, сложить и заблокировать слои
- Слои маски с векторными масками
- Управление слоями и группами
- Эффекты и стили слоя
- Редактировать маски слоя
- Извлечение активов
- Показать слои с помощью обтравочных масок
- Создание ресурсов изображения из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких изображений в групповой портрет
- Объединение изображений с помощью Auto-Blend Layers
- Выравнивание и распределение слоев
- Копировать CSS из слоев
- Загрузить выделение из границ слоя или маски слоя
- Knockout для отображения содержимого других слоев
- Слой
- Выпрямление
- Композитный
- Фон
- Selections
- Рабочая область Select and Mask
- Сделать быстрый выбор
- Начало работы с выборками
- Выберите с помощью инструментов выделения
- Выберите с помощью инструментов лассо
- Выберите диапазон цветов в изображении
- Настройка выбора пикселей
- Преобразование между путями и границами выделения
- Основы канала
- Перемещение, копирование и удаление выбранных пикселей
- Создать временную быструю маску
- Сохранить выделение и маски альфа-канала
- Выберите области изображения в фокусе
- Дублировать, разделять и объединять каналы
- Вычисления каналов
- Выбор
- Ограничительная рамка
- Настройки изображения
- Деформация перспективы
- Уменьшить размытие изображения при дрожании камеры
- Примеры восстанавливающих кистей
- Экспорт таблиц поиска цветов
- Настройка резкости и размытия изображения
- Понимание настроек цвета
- Применение регулировки яркости/контрастности
- Настройка деталей теней и светлых участков
- Регулировка уровней
- Настройка оттенка и насыщенности
- Настройка вибрации
- Настройка насыщенности цвета в областях изображения
- Быстрая корректировка тона
- Применение специальных цветовых эффектов к изображениям
- Улучшите изображение с помощью регулировки цветового баланса
- Изображения с высоким динамическим диапазоном
- Просмотр гистограмм и значений пикселей
- Сопоставьте цвета на изображении
- Как обрезать и выпрямить фотографии
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Настройка кривых
- Режимы наложения
- Целевые изображения для прессы
- Настройка цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Настройка экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветлить или затемнить области изображения
- Выборочная настройка цвета
- Заменить цвета объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Что нового в Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Эффекты виньетирования, зернистости и удаления дымки в Camera Raw
- Сочетания клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Как сделать неразрушающее редактирование в Camera Raw
- Радиальный фильтр в Camera Raw
- Управление настройками Camera Raw
- Открытие, обработка и сохранение изображений в Camera Raw
- Исправление изображений с помощью инструмента Enhanced Spot Removal Tool в Camera Raw
- Поворот, обрезка и настройка изображений
- Настройка цветопередачи в Camera Raw
- Обзор функций | Adobe Camera Raw | 2018 выпусков
- Обзор новых функций
- Версии процесса в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью Content-Aware Fill
- Content-Aware Patch and Move
- Ретушь и исправление фотографий
- Исправить искажение изображения и шум
- Основные действия по устранению неполадок для устранения большинства проблем
- Преобразование изображений
- Преобразование объектов
- Настройка кадрирования, поворота и размера холста
- Как обрезать и выпрямить фотографии
- Создание и редактирование панорамных изображений
- Деформация изображений, форм и путей
- Точка схода
- Используйте фильтр «Пластика»
- Контентно-зависимое масштабирование
- Преобразование изображений, форм и контуров
- Деформация
- Трансформация
- Панорама
- Рисунок и живопись
- Симметричные узоры красками
- Рисование прямоугольников и изменение параметров обводки
- О чертеже
- Рисование и редактирование фигур
- Малярные инструменты
- Создание и изменение кистей
- Режимы наложения
- Добавить цвет к путям
- Редактировать пути
- Краска с помощью кисти-миксера
- Наборы кистей
- Градиенты
- Градиентная интерполяция
- Выбор заливки и обводки, слоев и контуров
- Рисование с помощью инструментов «Перо»
- Создание шаблонов
- Создание узора с помощью Pattern Maker
- Управление путями
- Управление библиотеками шаблонов и пресетами
- Рисуйте или раскрашивайте на графическом планшете
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Нарисуйте стилизованные мазки с помощью Art History Brush
- Краска с рисунком
- Синхронизация пресетов на нескольких устройствах
- Текст
- Добавить и отредактировать текст
- Единый текстовый движок
- Работа со шрифтами OpenType SVG
- Символы формата
- Формат абзацев
- Как создавать текстовые эффекты
- Редактировать текст
- Интервал между строками и символами
- Арабский и еврейский шрифт
- Шрифты
- Устранение неполадок со шрифтами
- Азиатский тип
- Создать тип
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавить и отредактировать текст
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактировать слои видео и анимации
- Обзор видео и анимации
- Предварительный просмотр видео и анимации
- Отрисовка кадров в слоях видео
- Импорт видеофайлов и последовательностей изображений
- Создать анимацию кадра
- Creative Cloud 3D-анимация (предварительная версия)
- Создание анимации временной шкалы
- Создание изображений для видео
- Фильтры и эффекты
- Использовать фильтр «Пластика»
- Используйте галерею размытия
- Основы фильтра
- Ссылка на эффекты фильтра
- Добавить световые эффекты
- Используйте адаптивный широкоугольный фильтр
- Используйте фильтр масляной краски
- Эффекты и стили слоя
- Применить определенные фильтры
- Размазать области изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в графических форматах
- Перемещение дизайнов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать из фотошопа
- Печать с управлением цветом
- Контактные листы и презентации в формате PDF
- Печать фотографий в макете пакета изображений
- Плашечные цвета для печати
- Дуотоны
- Печать изображений на коммерческой типографии
- Улучшение цветных отпечатков из Photoshop
- Устранение проблем с печатью | Фотошоп
- Автоматизация
- Создание действий
- Создание графики, управляемой данными
- Сценарий
- Обработать пакет файлов
- Воспроизведение и управление действиями
- Добавить условные действия
- О действиях и панели действий
- Инструменты записи в действиях
- Добавить условное изменение режима к действию
- Набор инструментов пользовательского интерфейса Photoshop для подключаемых модулей и сценариев
- Управление цветом
- Понимание управления цветом
- Поддержание согласованности цветов
- Настройки цвета
- Работа с цветовыми профилями
- Документы с управлением цветом для онлайн-просмотра
- Управление цветом документов при печати
- Импортированные изображения с управлением цветом
- Пробные цвета
- Подлинность контента
- Узнайте об учетных данных контента
- Идентичность и происхождение для NFT
- Подключить учетные записи для атрибуции креативов
- 3D и техническое изображение
- Photoshop 3D | Общие вопросы о снятых с производства 3D-функциях
- Creative Cloud 3D-анимация (предварительная версия)
- Печать 3D-объектов
- 3D живопись
- Усовершенствования 3D-панели | Фотошоп
- Основные концепции и инструменты 3D
- 3D-рендеринг и сохранение
- Создание 3D-объектов и анимации
- Стопки изображений
- Рабочий процесс 3D
- Измерение
- DICOM-файлы
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Настройка экспозиции и тонирования HDR
- Настройки панели 3D
Шрифт
Шрифт A — это полный набор символов — букв, цифр и символов — с общей толщиной, шириной и стилем, например Adobe Garamond Bold размером 10 пунктов.
Гарнитура шрифта
Гарнитуры шрифтов (часто называемые семействами шрифтов или семействами шрифтов ) представляют собой наборы шрифтов, которые имеют общий внешний вид и предназначены для совместного использования, например Adobe Garamond. Гарнитуры включают множество символов в дополнение к тем, которые вы видите на клавиатуре. В зависимости от шрифта эти символы могут включать в себя лигатуры, дроби, росчерки, орнаменты, порядковые номера, заголовки и стилистические альтернативы, верхние и нижние символы, цифры в старом стиле и цифры подкладки.
Глиф
Глиф — это особая форма символа. Например, в некоторых шрифтах заглавная буква А доступна в нескольких формах, таких как перекос и маленькая заглавная буква.
Стиль шрифта
Стиль шрифта — это вариантная версия отдельного шрифта в семействе шрифтов. Как правило, член семейства шрифтов Roman или Plain (фактическое название варьируется от семейства к семейству) является базовым шрифтом, который может включать такие стили шрифта, как обычный, полужирный, полужирный, курсив и полужирный курсив. Если шрифт не включает нужный вам стиль, вы можете применить поддельных начертания — смоделированные версии начертаний полужирный, курсив, надстрочный, подстрочный, заглавные и строчные.
Если шрифт не включает нужный вам стиль, вы можете применить поддельных начертания — смоделированные версии начертаний полужирный, курсив, надстрочный, подстрочный, заглавные и строчные.
Чтобы сделать шрифты доступными для Photoshop и других приложений Adobe Creative Cloud, см. Активация шрифтов на компьютере.
Представлено в Photoshop 21.2 (выпуск за июнь 2020 г.)
Когда вы открываете документ, содержащий шрифты, не установленные на вашем компьютере, Photoshop автоматически извлекает и активирует отсутствующие шрифты из Adobe Fonts, когда вы подключены к Интернету. .
При открытии документа, содержащего текстовые слои, вы можете увидеть синий значок синхронизации над некоторыми текстовыми слоями на панели «Слои», указывающий на автоматическую активацию отсутствующих шрифтов из Adobe Fonts. По завершении загрузки значок синхронизации заменяется значком слоя стандартного типа. Теперь вы можете использовать активированный шрифт в своем документе, а также в других приложениях на вашем компьютере.
При попытке редактирования текстового слоя с отсутствующим шрифтом во время активации шрифта Photoshop отображает диалоговое окно, в котором предлагается заменить отсутствующий шрифт шрифтом по умолчанию и продолжить редактирование. В диалоговом окне вы можете выбрать любой из следующих вариантов:
- Заменить : Выберите, чтобы заменить отсутствующие шрифты шрифтом по умолчанию. Для латинского текста по умолчанию используется шрифт Myriad Pro Regular.
- Отмена : выберите, чтобы выйти из режима редактирования текста и возобновить активацию отсутствующих шрифтов Adobe.
Управление отсутствующими шрифтами, отличными от Adobe
Если в документе отсутствует шрифт, недоступный через Adobe Fonts, Photoshop отображает желтый значок отсутствующего шрифта над текстовым слоем
Панель 0005 Слои .
Управление отсутствующими шрифтами, недоступными через Adobe Fonts Если вы попытаетесь преобразовать текстовый слой с отсутствующим шрифтом, который недоступен через Adobe Fonts, Photoshop отобразит диалоговое окно с предупреждением, информирующее вас о том, что после преобразования ваш слой может выглядеть пиксельным или размытым. В диалоговом окне вы можете выбрать:
В диалоговом окне вы можете выбрать:
- Преобразование: выберите, чтобы продолжить операцию преобразования, зная ограничение, заключающееся в том, что ваш слой может выглядеть пиксельным или размытым.
- Отмена: выберите для отмены и замены отсутствующего шрифта. См. инструкции ниже.
Если вы попытаетесь отредактировать текстовый слой с отсутствующим шрифтом, который недоступен в Adobe Fonts, Photoshop отобразит диалоговое окно, в котором вас попросят заменить отсутствующий шрифт шрифтом по умолчанию или управлять отсутствующими шрифтами для всего документа. В диалоговом окне вы можете выбрать любой из следующих вариантов:
- Управление: выберите, чтобы открыть диалоговое окно «Управление отсутствующими шрифтами». См. шаги ниже.
- Заменить: выберите, чтобы заменить отсутствующие шрифты шрифтом по умолчанию. Для латинского текста по умолчанию используется шрифт Myriad Pro Regular.
- Отмена: выберите, чтобы выйти из режима редактирования текста.

Замена отсутствующих шрифтов
Вы можете заменить отсутствующие шрифты не Adobe шрифтом по умолчанию или шрифтом, уже используемым в документе.
Выберите Тип > Управление отсутствующими шрифтами .
В диалоговом окне «Управление отсутствующими шрифтами» используйте раскрывающиеся параметры для управления отсутствующими шрифтами:
- Заменить шрифтом по умолчанию. Для латинского текста по умолчанию используется шрифт Myriad Pro Regular.
- Заменить шрифтом, который уже используется в документе.
- Не заменять.
- Заменить шрифтом по умолчанию. Для латинского текста по умолчанию используется шрифт Myriad Pro Regular.
(необязательно) Выберите Заменить все отсутствующие шрифты шрифтом по умолчанию , чтобы заменить все отсутствующие шрифты в документе шрифтом по умолчанию.
Нажмите OK .
На базе Adobe Sensei
В Photoshop 21. 2 (выпуск за июнь 2020 г.) параметр «Подбор шрифта» был улучшен для поддержки большего количества шрифтов, вертикального текста и обнаружения нескольких строк.
2 (выпуск за июнь 2020 г.) параметр «Подбор шрифта» был улучшен для поддержки большего количества шрифтов, вертикального текста и обнаружения нескольких строк.
Избавьтесь от догадок при определении определенных шрифтов и позвольте Photoshop сделать всю тяжелую работу за вас. Благодаря волшебству интеллектуального анализа изображений, используя только изображение римского/латинского или японского шрифта, Photoshop может использовать машинное обучение, чтобы определить, какой это шрифт, и сопоставить его с лицензионными шрифтами на вашем компьютере или в Adobe Fonts, предлагая похожие шрифты. .
Выберите инструмент «Прямоугольная область». Сделайте выделение вокруг текста на фотографии.
Выберите «Тип» > «Подобрать шрифт».
Photoshop отображает список шрифтов, похожих на выбранный вами текст.
Найти соответствующий шрифт на изображенииВ диалоговом окне «Подбор шрифта» используйте приведенные ниже параметры для фильтрации результатов.

- (необязательно) Выберите тип – латинский или японский.
- (необязательно) Снимите флажок «Показать шрифты, доступные для активации из Adobe Fonts», чтобы скрыть шрифты из Adobe Fonts и просмотреть только шрифты, доступные локально на вашем компьютере.
В списке подходящих шрифтов щелкните шрифт, ближайший к шрифту на фотографии.
Photoshop выбирает шрифт, по которому вы щелкнули. Теперь вы можете добавить текст к фотографии, используя соответствующий шрифт.
Рекомендации по выбору текста для сопоставления шрифтов
- Подбор шрифта, классификация шрифтов и функции сходства шрифтов в настоящее время работают только для латинских/латинских и японских символов.
- Включение двух-трех строк текста в поле выбора дает лучшие результаты по сравнению с одной строкой текста.
- Плотно обрежьте поле выбора по левому и правому краям текста.

- Используйте Match Font для одного шрифта и стиля. Не смешивайте шрифты и стили в поле выбора.
- Выровняйте или исправьте перспективу на изображении, прежде чем использовать Match Font.
Вы может просматривать образцы шрифта в меню семейства шрифтов и стиля шрифта на панели «Символ» и других областях приложения, откуда вы можете выбрать шрифты. Следующие значки используются для обозначения различных виды шрифтов:
- Шрифты от Adobe Fonts (ранее Typekit)
- OpenType
- Тип 1
- TrueType
- Несколько мастеров
- OpenType SVG
- Вариативные шрифты OpenType
Чтобы отключить функцию предварительного просмотра или изменить размер шрифта в пунктах, выберите «Текст» > «Размер предварительного просмотра шрифта» и выберите параметр.
Вы можете быстро получить доступ к предпочитаемым шрифтам, пометив их как избранные.
Отметьте ваши любимые шрифты звездочкой При поиске шрифтов вы можете сузить результаты, отфильтровав шрифты по классификации, например, с засечками или без засечек, или по визуальному сходству. Кроме того, вы можете выбрать поиск среди шрифтов, установленных на вашем компьютере, или синхронизированных шрифтов из Adobe Fonts.
Кроме того, вы можете выбрать поиск среди шрифтов, установленных на вашем компьютере, или синхронизированных шрифтов из Adobe Fonts.
Инструменты для поиска шрифтов
Фильтр
Отфильтруйте список шрифтов по классификации, например Serif, Script и Handwriting.
Показать шрифты из Adobe Fonts
Отображать в списке шрифтов только синхронизированные шрифты из Adobe Fonts.
Показать любимые шрифты
Показывать только отмеченные звездочкой шрифты, ранее отмеченные как избранные.
Показать похожие шрифты
Показать шрифты, включая шрифты из Adobe Fonts, которые визуально похожи на выбранный шрифт.
- Выберите фильтр шрифта на панели «Символ» или на панели параметров. Если на вашем компьютере установлено несколько вариантов семейства шрифтов, например, Regular, Italic, Bold и Bold Italic, разные варианты группируются в одном пункте меню.
 Вы можете развернуть товар и выбрать нужный вариант.
Вы можете развернуть товар и выбрать нужный вариант.
Используйте клавиши со стрелками вверх и вниз для перемещения по списку шрифтов. Использование комбинации клавиш Cmd/Ctrl+Стрелка вниз над семейством шрифтов расширяет его. Использование комбинации клавиш Cmd/Ctrl+Стрелка вверх над семейством шрифтов или его вариантом приводит к сворачиванию семейства шрифтов.
Варианты шрифтов, сгруппированные в одном пункте менюПримечания:
- Если выбранное вами семейство шрифтов не включает полужирный или курсивный стиль, нажмите кнопку Faux Bold или Faux Italic на панели символов, чтобы применить смоделированный стиль. Либо выберите Faux Bold или Faux Italic в меню панели символов.
- Попробуйте динамические ярлыки. Динамические сочетания клавиш — это сочетания клавиш, которые доступны (в режиме редактирования только из меню панели «Символ») для псевдополужирного, псевдокурсивного, всех прописных, малых прописных, надстрочного, нижнего индекса, подчеркивания и зачеркнутого текста.

- Нельзя применить форматирование Faux Bold к деформированному шрифту.
Вы можете найти семейство шрифтов и стиль, введя его название в текстовое поле. По мере ввода начинают появляться шрифты, имена которых содержат введенный вами текст. Продолжайте вводить текст, пока не появится название нужного шрифта или стиля.
На панели «Слои» выберите тип слои, которые вы хотите изменить.
На панели «Символ» выберите характеристики типа из всплывающие меню.
Защита глифов защищает от неверных, нечитаемых символов, которые появляются при вводе текста, отличного от латинского (например, японского или кириллического), после выбора латинского шрифта. По умолчанию Photoshop обеспечивает защиту глифов, автоматически выбирая соответствующий шрифт. Чтобы отключить защиту глифов, снимите флажок «Включить защиту отсутствующих глифов» в настройках «Тип».
Шрифты OpenType используют один файл шрифта для компьютеров Windows и Macintosh, поэтому вы можете перемещать файлы с одной платформы на другую, не беспокоясь о замене шрифта и других проблемах, вызывающих перекомпоновку текста. Они могут включать в себя ряд функций, таких как росчерки и произвольные лигатуры, которые недоступны в текущих шрифтах PostScript и TrueType.
Они могут включать в себя ряд функций, таких как росчерки и произвольные лигатуры, которые недоступны в текущих шрифтах PostScript и TrueType.
Шрифты OpenType отображают значок в списках шрифтов.
При работе со шрифтом OpenType можно автоматически подставлять альтернативный глифы, такие как лигатуры, маленькие заглавные буквы, дроби и старый стиль пропорциональные фигуры в вашем тексте.
Шрифты OpenType используют один файл шрифта для компьютеров Windows и Macintosh, поэтому вы можете перемещать файлы с одной платформы на другую, не беспокоясь о замене шрифта и других проблемах, вызывающих перекомпоновку текста. Они могут включать в себя ряд функций, таких как росчерки и произвольные лигатуры, которые недоступны в текущих шрифтах PostScript и TrueType.
Шрифты OpenType отображают значок в списках шрифтов.
При работе со шрифтом OpenType можно автоматически подставлять альтернативный
глифы, такие как лигатуры, маленькие заглавные буквы, дроби и старый стиль
пропорциональные фигуры в вашем тексте.
A. Порядковые номера B. На усмотрение лигатуры C. россыпи
Шрифты OpenType могут включать расширенный набор символов и функции компоновки, чтобы обеспечить более богатую лингвистическую поддержку и улучшенный типографский контроль. Шрифты OpenType от Adobe, поддерживающие центральноевропейские (CE) языки, содержат слово «Pro» как часть имени шрифта в меню шрифтов приложения. Шрифты OpenType, которые не поддерживают языки Центральной Европы, помечаются как «Стандартные» и имеют суффикс «Std». Все шрифты OpenType также можно установить и использовать вместе со шрифтами PostScript Type 1 и TrueType.
Дополнительную информацию о шрифтах OpenType см. в разделе OpenType.
Применение функций OpenType
Убедитесь, что у вас установлен шрифт OpenType. выбирается при использовании инструмента «Текст». Если вы не выделите текст, настройка применяется к новому тексту, который вы создаете.

В меню панели «Символ» выберите один из следующих из подменю OpenType:
Стандартные лигатуры
Являются типографской заменой определенных пар символов, таких как fi, fl, ff, ffi и ffl.
Контекстные альтернативы
Включены ли в некоторые шрифты альтернативные символы чтобы обеспечить лучшее поведение присоединения. Например, при использовании сценария Caflisch Pro с включенными контекстными альтернативами, пара букв «bl» в слово «цветение» присоединено так, что оно больше похоже на почерк.
Дискреционные лигатуры
Типографские заменяющие символы для пар букв, таких как ct, st и ft.
Хотя символы в лигатурах кажутся соединенными, они полностью доступны для редактирования и не приводят к ошибочной пометке слова средством проверки орфографии.
плеск
Заменители символы перекоса , стилизованные буквы расширенными штрихами (преувеличенными завитушками).

Старый стиль
Числа короче обычных, с некоторыми цифры старого стиля, опускающиеся ниже базовой линии шрифта.
Стилистические альтернативы
Форматирует стилизованные символы, создающие чисто эстетический эффект.
Альтернативные названия
Форматы символов (обычно все заглавные), разработанные для использования в настройках большого размера, таких как заголовки.
Орнаменты
Являются ли устройства, добавляющие личную подпись к типу семьи и может использоваться в качестве украшения титульного листа, маркеров абзаца, разделители для блоков текста или повторяющиеся полосы и границы.
Порядковые
Автоматически форматирует порядковые номера (например, 1 st и 2 и ) с надстрочными символами. Такие персонажи, как верхний индекс в испанских словах segunda и segundo (2 a и 2 o ) также набраны правильно.

Фракции
Автоматически форматирует дроби; числа, разделенные косой чертой (например, 1/2), преобразуются в дробь шиллинга (например, ).
Вы не можете предварительно просмотреть функции OpenType, такие как контекстные альтернативы, лигатуры и глифы, в Photoshop до их применения. Однако вы можете просмотреть и применить функции OpenType с помощью панели Adobe Illustrator Glyphs. Скопируйте и вставьте текст в Adobe Illustrator и используйте панель «Глифы» для предварительного просмотра и применения функций OpenType. Затем вы можете вставить текст обратно в Photoshop.
Photoshop поддерживает шрифты OpenType SVG и поставляется с цветовой концепцией Trajan, а также со шрифтом EmojiOne. Шрифты OpenType SVG предоставляют несколько цветов и градиентов в одном глифе. На платформе Mac OS шрифт Apple Color Emoji поддерживается в ограниченной степени, хотя это и не шрифт OpenType SVG.
Шрифты OpenType SVG: Несколько цветов и градиентов Шрифты Emoji являются примером шрифтов OpenType SVG. Используя шрифты Emoji, вы можете включать в свои документы различные красочные и графические символы, такие как смайлики, флаги, уличные знаки, животных, людей, продукты питания и ориентиры. Шрифты эмодзи OpenType SVG, такие как шрифт EmojiOne, позволяют создавать определенные составные глифы из одного или нескольких других глифов. Например, вы можете создать флаги стран или изменить цвет кожи некоторых глифов, изображающих людей.
Используя шрифты Emoji, вы можете включать в свои документы различные красочные и графические символы, такие как смайлики, флаги, уличные знаки, животных, людей, продукты питания и ориентиры. Шрифты эмодзи OpenType SVG, такие как шрифт EmojiOne, позволяют создавать определенные составные глифы из одного или нескольких других глифов. Например, вы можете создать флаги стран или изменить цвет кожи некоторых глифов, изображающих людей.
Подробнее см. в разделе Работа со шрифтами SVG.
Вариативные шрифты OpenType поддерживают настраиваемые атрибуты, такие как толщина, ширина, наклон, оптический размер и т. д. Photoshop поставляется с несколькими вариативными шрифтами, для которых можно настроить толщину, ширину и наклон с помощью удобных ползунков на панели «Свойства». На панели «Символ» или на панели параметров найдите переменную в списке шрифтов, чтобы найти переменные шрифты. Или найдите значок рядом с названием шрифта.
При настройке ползунков Photoshop автоматически выбирает стиль шрифта, наиболее близкий к текущим настройкам. Например, когда вы увеличиваете наклон для стиля обычного шрифта, Photoshop автоматически меняет его на вариант курсива.
Например, когда вы увеличиваете наклон для стиля обычного шрифта, Photoshop автоматически меняет его на вариант курсива.
Больше подобных
- Photoshop прекращает поддержку шрифтов PostScript Type 1
- Фотошоп и дизайн
- Установить атрибуты азиатского шрифта OpenType
Как добавить текст и шрифты в Photoshop
Листовки и приглашения на вечеринку, обложки книг и компакт-дисков и даже публикации в социальных сетях, такие как истории в Instagram, имеют одну ключевую общую черту: все они используют типографику! Типографика — это искусство расположения букв и текста таким образом, чтобы текст был разборчивым, четким и визуально привлекательным. В большинстве случаев типографика начинается с изучения того, как добавлять текст в Photoshop.
Давайте посмотрим не только как добавить текст в фотошоп, но и как изменить цвет текста в фотошопе и как добавить свои шрифты на компьютер. Затем мы расскажем о еще более простом и доступном способе добавления текста к изображениям с помощью Fotor. com!
com!
1. Как написать текст в Photoshop
- Добавить текст в Photoshop
Во-первых, давайте начнем учиться добавлять текст в Photoshop.
Откройте изображение и выберите Инструмент Text находится на левой панели инструментов.
Щелкните в любом месте изображения и начните вводить текст!
Я буду использовать цитату: «Каждый человек — луна, и у него есть темная сторона, которую он никогда никому не показывает». Марком Твеном.
- Изменить настройки текстов
Теперь давайте изменим настройки шрифта, включая шрифт, размер шрифта, выравнивание шрифта, цвет шрифта. Измените шрифт шрифта текста, выбрав текст и перейдя на верхнюю левую панель инструментов. Щелкните раскрывающееся меню и выберите любой из предустановленных шрифтов! Ниже я использую бесплатный шрифт font-face 9.0005 Грузия.
Вы можете изменить размер шрифта , выделив текст и посмотрев на середину верхней панели инструментов.
Измените числа рядом с Размер , чтобы увеличить или уменьшить размер текста.
В качестве альтернативы, вы можете использовать инструмент Move , выбрав инструмент Move , щелкнув один из шести появившихся якорей, а затем вытащив или надавив.
Вытягивание увеличит текст при вытягивании in уменьшит текст.
Измените выравнивание шрифта текста , щелкнув текст, а затем выбрав один из трехстрочных значков на верхней панели инструментов.
Вы можете выбрать по левому краю, по центру, или по правому краю. Ниже я выбрал выравнивание по левому краю!
Измените цвет текста, еще раз выделив всю строку tet.
Теперь нажмите на цветной квадрат внизу боковой панели инструментов.
Здесь вы можете выбрать любой цвет!
Знаете ли вы, что можете установить свои собственные шрифты на свой компьютер? Это не только бесплатно, но и очень просто!
Шаг 1
Сначала перейдите на сайт, например www. dafont.com или theleagueofmoveabletype.com , и загрузите любые нужные шрифты, нажав кнопку Download . Я буду скачивать шрифт Leauge Gothic с The Leauge of Moveable Type.
dafont.com или theleagueofmoveabletype.com , и загрузите любые нужные шрифты, нажав кнопку Download . Я буду скачивать шрифт Leauge Gothic с The Leauge of Moveable Type.
Шаг 2
Сохраните файл .zip в любом месте на вашем компьютере, например на рабочем столе.
Шаг 3
После сохранения вернитесь к файлу .zip и дважды щелкните файл .zip , чтобы открыть его, затем перетащите файлы из .zip на рабочий стол.
Шаг 4 Вариант 1
Выберите файлы шрифтов, обычно .ttf или .otf, и затем Щелкните правой кнопкой мыши > Установить.
Шаг 4 Вариант 2
Кроме того, вы можете поместить файлы шрифтов в папку Fonts, обычно расположенную по адресу C:\Windows\Fonts.
В папку «Шрифты» также можно попасть, выбрав «Пуск» > «Панель управления» > «Внешний вид и темы» > «Шрифты».
После того, как файлы шрифтов были помещены в папку Fonts, вы можете удалить все файлы рабочего стола!
Существует несколько простых и удобных текстовых эффектов, которые вы можете добавить к любому тексту, чтобы настроить их и добавить в свой дизайн. Давайте рассмотрим несколько более простых. Попробуйте поэкспериментировать и даже смешивать и сочетать, чтобы получить разные результаты!
- Добавить тень к тексту в Photoshop
Добавьте тень к тексту, предварительно набрав текст.
Затем дважды щелкните текстовый слой на панели слоев и установите флажок Тень. Здесь вы можете изменить непрозрачность, расстояние и размер.
После того, как вы настроили все свои настройки, нажмите ОК!
- Добавить обводку к тексту в Photoshop
Добавьте обводку к любому тексту, предварительно набрав текст.
Затем дважды щелкните слой с текстом на панели слоев и установите флажок Обводка. Здесь вы можете изменить цвет, толщину и прозрачность.
Здесь вы можете изменить цвет, толщину и прозрачность.
После того, как вы довольны, нажмите ОК!
Ниже я также уменьшил заливку текстового слоя до 0% , чтобы придать ему вид прозрачности.
- Вставить изображение в текст
Вы можете вставить изображение в текст, удерживая нажатой Alt (или Option , если на Mac) и наведите курсор мыши на линию, разделяющую слои текста и изображения на панели «Слои».
Щелкните кнопкой мыши. Теперь изображение будет внутри вашего текста!
- Поместить текст за изображение в Photoshop
Сначала напечатайте текст, поместив его над изображением.
Затем продублируйте изображение, разместив дубликат над текстом.
Теперь с помощью инструмента Object Selection Tool , чтобы выбрать объект, за которым должен располагаться текст.
Добавьте маску слоя, и теперь ваш текст будет выглядеть так, как будто он находится за объектом!
Представляем Fotor!
Ищете более быстрый и простой способ добавления текста, который не требует большой и дорогой программы, такой как Photoshop? Тогда Fotor — это именно то, что вам нужно! Даже если вы в настоящее время являетесь пользователем Photoshop, иногда вы не хотите открывать его только для того, чтобы добавить текст к изображению, или вы можете не находиться за компьютером, на котором установлен Photoshop. Поэтому я настоятельно рекомендую Fotor хотя бы потому, что вы можете получить к нему доступ в любом месте в любое время.
Давайте посмотрим, как можно добавить текст к своим изображениям!
- Как добавить текст в Fotor
Шаг 1
Сначала загрузите изображение в Fotor и выберите вкладку Text на левой боковой панели.
Нажмите, чтобы изменить изображение
Шаг 2
Затем выберите один из Заголовок , Подзаголовок или Основной текст в зависимости от того, что вы печатаете.
Введите текст!
- Как добавить текстовый эффект в Fotor
Шаг 1
Во-первых, давайте изменим цвет текста, щелкнув черный квадрат в верхнем левом углу.
Я выберу белый.
Шаг 2
Далее добавим тень, выбрав значок шара с тенью, расположенный в правой части верхней панели инструментов.
Вы можете воспроизвести приведенные ниже настройки для тонкой розовой тени.
Шаг 3
Наконец, вы можете настроить непрозрачность или прозрачность текста с помощью ползунка в верхней правой части верхней панели инструментов.
Вы также можете продублировать слой с помощью кнопки Clone и настроить размер и угол с помощью опорных точек, озвучивающих любой выделенный текст!
В Fotor есть все те же инструменты, что и в Photoshop, но без больших объемов и ценника, что делает его моим любимым способом быстрого добавления текста или редактирования изображений на ходу!
Какая лучшая альтернатива Photoshop?
Fotor — отличная альтернатива Photoshop, так как он полностью работает онлайн, не требует громоздкого программного обеспечения и его гораздо проще освоить!
Какие шрифты бесплатны для коммерческого использования?
Существуют сотни бесплатных шрифтов как для коммерческого, так и для личного использования. Некоторые из самых популярных шрифтов включают Georiga, Bebas Nue, Time New Roman и Arial.
Некоторые из самых популярных шрифтов включают Georiga, Bebas Nue, Time New Roman и Arial.
Какие сайты с бесплатными шрифтами самые лучшие?
Несмотря на то, что существует несколько разных сайтов, dafont.com уже давно является одним из самых популярных сайтов бесплатных шрифтов с галереей из сотен, если не тысяч шрифтов, готовых для загрузки совершенно бесплатно!
Ищете шрифты сверхвысокого качества бесплатно? Моим личным фаворитом является theleagueofmoveabletype.com , которые бесплатны как для коммерческого, так и для личного использования!
Какое приложение может добавить текст бесплатно?
Вы можете добавить текст к любой фотографии с помощью Fotor. Наряду с настройкой шрифта, цвета и других текстовых эффектов бесплатно.
Как добавить шрифты в фотошоп?
Сначала загрузите любой понравившийся шрифт, а затем сохраните ZIP-файл или файл шрифта в любом месте на своем компьютере.
После сохранения найдите файл .zip и дважды щелкните его, чтобы открыть, и перетащите файлы шрифтов из .zip на рабочий стол.
Выберите файлы шрифтов, обычно .ttf или .otf, и щелкните правой кнопкой мыши > Установить.
Вот оно! Добавление текста к изображению — это не только отличный способ поделиться важной информацией, но и дополнить общий дизайн изображения. Например, добавление осмысленных или забавных цитат к изображению — отличный способ выразить себя, возможно, вашим подписчикам в социальных сетях или отправить друзьям и семье!
Независимо от того, используете ли вы Photoshop или делаете это еще быстрее в онлайн-приложении, таком как Fotor, добавление текста к изображению — это умение, которое должен иметь каждый!
О нас:
Fotor — бесплатный онлайн-редактор изображений и графический дизайнер, позволяющий использовать онлайн-инструменты для редактирования фотографий, такие как добавление фильтров, рамок, текста, наклеек и эффектов …и применять дизайн инструменты для создания креативного фотодизайна и графики. Онлайн-программы для фотошопа и графического дизайна еще никогда не были такими простыми! Кроме того, если вы хотите получить больше полезных и вдохновляющих советов, посетите нашу домашнюю страницу блога , чтобы продолжить чтение.
Онлайн-программы для фотошопа и графического дизайна еще никогда не были такими простыми! Кроме того, если вы хотите получить больше полезных и вдохновляющих советов, посетите нашу домашнюю страницу блога , чтобы продолжить чтение.
Photoshop может угадать ваш шрифт с помощью Match Fonts
Привет, это видео посвящено тому, как взять графику со шрифтами, которые просто врезаются в нее, и мы не можем понять. Мы не знаем, что это за шрифты, это не редактируется. В Photoshop есть замечательная функция под названием Match Font. У нас есть некоторый успех, вот здесь, я чувствую, что мы неплохо справились, соответствует этому слову. То же самое со смартом здесь. У нас получается довольно хорошо, возможно, нужен немного другой вес. Это идет очень хорошо для этого, это идет ужасно неправильно для этого. Если вы знаете, что это за шрифт, дайте мне знать в комментариях. А вот с этим, на удивление, очень хорошо. Каким-то волшебным образом он знает, что это за шрифт. Давайте проверим это сейчас в Adobe Photoshop.
Давайте проверим это сейчас в Adobe Photoshop.
Для начала в «08 Typography» откройте «Match Font 1», «2», «3», «4», «5». Итак, мы собираемся пройти путь от простого к сложному и поговорить о разных случаях. Часто я просматриваю, скажем, сайт, например Behance, в поисках идей, вдохновения и говорю: «О, мне нравится этот шрифт здесь». Так что я щелкнул по нему, загрузил, перенес сюда. Я знаю, что это не редактируемый шрифт, так как же мне это понять? Причудливый шрифт Match в Photoshop. Итак, мы только что сделали снимок экрана, и он у нас есть в Photoshop. Итак, чтобы это сработало, нам нужно взять «Инструмент выбора». В частности, инструмент «Прямоугольная область». И ему не нравится, когда вы группируете много строк. Так что я собираюсь «отменить выбор». Я возьму тот, на котором больше всего символов, вот этот. Затем я собираюсь перейти к «Тип» и перейти к этому, который говорит «Подобрать шрифт». Откиньтесь назад, расслабьтесь, в зависимости от того, насколько быстр ваш интернет, мой, мне, возможно, придется, нет, быстро, даже не пришлось его ускорять.
И что он делает, так это идет и проверяет две вещи, он проверяет ваш компьютер, поэтому он ищет то, что уже есть на вашем компьютере. Он также идет и проверяет Typekit, чтобы сказать: «Эй, у меня тоже может быть этот шрифт здесь». И то, что я ищу, это попытка выяснить, кто это. Единственная проблема в том, что этот образец пока нельзя редактировать. Это была бы отличная маленькая хитрость. Если бы я мог напечатать «Assas», и я мог бы увидеть это, потому что я имею дело с буквой A и буквой S. «S», которую я могу сопоставить, это, вероятно, эта. Мне, вероятно, придется пройти и скачать кучу из них. Так что это не на моем компьютере, потому что они не совпадают, но они доступны на Typekit, и все, что мне нужно сделать, это выбрать здесь. Выключается и начинает синхронизироваться. Orbitron Bold, я посмотрю, сработает ли это. «Убийца». Я совершенно не делал этого заранее, чтобы все упростить. Может быть, я должен был. Орбито, вот оно. Это может быть неправильный вес. Может быть. Давайте уменьшим масштаб. Это неправильный вес, но я думаю, что это правильный шрифт.
Давайте уменьшим масштаб. Это неправильный вес, но я думаю, что это правильный шрифт.
Итак, я думаю, что выбрал Orbito, что же я выбрал? Orbitron Bold Мне придется пройти через Typekit, найти Orbitron и загрузить все разные веса, чтобы попытаться сопоставить их. Теперь, когда это впервые вышло, и я впервые сделал свои уроки, это работало примерно в 30% случаев. Каким-то образом Adobe стала лучше в этом, и в их библиотеке Typekit появилось больше шрифтов. Так что, я бы сказал, что в 70% случаев это работает, просто выбирает шрифт. Давайте рассмотрим несколько трюков. Итак, давайте перейдем к «Подбор шрифта», и скажем, вот этот, то же самое, я хочу передать поддержку двум людям, у которых я присвоил шрифты. Этот парень китаец, и я не знаю, как произнести его имя. Это он, другой макет Черной пантеры. Андрей Бата. Я бы, наверное, тоже запустил. В любом случае, мне нравится дизайн, я хочу шрифт, как мне это понять? Вернемся сюда, но мы собираемся проделать небольшой трюк.
Что я собираюсь сделать, так это взять «Текст» и просто напечатать слово «Умный». Доведите его примерно до нужного размера, где-то там. Почему? Поскольку есть небольшой трюк, который вы можете сделать, помните, что инструмент «Прямоугольная область» — это то, что говорит Photoshop, чтобы проверить там, но на самом деле вам не нужно находиться на слое, вы проверяете, он просмотрит все слои. . У вас есть сотни их, он просто проверит, что он видит, но если я выбрал свой слой здесь для типа, мы можем сделать этот трюк, чтобы, вероятно, просто показать вам, давайте перейдем к «Подбор шрифта». Он творит магию шрифтов. Если вы похожи на меня с медленным подключением к Интернету, эта штука постоянно обновляется. В конце концов это остановится, поэтому шрифты доступны. И то, что я ищу, смотрите это, это на моем компьютере, я могу щелкнуть по нему. Вы можете увидеть там. О, так близко.
Доведите его примерно до нужного размера, где-то там. Почему? Поскольку есть небольшой трюк, который вы можете сделать, помните, что инструмент «Прямоугольная область» — это то, что говорит Photoshop, чтобы проверить там, но на самом деле вам не нужно находиться на слое, вы проверяете, он просмотрит все слои. . У вас есть сотни их, он просто проверит, что он видит, но если я выбрал свой слой здесь для типа, мы можем сделать этот трюк, чтобы, вероятно, просто показать вам, давайте перейдем к «Подбор шрифта». Он творит магию шрифтов. Если вы похожи на меня с медленным подключением к Интернету, эта штука постоянно обновляется. В конце концов это остановится, поэтому шрифты доступны. И то, что я ищу, смотрите это, это на моем компьютере, я могу щелкнуть по нему. Вы можете увидеть там. О, так близко.
Легче пробовать это и работать, так что вы можете просто щелкнуть по ним и просто работать. Проблема с ними в том, что вам нужно скачать каждую из них. Это нормально, это проще, чем гадать, я мог бы просто сказать, что это достаточно близко, вы можете видеть, что М очень отличается. В этой версии используется базовый уровень, а здесь нет. Теперь я мог бы перейти к Typekit и просто проверить Raleway, чтобы увидеть, есть ли разные версии, может быть, есть версия Glyph для M, которая используется. Может есть версия с дисплеем. Или я просто нажимаю на все это и просто смотрю, какой из них может работать. Этот парень выглядит так, давайте сделаем это. Я должен практиковать эти вещи заранее. Мне нравятся грубые проблемы реального мира и вещи, которые мы можем получить. Нажимаем «ОК». Посмотрим, получится ли, Проксима Нова. Экстра конденсированный. Где Проксима Нова? О, как ты думаешь?
В этой версии используется базовый уровень, а здесь нет. Теперь я мог бы перейти к Typekit и просто проверить Raleway, чтобы увидеть, есть ли разные версии, может быть, есть версия Glyph для M, которая используется. Может есть версия с дисплеем. Или я просто нажимаю на все это и просто смотрю, какой из них может работать. Этот парень выглядит так, давайте сделаем это. Я должен практиковать эти вещи заранее. Мне нравятся грубые проблемы реального мира и вещи, которые мы можем получить. Нажимаем «ОК». Посмотрим, получится ли, Проксима Нова. Экстра конденсированный. Где Проксима Нова? О, как ты думаешь?
Я думаю, что мы могли бы сделать это, но, возможно, не версию Extra Bold. Посмотрим, как мы выглядим. Нет ничего другого, кроме Extra Bold, так что теперь мне придется пойти в Typekit, и держу пари, что если я буду искать Proxima Nova, там будет куча начертаний, которые я мог бы использовать. И держу пари, что найду, во всяком случае, я так думаю. Так что просто разместите текст на текстовом слое и просто используйте инструмент Rectangle Marquee Tool, чтобы выбрать шрифт. Давайте посмотрим на некоторые более сложные, давайте посмотрим на это здесь. Итак, фото реального мира. Для этого он должен быть прямым. Вы можете просто дважды щелкнуть фон, «Command T», чтобы повернуть, просто приблизите его. И что мы могли бы сделать, так это использовать наш трюк, который мы использовали ранее. Помните перспективную культуру? Так что, удерживая «Crop Tool», возьмите «Perspective Crop». Это довольно просто, потому что у него четыре угла, и я могу легко обработать края, нажмите «Return».
Давайте посмотрим на некоторые более сложные, давайте посмотрим на это здесь. Итак, фото реального мира. Для этого он должен быть прямым. Вы можете просто дважды щелкнуть фон, «Command T», чтобы повернуть, просто приблизите его. И что мы могли бы сделать, так это использовать наш трюк, который мы использовали ранее. Помните перспективную культуру? Так что, удерживая «Crop Tool», возьмите «Perspective Crop». Это довольно просто, потому что у него четыре угла, и я могу легко обработать края, нажмите «Return».
Я думаю, что Перспектива немного неверна, как будто она широко расплющена. Давайте посмотрим, как это работает в любом случае. Итак, «Инструмент выделения», обведите его рамкой и перейдите к «Тип». Мы собираемся это сделать, я, вероятно, очистил бы маленькую точку с помощью точечной восстанавливающей кисти, но я уверен, что это сработает, это я проверял. «Тип», «Подобрать шрифт». Этот бит здесь, возможно, нуждается в некоторой заточке, мы просто посмотрим, насколько хорошо он работает. Вы можете видеть, что это дает мне несколько хороших примеров. Что я должен сделать, так это просто проделать небольшой трюк со слоем. Давайте не будем возвращаться назад, давайте пойдем вперед и разберемся с этим. Этот здесь как, как близко это собирается получить. Это вообще шрифт? Наверное есть, может быть. Давайте проверим это, я собираюсь дважды щелкнуть фон. Я собираюсь использовать другую технику, чтобы выровнять его. Поэтому я собираюсь использовать «Command R» или «Ctrl R» на ПК. Просто открывает мои линейки, и я могу перетащить одну. Просто перетащите от центра линейки вниз. Я потащу его примерно туда.
Вы можете видеть, что это дает мне несколько хороших примеров. Что я должен сделать, так это просто проделать небольшой трюк со слоем. Давайте не будем возвращаться назад, давайте пойдем вперед и разберемся с этим. Этот здесь как, как близко это собирается получить. Это вообще шрифт? Наверное есть, может быть. Давайте проверим это, я собираюсь дважды щелкнуть фон. Я собираюсь использовать другую технику, чтобы выровнять его. Поэтому я собираюсь использовать «Command R» или «Ctrl R» на ПК. Просто открывает мои линейки, и я могу перетащить одну. Просто перетащите от центра линейки вниз. Я потащу его примерно туда.
Выбрав слой, «Command T» для поворота, мы можем перейти к «Редактировать», «Трансформировать», «Повернуть». Я просто пытаюсь приблизиться к исходному уровню. Нажмите «Возврат». Теперь мой инструмент Rectangle Marquee Tool. Мы собираемся немного запутать его со всеми этими дополнительными вещами на заднем плане, но давайте покрутим его, давайте перейдем к «Тип», давайте перейдем к «Подбор шрифта». Иногда здесь возникает небольшая ошибка, говорящая, что нет шансов, или вам нужно немного уточнить свой выбор. До сих пор не очень хорошо. Давайте посмотрим, нет, давайте отменим это и сделаем то, что они сказали. Я собираюсь скопировать и вставить это на отдельный слой, мы занимаемся хакерством, потому что все, что я действительно хочу знать, это шрифт, верно?
Иногда здесь возникает небольшая ошибка, говорящая, что нет шансов, или вам нужно немного уточнить свой выбор. До сих пор не очень хорошо. Давайте посмотрим, нет, давайте отменим это и сделаем то, что они сказали. Я собираюсь скопировать и вставить это на отдельный слой, мы занимаемся хакерством, потому что все, что я действительно хочу знать, это шрифт, верно?
Итак, что я сделаю, так это воспользуюсь «Ластиком». Избавьтесь от всего, что мне не нужно. Я собираюсь использовать уровни, просто чтобы посмотреть, смогу ли я избавиться от части дерева. Действительно подчеркните этот тип. Посмотрим, что получится, может быть, нужен белый фон. Клавиша «D», чтобы сбросить его обратно к черно-белому по умолчанию. «X», чтобы вывести белый цвет на передний план, и удерживайте «Option-Backspace». Я схожу с ума от ярлыков, хотя. Итак, выбрав его, пойдем со мной, давайте сделаем Match Font. Я перемотаю это вперед. Так быстро переслал, потому что не понял. Получил это в предыдущем примере, так что я просто собираюсь поработать над этим снова.
Я просто выбираю это, потому что, может быть, это более четкие буквы, чем это. Я попробую еще раз. Мы снова ускорим его, увидимся в конце, посмотрим, как это работает. Мы попробуем эту сторону. Вот опять не работаем. Я действительно не чувствовал, что в прошлый раз получил лучший результат, но я этого не записал, это была просто практика. Что бы я сделал сейчас, так это зашел бы на сайт whatthefont и попробовал бы его там. Думаю ли я, что это лучше, я не делаю этого достаточно, чтобы сравнить их идеально, но знаю, что есть еще один сервис под названием whatthefont, отличное имя, я бы сохранил его в формате JPEG и попробовал его там.
Давайте перейдем к последнему, это очень сложно. Надеюсь, этот будет… Я чувствую себя немного подавленным после предыдущего. Давайте выберем этот и перейдем к «Тип», «Подобрать шрифт». Я ускорю это. Теперь я чувствую себя лучше. Как будто нет никакого способа узнать, что это за шрифт. Это живое действие, свет на стене. Вы можете видеть, что он вернулся с некоторыми, может быть, не идеальными. Мне придется пройти через все и попытаться выяснить, какой это, но я чувствую, что это может быть один из них, может быть, другой вес. Можете посмотреть, может вот этот. А, довольно близко. Таким образом, мы заканчиваем на высоком уровне с соответствующими шрифтами. Если бы вы были действительно в отчаянии, вы могли бы пройти и удалить фон, и просто немного нарисовать. Вы можете использовать инструмент Pin Tool, чтобы перерисовать его и посмотреть, как он работает, но знайте, что эта функция есть, довольно крутая. Хотя это будет конец. Переходим к следующему видео.
Мне придется пройти через все и попытаться выяснить, какой это, но я чувствую, что это может быть один из них, может быть, другой вес. Можете посмотреть, может вот этот. А, довольно близко. Таким образом, мы заканчиваем на высоком уровне с соответствующими шрифтами. Если бы вы были действительно в отчаянии, вы могли бы пройти и удалить фон, и просто немного нарисовать. Вы можете использовать инструмент Pin Tool, чтобы перерисовать его и посмотреть, как он работает, но знайте, что эта функция есть, довольно крутая. Хотя это будет конец. Переходим к следующему видео.
Как установить шрифты в Windows 11 или 10
(Изображение предоставлено Tom’s Hardware) Windows 11 поставляется с большим количеством шрифтов, но она предлагает несколько способов для людей, которым не нравятся Arial, Georgia и Times New Roman, установить свои собственные. Это может быть особенно полезно для разработчиков, которые тратят много времени на изучение текста, графических дизайнеров, которые считают, что произведение требует большего изящества, чем может предложить Verdana, и писателей, успешно убедивших себя в продуктивности постоянных экспериментов с новыми шрифтами. (кхм.)
(кхм.)
Шрифты можно установить на Windows 11 или 10 через Магазин Microsoft, Настройки и Проводник. Каждый метод имеет свои преимущества и недостатки. Например, Microsoft Store может установить определенный шрифт всего за несколько кликов, но он не предлагает такой же широты выбора, как открытая сеть. Настройки и Проводник требуют немного больше усилий при установке, но их можно использовать для установки любого шрифта, доступного для загрузки в форматах файлов TrueType, OpenType или PostScript. Обратите внимание, что, хотя эти снимки экрана были сделаны в Windows 11, те же шаги работают и в Windows 10.
Как установить шрифты через Магазин Microsoft в Windows 11 или 10
Магазин Microsoft — это наиболее доступный способ для большинства пользователей Windows установить новые шрифты, поскольку это простой процесс, который вряд ли будет использоваться для установки чего-либо вредоносного в вашей системе. , что не гарантируется, например, при установке шрифта с малоизвестного веб-сайта. Вот как установить новые шрифты в Windows 11 через Магазин Microsoft.
Вот как установить новые шрифты в Windows 11 через Магазин Microsoft.
1. Запустите Microsoft Store. Microsoft по умолчанию закрепляет его на панели задач и в меню «Пуск» Windows 11, но если вы удалили его из обоих этих мест, самый быстрый способ получить доступ к рынку — выполнить поиск «Microsoft Store» через меню «Пуск».
(Изображение предоставлено Tom’s Hardware)2. Найдите «Шрифты» в верхней строке поиска. Появится меню результатов, и «Шрифты» должны быть первым результатом. Однако легко определить, если это не так, потому что у него есть невзрачный значок и подпись «Исследуйте новые шрифты». Нажмите на нее.
(Изображение предоставлено Tom’s Hardware)3. Нажмите кнопку «Изучить новые шрифты». Microsoft посвящает значительную часть этой страницы тщательно отобранным шрифтам, многие из которых были разработаны ею, поэтому мы начнем с этого.
(Изображение предоставлено Tom’s Hardware) 4. Выберите интересующий вас шрифт. В нашем случае мы собираемся выбрать «Конвекция», потому что он выглядит как забавный шрифт без засечек, который нам может понадобиться в нашей коллекции, но шаги будут одинаковыми для любого из выбранных вами шрифтов, поэтому выберите тот вариант, который бросается в глаза .
Выберите интересующий вас шрифт. В нашем случае мы собираемся выбрать «Конвекция», потому что он выглядит как забавный шрифт без засечек, который нам может понадобиться в нашей коллекции, но шаги будут одинаковыми для любого из выбранных вами шрифтов, поэтому выберите тот вариант, который бросается в глаза .
5. Нажмите кнопку «Бесплатно». Вам даже не нужно входить в Microsoft Store, чтобы установить бесплатные шрифты; вам просто нужно нажать кнопку «Бесплатно». Однако платные шрифты требуют, чтобы вы вошли в учетную запись Microsoft, и вам нужно будет выбрать способ оплаты, прежде чем вы сможете подтвердить покупку и установить шрифт, который хотите использовать.
(Изображение предоставлено Tom’s Hardware) Как только кнопка «Бесплатно» изменится на «Открыть», вы сможете использовать выбранный вами шрифт. Обратите внимание, что нажатие кнопки «Открыть» не приводит к предварительному просмотру шрифта. Это просто ведет к разделу «Персонализация» приложения «Настройки», именно туда мы собирались пойти дальше.
Это просто ведет к разделу «Персонализация» приложения «Настройки», именно туда мы собирались пойти дальше.
Как установить шрифты через настройки в Windows 11 или 10
Для установки шрифтов через настройки необходимо загрузить файл TrueType, OpenType или PostScript. Многие сайты предлагают множество бесплатных, часто созданных пользователями шрифтов, а профессионально разработанные шрифты можно найти на различных торговых площадках. Google Fonts — один из лучших. Просто будьте осторожны с тем, откуда вы решите загрузить что-либо, чтобы свести к минимуму потенциальное воздействие вредоносных файлов. С учетом всего сказанного, вот как установить шрифты через приложение «Настройки», встроенное в Windows 11 и Windows 10.
1. Найдите загруженный шрифт. Большинство браузеров автоматически сохраняют загруженные файлы в папку «Загрузки», но если вы задали собственное место назначения, перейдите к нему с помощью выбранного файлового менеджера. Затем вы можете оставить это окно программы открытым или переместить файл на рабочий стол, что мы и сделали на рисунке ниже со шрифтом Google Roboto. Обратите внимание, что если ваша загрузка сжата (возможно, в ZIP-файле), вам придется ее распаковать.
Затем вы можете оставить это окно программы открытым или переместить файл на рабочий стол, что мы и сделали на рисунке ниже со шрифтом Google Roboto. Обратите внимание, что если ваша загрузка сжата (возможно, в ZIP-файле), вам придется ее распаковать.
Для установки шрифтов через Настройки необходимо загрузить файл TrueType, OpenType или PostScript. Многие сайты предлагают множество бесплатных, часто созданных пользователями шрифтов, а профессионально разработанные шрифты можно найти на различных торговых площадках. Google Fonts — один из лучших. Просто будьте осторожны с тем, откуда вы решите загрузить что-либо, чтобы свести к минимуму потенциальное воздействие вредоносных файлов. С учетом всего сказанного, вот как установить шрифты через приложение «Настройки», встроенное в Windows 11 и Windows 10.
2. Найдите загруженный шрифт. Большинство браузеров автоматически сохраняют загруженные файлы в папку «Загрузки», но если вы задали собственное место назначения, перейдите к нему с помощью выбранного файлового менеджера. Затем вы можете оставить это окно программы открытым или переместить файл на рабочий стол, что мы и сделали на рисунке ниже со шрифтом Google Roboto. Обратите внимание, что если ваша загрузка сжата (возможно, в ZIP-файле), вам придется ее распаковать.
Затем вы можете оставить это окно программы открытым или переместить файл на рабочий стол, что мы и сделали на рисунке ниже со шрифтом Google Roboto. Обратите внимание, что если ваша загрузка сжата (возможно, в ZIP-файле), вам придется ее распаковать.
3. Перейдите на страницу «Персонализация» в настройках. Самый быстрый способ сделать это — щелкнуть правой кнопкой мыши на рабочем столе и выбрать «Персонализация» в появившемся меню. Вы также можете перейти к нему в приложении «Настройки», нажав «Персонализация» на боковой панели.
(Изображение предоставлено Tom’s Hardware)4. Выберите параметр «Шрифты». Возможно, вам придется прокрутить, но там будет опция «Шрифты» с надписью «Установить, управлять». Нажав на нее, вы откроете страницу с установленными шрифтами и, что более важно для наших целей, с возможностью добавления новых.
(Изображение предоставлено Tom’s Hardware) 5. Перетащите загруженный шрифт в соответствующее поле в настройках. По какой-то причине вы не можете перетащить саму папку, но вы можете выбрать несколько файлов в папке и поместить их в указанную область, чтобы установить новый шрифт.
Перетащите загруженный шрифт в соответствующее поле в настройках. По какой-то причине вы не можете перетащить саму папку, но вы можете выбрать несколько файлов в папке и поместить их в указанную область, чтобы установить новый шрифт.
6. Подтвердите, что шрифт установлен. Настройки автоматически отобразят новый шрифт в качестве первого элемента в списке установленных шрифтов под интерфейсом перетаскивания, чтобы подтвердить его успешную установку. (Шрифты будут снова отсортированы в алфавитном порядке, если вы вернетесь на страницу.) Приложение также сгруппирует несколько начертаний шрифтов, таких как Roboto Bold или Roboto Italic, под одним шрифтом, чтобы дубликаты не загромождали список.
(Изображение предоставлено Tom’s Hardware) Вот и все! Загруженный шрифт успешно установлен и должен быть доступен для выбора в большинстве программ. Вы можете безопасно удалить загруженный файл из вашей системы; Windows хранит установленные шрифты в отдельной папке, чтобы они оставались доступными.
Как установить шрифты с помощью проводника в Windows 11
Установка шрифтов с помощью проводника очень похожа на их установку с помощью настроек — просто нужно больше щелкать правой кнопкой мыши, а не перетаскивать файлы в несколько окон. Давайте начнем.
1. Найдите загруженный шрифт. Как и раньше, вы, скорее всего, захотите проверить папку «Загрузки», но если вы сохранили шрифт где-то еще, вы можете либо перейти к соответствующей папке в проводнике, либо использовать инструмент поиска Windows 11 или 10, чтобы найти его.
(Изображение предоставлено Tom’s Hardware)2. (Необязательно) Распакуйте архив. Если вы загрузили шрифт в виде ZIP-файла, вы можете щелкнуть его правой кнопкой мыши, выбрать «Извлечь все…» в меню, а затем нажать «Извлечь» в появившемся окне. Для других форматов архивов, таких как файлы .rar, потребуется дополнительное программное обеспечение.
(Изображение предоставлено Tom’s Hardware) 3. Выберите нужные файлы. Многие шрифты поставляются с различными начертаниями (полужирный, курсив и т. д.) и насыщенностью (тонкой, толстой и т. д.), которые вы можете использовать. Если вы хотите установить их все для потомков, вы можете выбрать их все. Если вы хотите установить только некоторые из них, просто выберите те, которые вам нужны, и игнорируйте остальные.
Выберите нужные файлы. Многие шрифты поставляются с различными начертаниями (полужирный, курсив и т. д.) и насыщенностью (тонкой, толстой и т. д.), которые вы можете использовать. Если вы хотите установить их все для потомков, вы можете выбрать их все. Если вы хотите установить только некоторые из них, просто выберите те, которые вам нужны, и игнорируйте остальные.
4. Щелкните правой кнопкой мыши и, если опция установки не отображается, выберите «Показать дополнительные параметры» в меню. Windows 11 переместила возможность устанавливать шрифты, щелкнув правой кнопкой мыши соответствующий файл и выбрав соответствующий параметр, поэтому вам придется нажать «Показать дополнительные параметры» или нажать Shift + F10, чтобы получить к нему доступ. Пользователи Windows 10 могут пропустить этот шаг.
(Изображение предоставлено Tom’s Hardware) 5. Выберите «Установить» или «Установить для всех пользователей» в меню. Обычные пользователи могут устанавливать шрифты для собственного использования, но для их установки для каждой учетной записи в системе требуются права администратора. В любом случае, после того, как вы нажмете любой выбранный вами вариант, должно появиться окно прогресса, которое автоматически закрывается после успешной установки шрифта.
Обычные пользователи могут устанавливать шрифты для собственного использования, но для их установки для каждой учетной записи в системе требуются права администратора. В любом случае, после того, как вы нажмете любой выбранный вами вариант, должно появиться окно прогресса, которое автоматически закрывается после успешной установки шрифта.
Альтернатива: предварительный просмотр и установка. Вы также можете пропустить все эти щелчки правой кнопкой мыши, открыв начертание (или начертания) шрифта, которые вы хотите установить напрямую. Это покажет вам стандартный предварительный просмотр шрифта, который вы собираетесь добавить, и, если вы все еще хотите, вы можете нажать кнопку «Установить».
(Изображение предоставлено Tom’s Hardware) Любой из этих методов расширит коллекцию шрифтов Windows 11 или Windows 10, чтобы вы могли использовать что-то, что, возможно, немного приятнее для глаз или, может быть, даже более привлекательно, чем по умолчанию опции. Просто помните, что шрифт Comic Sans никогда не подходит для работы.
Просто помните, что шрифт Comic Sans никогда не подходит для работы.
Дополнительные руководства по Windows 11:
- Как получить ISO-файл Windows 11 и выполнить чистую установку
- Как включить режим бога в Windows 11 или 10
- Как удалить Windows 11 и вернуться к 10
- 2
- 2
- 2
- Как выполнить чистую установку Windows 11, ключ продукта не требуется
- Как установить Windows 11 на виртуальной машине
Натаниэль Мотт (Nathaniel Mott) — независимый автор новостей и статей для Tom’s Hardware US, освещающий последние новости, безопасность и самые глупые аспекты технологической индустрии.
Темы
Windows
Операционные системы
Text Options for Photoshop CC
Авторы: Peter Bauer and
Обновлено: 06.01.2022
Из книги: Adobe Photoshop CC For Dummies
mm8 CC
Explore Купить на Amazon
Вот вы, гордый обладатель передового в мире графического редактора Photoshop CC, и теперь вы добавляете текст, настраиваете тип и нажимаете на клавиатуру. Вы сталкиваетесь с множеством переменных.
Вы сталкиваетесь с множеством переменных.Какие опции вам понадобятся постоянно? Какие из них вам понадобятся сейчас и потом? Какие из них вы можете полностью игнорировать? Вот несколько различных переменных текста и типа, а также несколько общих рекомендаций о том, какие параметры требуются чаще всего (и реже всего).
Взгляните на этот рисунок, на котором вы можете видеть (во всей красе) наиболее часто используемые атрибуты текста, все из которых доступны вам на панели параметров, когда активен инструмент ввода текста.
Вы можете изменить следующие атрибуты текста с помощью панели параметров, которая обычно находится в верхней части экрана:
Предустановки инструментов: Панель «Предустановки инструментов» позволяет выбрать предопределенный набор параметров, которые вы уже сохранили. Настройте каждый как предустановку, а затем активируйте все параметры одним щелчком мыши.
Ориентация: Кнопка Ориентация переключает существующие текстовые слои между горизонтальным и вертикальным.
 Независимо от того, какой текст выделен, весь текстовый слой переворачивается при нажатии этой кнопки.
Независимо от того, какой текст выделен, весь текстовый слой переворачивается при нажатии этой кнопки.Меню «Шрифт»: Щелкните треугольник справа от поля «Семейство шрифтов», чтобы открыть меню «Шрифт», отображающее все ваши активные шрифты в алфавитном порядке. Вы также можете щелкнуть само поле и использовать клавиши со стрелками для переключения шрифтов. Кроме того, вы можете ввести первые буквы шрифта в текстовом поле «Шрифт», чтобы отобразить шрифты. Например, введите AD, чтобы просмотреть все шрифты Adobe, установленные в вашей системе.
Если сначала выбрать какой-либо тип с помощью инструмента «Текст», с помощью клавиши со стрелкой автоматически применяются изменения к выбранным символам. Если символы не выбраны, вы изменяете весь текстовый слой.
Стиль шрифта: Если в шрифт встроено несколько стилей, вы можете выбрать вариант шрифта в меню «Стиль шрифта». Стили включают обычный (или римский), полужирный, полужирный, курсив, сокращенный, светлый и их комбинации (как вы видите на рисунке).
 Однако некоторые шрифты не имеют встроенных стилей.
Однако некоторые шрифты не имеют встроенных стилей.Размер шрифта: Размер шрифта можно выбрать тремя способами: введя число в поле Размер шрифта, щелкнув треугольник справа от поля и выбрав размер шрифта в появившемся всплывающем меню, или щелкнув значок tT слева от поля «Размер шрифта», а затем перетащив его влево или вправо, чтобы изменить значение в поле.
Размер шрифта обычно измеряется в пунктах (1 пункт = 1/72 дюйма), но вы можете использовать пиксели или миллиметры. Измените единицы измерения в настройках Photoshop (выберите «Настройки» → «Единицы и линейки», а не «Настройки» → «Тип»). Имейте в виду, что когда шрифт измеряется в пунктах, в игру вступает разрешение изображения.
Сглаживание: Сглаживание смягчает края каждого символа, чтобы они выглядели гладкими на экране. В рамках этого процесса сглаживание скрывает углы отдельных пикселей, с помощью которых создается текст. При выводе на лазерный принтер или другое устройство PostScript сглаживание не требуется.

Однако это очень важно при печати на струйном принтере, при создании веб-графики или разработке дизайна для планшетов и смартфонов. Smooth — хороший выбор, если только ваш текст не начинает выглядеть размытым, и в этом случае вам следует переключиться на Crisp.
Используйте параметр Strong с очень крупным шрифтом, когда необходимо сохранить ширину отдельных символов. При разработке экранных проектов (веб-страниц, планшетов, смартфонов и т. д.) для сглаживания выберите «Системный» или «Системный серый».
Никогда не выбирайте «Системный» или «Системный серый» для текста, который будет напечатан на струйном принтере или с использованием устройства PostScript. Эти два метода сглаживания предназначены для правильного отображения текста в веб-браузерах.
Выравнивание: Три варианта выравнивания на панели параметров определяют расположение строк текста относительно друг друга. Кнопки довольно красноречиво выражают себя, не так ли? Примечание: Не путайте термин выравнивание с выравниванием , , которое выпрямляет как левое, так и правое поля (выбирается на панели «Абзац»).

Цвет типа: Щелкните образец цвета на панели параметров, чтобы открыть палитру цветов и выбрать цвет типа. Вы можете выбрать цвет перед добавлением текста или изменить цвет текста позже. Если вы начнете с выбора текстового слоя на панели «Слои», вы измените все символы на этом слое, когда выберете новый цвет в палитре цветов.
В качестве альтернативы используйте инструмент «Текст», чтобы выбрать один или несколько символов для изменения цвета, как показано на рисунке.
Деформация текста: Деформация текста изгибает линию текста в соответствии с любым количеством предустановленных форм, каждую из которых можно настроить с помощью ползунков. (Текст на рисунке использует стиль деформации «Нижняя дуга».) Имейте в виду, однако, что функция «Деформация текста» недоступна, когда стиль Faux Bold применяется через панель «Символ».
- Палитры: щелкните этот значок, чтобы отобразить панели «Символ» и «Абзац». На панели «Символ» можно точно настроить внешний вид текста, выбрав такие параметры, как прописные буквы, подчеркивание текста, зачеркивание текста и т.
 д. Панель «Абзац» используется для выравнивания текста, выравнивания текста, создания отступа и т. д.
д. Панель «Абзац» используется для выравнивания текста, выравнивания текста, создания отступа и т. д.
Каждый символ в текстовом слое может иметь собственные атрибуты. Щелкните и перетащите один или несколько символов с помощью инструмента «Текст», а затем используйте панель «Параметры» или панель «Символ», чтобы изменить атрибуты текста. Цвет, шрифт, стиль — как видите, можно назначить практически любой атрибут.
Как и во многих программах для обработки текста, в Photoshop можно выделить слово целиком, дважды щелкнув слово (с помощью инструмента «Текст»). Тройной щелчок, чтобы выделить всю строку. Четырежды щелкните, чтобы выделить весь абзац. Нажмите пять раз очень быстро, чтобы выделить весь текст.
Эта статья взята из книги:
- Adobe Photoshop CC для чайников,
Об авторе книги:
Питер Бауэр — отмеченный наградами фотограф и автор статей для журналов Photoshop User и Layers.